文章目录
前言
我学了handycontrol的基础使用,但是发现handycontrol 封装了基础的消息提示,但是没有封装基础的交互逻辑。可能是因为我写了uniapp,我知道封装了基础的交互其实一般就够用了。
我现在觉得,代码要低耦合一点,每个模块都纯粹一点,这一次我就不添加nlog日志打印了。
仓库地址
因为最后代码比较多,我就放在仓库里了
相关链接
handycontrol使用
顺便再装一个communitytoolkit.mvvm

官方demo使用

<border x:class="handycontroldemo.usercontrol.textdialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:langs="clr-namespace:handycontroldemo.properties.langs"
xmlns:ex="clr-namespace:handycontroldemo.tools.extension"
xmlns:hc="https://handyorg.github.io/handycontrol"
cornerradius="10"
width="400"
height="247"
background="{dynamicresource regionbrush}">
<hc:simplepanel>
<textblock style="{staticresource textblocklargebold}" text="{ex:lang key={x:static langs:langkeys.pleasewait}}"/>
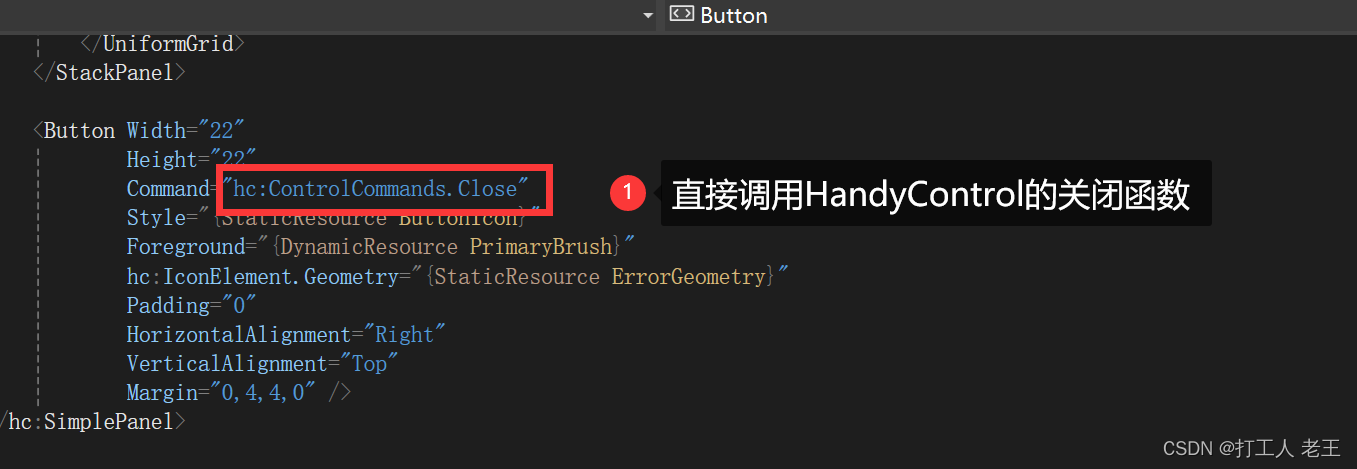
<button width="22" height="22" command="hc:controlcommands.close" style="{staticresource buttonicon}" foreground="{dynamicresource primarybrush}" hc:iconelement.geometry="{staticresource errorgeometry}" padding="0" horizontalalignment="right" verticalalignment="top" margin="0,4,4,0"/>
</hc:simplepanel>
</border>
namespace handycontroldemo.usercontrol
{
public partial class textdialog
{
public textdialog()
{
initializecomponent();
}
}
}
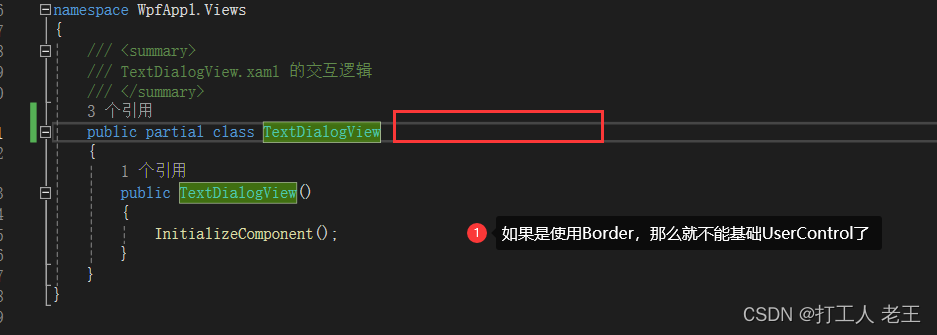
我现在才知道,原来想要弹窗的边框为圆角,要将usercontrol改为border

