react native 环境配置(mac)
1.homebrew
安装工具的工具brew ,如果是中国大陆, 请参考homebrew国内源 , 如果网络足够好,可以尝试官网直接安装brew 官网。

2.node.js、watchman
官方推荐使用homebrew来安装 node 和 watchman。在命令行中执行下列命令安装(如安装较慢可以尝试阿里云的镜像源):
brew install node@16
brew install watchman
安装完 node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
npm config set registry https://registry.npmmirror.com/
注意:
1.强烈建议始终选择 node 当前的 lts (长期维护)版本,一般是偶数版本,不要选择偏实验性质的奇数版本。
2.不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
3.yarn
facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
// 使用 npm 全局安装 yarn,报错的试试前面加sudo
npm install yarn -g
// 检查版本是否安装成功
yarn -v
4.android环境配置
1.安装jdk
使用homebrew来安装由 azul 提供的 名为 zulu 的 openjdk 发行版。此发行版同时为 intel 和 m1 芯片提供支持。在 m1 芯片架构的 mac 上相比其他 jdk 在编译时有明显的性能优势。
brew tap homebrew/cask-versions
brew install --cask zulu11
在命令行中输入 javac -version 查看当前jdk版本
2.下载androidstudio
官网 https://developer.android.google.cn/studio/
1.国内配置 http proxy
android studio是在谷歌的服务器上,初次安装android studio时下载sdk等必定失败,由于国际环境原因,大陆是无法正常访问谷歌的,所以我们在使用android studio时需要设置http proxy 也就是网络代理
2.打开后按下图,也就是选中“auto-detect proxy settings”,勾选下方“automatic proxy configuration url”,填入国内的某个镜像站。点击check connection 现实successful就说明连接成功了

1.阿里云镜像站地址:
mirrors.aliyun.com 端口:80
2.清华大学镜像站地址:
mirrors.tuna.tsinghua.edu.cn 端口:80
