概述
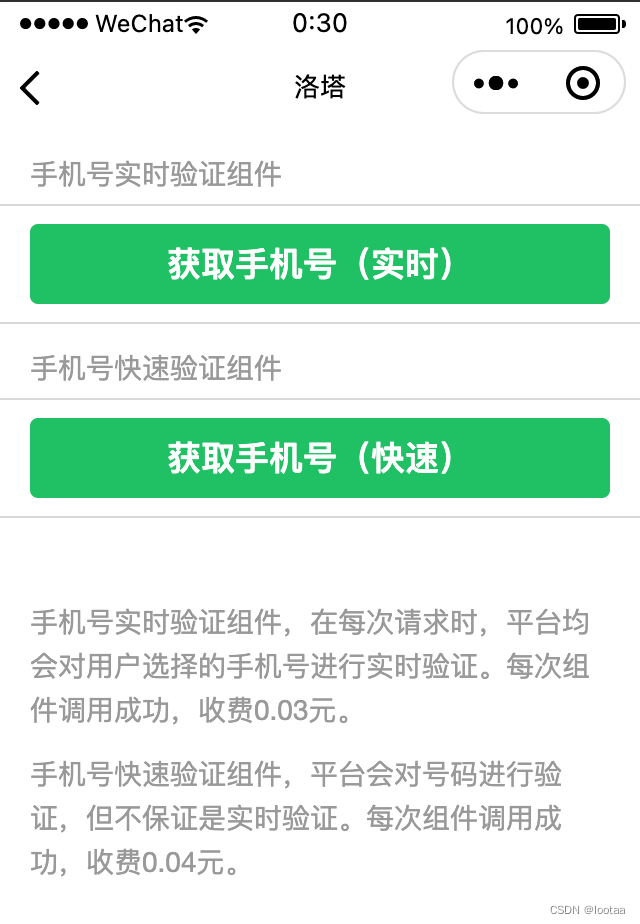
- 手机号实时验证组件,在每次请求时,平台均会对用户选择的手机号进行实时验证;每次组件调用成功,收费0.04元
- 手机号快速验证组件,平台会对号码进行验证,但不保证是实时验证。每次组件调用成功,收费0.03元
- 两者的区别简单理解就是实时验证能确保手机号是可用的(比如微信会要求使用者输入验证码确保手机号可用性),而快速验证就是把微信绑定的手机号返回去,不管有没有注销或者欠费
基础库选择
快速验证组件其实就是最开始的获取手机号码组件,调用流程比较复杂,需要wx.login,然后再使用encrypteddata和iv得到手机号。新版本的也还能继续使用这种,但同时也增加了一个code(基础库从2.21.2开始),可以直接用code而忽略encrypteddata和iv。
所以,建议基础库直接选择2.21.2或者以上的,这样实时和快速的两种能统一处理掉。
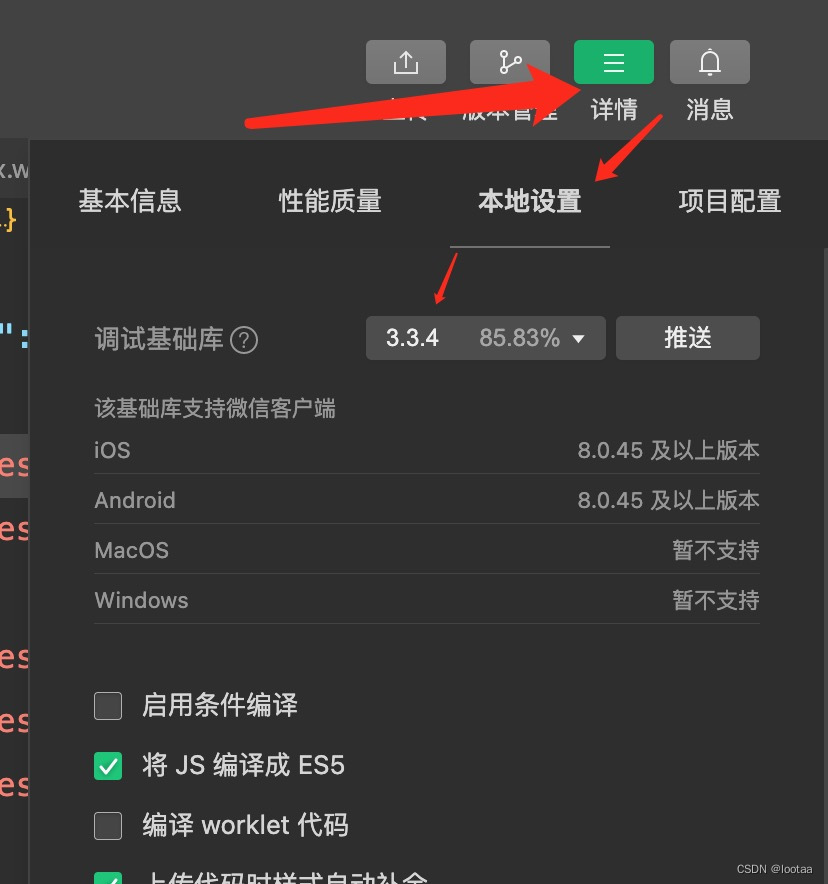
基础库版本修改位置: 开发者工具右上角的详情->本地设置->修改调试基础库