代码调用
按钮加个显示就可以了
dialog.show(new textdialogview());
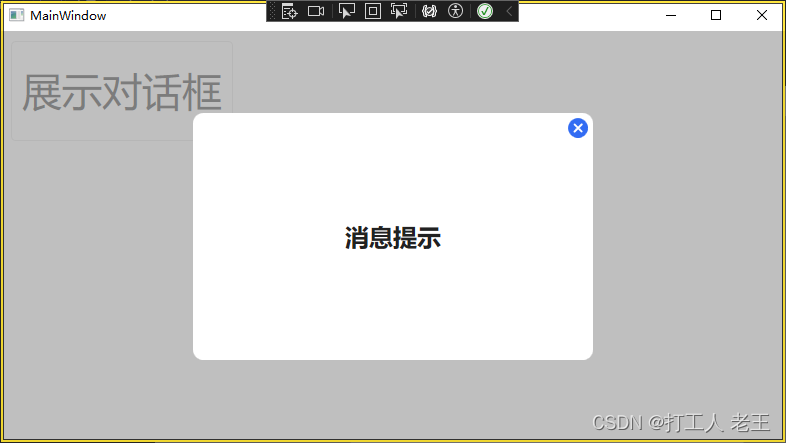
使用效果

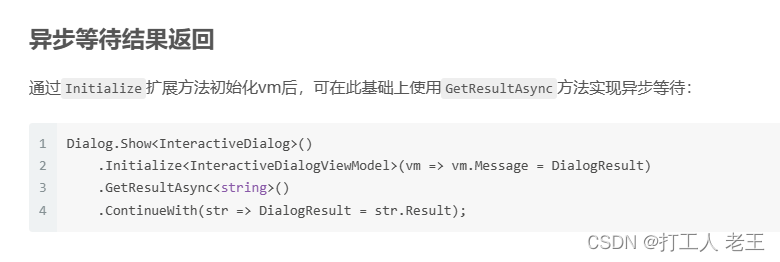
异步回调
虽然handycontrol实现了这个功能,但是文档写的很少


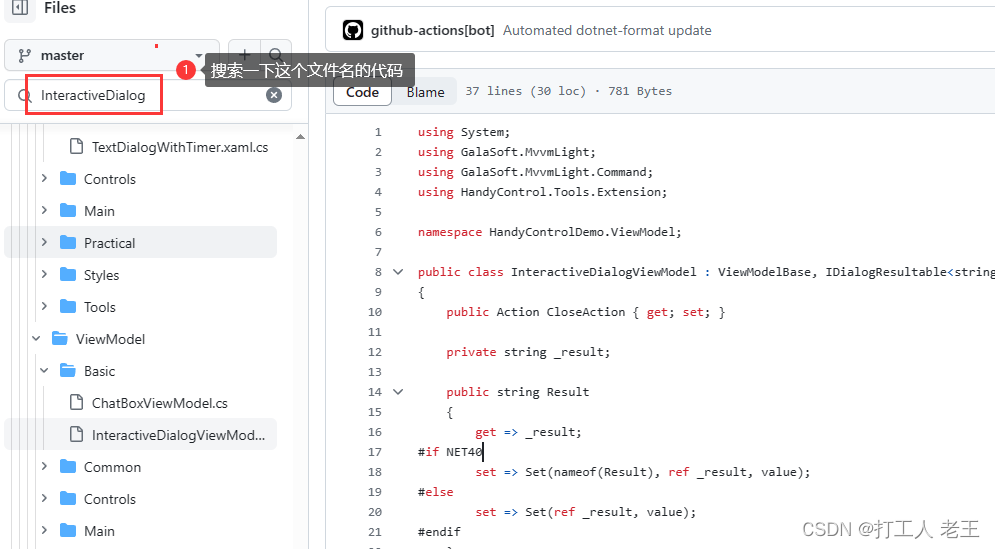
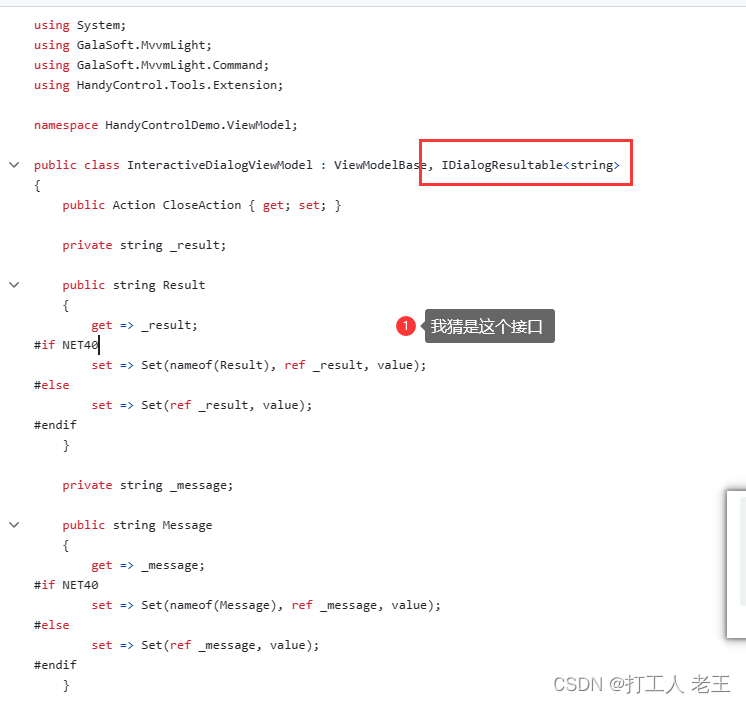
没办法继续下去了,只能进代码里面看看了



