一、html控件
就是我们通常的说的html语言标记,这些语言标记在已往的静态页面和其他网页里存在,不能在服务器端控制的,只能在客户端通过javascript等程序语言来控制。
<input type="button" id="btn" value="button"/>
二、html服务器控件
其实就是html控件的基础上加上runat="server"所构成的控件。它们的主要区别是运行方式不同,html控件运行在客户端,而html服务器控件是运行在服务器端的。
当asp.net网页执行时,会检查标签有无runat属性,如果标签没有设定,那么html标签就会被视为字符串,并被送到字符串流等待送到客户端,客户端的浏览器会对其进行解释;如果html标签有设定runat="server" 属性,page对象会将该控件放入控制器,服务器端的代码就能对其进行控制,等到控制执行完毕后再将html服务器控件的执行结果转换成html标签,然后当成字符串流发送到客户端进行解释,不能通过js来控制它。因为当控件属性中有runat="server"时,生成的html控件时name和id发生的变化。
html 服务器控件 (html server control)属于 system.web.ui.htmlcontrols 命名空间的 asp.net 服务器控件。
<form runat="server"> <input runat="server" type="button" id="delete" value="server button" onserverclick="delete_serverclick" /> <input type="button" onclick="return deletecheck(this)" id="button1" value="client button" /> <input runat="server" type="submit" onclick="return deletecheck(this)" id="button2" value="server submit" /> <input type="submit" onclick="return deletecheck(this)" id="button3" value="client submit" /> <button runat="server" id="button4" onclick="return deletecheck(this)" value="button-button">button-button</button> </form>
生成的html代码:
当html服务器控件在服务器端添加了服务器事件(onserverclick)后客户端生成的代码变为:onclick="_dopostback()",实际上是调用脚本把整个窗体提交到服务器(如果没有添件服务器事件而只是添加了runat="server"是不会发送到服务器端的)
<form>
<input language="javascript" onclick="__dopostback('delete','')" name="delete" type="button" id="delete" value="server button" />
<input type="button" onclick="return deletecheck(this)" id="button1" value="client button" />
<input name="button2" type="submit" id="button2" onclick="return deletecheck(this)" value="server submit" />
<input type="submit" onclick="return deletecheck(this)" id="button3" value="client submit" />
<button id="button4" onclick="return deletecheck(this)" value="button-button">button-button</button>
</form>js脚本:
<script type="text/javascript">
<!--
var theform = document.forms['form1'];
if (!theform) {
theform = document.form1;
}
function __dopostback(eventtarget, eventargument) {
if (!theform.onsubmit (theform.onsubmit() != false)) {
theform.__eventtarget.value = eventtarget;
theform.__eventargument.value = eventargument;
theform.submit();
}
}
// -->
</script>html控件,如img的输入按钮等 的 onclick ( 客户端 )和 onserverclick( 服务端 )事件,注意 runat="server"。此处的onclick先于onserverclick执行。
三、web服务器控件
也称asp.net服务器控件,是web form编程的基本元素,也是asp.net所特有的。它会按照client的情况产生一个或者多个html控件,而不是直接描述html元素。
web 服务器控件比 html 服务器控件更丰富、更抽象。web 服务器控件在 asp.net 页上有 asp 标记前缀,例如 <asp:button runat=“server” />。属于 system.web.ui.webcontrols 命名空间的asp.net服务器控件。
<asp:button id="button2" runat="server" text="button"/>
当asp:button服务器按钮通过生成的页面后转化成类型为submit类型的client控件。
<input type="submit" name="data$ctl03$button2" value="button" onclick="return deletecheck(this);" id="data_ctl03_button5" />
web服务器控件和html服务器控件的区别
1)、asp.net服务器控件提供更加统一的编程接口,如每个asp.net服务器控件都有text属性。
2)、隐藏客户端的不同,这样程序员可以把更多的精力放在业务上,而不用去考虑客户端的浏览器是ie还是firefox,或者是移动设备。
3)、asp.net服务器控件可以保存状态到viewstate里,这样页面在从客户端回传到服务器端或者从服务器端下载到客户端的过程中都可以保存。
4)、事件处理模型不同,html标签和html服务器控件的事件处理都是在客户端的页面上,而asp.net服务器控件的事件处理则是在服务器上。
web控件,如<asp:button> 按钮等 的 onclientclick( 客户端 ) 先于 onclick ( 服务端 )事件执行。
总之:客户端点击事件先于服务器端点击事件执行。也就是说,先执行客户端的javascript,然后到服务器端执行服务器的相关代码。
四、web用户控件
五、web自定义控件
自定义控件需要定义一个直接或间接从control类派生的类,并重写render方法。在.net框架中,system.web.ui.control与system.web.ui.webcontrols.webcontrol两个类是服务器控件的基类,并且定义了所有服务器控件共有的属性、方法和事件,其中最为重要的就是包括了控制控件执行生命周期的方法和事件,以及id等共有属性。
1、用户控件和自定义控件的异同
- 使用率
在选择使用用户控件和自定义控件时,可以首先考虑使用率。如果开发的应用程序只是需要小范围的使用,则可以考虑用户控件,而如果开发的自定义控件能够在大部分的应用程序中被应用,则可以考虑自定义控件。 - 创建技术
用户控件和自定义控件的创建技术是不相同的,并且用户控件和自定义控件创建的难度也不相同,用户控件是以.ascx形式声明并创建的,开发过程也比较简单,并且有设计器提供设计支持,而自定义控件是从system.web.ui.control派生而来的,开发过程稍微复杂,也没有设计器提供设计支持。 - 生成方式
用户控件和自定义控件生成的方式不同,用户控件是以.ascx的形式呈现,而自定义控件是以dll的形式呈现,通过添加引用,自定义控件能够在【工具箱】中显式,能够像服务器控件一样拖动到页面,并且能够通过编程开发增加自定义属性。而用户控件无法在工具箱显示,也不能够像自定义控件那样增加自定义属性。 - 性能
虽然用户控件和自定义控件编写的过程不同,也遵循不同的创建模型,但是用户控件和自定义控件都是从system.web.ui.control直接或间接的派生的,在性能上没有很大的差别,主要是因为当用户控件在页面中第一次使用时,将作为普通的服务器控件被解析并编译进配件,第二次使用时,就和其他编译型控件一样。
实现自定义控件,必须创建一个自定义控件,自定义控件将会编译成dll文件。
2、实现自定义控件