后端代码
后端代码非常简单,根据code来得到手机号,进行自己业务的逻辑,为了方便查看,我把响应值直接返回给小程序了,真实业务自行调整成保存数据库或者其他逻辑。
获取access_token,这个是小程序的,appid和secert可通过小程序后台获取到。access_token的有效期是2小时,可以做成个定时任务。
public void runmicro(){
log.info("进入获取micro accesstoken 定时任务");
try {
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + cons.appid_micro + "&secret=" + cons.secret_micro;
string result = jsoup.connect(url).ignorecontenttype(true).method(connection.method.get).execute().body();
log.info(result);
cons.accesstokenmicro = json.parseobject(result).getstring("access_token");
} catch(exception e) {
e.printstacktrace();
}
}
有了access_token,就可以正常获取手机号码了。
其中,requestbody中参数格式必须是code:codevalue,我直接限制小程序按照这个格式传递了,没有做合法校验。
@postmapping("/mobile")
@log("查询手机号码")
@apioperation("查询手机号码")
@anonymousaccess
public responseentity<jsonobject> mobile(@requestbody jsonobject param){
try {
system.out.println(param.tostring());
string url = "https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=" + cons.accesstokenmicro;
string result = jsoup.connect(url).method(connection.method.post).ignorecontenttype(true).ignorehttperrors(true).requestbody(param.tostring()).execute().body();
return new responseentity<>(json.parseobject(result),httpstatus.ok);
} catch(exception e) {
e.printstacktrace();
}
return new responseentity<>(httpstatus.ok);
}
小程序布局
使用了weui样式。这个无所谓,根据个人喜好了。
在wxss中进行引入
@import "/pages/style/weui.wxss";
在wxml中写两个按钮,测试两个获取手机号。其中实时组件的open-type是getrealtimephonenumber,同时通过bindgetrealtimephonenumber来指定获取到以后调用的方法;快速组件的open-type是getphonenumber,同时通过bindgetphonenumber来指定获取到以后调用的方法。
<page-meta root-font-size="system"/>
<view class="page" data-weui-theme="{{theme}}" data-weui-mode="{{mode}}">
<view class="page__bd">
<view class="weui-cells__title">手机号实时验证组件</view>
<view class="weui-cells weui-cells_after-title">
<view aria-labelledby="js_cell_l1_bd" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<button type="primary" style="width: 100%;" open-type="getrealtimephonenumber" bindgetrealtimephonenumber="getrealtimephonenumber" >获取手机号(实时)</button>
</view>
</view>
<view class="weui-cells__title">手机号快速验证组件</view>
<view class="weui-cells weui-cells_after-title">
<view aria-labelledby="js_cell_l1_bd" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<button type="primary" style="width: 100%;" open-type="getphonenumber" bindgetphonenumber="getphonenumber" >获取手机号(快速)</button>
</view>
</view>
<view class="weui-cells__title" style="padding-top: 30px;">手机号实时验证组件,在每次请求时,平台均会对用户选择的手机号进行实时验证。每次组件调用成功,收费0.03元。
</view>
<view class="weui-cells__title" >手机号快速验证组件,平台会对号码进行验证,但不保证是实时验证。每次组件调用成功,收费0.04元。</view>
</view>
</view>

小程序公共调用方法
因为两种获取手机号的方式都是统一的通过code,所以在js中写个公共的方法,都可以直接调用。url是上面后台部署好的地址。
mobilerequest: function(code) {
wx.request({
url: 'https://eladmin.luotayixing.com/api/wechat/mobile',
method: 'post',
data: {
code: code
},
header: {
'content-type': 'application/json'
},
success (res) {
wx.showmodal({
title: '返回结果',
content: json.stringify(res.data),
showcancel: false,
success (res) {
}
})
}
})
},
组件事件回调
上面两个组件的事件回调方法比较简单,都是直接把code拿到。
这里需要增加下判断,比如用户点击了取消不要调用,其他出错情况不要调用等。我为了方便偷懒了。
getrealtimephonenumber (e) {
this.mobilerequest(e.detail.code)
},
getphonenumber (e) {
this.mobilerequest(e.detail.code)
},
官方给出的几个参数可以用,比如errno来判断是否失败了。
console.log(e.detail.code) // 动态令牌
console.log(e.detail.errmsg) // 回调信息(成功失败都会返回)
console.log(e.detail.errno) // 错误码(失败时返回)
完整代码获取
可以通过公众号“洛塔志达服务”进行联系,发送“微信”,可添加好友沟通。




发表评论