前言
学习使用qt5完成多窗口(界面)跳转:从主界面可分别跳转至界面一和界面二,从界面一可以返回主界面和跳转至界面二,界面二可返回对应的父界面(从主界面跳转则返回主界面,从界面一跳转则返回界面一)。
一、环境
qt版本:5.12.7
windows 11 下的 qt designer (已搭建)
编译器:minggw
二、步骤
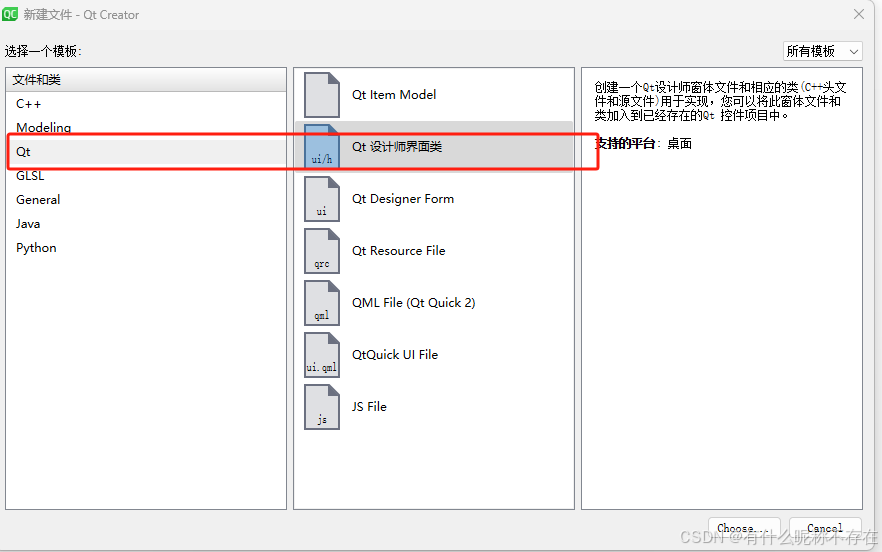
1.在designer 创建一个新的qt工程
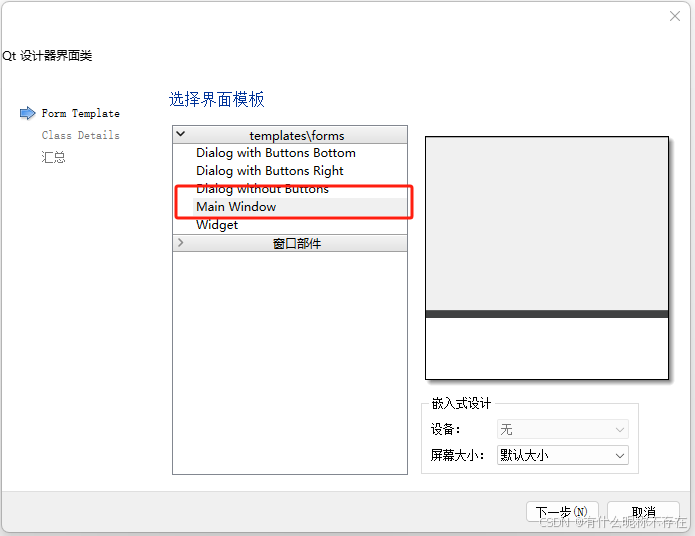
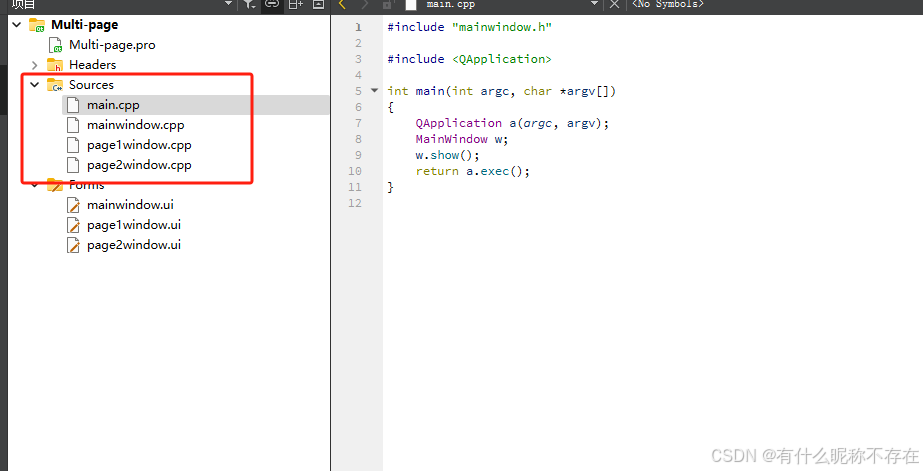
2.选中工程选择add new.. 添加两个新的ui界面page1window和page2window,界面模板使用mainwindow。



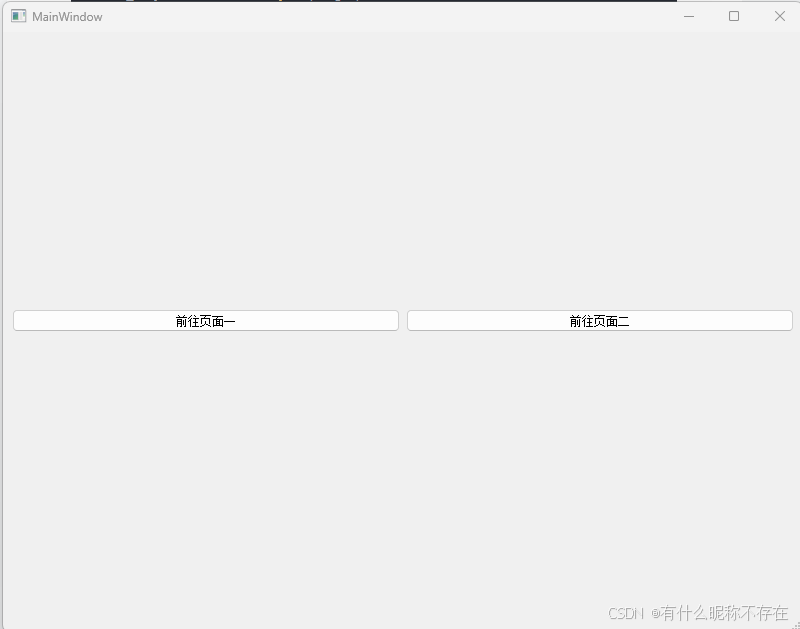
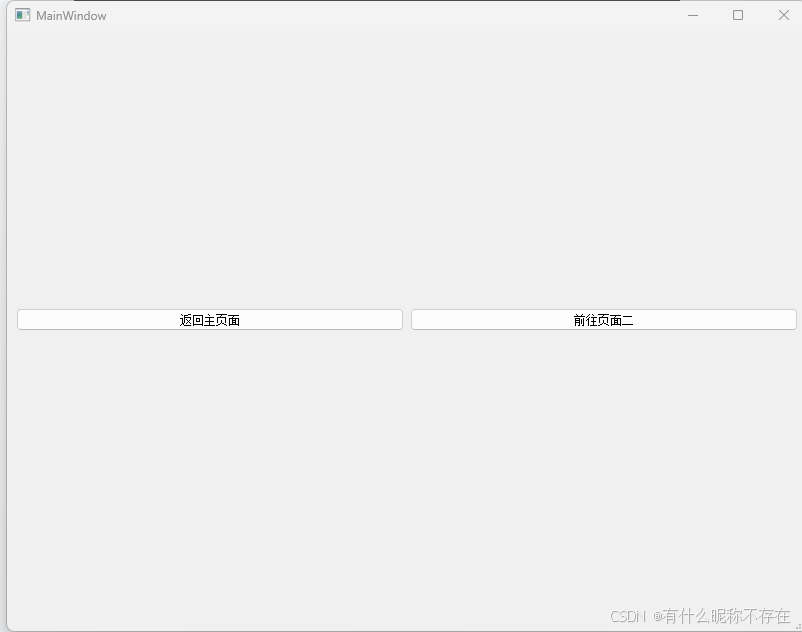
3.在主界面创建两个button分别跳转至界面一和界面二。
4.在界面一创建两个button分别跳转至界面二和返回主界面。
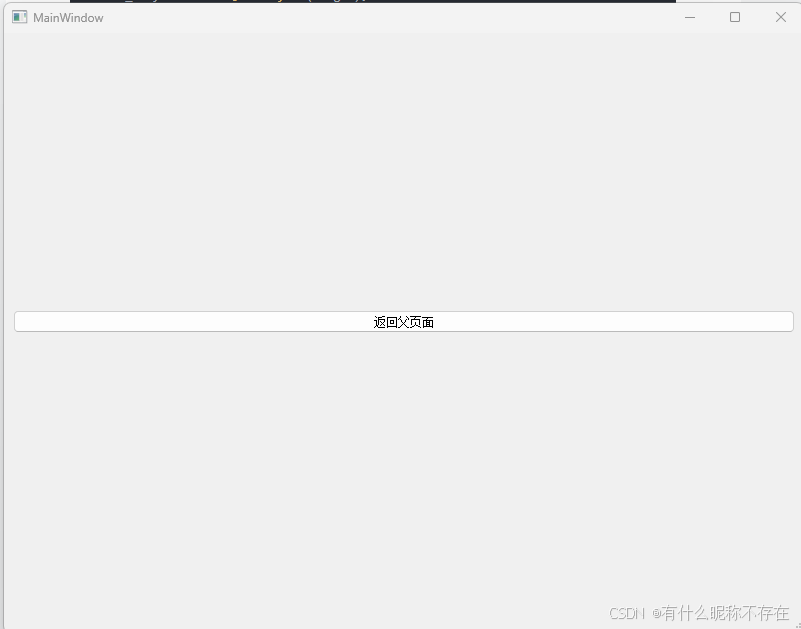
5.在界面三创建一个button用于返回其父界面。
6.连接槽函数。
三、代码实现
mainwindow.h:
#ifndef mainwindow_h
#define mainwindow_h
#include <qmainwindow>
#include <qpushbutton>
#include <qhboxlayout>
#include "page1window.h"
#include "page2window.h"
qt_begin_namespace
namespace ui { class mainwindow; }
qt_end_namespace
class mainwindow : public qmainwindow
{
q_object
public:
mainwindow(qwidget *parent = nullptr);
~mainwindow();
private slots:
void on_page1_button_clicked();
void on_page2_button_clicked();
private:
ui::mainwindow *ui;
page1window *page1=null;
page2window *page2=null;
qpushbutton *page1_button=null;
qpushbutton *page2_button=null;
qhboxlayout *btn_hlayout; //水平布局
};
#endif // mainwindow_h
mainwindow.cpp:
#include "mainwindow.h"
#include "ui_mainwindow.h"
mainwindow::mainwindow(qwidget *parent)
