一、简介
gzip是一种改进web应用程序性能的技术,文件压缩后再传输可以减少传输数据,提升传输速度。
在nginx服务器上开启gzip压缩可以有效减少网络传输流量,提升网站性能。
是否支持gzip
服务端将响应头设置上 content-encoding: gzip,表示当前资源会使用 gzip 压缩,提示客户端解压使用。
当然前提是客户端支持该压缩算法,服务端会通过客户端发送的请求头中的 accept-encoding 字段来确定是否支持。

什么样的数据需要用gzip压缩
gzip压缩适用于文本文件类型,特别是那些具有较高的重复性和冗余性的文件:
- html文件:html文件通常包含大量的标记和文本内容,其中有很多重复的标签和文本片段。通过对html文件进行gzip压缩,可以大大减少文件大小,提高传输效率。
- css文件:css文件包含了网页的样式信息,其中包括选择器、属性和值等。由于css文件通常较大,并且具有大量的重复内容,使用gzip压缩可以显著减小文件大小。
- javascript文件:javascript文件包含了网页的交互逻辑和功能代码。javascript文件通常较大,通过gzip压缩可以减少文件大小,提高加载速度。
- json文件:json是一种常用的数据交换格式,用于在客户端和服务器之间传输数据。由于json文件通常包含大量的文本数据,使用gzip压缩可以减少数据传输量,提高传输效率。
- xml文件:xml文件用于存储和传输结构化数据,其中包含了标签、属性和文本内容。通过对xml文件进行gzip压缩,可以减少文件大小,提高传输速度。
对于已经经过压缩的文件(如图片、音视频文件等),再次使用gzip压缩通常不会带来显著的效果,甚至可能导致压缩后的文件更大。
二、nginx服务器配置
2.1 安装和配置nginx服务器
sudo apt-get update sudo apt-get install nginx
2.2 开启gzip模块
在nginx配置文件中的http块内添加以下内容:
http {
gzip on;
gzip_types text/plain application/javascript;
}这里的gzip on表示开启gzip压缩,gzip_types指定需要进行压缩的文件类型,例如text/plain表示纯文本文件,application/javascript表示javascript文件。
三、gzip压缩配置
3.1 压缩文件类型配置
gzip_types用于指定需要进行压缩的文件类型,例如text/html表示html文件,text/css表示css文件,application/json表示json文件。
gzip_vary on表示在响应头中添加vary字段,用于缓存服务器根据accept-encoding字段进行缓存策略的选择。
http {
gzip_types text/html text/css application/json;
gzip_vary on;
}3.2 压缩级别配置
gzip_comp_level用于指定压缩级别,取值范围为1-9,级别越高压缩比越大,但压缩时间也会增加。
http {
gzip_comp_level 5;
}3.3 压缩缓冲配置
gzip_buffers用于指定压缩时使用的缓冲区数量和大小,这里的配置表示使用16个缓冲区,每个缓冲区大小为8kb。
gzip_disable用于指定不使用gzip压缩的浏览器,这里的配置表示禁止对ie6及以下版本进行压缩。
http {
gzip_buffers 16 8k;
gzip_disable "msie [1-6]\.(?!.*sv1)";
}四、gzip压缩效果验证
开启gzip压缩后,可以通过浏览器的开发者工具来验证压缩效果。
打开开发者工具的network选项卡,选择一个请求并查看其响应头,如果响应头中包含content-encoding: gzip,则表示该资源已经使用gzip进行了压缩。
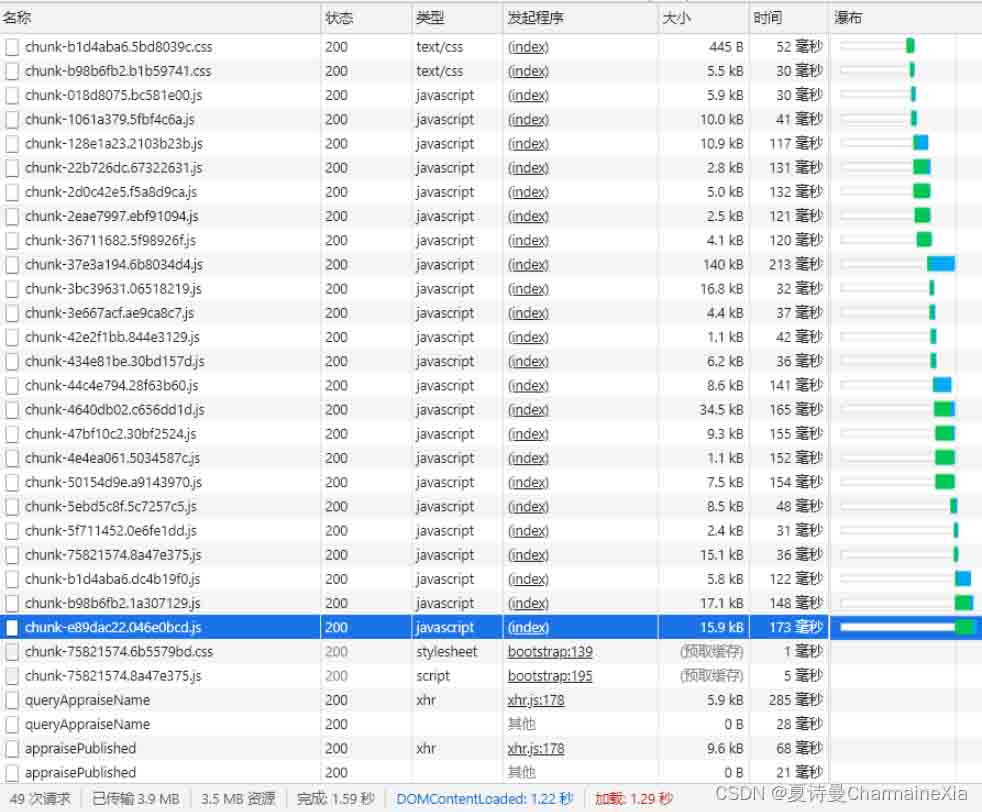
- 开启前