自定义控件创建完成后,会自动生成一个类,并在类中生成相应的方法,示例代码如下所示。
开发人员可以在源代码中编写和添加属性。当需要呈现给html页面输出时,只需要重写rendercontents方法即可.
为了实现服务器控件的智能属性配置,开发人员能够在源代码中编写属性。
[defaultproperty("text")] //声明属性
[toolboxdata("<{0}:servercontrol1 runat=server></{0}:servercontrol1>")] //设置控件格式
public class servercontrol1 : webcontrol
{
[bindable(true)] //设置是否支持绑定
[category("appearance")] //设置类别
[defaultvalue("")] //设置默认值
[localizable(true)] //设置是否支持本地化操作
public string text //定义text属性
{
get
{
string s = (string)viewstate["text"];
return ((s == null) ? "[" + this.id + "]" : s);
}
set
{
viewstate["text"] = value;
}
}
//为了实现服务器控件的智能属性配置,开发人员能够在源代码中编写属性
public string guojingstring //编写属性
{
get
{
return (string)viewstate["guojingstring"];
}
set
{
viewstate["guojingstring"] = value;
}
}
protected override void rendercontents(htmltextwriter output) //页面呈现
{
output.write("定义的text属性的值为:" + text); //输出为页面呈现
}
}当自定义控件编写完毕后,需要在需要使用该控件的项目中添加引用。在工具栏中会呈现自定义控件,自定义控件呈现在工具箱之后,就可以直接拖动自定义控件到页面,并且配置相应的属性。


用户拖动自定义页面到控件后,页面会在头部声明自定义控件,生成相应的自定义控件的html代码。
向页面注册了自定义控件,自定义注册完毕后,就能够在页面中使用该控件。
<%@ register tagprefix="mycontrol" namespace="servercontrol1" assembly="servercontrol1" %>
<form id="form1" runat="server">
<div>
<mycontrol:servercontrol1 id="servercontrol11" runat="server" />
</div>
</form>3、复合自定义控件
复合自定义控件就是功能复杂的控件。编写复合自定义控件有以下几种方式:
- 创建用户控件,并使用用户控件封装的用户界面实现复合控件。
- 开发一个编译控件,封装一个按钮控件和文本框控件,通过重写render方法呈现。
- 从现有的控件中派生出新控件。
- 从基本控件类之一派生来创建自定义控件。
通过编写复合控件,能够让控件开发更加灵活,控件的使用人员也能够更加方便的配置控件,
例如,重写登录控件,前台页面制作人员使用该控件时,可以为控件配置验证等功能,方便前台人员配置和使用。
1、asp.net登录控件的开发


