Fireworks怎么制作小孩跑步的gif动画?Fireworks怎么制作小孩跑步的gif动画?Fireworks中想要制作一个gif动画,该怎么制作小孩跑步的动画效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下... 19-10-29
fireworks中想要制作一个gif,gif的样式很多,比如:纯文字gif、图片gif、图文gif等等。简单来说就是把一个静态的图片让它动起来,今天我们就来看看fw制作小孩跑步动画的教程。

1、首先我们打开fw新建一个白色的画布,然后拖入一张图片,如图所示。

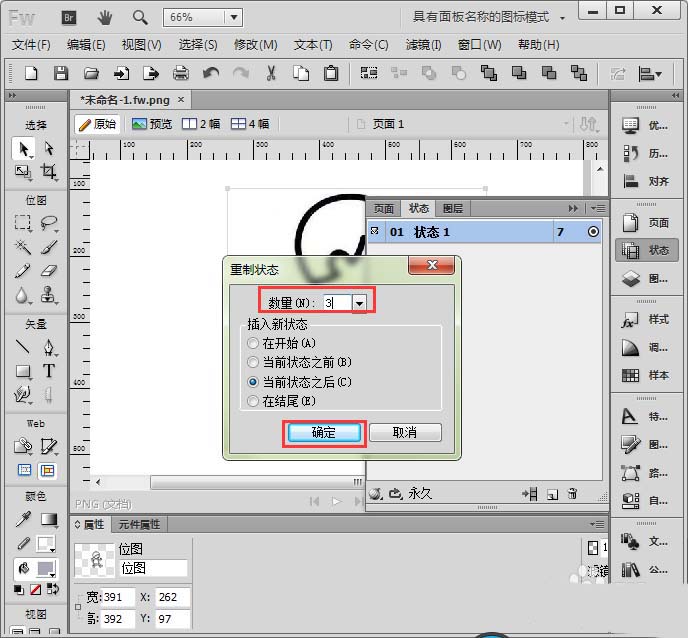
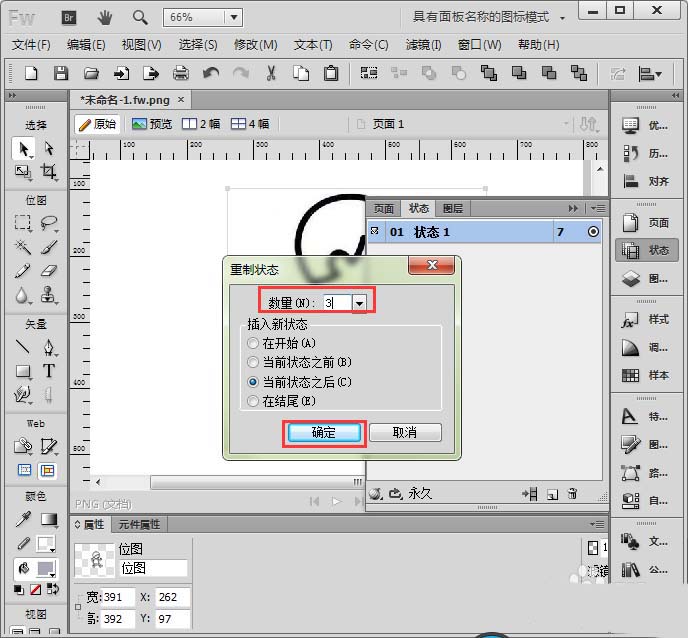
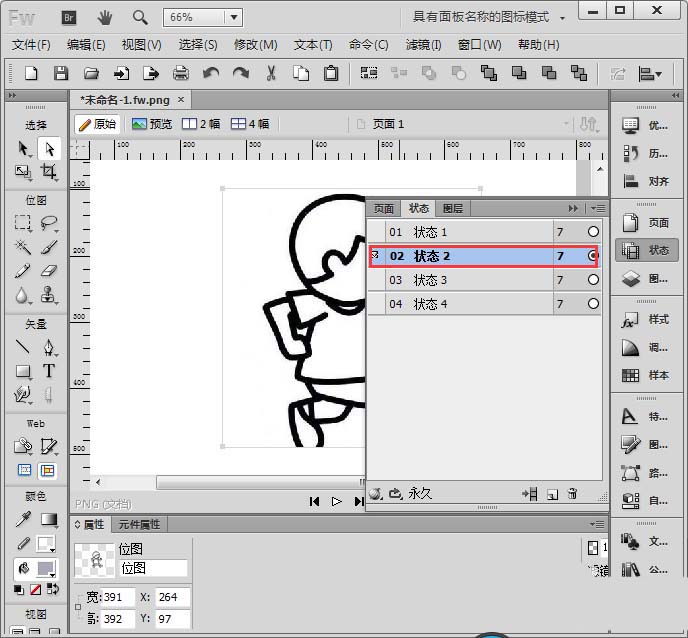
2、我们在右边打开状态,然后状态里右键选择重制状态,如图所示。