代码实现
textdialogview.xaml
<border x:class="wpfapp1.views.textdialogview"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wpfapp1.views"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:viewmodels="clr-namespace:wpfapp1.viewmodels"
width="400"
height="247"
cornerradius="20"
background="{dynamicresource regionbrush}"
mc:ignorable="d">
<border.datacontext>
<viewmodels:textdialogviewmodel />
</border.datacontext>
<hc:simplepanel>
<stackpanel verticalalignment="center">
<textblock style="{staticresource textblocklargebold}"
text="消息提示" />
<textbox text="{binding testcontent}"
hc:infoelement.placeholder="请输入文本"
style="{staticresource textboxextend}" />
</stackpanel>
<button width="22"
height="22"
command="hc:controlcommands.close"
style="{staticresource buttonicon}"
foreground="{dynamicresource primarybrush}"
hc:iconelement.geometry="{staticresource errorgeometry}"
padding="0"
horizontalalignment="right"
verticalalignment="top"
margin="0,4,4,0" />
</hc:simplepanel>
</border>
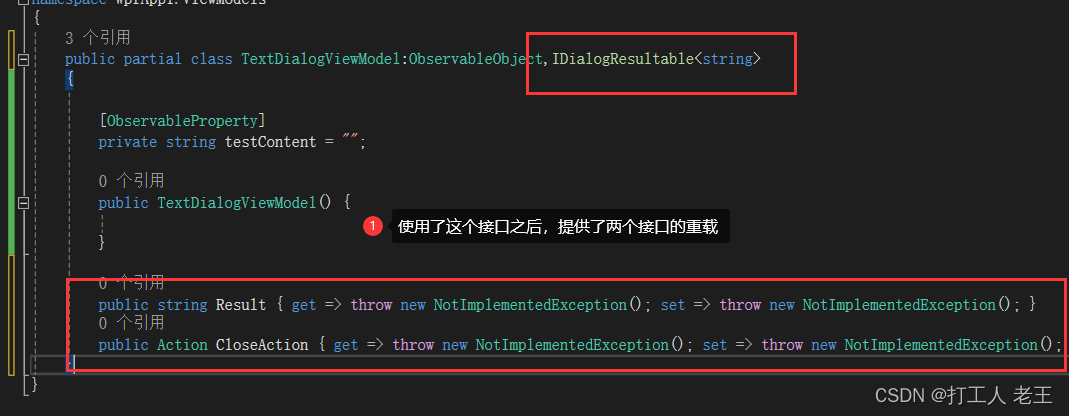
textdialogview.xaml.cs
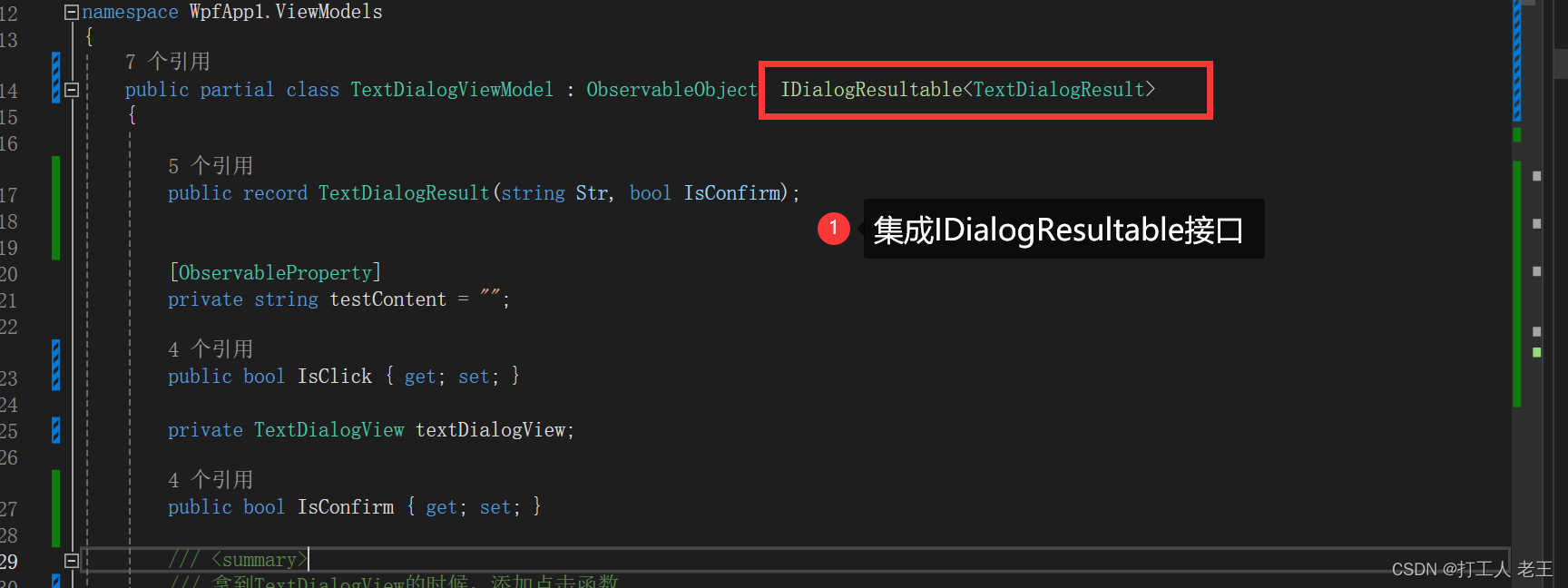
public partial class textdialogviewmodel : observableobject, idialogresultable<string>
{
[observableproperty]
private string testcontent = "";
public textdialogviewmodel()
{
}
/// <summary>
/// 这个是回调的结果
/// </summary>
public string result
{
get => testcontent; set
{
testcontent = value;
}
}
/// <summary>
/// 这个暂时我不知道有啥用
/// </summary>
public action closeaction { get; set; }
}
方法调用
public relaycommand showtextdialogbtn => new relaycommand(async()=> await showtext() );
private async task showtext()
{
var res = await dialog.show<textdialogview>()
.initialize<textdialogviewmodel>(vm => vm.testcontent = "")
.getresultasync<string>();
messagebox.show(res);
}
显示结果

