引言
很多小伙伴会好奇,如何从零开始实现一个完整的前后端项目,并将数据存储在 mysql 数据库中,然后我们可以进行实时的更新,查询,修改,增加删除。
比如一个简单的留言板系统,用户可以通过前端提交留言,后端将数据存储到 mysql 中,再通过 api(如axios) 将数据展示在前端页面上。又或者一个视频留言系统,允许用户上传视频和评论,这些功能都需要前后端与数据库的协作。本篇博客将通过具体的例子,从基础出发,带你一步步完成从数据库搭建到前后端数据交互的全过程。
无论你是初学者还是有一定基础的开发者,这篇文章都能帮助你掌握前后端与数据库连接的核心技能。
一、环境准备(具体的各环境安装细节会在下节单拎出来讲解)
在开始之前,需要确保以下环境已经准备就绪:
安装 mysql
- 前往 mysql 官方网站 下载并安装 mysql。
- 在安装过程中,设置一个安全的 root 用户密码,并选择开发者默认配置。
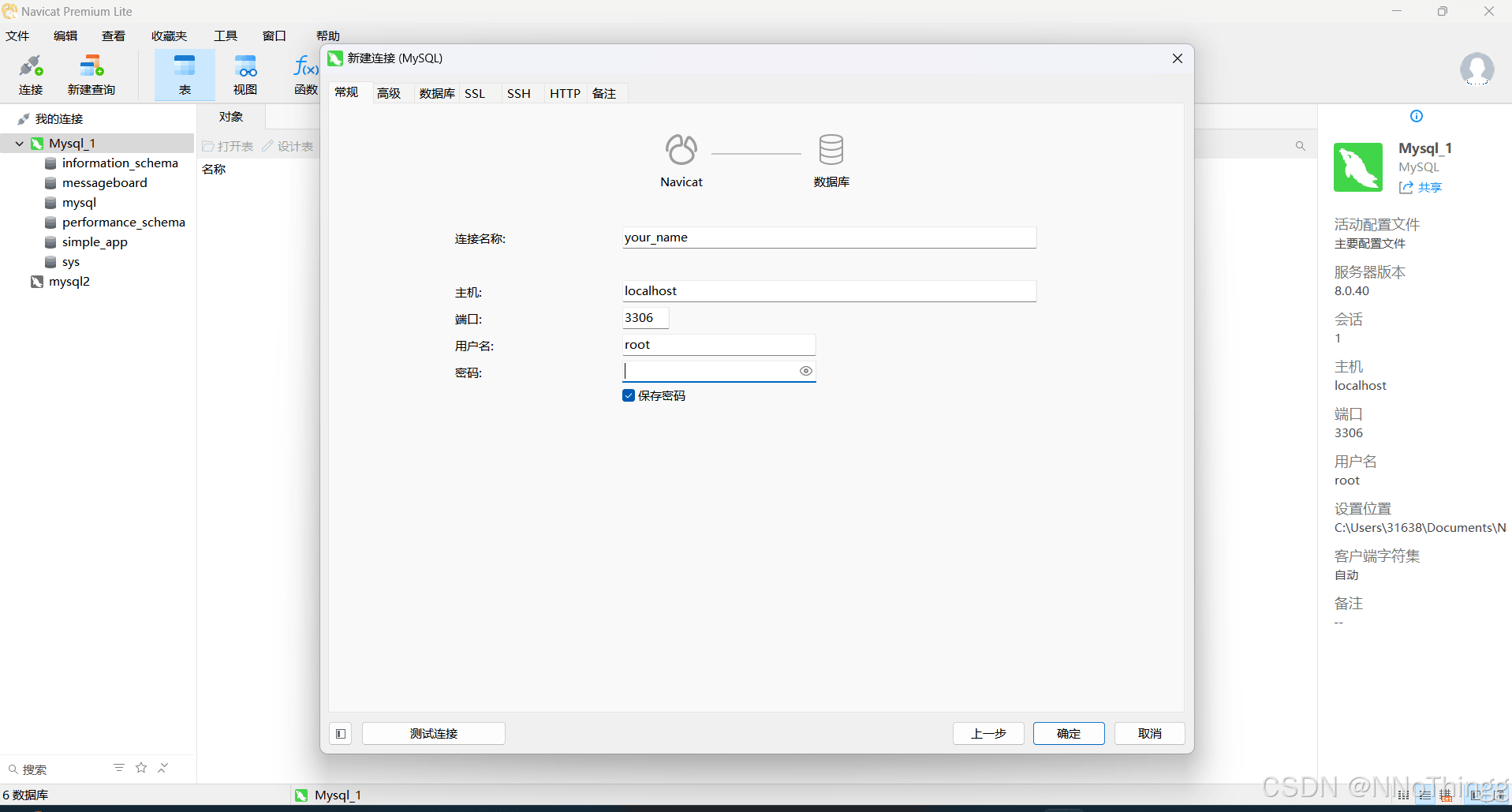
- 安装完成后,启动 mysql 服务,使用命令行或图形界面工具(如 mysql workbench,博主用的是navicat界面化工具)连接数据库。
安装 node.js
- 前往 node.js 官方网站 下载并安装 lts 版本。
- 安装完成后,在终端输入以下命令,确认安装成功:
node -v npm -v
安装 vue 开发环境
- 使用 vue cli 快速搭建项目。首先,安装 vue cli:
npm install -g @vue/cli
- 创建一个 vue 项目:根据提示选择默认配置。
vue create frontend
- 使用 vue cli 快速搭建项目。首先,安装 vue cli:
测试工具
- 推荐使用 postman 或 curl 测试后端 api,方便调试接口。(可略)
二、创建数据库和表
登录 mysql 打开终端,输入以下命令登录 mysql:
mysql -u root -p
输入密码后进入 mysql。当然,对于大部分伙伴来说肯定是用界面化操作最好(如navicat)


创建数据库 创建一个名为
example_db(任意)的数据库:create database example_db;
使用数据库 切换到刚刚创建的数据库:
use example_db;
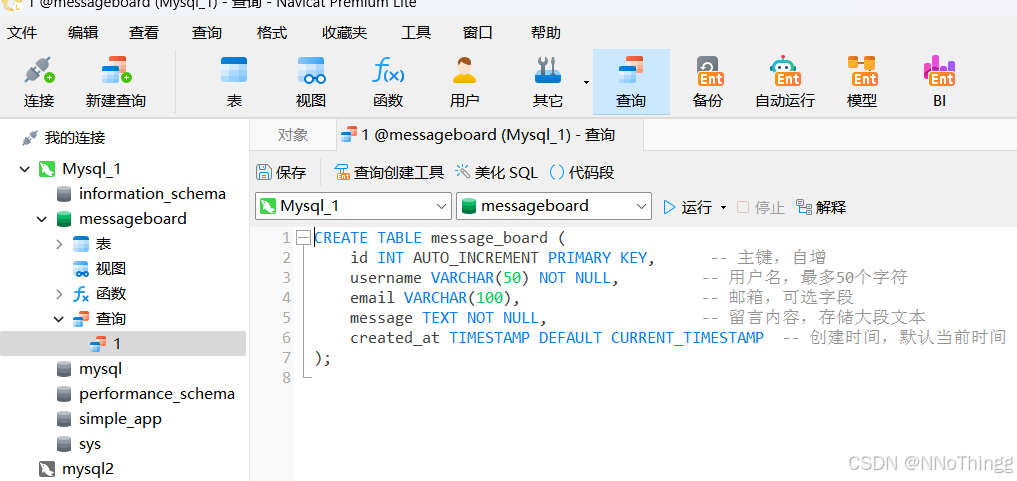
创建数据表 创建一个
messages表,用于存储留言信息:create table messages ( id int auto_increment primary key, username varchar(255) not null, content text not null, created_at timestamp default current_timestamp );插入测试数据
insert into messages (username, content) values ('alice', 'hello, this is my first message!'); insert into messages (username, content) values ('bob', 'this platform is great!');
三、后端连接 mysql
我们将使用 node.js 和 mysql2 库连接 mysql。
初始化项目 创建一个新的后端目录,并初始化项目:
mkdir backend && cd backend npm init -y
安装依赖
npm install express mysql2 cors
创建后端代码 新建 server