: qmainwindow(parent)
, ui(new ui::mainwindow)
{
ui->setupui(this);
qwidget *widget=new qwidget(this);
this->setcentralwidget(widget); // 设置为中心部件
btn_hlayout = new qhboxlayout(widget);
page1=new page1window(this);
page1_button =new qpushbutton("前往页面一");
page2_button =new qpushbutton("前往页面二");
btn_hlayout->addwidget(page1_button);
btn_hlayout->addwidget(page2_button);
// 跳转到子窗口
connect(page1_button, &qpushbutton::clicked, this, &mainwindow::on_page1_button_clicked);
//接收返回信号显示当前窗口
connect(page1,&page1window::goback,this,[=](){page1->close();this->show();});
page2window *page2frommmin = new class page2frommain(this); // 使用匿名内部类
connect(page2_button, &qpushbutton::clicked, this, [=]() {page2frommmin->show();this->hide();});
}
mainwindow::~mainwindow()
{
delete ui;
}
void mainwindow::on_page1_button_clicked()
{
this->hide();
page1->show();
}
void mainwindow::on_page2_button_clicked()
{
this->hide();
page2->show();
}
pgge1window.h:
#ifndef page1window_h
#define page1window_h
#include <qmainwindow>
#include <qpushbutton>
#include <qhboxlayout>
namespace ui {
class page1window;
}
class page1window : public qmainwindow
{
q_object
public:
explicit page1window(qwidget *parent = nullptr);
~page1window();
signals:
void goback();
private slots:
void on_return_btn_clicked();
private:
ui::page1window *ui;
qpushbutton *return_button=null;