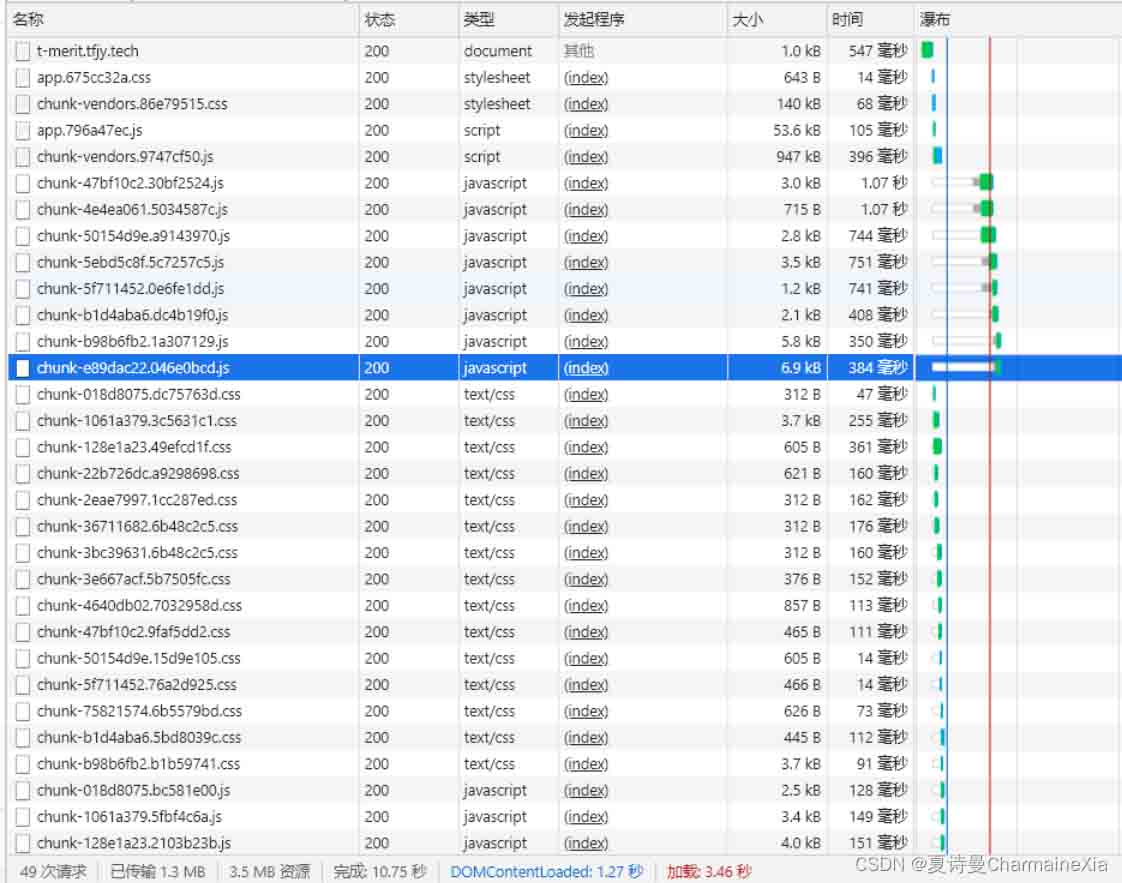
- 开启后

总结
文件大小缩小了一倍多,效果非常明显
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。



发表评论