.js文件,写入以下代码:const express = require('express'); const mysql = require('mysql2'); const cors = require('cors'); const app = express(); const port = 3000; app.use(cors()); app.use(express.json()); // 创建数据库连接 const db = mysql.createconnection({ host: 'localhost', user: 'root', password: 'yourpassword', database: 'example_db' }); // 测试数据库连接 db.connect(err => { if (err) { console.error('数据库连接失败:', err); } else { console.log('成功连接到数据库'); } }); // 获取所有留言 app.get('/messages', (req, res) => { db.query('select * from messages', (err, results) => { if (err) { res.status(500).send(err); } else { res.json(results); } }); }); // 添加新留言 app.post('/messages', (req, res) => { const { username, content } = req.body; db.query('insert into messages (username, content) values (?, ?)', [username, content], (err, results) => { if (err) { res.status(500).send(err); } else { res.json({ id: results.insertid, username, content }); } }); }); // 启动服务器 app.listen(port, () => { console.log(`服务器运行在 http://localhost:${port}`); });启动后端服务器
node server.js
访问
http://localhost:3000/messages,可以看到数据库中的留言。
四、前端连接后端
我们使用 vue 实现前端部分。(这里是已经创建过了vue项目文件的,项目文件名为frontend)
创建组件 在
frontend/src/components目录下创建messageboard.vue文件,写入以下代码:<template> <div> <h1>留言板</h1> <ul> <li v-for="message in messages" :key="message.id"> <strong>{{ message.username }}</strong>: {{ message.content }} </li> </ul> <form @submit.prevent="addmessage"> <input v-model="username" placeholder="用户名" required /> <textarea v-model="content" placeholder="留言内容" required></textarea> <button type="submit">提交</button> </form> </div> </template> <script> import