public class servercontrol1 : webcontrol
{
//创建服务器控件
public textbox nametextbox = new textbox(); //创建textbox控件
public textbox passwordtextbox = new textbox(); //创建密码控件
public button loginbutton = new button(); //创建button控件
[bindable(true)]
[category("appearance")]
[defaultvalue("")]
[localizable(true)]
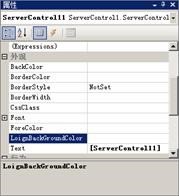
public string loignbackgroundcolor //设置背景属性
{
get { return (string)viewstate["loignbackgroundcolor"]; }
set { viewstate["loignbackgroundcolor"] = value; }
}
protected override void rendercontents(htmltextwriter output) //编写页面输出
{
output.renderbegintag(htmltextwritertag.div); //创建div标签
output.renderbegintag(htmltextwritertag.tr); //创建tr标签
nametextbox.rendercontrol(output); //添加控件
output.renderbegintag(htmltextwritertag.td); //创建td标签
output.renderbegintag(htmltextwritertag.br); //创建br标签
output.renderbegintag(htmltextwritertag.tr); //创建tr标签
passwordtextbox.rendercontrol(output); //添加控件
output.renderbegintag(htmltextwritertag.td); //输出td标签
}
public event eventhandler loginclick; //声明事件
public void submit_click(object sender, eventargs e)
{
eventargs arg = new eventargs(); //编写按钮事件方法
if (loginclick != null) //判断事件冒泡是否为空
{
loginclick(loginbutton, arg); //触发事件
}
}
}2、asp.net登录控件的使用
<%@ page language="c#"
autoeventwireup="true" codebehind="default.aspx.cs" inherits="_11_4._default" %>
<%@ register tagprefix="sample" tagname="login" src="~/loginform.ascx" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<sample:login runat="server" id="login1"></sample:login>
</div>
</form>
</body>
</html>4、自定义分页控件
[defaultproperty("text")] //默认属性
[toolboxdata("<{0}:mypager runat=server></{0}:mypager>")] //控件呈现代码
public class mypager : webcontrol
{
[bindable(true)]
[category("appearance")]
[defaultvalue("")]
[localizable(true)]
public string text //text文本属性
{
get
{
string s = (string)viewstate["text"];
return ((s == null) ? "[" + this.id + "]" : s);
}
set
{
viewstate["text"] = value;
}
}
[bindable(true)]
[category("data")]
[defaultvalue(10)]
[localizable(true)]
public int pagesize //分页数属性
{
get
{
try
{
int32 s = (int32)viewstate["pagesize"];
return ((s.tostring() == null) ? 10 : s);
}
catch
{
return 10;
}
}
set
{
viewstate["pagesize"] = value;
}
}
[bindable(true)]
[category("data")]
[defaultvalue("")]
[localizable(true)]
public string indexpage //索引页面
{
get
{
string s = (string)viewstate["indexpage"];
return ((s == null) ? ("none") : s);
}
set
{
viewstate["indexpage"] = value;
}
}
[bindable(true)]
[category("data")]
[defaultvalue("")]
[localizable(true)]
public int rows //总行数
{
get
{
int s = (int)viewstate["rows"];
return ((s.tostring() == null) ? 0 : s);
}
set
{
viewstate["rows"] = value;
}
}
protected override void rendercontents(htmltextwriter output)
{
string html = "";
int pagecount = 0; //分页数
if (rows % pagesize > 0) //开始分页
{
pagecount = (rows / pagesize) + 1; //分页计算
}
else
{
pagecount = rows / pagesize;
}
html += "<table><tr>";
for (int i = 0; i < pagecount; i++)
{
if (indexpage != i.tostring()) //如果查看的是当前页面,则高亮显示
{
html += "<td style=\"padding:5px 5px 5px 5px;background:#f0f0f0;border:1px dashed #ccc;\">"; //呈现相应的html
}
else
{
html += "<td style=\"padding:5px 5px 5px 5px;background:gray;border:1px dashed #ccc;\">"; //呈现相应的html
}
html += "<a href=\"pages.aspx?page=" + i + "\">" + i + "</a>";
html += "</td>"; //完成html
}
html += "</tr></table>";
output.write(html); //页面呈现
}
}何其他的应用程序如果需要使用分页控件,则需要首先添加引用。

使用自定义控件并配置相应的属性:

<%@ register tagprefix="mycontrol" namespace="mypager" assembly="mypager" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
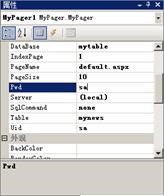
<mycontrol:mypager id="mypager1" runat="server" database="mytable"
indexpage="1" pagename="default.aspx" pagesize="1" pwd="bbg0123456#"
table="mynews" uid="sa" />
</div>
</form>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持代码网。







发表评论