swiper 组件提供滑动轮播显示的能力。swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。
针对复杂页面场景,可以使用 swiper 组件的预加载机制,利用主线程的空闲时间来提前构建和布局绘制组件,优化滑动体验。
布局与约束
swiper作为一个容器组件,如果设置了自身尺寸属性,则在轮播显示过程中均以该尺寸生效。如果自身尺寸属性未被设置,则分两种情况:如果设置了prevmargin或者nextmargin属性,则swiper自身尺寸会跟随其父组件;如果未设置prevmargin或者nextmargin属性,则会自动根据子组件的大小设置自身的尺寸。
循环播放
通过loop属性控制是否循环播放,该属性默认值为true。
当loop为true时,在显示第一页或最后一页时,可以继续往前切换到前一页或者往后切换到后一页。如果loop为false,则在第一页或最后一页时,无法继续向前或者向后切换页面。
- loop为true
swiper() {
text('0')
.width('90%')
.height('100%')
.backgroundcolor(color.gray)
.textalign(textalign.center)
.fontsize(30)
text('1')
.width('90%')
.height('100%')
.backgroundcolor(color.green)
.textalign(textalign.center)
.fontsize(30)
text('2')
.width('90%')
.height('100%')
.backgroundcolor(color.pink)
.textalign(textalign.center)
.fontsize(30)
}
.loop(true)

- loop为false
swiper() {
// ...
}
.loop(false)

自动轮播
swiper通过设置autoplay属性,控制是否自动轮播子组件。该属性默认值为false。
autoplay为true时,会自动切换播放子组件,子组件与子组件之间的播放间隔通过interval属性设置。interval属性默认值为3000,单位毫秒。
swiper() {
// ...
}
.loop(true)
.autoplay(true)
.interval(1000)

导航点样式
swiper提供了默认的导航点样式和导航点箭头样式,导航点默认显示在swiper下方居中位置,开发者也可以通过indicator属性自定义导航点的位置和样式,导航点箭头默认不显示。
通过indicator属性,开发者可以设置导航点相对于swiper组件上下左右四个方位的位置,同时也可以设置每个导航点的尺寸、颜色、蒙层和被选中导航点的颜色。
- 导航点使用默认样式
swiper() {
text('0')
.width('90%')
.height('100%')
.backgroundcolor(color.gray)
.textalign(textalign.center)
.fontsize(30)
text('1')
.width('90%')
.height('100%')
.backgroundcolor(color.green)
.textalign(textalign.center)
.fontsize(30)
text('2')
.width('90%')
.height('100%')
.backgroundcolor(color.pink)
.textalign(textalign.center)
.fontsize(30)
}

- 自定义导航点样式
导航点直径设为30vp,左边距为0,导航点颜色设为红色。
swiper() {
// ...
}
.indicator(
indicator.dot()
.left(0)
.itemwidth(15)
.itemheight(15)
.selecteditemwidth(30)
.selecteditemheight(15)
.color(color.red)
.selectedcolor(color.blue)
)

swiper通过设置 displayarrow 属性,可以控制导航点箭头的大小、位置、颜色,底板的大小及颜色,以及鼠标悬停时是否显示箭头。
- 箭头使用默认样式
swiper() {
// ...
}
.displayarrow(true, false)

- 自定义箭头样式
箭头显示在组件两侧,大小为18vp,导航点箭头颜色设为蓝色。
swiper() {
// ...
}
.displayarrow({
showbackground: true,
issidebarmiddle: true,
backgroundsize: 24,
backgroundcolor: color.white,
arrowsize: 18,
arrowcolor: color.blue
}, false)

页面切换方式
swiper支持手指滑动、点击导航点和通过控制器三种方式切换页面,以下示例展示通过控制器切换页面的方法。
@entry
@component
struct swiperdemo {
private swipercontroller: swipercontroller = new swipercontroller();
build() {
column({ space: 5 }) {
swiper(this.swipercontroller) {
text('0')
.width(250)
.height(250)
.backgroundcolor(color.gray)
.textalign(textalign.center)
.fontsize(30)
text('1')
.width(250)
.height(250)
.backgroundcolor(color.green)
.textalign(textalign.center)
.fontsize(30)
text('2')
.width(250)
.height(250)
.backgroundcolor(color.pink)
.textalign(textalign.center)
.fontsize(30)
}
.indicator(true)
row({ space: 12 }) {
button('shownext')
.onclick(() => {
this.swipercontroller.shownext(); // 通过controller切换到后一页
})
button('showprevious')
.onclick(() => {
this.swipercontroller.showprevious(); // 通过controller切换到前一页
})
}.margin(5)
}.width('100%')
.margin({ top: 5 })
}
}