取消弹窗
handycontrol给了我们两个取消弹窗的方式
方法1:直接取消

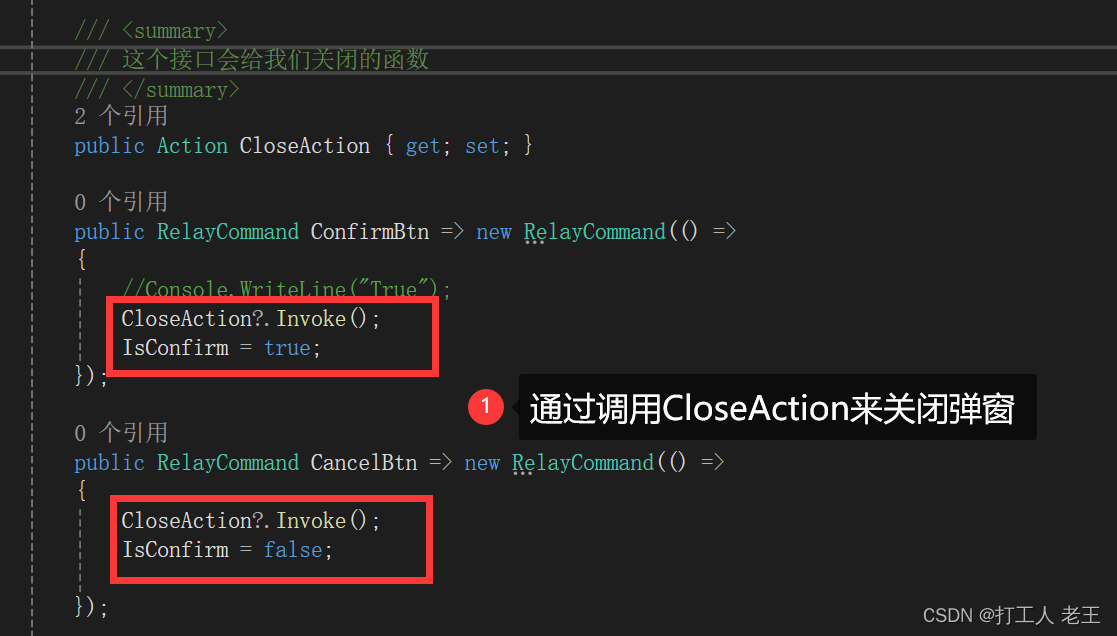
方法2:接口调用


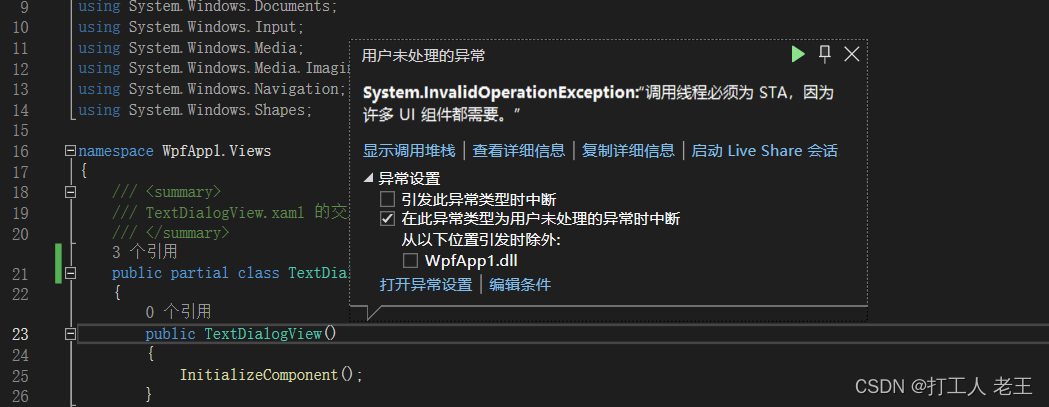
c#调用线程必须为 sta,因为许多 ui 组件都需要。
如果出现了以下问题,要注意窗口线程是不能开启新的线程的

遮罩点击
我找了一天了,还是没找到方法
哎,看起来还是得用点奇技淫巧
设计思路
额,可能说的比较复杂。简单来说就是背景点击的时候,对话框没点击,那就是外侧点击了。
代码逻辑
textdialogview.xaml
<border x:class="wpfapp1.views.textdialogview"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wpfapp1.views"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:viewmodels="clr-namespace:wpfapp1.viewmodels"
width="400"
height="247"
cornerradius="20"
background="{dynamicresource regionbrush}"
mc:ignorable="d">
<border.datacontext>
<viewmodels:textdialogviewmodel />
</border.datacontext>
<hc:simplepanel>
<stackpanel verticalalignment="center">
<textblock style="{staticresource textblocklargebold}"
text="消息提示" />
<textbox text="{binding testcontent}"
hc:infoelement.placeholder="请输入文本"
style="{staticresource textboxextend}" />
</stackpanel>
<button width="22"
height="22"
command="hc:controlcommands.close"
style="{staticresource buttonicon}"
foreground="{dynamicresource primarybrush}"
hc:iconelement.geometry="{staticresource errorgeometry}"
padding="0"
horizontalalignment="right"
verticalalignment="top"
margin="0,4,4,0" />
