写在前面
时间轴组件是现代用户界面中常见的元素,用于按时间顺序展示事件。
本文将介绍如何使用 qml 实现一个灵活且可定制的时间轴组件,并探讨其设计思路和实现细节。
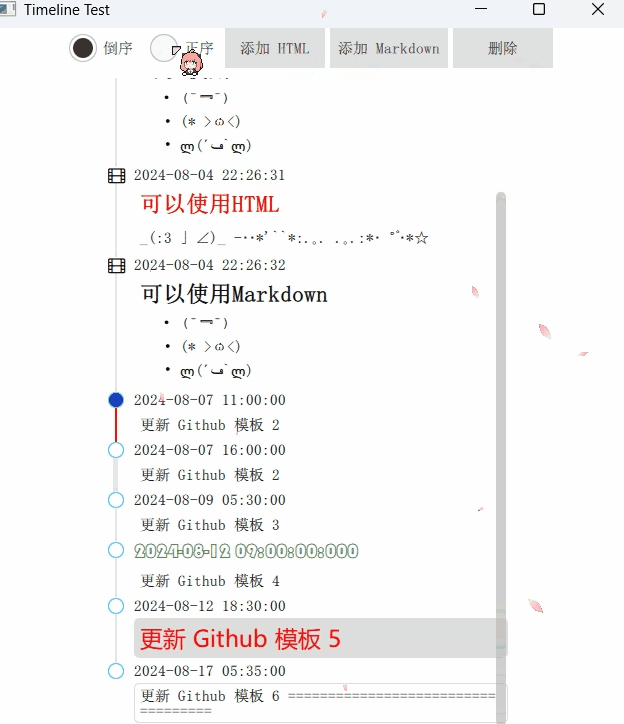
效果图

组件概述
我们实现的时间轴组件具有以下特点:
- 支持自定义节点样式:可以设置节点的图标、背景颜色、边框颜色等。
- 支持自定义线条样式:可以设置线条的颜色和宽度。
- 支持自定义时间显示格式:可以设置时间的显示格式和字体样式。
- 支持自定义内容样式:可以设置内容的背景颜色、边框颜色、字体样式等。
- 支持正序和倒序排列:可以根据时间戳对事件进行正序或倒序排列。
实现细节
1. 组件结构
时间轴组件的核心是一个 listview,它用于展示所有的事件项。每个事件项由三个部分组成:
- 节点:表示事件的时间点,可以是图标或圆形背景。
- 线条:连接相邻事件的节点。
- 内容:显示事件的具体内容和时间。
2. 属性定义
组件提供了多个属性来定制时间轴的外观和行为:
- 节点样式:
defaultnodeiconcolor、defaultnodebackgroundradius、defaultnodebackgroundcolor、defaultnodebordercolor、defaultnodeborderwidth。 - 线条样式:
defaultlinecolor、defaultlinewidth。 - 时间样式:
defaulttimefont、defaulttimefontcolor、defaulttimeformat。 - 内容样式:
defaultcontentformat、defaultcontentfont、defaultcontentfontcolor、defaultcontentbackgroundradius、defaultcontentbackgroundcolor、defaultcontentbordercolor、defaultcontentborderwidth。
3. 数据模型
时间轴组件使用 listmodel 来存储事件数据。每个事件项包含以下属性:
timestamp:事件的时间戳。content:事件的内容。nodeoptions:节点的样式选项。lineoptions:线条的样式选项。timeoptions:时间的样式选项。contentoptions:内容的样式选项。
4. 事件项的添加和排序
组件提供了 append 函数来添加新的事件项,并根据时间戳进行排序。sort 函数用于对现有的事件项进行重新排序。
function append(object) {
__initoptions(object);
let index = 0;
let rowcount = listmodel.count;
for (let i = 0; i < rowcount; i++) {
if (root.reverse) {
if (listmodel.get(i).__timestamp < object.__timestamp) {
index = i + 1;
} else break;
} else {
if (listmodel.get(i).__timestamp > object.__timestamp) {
index = i + 1;
} else break;
}
}
listmodel.insert(index, object);
}
function sort() {
let rowcount = listmodel.count;
for (let i = 0; i < rowcount; i++) {
for (let j = 0; i + j < rowcount - 1; j++) {
if (root.reverse) {
if (listmodel.get(j).__timestamp > listmodel.get(j + 1).__timestamp) {
listmodel.move(j, j + 1, 1);
}
} else {
if (listmodel.get(j).__timestamp < listmodel.get(j + 1).__timestamp) {
listmodel.move(j, j + 1, 1);
}
}
}
}
}
5. 事件项的渲染
每个事件项通过 loader 动态加载节点、线条和内容组合组件:
loader {
id: lineloader
active: index !== (listmodel.count - 1)
width: nodeloader.width
height: parent.height - nodeloader.height
anchors.top: nodeloader.bottom
sourcecomponent: linedelegate
property var lineoptions: __lineoptions
}
loader {
id: nodeloader
sourcecomponent: nodedelegate
property var nodeoptions: __nodeoptions
}
loader {
id: contentloader
anchors.left: nodeloader.right
anchors.leftmargin: 10
anchors.right: parent.right
sourcecomponent: contentdelegate
property var content: __content
property var contentoptions: __contentoptions
property var timestamp: __timestamp
property var timeoptions: __timeoptions
}
如何使用
我们可以像使用标准的 qml 元素一样使用时间轴组件:
import qtquick 2.15
import qtquick.controls 2.15
applicationwindow {
visible: true
width: 800
height: 600
title: "timeline example"
timeline {
id: timeline
width: 400
anchors.top: row.bottom
anchors.topmargin: 10
anchors.bottom: parent.bottom
anchors.horizontalcenter: parent.horizontalcenter
defaultnodebackgroundcolor: "transparent"
defaultnodeborderwidth: 1
defaulttimeformat: "yyyy-mm-dd hh:mm:ss"
initmodel: [
{
timestamp: new date(2024, 7, 1, 1),
content: "更新 github 模板 1",
nodeoptions: { icon: "\uf27b" }
},
{
timestamp: new date(2024, 7, 7, 11),
content: "更新 github 模板 2",
nodeoptions: { backgroundcolor: "blue" },
lineoptions: { color: "red" }
},
{
timestamp: new date(2024, 7, 7, 16),
content: "更新 github 模板 2",
lineoptions: { width: 5 }
},
{
timestamp: new date(2024, 7, 9, 5, 30),
content: "更新 github 模板 3"
},
{
timestamp: new date(2024, 7, 12, 9),
timeoptions: {
font: { family: "华文彩云", pointsize: 12 },
fontcolor: "green",
format: "yyyy-mm-dd hh:mm:ss:zzz"
},
content: "更新 github 模板 4",
},
{
timestamp: new date(2024, 7, 12, 18, 30),
content: "更新 github 模板 5",
contentoptions: {
font: { family: "微软雅黑", pointsize: 14 },
fontcolor: "red",
backgroundcolor: "#ddd"
}
},
{
timestamp: new date(2024, 7, 17, 5, 35),
content: "更新 github 模板 6 ===================================",
contentoptions: {
bordercolor: "#ddd"
}
}
]
}
}结语
通过自定义 qml 组件,我们实现了一个灵活且可定制的时间轴组件。
该组件不仅支持基本的时间轴功能,还提供了丰富的样式定制选项,能够满足各种实际开发需求。
到此这篇关于基于qt qml实现时间轴组件的文章就介绍到这了,更多相关qt qml时间轴组件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!




发表评论