轮播方向
swiper支持水平和垂直方向上进行轮播,主要通过vertical属性控制。
当vertical为true时,表示在垂直方向上进行轮播;为false时,表示在水平方向上进行轮播。vertical默认值为false。
- 设置水平方向上轮播。
swiper() {
// ...
}
.indicator(true)
.vertical(false)

- 设置垂直方向轮播。
swiper() {
// ...
}
.indicator(true)
.vertical(true)

每页显示多个子页面
swiper支持在一个页面内同时显示多个子组件,通过displaycount 属性设置。
swiper() {
text('0')
.width(250)
.height(250)
.backgroundcolor(color.gray)
.textalign(textalign.center)
.fontsize(30)
text('1')
.width(250)
.height(250)
.backgroundcolor(color.green)
.textalign(textalign.center)
.fontsize(30)
text('2')
.width(250)
.height(250)
.backgroundcolor(color.pink)
.textalign(textalign.center)
.fontsize(30)
text('3')
.width(250)
.height(250)
.backgroundcolor(color.blue)
.textalign(textalign.center)
.fontsize(30)
}
.indicator(true)
.displaycount(2)

自定义切换动画
swiper支持通过 customcontenttransition 设置自定义切换动画,可以在回调中对视窗内所有页面逐帧设置透明度、缩放比例、位移、渲染层级等属性实现自定义切换动画。
@entry
@component
struct swipercustomanimationexample {
private display_count: number = 2
private min_scale: number = 0.75
@state backgroundcolors: color[] = [color.green, color.blue, color.yellow, color.pink, color.gray, color.orange]
@state opacitylist: number[] = []
@state scalelist: number[] = []
@state translatelist: number[] = []
@state zindexlist: number[] = []
abouttoappear(): void {
for (let i = 0; i < this.backgroundcolors.length; i++) {
this.opacitylist.push(1.0)
this.scalelist.push(1.0)
this.translatelist.push(0.0)
this.zindexlist.push(0)
}
}
build() {
column() {
swiper() {
foreach(this.backgroundcolors, (backgroundcolor: color, index: number) => {
text(index.tostring()).width('100%').height('100%').fontsize(50).textalign(textalign.center)
.backgroundcolor(backgroundcolor)
.opacity(this.opacitylist[index])
.scale({ x: this.scalelist[index], y: this.scalelist[index] })
.translate({ x: this.translatelist[index] })
.zindex(this.zindexlist[index])
})
}
.height(300)
.indicator(false)
.displaycount(this.display_count, true)
.customcontenttransition({
timeout: 1000,
transition: (proxy: swipercontenttransitionproxy) => {
if (proxy.position <= proxy.index % this.display_count || proxy.position >= this.display_count + proxy.index % this.display_count) {
// 同组页面完全滑出视窗外时,重置属性值
this.opacitylist[proxy.index] = 1.0
this.scalelist[proxy.index] = 1.0
this.translatelist[proxy.index] = 0.0
this.zindexlist[proxy.index] = 0
} else {
// 同组页面未滑出视窗外时,对同组中左右两个页面,逐帧根据position修改属性值
if (proxy.index % this.display_count === 0) {
this.opacitylist[proxy.index] = 1 - proxy.position / this.display_count
this.scalelist[proxy.index] = this.min_scale + (1 - this.min_scale) * (1 - proxy.position / this.display_count)
this.translatelist[proxy.index] = - proxy.position * proxy.mainaxislength + (1 - this.scalelist[proxy.index]) * proxy.mainaxislength / 2.0
} else {
this.opacitylist[proxy.index] = 1 - (proxy.position - 1) / this.display_count
this.scalelist[proxy.index] = this.min_scale + (1 - this.min_scale) * (1 - (proxy.position - 1) / this.display_count)
this.translatelist[proxy.index] = - (proxy.position - 1) * proxy.mainaxislength - (1 - this.scalelist[proxy.index]) * proxy.mainaxislength / 2.0
}
this.zindexlist[proxy.index] = -1
}
}
})
}.width('100%')
}
}

鸿蒙全栈开发全新学习指南
为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(harmonyos next)全栈开发技术的学习路线【包含了大厂app实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/mnxiaona/733gh

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/mnxiaona/733gh

《鸿蒙 (harmony os)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个arkts应用
3.……