</hc:simplepanel>
</border>
textdialogview.xaml.cs
/// <summary>
/// textdialogview.xaml 的交互逻辑
/// </summary>
public partial class textdialogview
{
public textdialogview()
{
initializecomponent();
//将本身指针传给viewmodel
(this.datacontext as textdialogviewmodel).textdialogview = this;
}
}
textdialogviewmodel
public partial class textdialogviewmodel : observableobject, idialogresultable<string>
{
[observableproperty]
private string testcontent = "";
public bool isclick { get; set; }
private textdialogview textdialogview;
/// <summary>
/// 拿到textdialogview的时候,添加点击函数
/// </summary>
public textdialogview textdialogview
{
get => textdialogview;
set
{
textdialogview = value;
textdialogview.mouseleftbuttondown += (sender, e) =>
{
isclick = true;
};
textdialogview.mouseleftbuttonup += (sender, e) =>
{
isclick = false;
};
textdialogview.mouseleave += (sender, e) =>
{
isclick = false;
};
}
}
public textdialogviewmodel()
{
}
/// <summary>
/// 这个是回调的结果
/// </summary>
public string result
{
get => testcontent; set
{
testcontent = value;
}
}
/// <summary>
/// 这个暂时我不知道有啥用
/// </summary>
public action closeaction { get; set; }
}
运行结果

方法设计
uniapp 将界面交互分为
- 消息提示
- 加载
- 输入框
- 列表选择
这个其实已经包含了大部分的交互内容了,如果想自定义,可以自己去研究一下。由于handycontrol已经封装了消息控件了,拿我们就封装另外三个功能了。


