@responsebody与@requestbody注解用法
记录一下这两个注解最基本的用法,作为复习
@responsebody
- 作用:
@responsebody注解用于将controller的方法返回的对象,通过springmvc提供的httpmessageconverter接口转换为指定格式的数据如:json,xml等,通过response响应给客户端。
@requestbody
- 作用:
@requestbody注解用于读取http请求的内容(字符串),通过springmvc提供的httpmessageconverter接口将读到的内容(json数据)转换为java对象并绑定到controller方法的参数上。
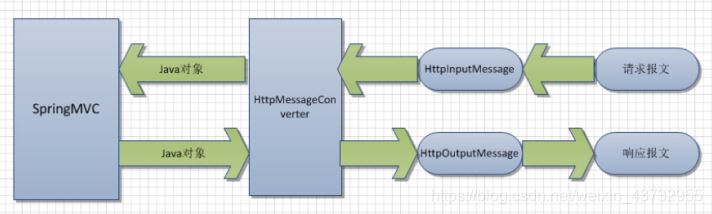
什么是httpmessageconverter
作用:负责将请求信息转换为一个对象(类型为 t),将对象(类型为 t)输出为响应信息。

代码测试
(1)搭建springmvc的web开发环境(可以参照我上一篇博客)
注意:要使用这两个注解,就一定要有jackson的相关jar包
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupid>com.fasterxml.jackson.core</groupid>
<artifactid>jackson-databind</artifactid>
<version>2.9.8</version>
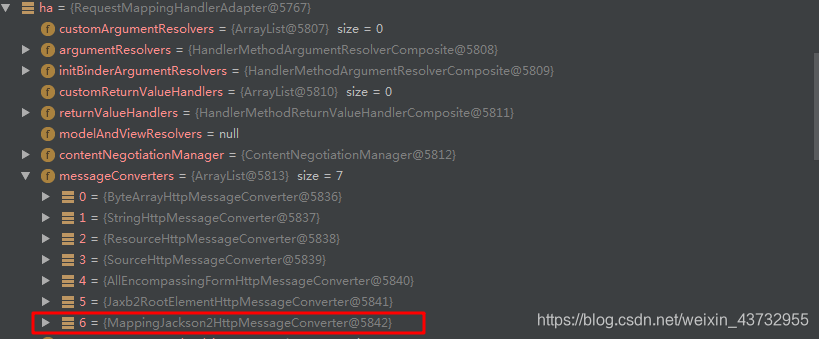
</dependency>导入了jar包之后,如果配置了<mvc:annotation-driven />或者使用了注解@enablewebmvc,那么容器在启动的时候就会自动装载json的httpmessageconverter
如下图所示:

<%--
created by intellij idea.
user: administrator
date: 2019/6/14
time: 18:48
to change this template use file | settings | file templates.
--%>
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<script type="text/javascript" src="/js/jquery-1.5.1.min.js"></script>
<title>title</title>
<script>
$(function () {
$("button[name='butt1']").click(function () {
$.ajax({
url: "/save",
data:json.stringify({"username":"张三","age":"18"}),
type: "post",
success: function (data) {
alert(data);
},
contenttype: "application/json;charset=utf-8"
});
});
})
</script>
</head>
<body>
<button name="butt1">提价post</button>
</body>
</html>
点击提交,发送post请求,提价json字符串数据,需要指定contenttype: "application/json;charset=utf-8"不然会报415错误
这里说明一下json字符串和json对象时两个不同的概念:
var user ={“username”:“张三”,“age”:“18”} 这里user 是一个json对象,类型是object 可以通过user.name和user.age取到对应的值
var user1= ‘{“username”:“张三”,“age”:“18”}' 这里user1 就是一个字符串,是符合{k:v,k:v}这种json格式的字符串而已,不能通过上面那种方式取值。可以通过一定的方法相互转换:json对象转json字符串 1、可以直接单引号 2、通过json.stringify(xxx)
json字符串转json对象:json.parse(xxxx)
controller层代码
@postmapping("/save")
@responsebody
public user save(@requestbody user user){
//将前台传过来的数据 以json的格式相应回浏览器
return user ;
}
}- 开始测试:

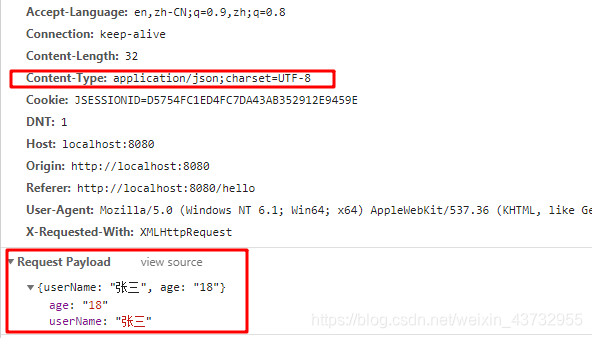
- 打开控制台:点击提价之后

可以发现请求体就是data的内容信息。
contenttype也就是设置的application/json;charset=utf-8,然后再查看一下相应信息

user对象特定的json格式,响应给了浏览器。
总结
我们前台请求过去的json字符串,在使用@requestbody注解后 被httpmessageconverter,转换成对应的java对象,然后我们在用@responsebody注解,将java对象 以特定的格式(通常都是json)相应给浏览器。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。




发表评论