3、在弹出来的重制状态里,数量设置为3。这个数量可以把它调整到更大,或者是根据自己需要的数量填写即可,点击确定,如图所示。

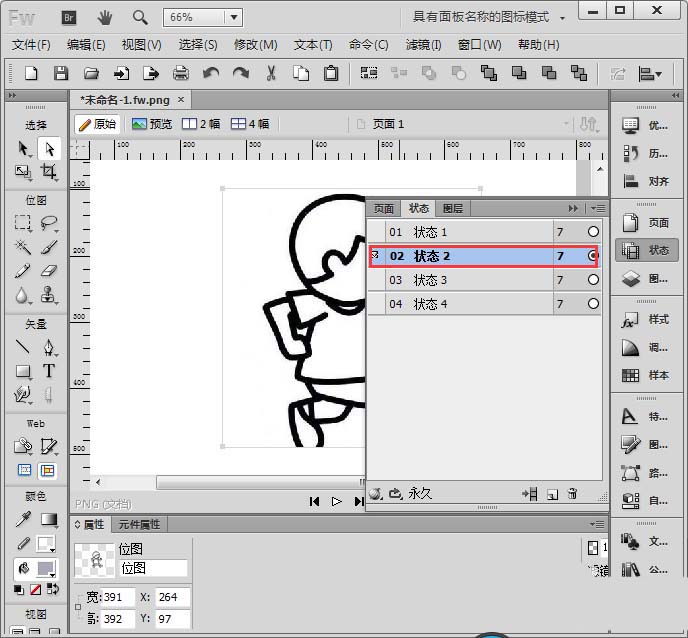
4、选中状态2,把图片向右边移动调整到合适的位置。
注意:状态1是不需要调整的。

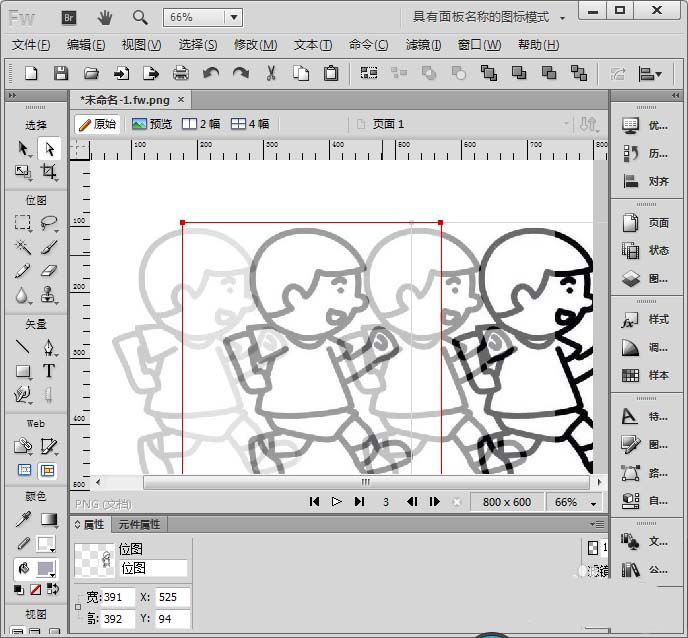
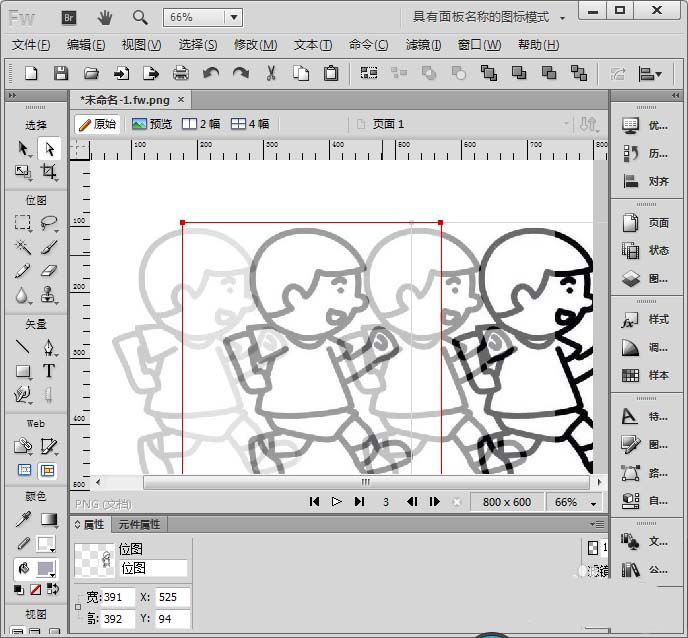
5、接着把状态3和状态4也是用样的方法,全部统一把图片向右边移动,如图所示。

6、最后,我们把做好的gif动画点击另存为,格式选择gif动画,点击确定就可以保存下来了。

以上就是fireworks制作小孩跑步gif动画的教程 ,希望大家喜欢,请继续关注代码网。
相关文章:
-
Fireworks怎么手绘太极图? fw八卦图的画法Fireworks怎么手绘太极图?Fireworks中想要绘制一个太极图,该怎么画八卦太极图呢?下面我们就来看看fw八卦图的画…
-
Fireworks怎么制作闪烁的文字?Fireworks怎么制作闪烁的文字?Fireworks中想要制作一个闪烁的文字gif动画,该怎么制作呢?下面我们就来看看详细的教程,需要的…
-
Fireworks选框工具怎么给图形填充颜色?Fireworks选框工具怎么给图形填充颜色?Fireworks中想要给图形填充颜色,该怎么填充呢?我们可以首映选框工具来填充,下面…
-
Fireworks重置和克隆工具怎么复制动画?Fireworks重置和克隆工具怎么复制动画?Fireworks中制作好的动画想要复制,该怎么直接复制整个动画效果呢?下面我们可以使…
-
Fireworks裁剪工具怎么缩放画布?Fireworks裁剪工具怎么缩放画布?Fireworks中的裁剪工具经常使用,裁剪图形图片或者缩放画布,下面我们就来看看详细的教程,需要…
-
Fireworks图形怎么羽化? fw图片羽化的教程Fireworks图形怎么羽化?Fireworks中绘制的图形想要羽化,该怎么羽化图形呢?下面我们就来看看fw图片羽化的教程,…
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。








发表评论