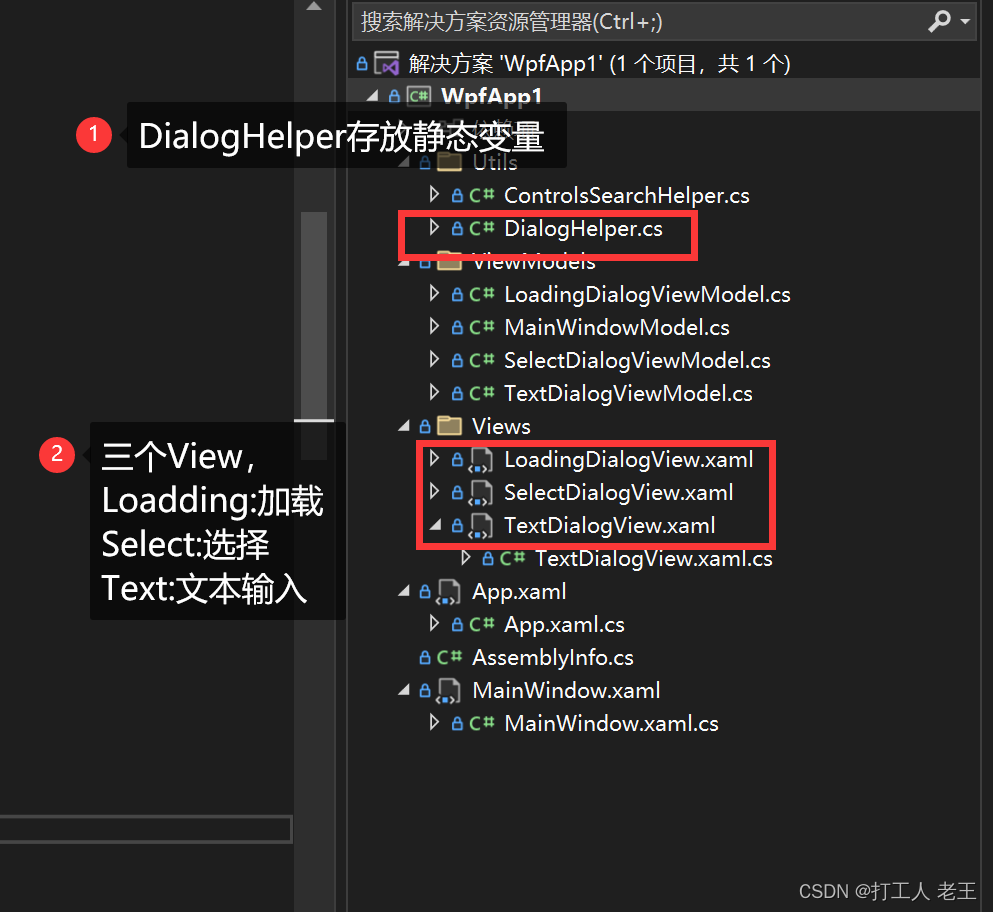
代码封装
由于代码比较复杂,我这里就放我的设计思路了。

我把详细的代码放在gtiee仓库里面了