3.北京外国语大学镜像站地址:
mirror.bfsu.edu.cn 端口:80
4.中国科学院开源协会镜像站地址:
ipv4/ipv6: mirrors.opencas.cn 端口:80
ipv4/ipv6: mirrors.opencas.org 端口:80
ipv4/ipv6: mirrors.opencas.ac.cn 端口:80
5.上海gdg镜像服务器地址:
sdk.gdgshanghai.com 端口:8000
6.北京化工大学镜像服务器地址:
ipv4: ubuntu.buct.edu.cn/ 端口:80
ipv4: ubuntu.buct.cn/ 端口:80
ipv6: ubuntu.buct6.edu.cn/ 端口:80
7.大连东软信息学院镜像服务器地址:
mirrors.neusoft.edu.cn 端口:80
8.腾讯bugly 镜像:
android-mirror.bugly.qq.com 端口:8080
2.安装sdk
需要安装下面三个
android sdk
android sdk platform
android virtual device
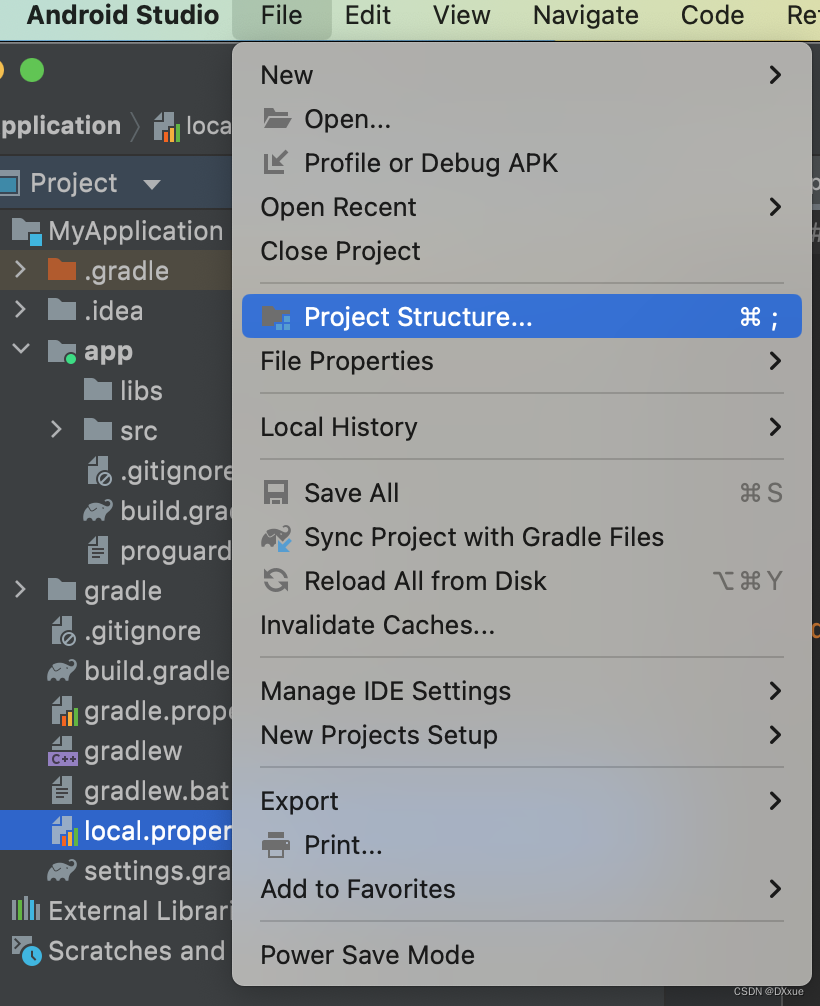
1.首先配置sdk的路径


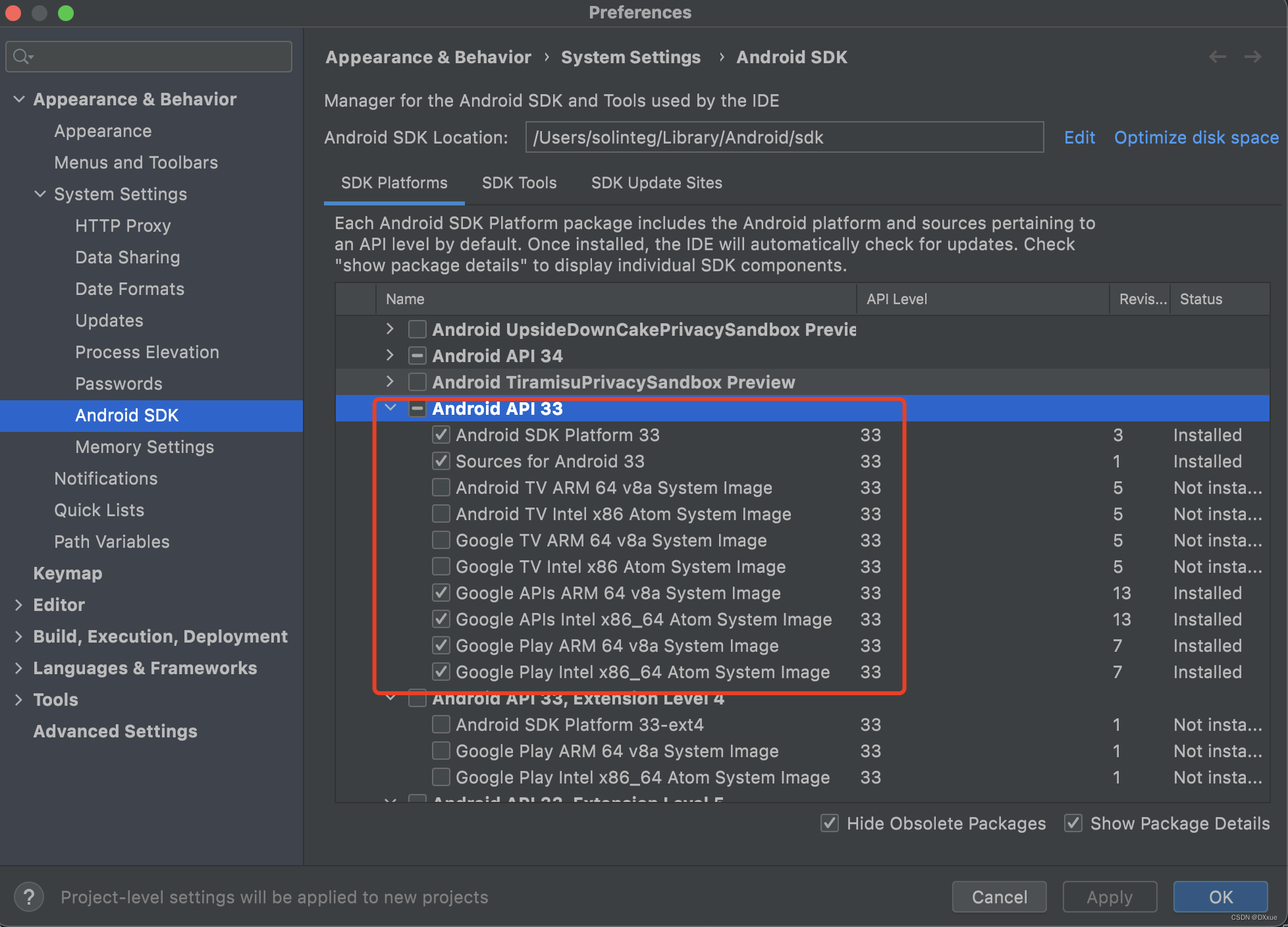
2.sdk 下载