开发基础知识:gitee.com/mnxiaona/733gh
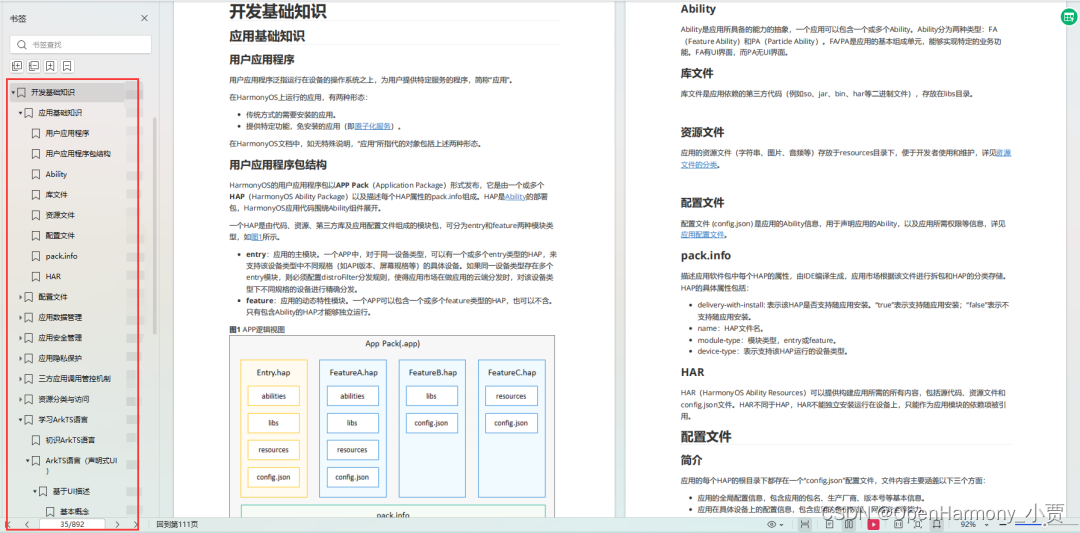
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习arkts语言
9.……

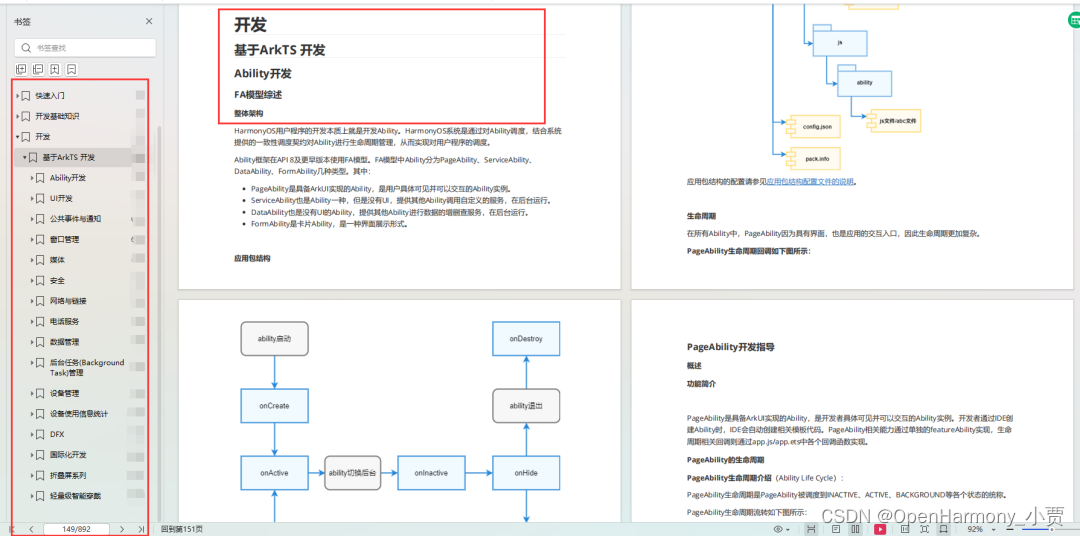
基于arkts 开发
1.ability开发
2.ui开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(background task)管理
11.设备管理
12.设备使用信息统计
13.dfx
14.国际化开发
15.折叠屏系列
16.……

