在harmonyos next的开发中,掌握高效的路由管理是构建流畅用户体验的关键。本文将深入探讨基于navigation的路由管理机制,从原理到实践,带您一步步领略navigation组件的强大功能和灵活应用。
navigation路由导航概览
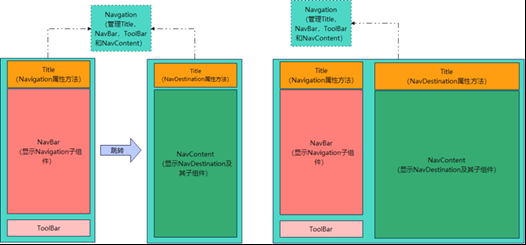
navigation组件是harmonyos next中用于页面路由导航的根视图容器,支持单页面、分栏和自适应三种显示模式。它不仅适用于模块内和跨模块的路由切换,还能在多端部署场景下自动适配窗口显示大小,实现自然流畅的转场体验。

核心组件与概念
- title: 标题栏,通过
title属性设置。 - navcontent: 内容区域,首页显示导航内容或非首页显示子组件。
- toolbar: 工具栏,通过
toolbarconfiguration配置。 - navdestination: 子页面根容器,分为
standard和dialog两种类型。 - navpathstack: 路由栈,管理
navdestination组件的路由跳转。
生命周期管理
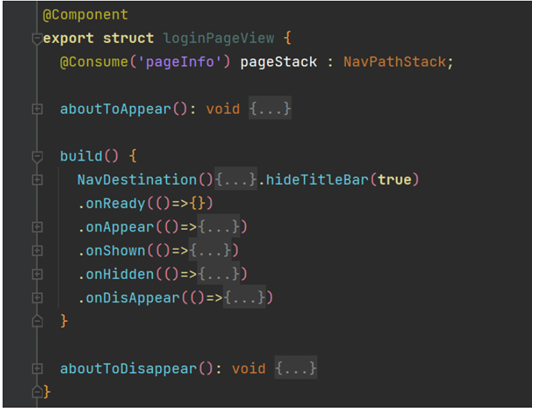
navigation的页面路由由navdestination组件构成,支持丰富的生命周期函数,如abouttoappear、onappear、ondisappear等,为页面的显示和隐藏提供了精细的控制。

navigation与router的比较
harmonyos支持两套路由机制:navigation和router。相较于router,navigation在易用性、功能性和性能层面展现出显著优势:
- 易用性:navigation提供标题、内容、回退按钮的联动功能,页面由组件构成,便于实现共享元素的转场。
- 功能性:navigation支持一多、无路由数量限制,可操作路由栈,支持模态对话框中的路由嵌套。
- 性能:navigation在传递参数时性能更优,支持组件动态加载。
路由跳转场景实践
页面间跳转
// 创建navpathstack对象pagestack
@provide('pagestack') pagestack: navpathstack = new navpathstack();
// 构建路由表pagemap
@builder
pagemap(pagename: string) {
if (pagename === 'loginpage') {
loginpageview();
} else if (pagename === 'mainpage') {
mainpageview();
}
}
// 在build中使用navigation组件
navigation(this.pagestack) {
// ...
button('login').onclick(ent => {
let pathinfo: navpathinfo = new navpathinfo('loginpage', null);
this.pagestack.pushdestination(pathinfo, true);
});
}.navdestination(this.pagemap);页面间参数传递
// 发起页传递参数
let loginparam: loginparam = new loginparam();
let pathinfo: navpathinfo = new navpathinfo('loginpage', loginparam, (popinfo: popinfo) => {
let loginparam: loginparam = popinfo.info.param as loginparam;
// ...
});
this.pagestack.pushdestination(pathinfo, true);
// 目标页面接收参数
build() {
navdestination() {
// ...
}.onready(cxt => {
this.loginparam = cxt.pathinfo.param as loginparam;
// ...
});
}跨模块页面跳转
// 导入模块目标页自定义组件
import { loginpageinhsp } from 'library/src/main/ets/pages/loginpageinhsp';
// 在pagemap中配置路由
@builder pagemap(name: string) {
if (name === 'loginpageinhsp') {
loginpageinhsp();
}
}
// 使用pushdestination进行跳转
let pathinfo: navpathinfo = new navpathinfo('loginpageinhsp', loginparam, (popinfo: popinfo) => {});
this.pagestack.pushdestination(pathinfo, true);页面转场
// 默认转场动画
this.pagestack.pushdestination(pathinfo, true);
// 自定义转场动画
navigation(this.pagestack) {
// ...
}.customnavcontenttransition((from, to, operation) => {
// 实现自定义动画逻辑
});共享元素转场
// 起始页为需要实现共享元素转场的元素添加geometrytransition属性
column() {
image($r('app.media.starticon'))
.geometrytransition('1')
.width(100)
.height(100);
}
// 目的页使用相同的id进行共享元素转场
column() {
image($r('app.media.starticon'))
.geometrytransition('1')
.width(200)
.height(200);
}其他常见业务功能场景
弹窗页面跳转
@component
struct privacydialog {
// ...
build() {
navdestination() {
// ...
}.mode(navdestinationmode.dialog);
}
}页面埋点
uiobserver.on("navdestinationupdate", (info) => {
if (info.state == 0) {
console.info('page on_shown:' + info.name.tostring());
} else if (info.state == 1) {
console.info('page on_hide' + info.name.tostring());
}
});页面返回弹窗确认
routermanager.setinterception({
willshow: (from, to, operation, animated) => {
// 根据页面跳转逻辑实现弹窗确认逻辑
},
// ...
});路由框架设计
系统跨模块路由框架
{
"module": {
// ...
"routermap": "$profile:router_map"
}
}自定义跨模块路由框架
定义路由管理模块,注册和解析路由
使用@build构建函数和wrappedbuilder封装构建路由页面
动态导入路由模块并完成路由跳转
从router到navigation的迁移
基础容器构建
@entry
@component
struct indexroutermap {
private pagestack: navpathstack = new navpathstack();
abouttoappear(): void {
routermanager.createnavpathstack(this.pagestack);
// ...
}
build() {
navigation(this.pagestack) {
// ...
}.hidenavbar(true);
}
}页面组件改造
@component
struct mainpage {
// ...
}
@builder
export function getmainpageroutermap() {
mainpage();
}转场动画和生命周期切换
适配navigation的转场动画和生命周期
使用customnavcontenttransition事件和生命周期函数
路由框架适配
若之前使用router构建了路由框架,需对路由框架进行navigation化处理,适配navigation的api和生命周期
总结
navigation作为harmonyos next中推荐的路由管理方案,以其强大的功能和灵活性,为开发者提供了高效的页面路由管理能力。通过本文的实践指导,希望能帮助开发者深入理解并掌握navigation的使用,构建出更加流畅和高效的应用体验。
到此这篇关于鸿蒙harmonyos开发:navigation路由导航功能和实践的文章就介绍到这了,更多相关harmonyos开发:navigation内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论