设置组件的触摸测试类型。arkui开发框架在处理触屏事件时,会在触屏事件触发前,进行按压点和组件区域的触摸测试来收集需要响应触屏事件的组件,然后基于触摸测试结果分发相应的触屏事件。hittestbehavior属性可以设置不同的触摸测试响应模式,影响组件的触摸测试收集结果,最终影响后续的触屏事件分发,具体影响参考hittestmode枚举说明。
hittestbehavior
hittestbehavior(value: hittestmode)
设置组件的触摸测试类型。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | hittestmode | 是 | 设置当前组件的触摸测试类型。 默认值: hittestmode.default |
hittestmode枚举说明
| 名称 | 枚举值 | 描述 |
|---|---|---|
| default | 0 | 默认触摸测试效果,自身和子节点都响应触摸测试,但会阻塞兄弟节点的触摸测试。 |
| block | 1 | 自身响应触摸测试,阻塞子节点和兄弟节点的触摸测试。 |
| transparent | 2 | 自身和子节点都响应触摸测试,不会阻塞兄弟节点的触摸测试。 |
| none | 3 | 自身不响应触摸测试,不会阻塞子节点和兄弟节点的触摸测试。 |
示例
text组件设置hittestbehavior为hittestmode.transparent,不会阻塞内层stack的触摸测试,因此text和内层stack的ontouch事件都会触发。
内层stack设置hittestbehavior为hittestmode.block,会阻塞子节点和外层button进行触摸测试,因此内层button和外层button组件不会响应ontouch事件。
// xxx.ets
@entry
@component
struct hittestbehaviorexample {
build() {
// outer stack
stack() {
button('outer button')
.ontouch((event) => {
console.info('outer button touched type: ' + (event as touchevent).type)
})
// inner stack
stack() {
button('inner button')
.ontouch((event) => {
console.info('inner button touched type: ' + (event as touchevent).type)
})
}
.width("100%").height("100%")
.hittestbehavior(hittestmode.block)
.ontouch((event) => {
console.info('stack touched type: ' + (event as touchevent).type)
})
text('transparent')
.hittestbehavior(hittestmode.transparent)
.width("100%").height("100%")
.ontouch((event) => {
console.info('text touched type: ' + (event as touchevent).type)
})
}.width(300).height(300)
}
}最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmony next)资料用来跟着学习是非常有必要的。
这份鸿蒙(harmony next)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(arkts、arkui开发组件、stage模型、多端部署、分布式应用开发、音频、视频、webgl、openharmony多媒体技术、napi组件、openharmony内核、harmony南向开发、鸿蒙项目实战等等)鸿蒙(harmony next)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
鸿蒙(harmony next)最新学习路线

-
harmonos基础技能

- harmonos就业必备技能

- harmonos多媒体技术

- 鸿蒙napi组件进阶

- harmonos高级技能

- 初识harmonos内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
《鸿蒙 (openharmony)开发入门教学视频》

《鸿蒙生态应用开发v2.0白皮书》

《鸿蒙 (openharmony)开发基础到实战手册》
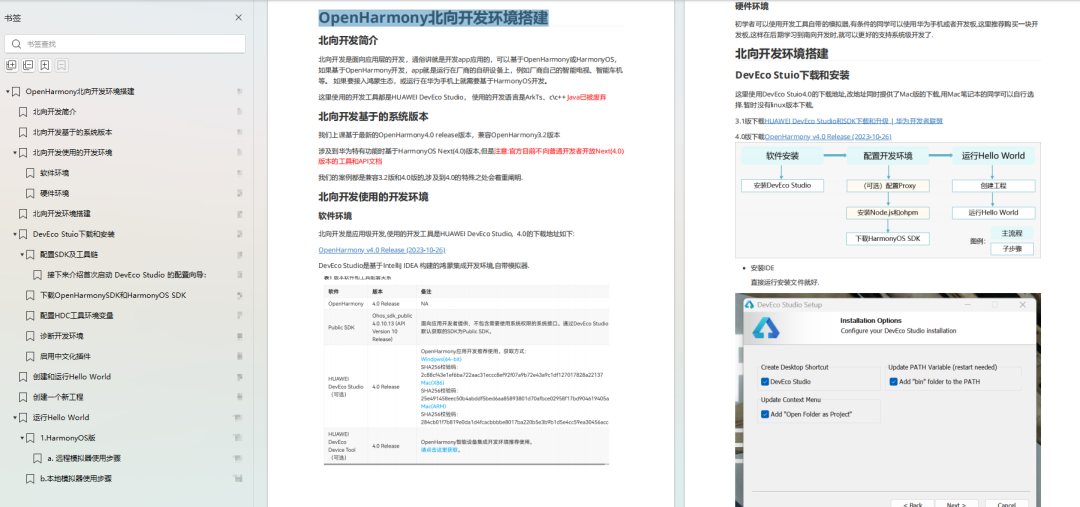
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
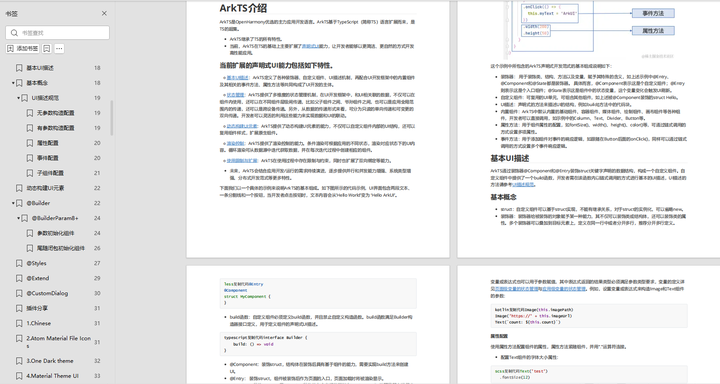
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

获取以上完整鸿蒙harmonyos学习资料,请点击→纯血版全套鸿蒙harmonyos学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



发表评论