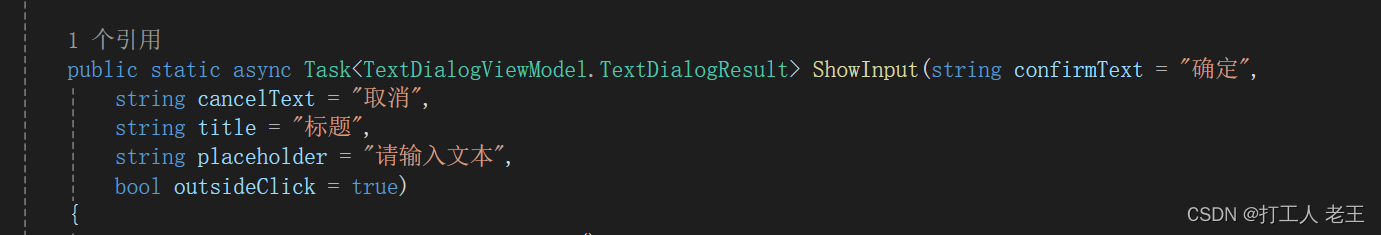
静态方法
我把交互改成了静态的方法。



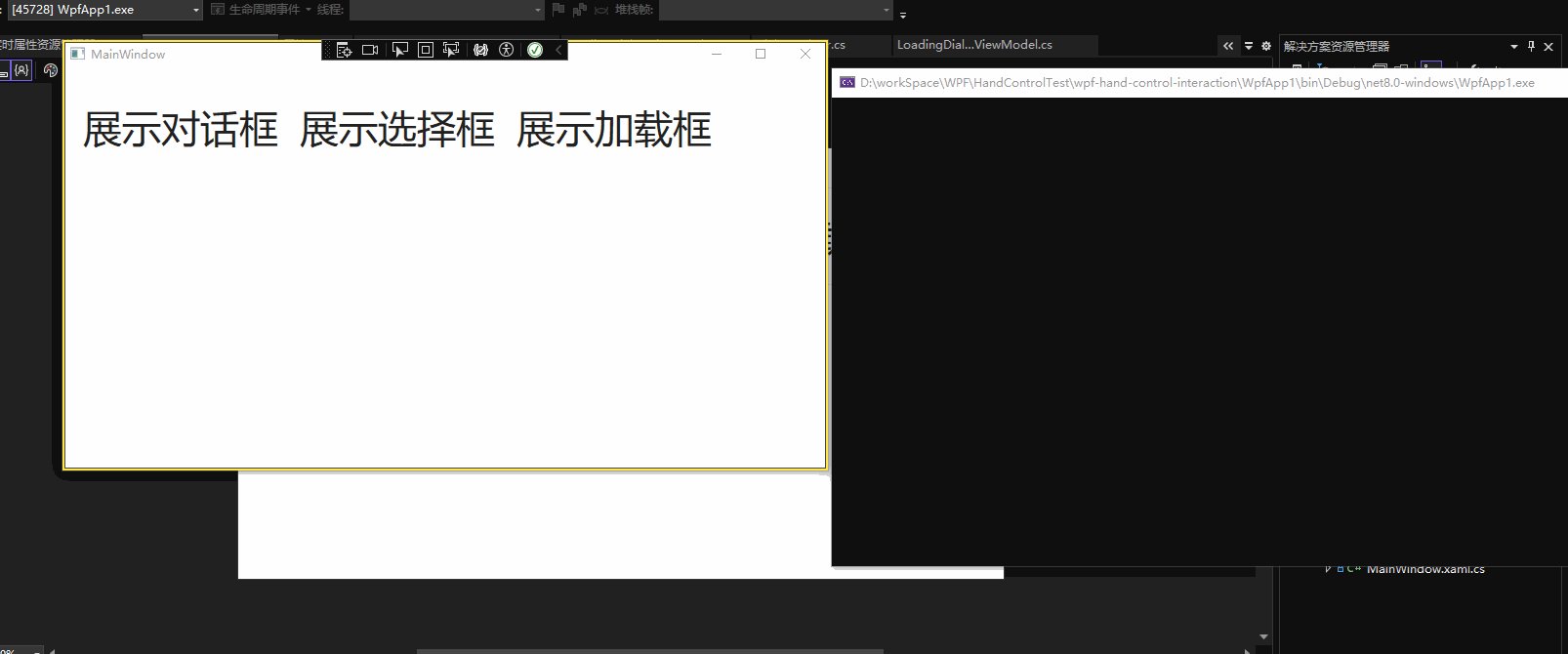
