在日常的前端开发工作中,使用 npm(node package manager)进行依赖管理已经成为了常态。然而,在某些情况下,我们可能会遇到网络配置问题导致的错误信息,比如 npm err! network 'proxy' config is set properly。本文将详细介绍如何解决这一问题,并通过实际案例演示正确的配置方法。

一、理解错误信息
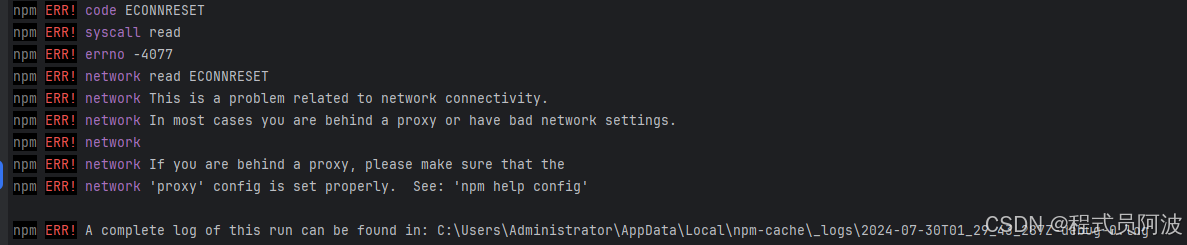
当你尝试运行 npm install 命令时,如果 npm 遇到网络问题,比如无法连接到 npm 仓库,你可能会看到如下错误信息:
npm err! network 'proxy' config is set properly. npm err! network this is most likely not a problem with npm itself. npm err! network in most cases you or one of your dependencies are requesting npm err! network a package version that doesn't exist.
这个错误提示表明你的 npm 配置中的代理设置可能有问题。为了确保 npm 能够正确地访问网络,你需要检查你的代理设置是否正确。
二、检查 npm 配置
首先,我们需要查看当前的 npm 配置。可以使用命令 npm config get <config> 来查看特定配置项的值。例如,检查 http-proxy 和 https-proxy 的设置:
npm config get http-proxy npm config get https-proxy
如果输出为空或者返回了错误信息,说明这些配置尚未设置或设置有误。
三、手动设置代理
如果你确定需要使用代理服务器,可以通过以下步骤手动设置代理:
获取代理服务器地址通常从你的 it 部门获取,格式如 http://user:password@host:port 或 https://user:password@host:port。
设置代理使用 npm config set 命令设置代理地址。例如:
## 设置 http 代理 npm config set http-proxy "http://user:password@host:port" ## 设置 https 代理 npm config set https-proxy "https://user:password@host:port"
验证代理设置使用 npm config get 命令再次检查代理设置:
npm config get http-proxy npm config get https-proxy
测试安装尝试重新运行 npm install,看看是否解决了问题。
四、使用环境变量设置代理
如果你希望在脚本中动态设置代理,可以使用环境变量的方式:
设置环境变量在命令行中设置环境变量,例如:
## 设置 http 代理 export http_proxy=http://user:password@host:port ## 设置 https 代理 export https_proxy=https://user:password@host:port
运行 npm 命令直接运行 npm install 命令,npm 会自动读取这些环境变量。
五、实例演示
假设我们的代理服务器地址为 http://my-proxy.example.com:8080,我们将按照上述步骤进行操作。
初始化项目创建一个新的 npm 项目,并初始化:
mkdir my-project cd my-project npm init -y
设置代理手动设置代理:
## 设置 http 代理 npm config set http-proxy "http://my-proxy.example.com:8080" ## 设置 https 代理 npm config set https-proxy "https://my-proxy.example.com:8080"
验证代理设置检查代理设置是否正确:
npm config get http-proxy npm config get https-proxy
安装依赖尝试安装一个包来测试代理是否有效:
npm install lodash
清除代理设置如果不再需要代理,可以清除这些设置:
npm config delete http-proxy npm config delete https-proxy
六、常见问题及解决方案
代理认证失败如果代理需要认证,确保在代理 url 中包含正确的用户名和密码。
代理服务器不可达确认代理服务器地址正确且可达。
防火墙/安全策略问题确保你的防火墙设置或公司安全策略允许访问 npm 仓库。
七、总结
通过本文的介绍,我们可以看到,当遇到 npm err! network 'proxy' config is set properly 错误时,可以通过检查和调整代理设置来解决问题。无论是手动设置还是通过环境变量,都提供了灵活的方式来配置 npm 的网络选项。希望这篇文章能够帮助你更好地理解和解决 npm 的网络配置问题。
到此这篇关于node中npm err! network ‘proxy‘ 配置问题解决 的文章就介绍到这了,更多相关npm err! network ‘proxy‘ 配置内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论