qpushbutton *page2_button=null;
qhboxlayout *btn_hlayout; //水平布局
};
#endif // page1window_h
pgge1window.cpp:
#include "page1window.h"
#include "ui_page1window.h"
#include "page2window.h"
page1window::page1window(qwidget *parent) :
qmainwindow(parent),
ui(new ui::page1window)
{
ui->setupui(this);
qwidget *widget=new qwidget(this);
this->setcentralwidget(widget); // 设置为中心部件
btn_hlayout = new qhboxlayout(widget);
return_button =new qpushbutton("返回主页面");
page2_button =new qpushbutton("前往页面二");
btn_hlayout->addwidget(return_button);
btn_hlayout->addwidget(page2_button);
connect(return_button, &qpushbutton::clicked, this, &page1window::on_return_btn_clicked);
page2window *page2frommpage1 = new class page2frompage1(this); // 使用匿名内部类
connect(page2_button, &qpushbutton::clicked, this, [=]() {page2frommpage1->show();this->hide();});
}
page1window::~page1window()
{
delete ui;
}
void page1window::on_return_btn_clicked()
{
emit goback();
}
pgge2window.h:
#ifndef page2window_h
#define page2window_h
#include <qmainwindow>
#include <qpushbutton>
#include <qhboxlayout>
namespace ui {
class page2window;
}
class page2window : public qmainwindow
{
q_object
public:
explicit page2window(qwidget *parent = nullptr);
~page2window();
virtual void on_return_btn_clicked() = 0; // 纯虚函数,需要在子类中实现
private:
ui::page2window *ui;
qwidget *widget;
