css渐变色背景|<gradient示例详解
2025-02-12 12:00 | 分类:网页制作 | 评论:0 次 | 浏览: 143
使用渐变色作为背景可以直接将渐变色用作元素的背景,可以看做是一种特殊的背景图片。(是作为背景background一个属性值不是背景颜色bac...
CSS3中使用flex和grid实现等高元素布局的示例代码
2025-02-12 12:00 | 分类:网页制作 | 评论:0 次 | 浏览: 140
过往的实现方法是使用浮动加计算布局来实现,当flex和grid问世时,这一切将变得简单起来一、简单的两列实现1、先看页面效果2、css代码 ...
css实现图片旋转功能
2025-02-08 19:15 | 分类:网页制作 | 评论:0 次 | 浏览: 136
一 css实现图片旋转90度.icon{ -moz-transform:rotate(-90deg); -webkit-transfor...
CSS自定义浏览器滚动条样式完整代码
2025-02-08 19:15 | 分类:网页制作 | 评论:0 次 | 浏览: 156
css自定义浏览器滚动条样式指南在现代网页设计中,细节决定成败。滚动条作为用户与页面交互的重要组成部分,其样式往往被忽视。本文将详细介绍如何...
CSS background-size 属性详解
2025-02-08 19:15 | 分类:网页制作 | 评论:0 次 | 浏览: 182
background-size 是 css 中一个非常重要的属性,用于控制元素背景图片的尺寸。通过设置 background-size,开发...
怎么关闭Ubuntu无人值守升级? Ubuntu禁止自动更新的技巧
2025-01-21 12:00 | 分类:网页制作 | 评论:0 次 | 浏览: 174
本教程教你如何处理无人值守的升级,即 ubuntu linux 的自动系统更新。来源:https://linux.cn/article-12...
龙蜥操作系统Anolis OS-23.x安装配置图解教程(保姆级)
2025-01-21 12:00 | 分类:网页制作 | 评论:0 次 | 浏览: 192
anolisos是由阿里云推出的开源操作系统,旨在替代centos,提供稳定、高效和可靠的性能。anolisos支持...
Debian如何查看系统版本? 7种轻松查看Debian版本信息的实用方法
2025-01-18 12:00 | 分类:网页制作 | 评论:0 次 | 浏览: 185
作为最受欢迎的 linux 发行版之一,debian 的版本信息在日常使用和系统维护中起着至关重要的作用。无论你是要排查问题、检查软件兼容性...
css grid网格布局(栅格布局)示例代码+图文详解
2025-01-15 11:59 | 分类:网页制作 | 评论:0 次 | 浏览: 250
css中gap并不是新的属性,在css3新特性中多列布局为其添加了一个新能力。间隙属性除了运用在css栅格之外,css3新特性中弹性布局同样...
Ubuntu怎么安装vscode? Ubuntu下vscode安装调试图文教程
2024-12-26 08:55 | 分类:网页制作 | 评论:0 次 | 浏览: 210
ubuntu系统中需要安装vscode,该怎么下载安装并进行配置呢?下面我们一起来看看。一、主机windows与虚拟机ubuntu联动实现两...
手把手教你在Ubuntu 24.04 LTS 上安装 Cinnamon 桌面环境
2024-12-10 11:59 | 分类:网页制作 | 评论:0 次 | 浏览: 215
如果你是一位追求简洁优雅桌面体验的 ubuntu 用户,那么一定要尝试一下 cinnamon 桌面环境。cinnamon 的界面布局与 wi...
Nginx配置缺少导致CSS不起作用的问题解决
2024-12-04 11:59 | 分类:网页制作 | 评论:0 次 | 浏览: 240
引言在web开发中,确保样式表正确加载是前端显示正常工作的关键。然而,有时候即使css文件的路径和代码本身没有问题,css样式也可能无法正确...
CSS3的核心特性和应用场景
2024-11-25 14:38 | 分类:网页制作 | 评论:0 次 | 浏览: 253
前言css3是现代web开发中不可缺少的技术,提供丰富视觉效果和布局能力,css3引入新选择器、媒体查询、渐变、阴影、过渡和动画等特性,支持...
HTML5的核心特性和应用场景
2024-11-25 14:38 | 分类:网页制作 | 评论:0 次 | 浏览: 297
前言html5是web开发的重要标准,引入新语义元素、api、多媒体支持等,提升网页功能性和用户体验,其特性包括语义元素、多媒体支持、can...
HTML5新增的9种不为人知的页面标签
2024-11-25 14:38 | 分类:网页制作 | 评论:0 次 | 浏览: 231
html5新增的标签主要可以分为几类,以下是按照类别进行分点表示和归纳的html5新增标签分类结构性标签<header>: 定义...