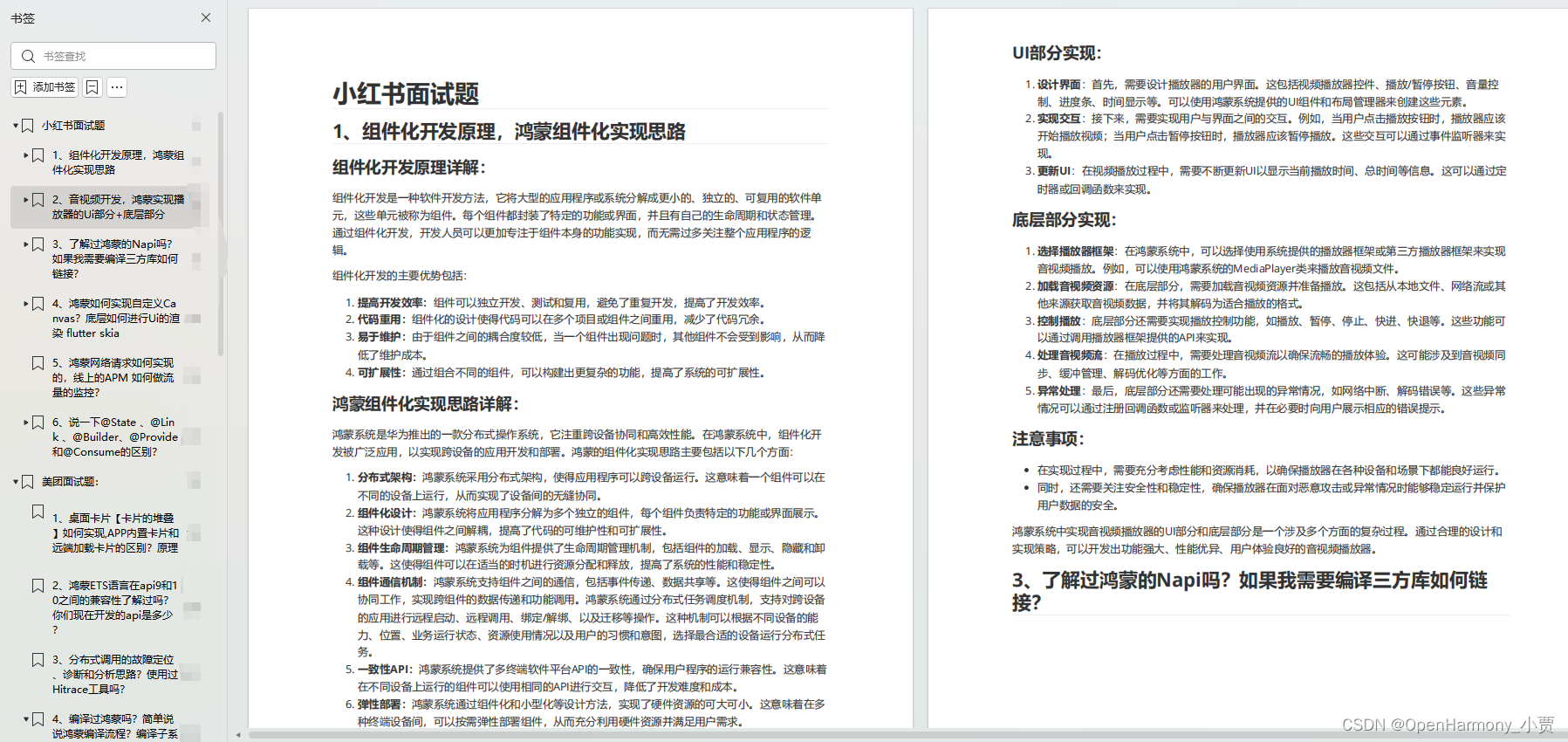
鸿蒙开发面试真题(含参考答案):gitee.com/mnxiaona/733gh

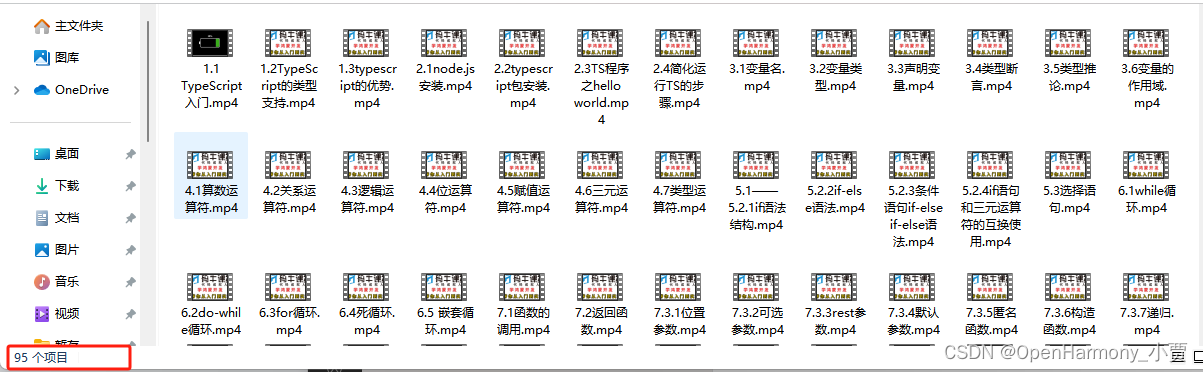
鸿蒙入门教学视频:

美团app实战开发教学:gitee.com/mnxiaona/733gh

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/mnxiaona/733gh




发表评论