qpushbutton *return_button;
qhboxlayout *btn_hlayout; //水平布局
};
//页面二(从主页面跳转)
class page2frommain : public page2window {
qwidget *parentwindow1;
public:
page2frommain(qwidget *parent = nullptr) : page2window(parent), parentwindow1(parent) {
}
void on_return_btn_clicked() override {
parentwindow1->show();
this->hide();
}
};
//页面二(从页面一跳转)
class page2frompage1 : public page2window {
qwidget *parentwindow2;
public:
page2frompage1(qwidget *parent = nullptr) : page2window(parent), parentwindow2(parent) {
}
void on_return_btn_clicked() override {
parentwindow2->show();
this->hide();
}
};
#endif // page2window_h
pgge2window.cpp:
#include "page2window.h"
#include "ui_page2window.h"
page2window::page2window(qwidget *parent) :
qmainwindow(parent),
ui(new ui::page2window)
{
ui->setupui(this);
qwidget *widget=new qwidget(this);
this->setcentralwidget(widget); // 设置为中心部件
btn_hlayout = new qhboxlayout(widget);
return_button =new qpushbutton("返回父页面");
btn_hlayout->addwidget(return_button);
connect(return_button, &qpushbutton::clicked, this, &page2window::on_return_btn_clicked);
}
page2window::~page2window()
{
delete ui;
}
四、效果图



总结
通过qt5实现了多页面之间的跳转,在此过程中使用了虚函数(c语言没有),看来学习的任务依旧任重而道远。另外,使用此方式进行界面跳转时page2window的基类貌似只能使用mainwindow而不能是widget。
到此这篇关于qt5多窗口跳转实现的文章就介绍到这了,更多相关qt5多窗口跳转内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论