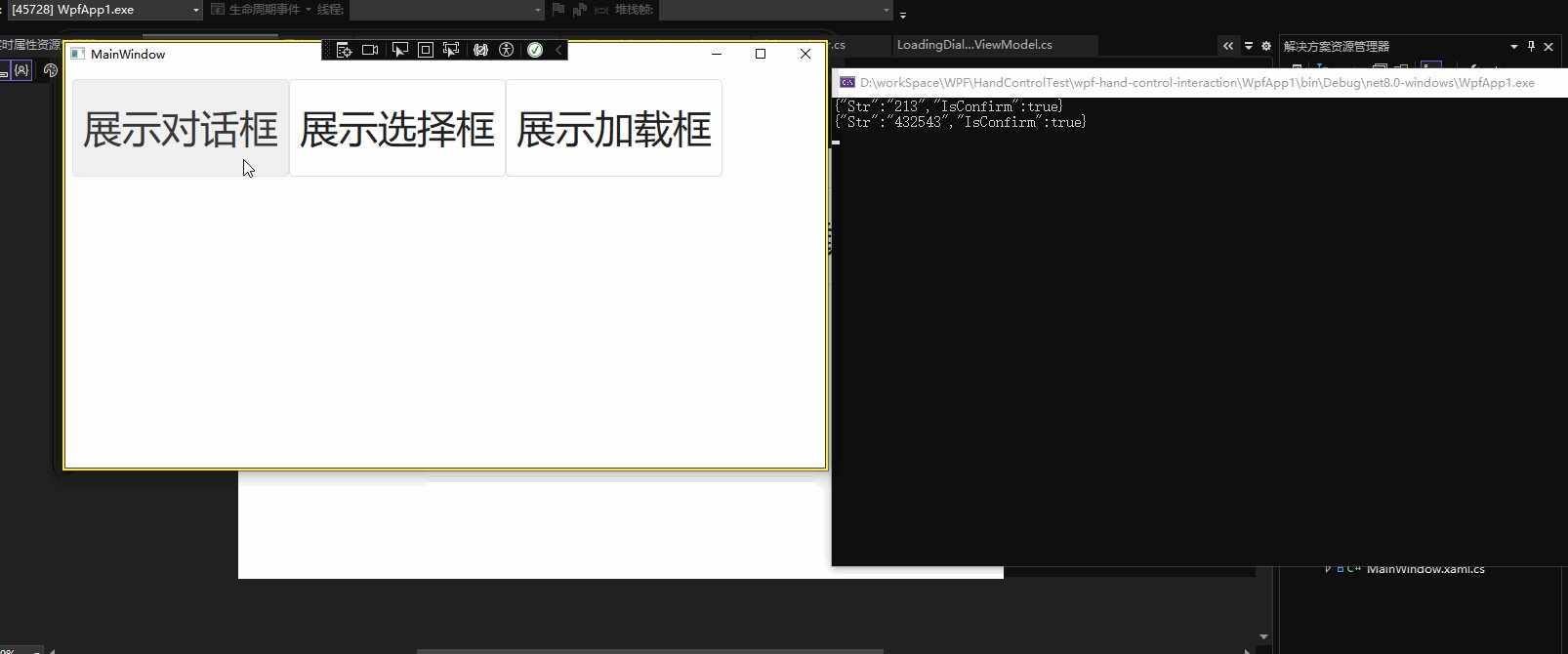
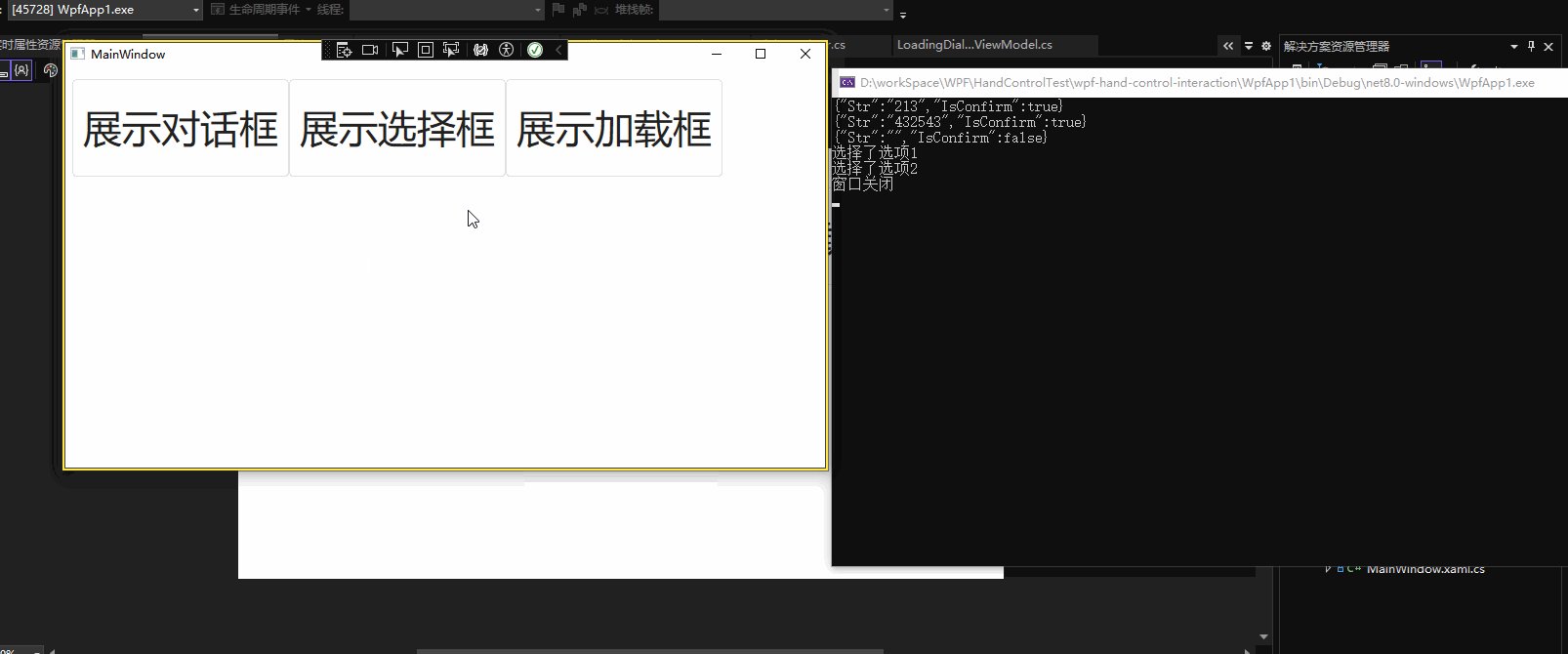
运行结果








发表评论