在 sdk manager 中选择"sdk platforms"选项卡,然后在右下角勾选"show package details"。展开android 13 (tiramisu)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):android sdk platform 33
intel x86 atom_64 system image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)或是google apis arm 64 v8a system image(针对 apple silicon 系列机型)
然后点击"sdk tools"选项卡,同样勾中右下角的"show package details"。展开"android sdk build-tools"选项,确保选中了 react native 所必须的33.0.0版本。你可以同时安装多个其他版本。

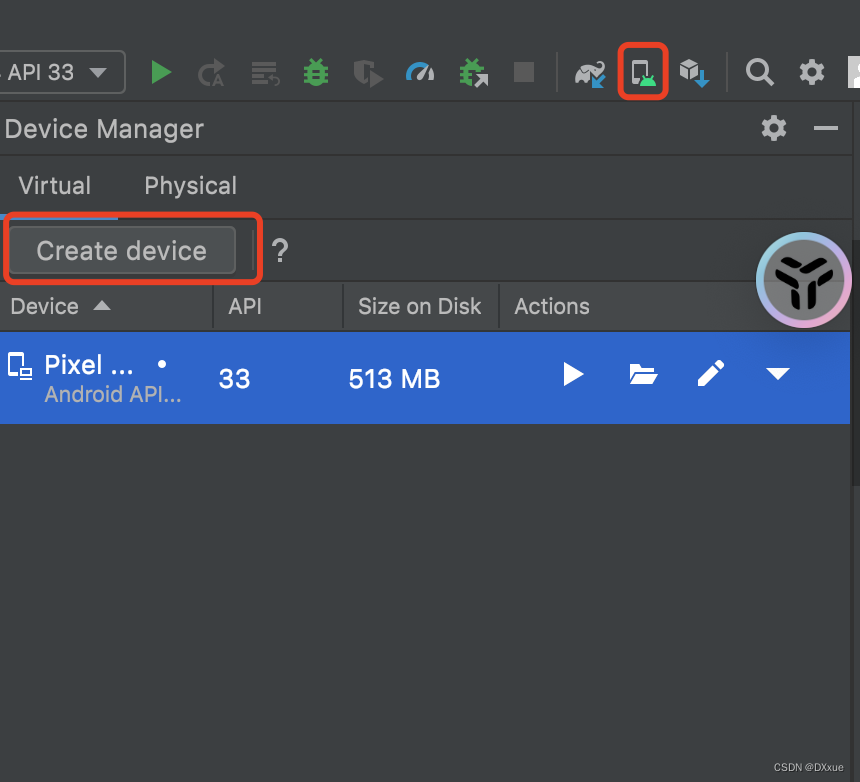
3.创建模拟器
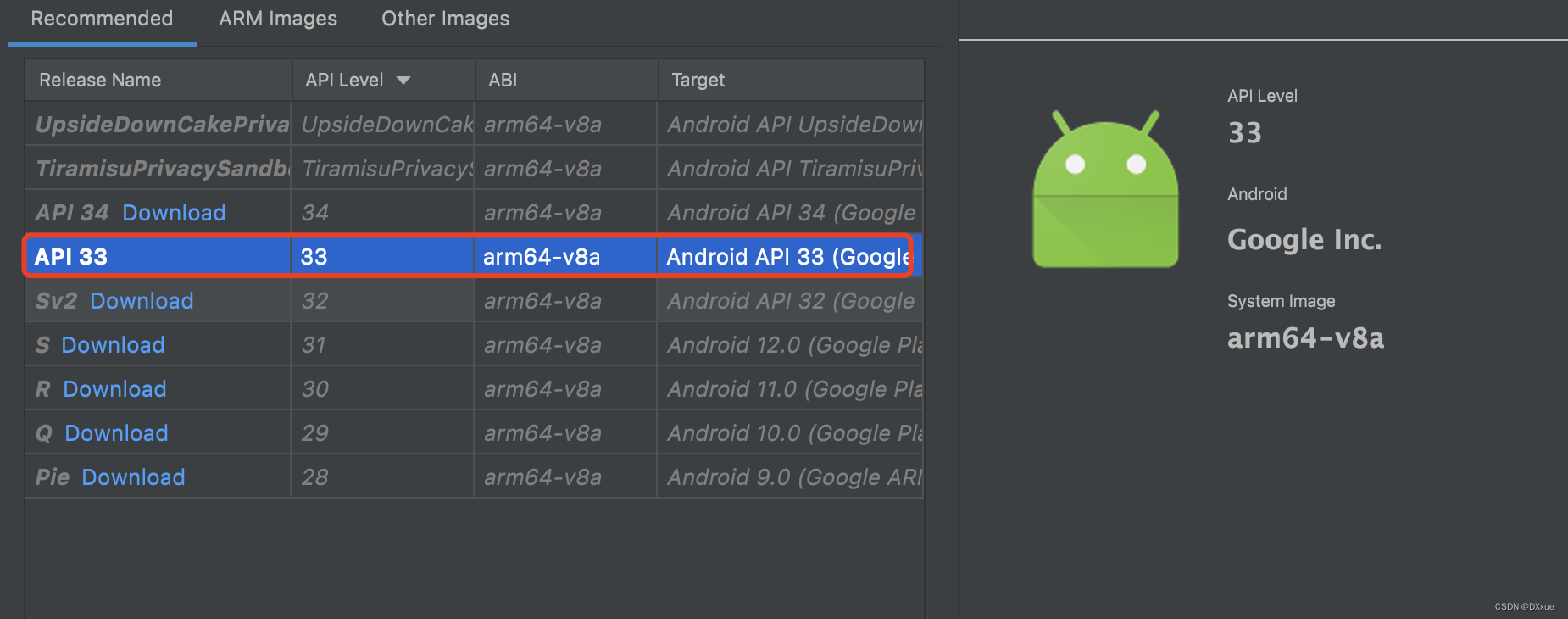
如果你刚刚才安装 android studio,那么可能需要先创建一个虚拟设备。点击"create virtual device…“,然后选择所需的设备类型并点击"next”,然后选择tiramisu api level 33 image.
