在实现用户协议弹窗时,通常我们会想到使用系统自定义弹窗,并在弹窗中点击跳转到web页面。但在harmonyos中,由于系统弹窗的显示优先级高于其他组件,即使跳转到web页面,弹窗依然会显示在最上层。
为了解决这个问题,我们可以自定义一个组件来模拟弹窗,这样当跳转到web页面时,web内容会覆盖这个模拟的弹窗。
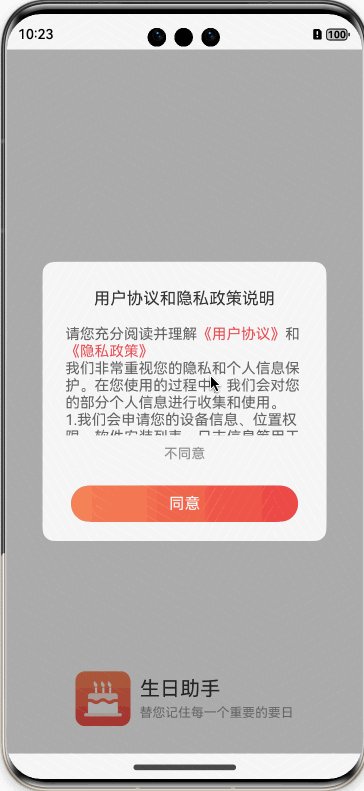
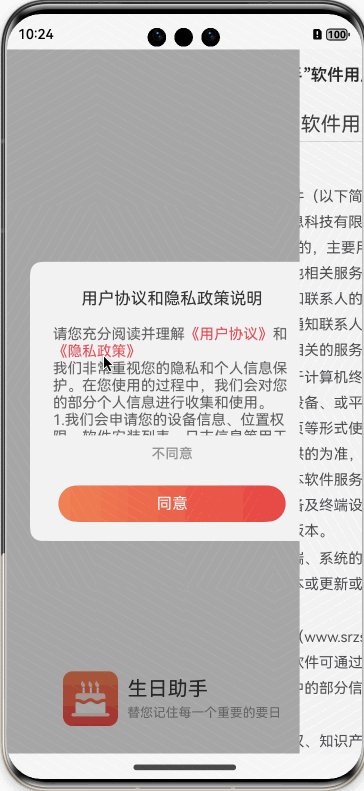
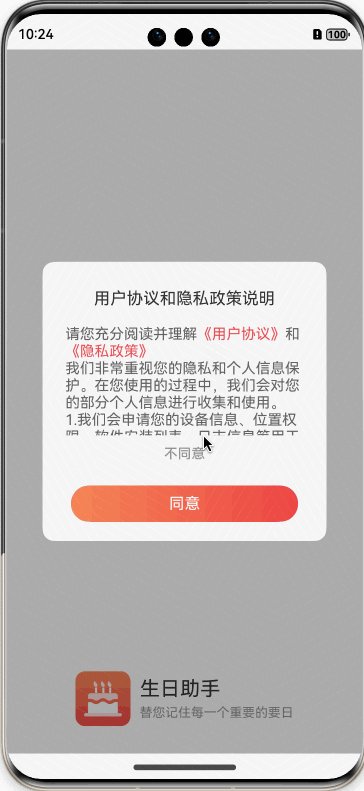
效果图如下:

首先,我们来看程序的入口代码。最外层使用了一个relativecontainer容器组件,通过showagreeprivacypolicy变量控制隐私政策弹窗的显示状态。每次启动应用时,该变量默认设置为true,以显示隐私政策弹窗。在实际开发中,你可以通过preferences保存这个变量的状态。
struct index {
@state showagreeprivacypolicy:boolean=true;
build() {
relativecontainer(){
row({space:10}){
image($r('app.media.app_icon')).width(60).height(60)
column({space:5}){
text($r('app.string.app_name')).fontsize(22).fontcolor($r('app.color.title_color'))
text($r('app.string.launcher_tip')).fontsize(14).fontcolor($r('app.color.other_color'))
}.alignitems(horizontalalign.start)
}.alignrules({
bottom: {anchor: "__container__", align: verticalalign.bottom},
middle: { anchor: '__container__', align: horizontalalign.center } //以父容器为锚点,水平方向居中对齐
}).margin({
bottom:30
})
if(this.showagreeprivacypolicy){//通过变量控制隐私政策弹窗是否显示
privacypolicydialog({
cancel:this.oncancel.bind(this),//取消按钮点击
confirm:this.onagree.bind(this),//确定按钮点击
})
}
}.width('100%')
.height('100%').backgroundcolor($r('app.color.white'))
}
oncancel():void {
(getcontext(this) as common.uiabilitycontext)?.terminateself()
}
onagree():void {//同意隐私政策
this.showagreeprivacypolicy = false;
}
}接下来是privacypolicydialog组件代码:
- 根组件填充100%宽高,设置黑色背景,透明度30%内容区域使用stack组件,背景为白色,圆角边框,宽度占父组件的80%。
- 文字内容用text和span组件包裹,支持滚动功能。
- 点击用户协议和隐私政策的文字时,使用router打开web页面。
@component
export default struct privacypolicydialog{
cancel!: () => void
confirm!: () => void
build() {
stack(){
column() {
text($r('app.string.simple_user_policy')).fontsize(18).fontcolor($r('app.color.title_color')).margin({ top: 30, bottom: 19 })
scroll(){
text(){
span($r('app.string.privacy_policy_start'))
span($r('app.string.user_agreement_two')).fontcolor($r('app.color.maincolor')).onclick(() => {
this.openweburl("/useragreement.html");
})
span($r('app.string.and'))
span($r('app.string.privacy_policy_two')).fontcolor($r('app.color.maincolor')).onclick(() => {
this.openweburl("/privacypolicy.html");
})
span($r('app.string.simple_privacy_policy'))
}.fontsize(16).fontcolor($r('app.color.body_color')).margin({
left:25,
right:25
})
}.height(120)
column(){
button($r('app.string.disagree_privacy_policy')).onclick(() => {
this.cancel();
}).fontcolor($r('app.color.other_color')).fontsize(15).backgroundcolor(color.transparent)
button($r('app.string.agree_privacy_policy')).onclick(() => {
this.confirm();
}).fontcolor($r('app.color.white')).fontsize(17)
.lineargradient({
direction: gradientdirection.right, colors:[[$r('app.color.start_main_color'),0.0],[$r('app.color.end_main_color'),1.0]]
}).width('80%').margin({
top:15,bottom:21
}).borderradius(24)
}
}.backgroundcolor($r('app.color.white')).borderradius(13).width('80%')
}.width('100%')
.height('100%').backgroundcolor("#4d000000")//黑色背景 透明度约为 30%
}
openweburl(urlsuffix:string){
let url= "https://www.srzs.top"+urlsuffix;
router.pushurl({
url: 'pages/webviewpage',
params:{
data1: 'message',
url: url // 传递的 url 参数
}
}, router.routermode.single)
}
}webviewpage展示web网页的代码就不贴出来了,大家可直接下载源码。还有加载网页一定要网络权限,在entry/module.json5这个文件中配置。
源码下载
到此这篇关于鸿蒙(harmonyos)实现隐私政策弹窗的文章就介绍到这了,更多相关鸿蒙隐私政策弹窗内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!



发表评论