CSS Grid 布局在 IE 中不兼容的原因及解决方案
2024-11-09 11:59 | 分类:网页制作 | 评论:0 次 | 浏览: 276
css grid 布局在 ie 中不兼容的原因与解决方案1. 引言在现代web开发中,css grid布局作为一种强大的二维布局系统,为开发...
如何使用CSS的object-position实现图片在img标签中的定位
2024-11-09 11:59 | 分类:网页制作 | 评论:0 次 | 浏览: 247
在css中,object-position属性它允许我们精确地控制替换元素(如<img>、<video>等)内容在其...
CSS中隐藏滚动条的同时保留滚动功能
2024-10-31 19:14 | 分类:网页制作 | 评论:0 次 | 浏览: 224
在css中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。1. 使用 overflow 和 ::...
CSS 布局技巧实现元素左右排列的方法
2024-10-31 19:14 | 分类:网页制作 | 评论:0 次 | 浏览: 0
开发中经常会遇到一个场景,使用 css 实现一个子元素靠右,其余子元素靠左。这里总结一下常见的实现方式。1. flex 布局flexbox ...
CSS给div一个带有圆角的渐变边框效果
2024-10-31 19:14 | 分类:网页制作 | 评论:0 次 | 浏览: 250
单纯的设置border-radius,是不行的,这样设置完以后渐变色边框虽然会显示,但是圆角不能出来,解决方法如下1.先看效果2.这是个带有...
CSS实现回到顶部且平滑过渡
2024-10-28 19:15 | 分类:网页制作 | 评论:0 次 | 浏览: 234
背景最近同学在项目开发的时候问了我一个问题:小白,回到顶部该怎么做呀?我当时就愣住了,心想这不是很基础的一个功能吗,然后想到该同学没有系统学...
CSS border 边框的全面指南
2024-10-28 19:15 | 分类:网页制作 | 评论:0 次 | 浏览: 274
css 是前端开发中不可或缺的工具,而 border 属性则是控制元素边框的核心之一。通过灵活使用 border,开发者可以为网页布局带来丰...
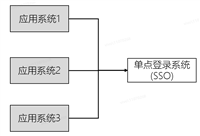
Cookie的secure属性引起单点登录中的循环登录问题
2024-10-27 14:51 | 分类:网页制作 | 评论:0 次 | 浏览: 257
在实施单点登录(sso)时,可能会遇到循环登录问题,导致用户无法正常使用系统。本文首先介绍了单点登录的基本概念和实现原理,然后详细分析了循环...
CSS样式化美化网页table表格指南
2024-10-27 14:51 | 分类:网页制作 | 评论:0 次 | 浏览: 239
表格是网页设计中不可或缺的元素,用于展示数据和信息。通过css可以对表格进行美化和功能性强化,包括设置边框、背景色、文本对齐以及响应式布局等...
CSS核心概念解析:层叠、优先级与继承
2024-10-27 14:51 | 分类:网页制作 | 评论:0 次 | 浏览: 253
web 开发中,css (cascading style sheets) 是决定网页视觉呈现的关键技术之一。它为 html (hyperte...
使用CSS3和SVG创建圆形进度条动画效果
2024-10-24 17:35 | 分类:网页制作 | 评论:0 次 | 浏览: 278
简介:css3和svg是网页设计中用于创建动态视觉效果的强大工具。文章将演示如何结合css3的动画功能与svg的矢量图形能力,制作一个圆形进...
CSS中的box-shadow详解
2024-10-22 12:00 | 分类:网页制作 | 评论:0 次 | 浏览: 237
box-shadow详解属性定义及使用说明box-shadow属性可以设置一个或多个下拉阴影的框。语法box-shadow: h-shado...
Ubuntu怎么安装Intel NPU驱动? 通过Snap Store轻松搞定
2024-10-21 11:59 | 分类:网页制作 | 评论:0 次 | 浏览: 197
最近,英特尔为从「meteor lake」架构开始的 core ultra 处理器推出了一款通过 snap 打包的 npu 驱动。其中囊括了...
CSS3 新特性 box-shadow 阴影效果、圆角border-radius效果实现
2024-10-18 19:14 | 分类:网页制作 | 评论:0 次 | 浏览: 228
圆角使用css3 border-radius属性,你可以给任何元素制作"圆角",border-radius属性,可以使用...
CSS3中的@media查询常见问题
2024-10-18 19:14 | 分类:网页制作 | 评论:0 次 | 浏览: 241
css3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保网站...