当然也可以使用usb 连接真机调试


4.配置 android_home 环境变量
1、打开 mac 的 terminal 终端,输入 cd ~/ 【进入当前用户的home目录】
2、输入 touch .bash_profile 【如果没有.bash_profile这个文件,则创建一个这个文件】
3、输入 open .bash_profile【打开我们创建的这个文件,此时应该弹出一个文本编辑框,如果是第一次配置环境,那么文本编辑框为空白】
4、在打开的文本编辑器中写入如下代码:
export android_home = android sdk 路径
export path=${path}:${android_home}/emulator
export path=${path}:${android_home}/tools
export path=${path}:${android_home}/tools/bin
export path=${path}:${android_home}/platform-tools
注意 4 中的 android_home 应该根据自己的 sdk 路径来填写,其余可以直接复制。至于sdk路径,可以打开android studio,在preference(windows的setting)中搜索sdk来查看。
5、在终端中输入 source .bash_profile 【使我们的改动生效】
6、输入 adb 【验证是否完成配置,如果不显示 adb: command not found,说明配置完成 】
5.ios环境
1.升级ruby(arm架构设备)
目前mac的默认ruby环境都是2.6.10,但是默认的cocoapods的版本支持已经升级到了3.2.2,所以我们要升级当前的ruby环境:
打开终端执行下面命令,等待安装完成即可。
brew install ruby
然后我们继续执行:
ruby -v
执行完命令后,其实还是原来的版本👌,这是因为环境变量没有配置。因此,还有一个步骤就是配置环境变量。
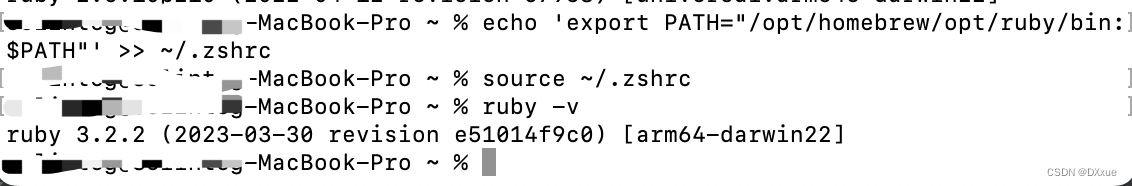
echo 'export path="/opt/homebrew/opt/ruby/bin:$path"' >> ~/.zshrc
source ~/.zshrc
ruby -v

如果出现的结果为3.2.2及以上版本,就说明安装成功。
2.安装cocoapods
cocoapods是用 ruby 编写的包管理器(可以理解为针对 ios 的 npm)。从 0.60 版本开始 react native 的 ios 版本需要使用 cocoapods 来管理依赖。你可以使用下面的命令来安装 cocoapods。cocoapods 的版本需要 1.10 以上。
1.安装方式(选择其中一种)
1.brew安装
brew install cocoapods
2.我们更换gem镜像地址
gem sources --remove https://rubygems.org/
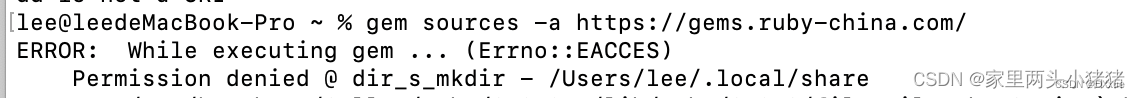
gem sources -a https://gems.ruby-china.com/
如果正常则表示替换成功了,如果出现了下面的问题,则说明权限出了问题。

这个时候我们要给他指出的文件夹开放权限,终端执行:
sudo chmod -r 777 /users/lee/.local
这个之后再执行上面的替换操作就会正常了。
2.安装cocoapods
sudo gem install -n /usr/local/bin cocoapods
这个时候会提示我们安装完成,但是没有完,我们这个时候我们继续执行下一步。
3.下载pod依赖
终端执行:
git clone https://github.com/cocoapods/specs.git ~/.cocoapods/repos/master
等待下载完成即可,此时cocoapods已经安装完成可以使用了
项目执行 pod install
发现依赖经常报错,类似于这种
cloning into '/var/folders/7n/72jrkgcx71lgnyjsbyhlml1r0000gp/t/d20230912-44744-l9ibfb'...
fatal: unable to access 'https://github.com/lblasa/double-conversion.git/': http/2 stream 1 was not closed cleanly before end of the underlying stream
我搜到的有效的解决方法,那就是在终端执行:
git config --global --unset http.proxy
git config --global --unset https.proxy
3.下载xcode
react native 目前需要xcode 12 或更高版本。你可以通过 app store 或是到apple 开发者官网上下载。这一步骤会同时安装 xcode ide、xcode 的命令行工具和 ios 模拟器。
6.开发工具
vscode 官网下载地址
新手记录一下



发表评论