axios from 'axios'; export default { data() { return { messages: [], username: '', content: '' }; }, created() { this.fetchmessages(); }, methods: { async fetchmessages() { try { const response = await axios.get('http://localhost:3000/messages'); this.messages = response.data; } catch (error) { console.error('error fetching messages:', error); } }, async addmessage() { try { const newmessage = { username: this.username, content: this.content }; await axios.post('http://localhost:3000/messages', newmessage); this.messages.push(newmessage); this.username = ''; this.content = ''; } catch (error) { console.error('error adding message:', error); } } } }; </script>集成组件 在src/
app.vue中引入该组件:<template> <messageboard /> </template> <script> import messageboard from './components/messageboard.vue'; export default { components: { messageboard } }; </script>运行项目 在
frontend目录下启动项目:npm run serve
在浏览器中访问
http://localhost:8080,可以看到留言板功能。
五、总结
通过上述步骤,我们实现了一个简单的留言板系统,涵盖了以下内容:
使用 mysql 创建数据库和数据表:
- 首先,创建一个 mysql 数据库,用于存储留言信息。
- 在数据库中创建一个表,定义留言的字段,如留言内容、用户信息、留言时间等。
使用 node.js 开发后端接口并连接数据库:
- 使用 node.js 和 express 框架开发后端 api。
- 安装并配置 mysql 驱动(如
mysql2或sequelize)来连接数据库。 - 创建相关的 api 接口,例如
get用于获取留言列表,post用于添加留言等。 - 后端与数据库交互,处理数据的增删改查(crud)操作。
使用 vue 开发前端页面,与后端进行交互:
- 使用 vue.js 创建前端页面,展示留言列表,并提供用户输入留言的表单。
- 使用
axios或fetch等工具来发送 http 请求与后端接口 进行 交互。 - 将用户的留言显示在前端页面上,并实时更新。
通过这样的实现,用户可以在前端输入留言,后端接收并存储到 mysql 数据库中,留言列表也会在页面上实时显示更新。这是一个简单的 crud 应用,适合入门学习 web 开发、数据库管理和前后端交互。
到此这篇关于进行前后端的数据库(mysql)连接操作的文章就介绍到这了,更多相关前后端的mysql数据库连接内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论