安装依赖
install-package lazy.captcha.core
注册服务
builder.services.addcaptcha();
自定义注册服务
// 注册服务的时候增加配置
services.addcaptcha(configuration, option =>
{
option.captchatype = captchatype.word; // 验证码类型
option.codelength = 6; // 验证码长度, 要放在captchatype设置后. 当类型为算术表达式时,长度代表操作的个数
option.expiryseconds = 30; // 验证码过期时间
option.ignorecase = true; // 比较时是否忽略大小写
option.storeagekeyprefix = ""; // 存储键前缀
option.imageoption.animation = true; // 是否启用动画
option.imageoption.framedelay = 30; // 每帧延迟,animation=true时有效, 默认30
option.imageoption.width = 150; // 验证码宽度
option.imageoption.height = 50; // 验证码高度
option.imageoption.backgroundcolor = skiasharp.skcolors.white; // 验证码背景色
option.imageoption.bubblecount = 2; // 气泡数量
option.imageoption.bubbleminradius = 5; // 气泡最小半径
option.imageoption.bubblemaxradius = 15; // 气泡最大半径
option.imageoption.bubblethickness = 1; // 气泡边沿厚度
option.imageoption.interferencelinecount = 2; // 干扰线数量
option.imageoption.fontsize = 36; // 字体大小
option.imageoption.fontfamily = defaultfontfamilys.instance.actionj; // 字体
/*
* 中文使用kaiti,其他字符可根据喜好设置(可能部分转字符会出现绘制不出的情况)。
* 当验证码类型为“arithmetic”时,不要使用“ransom”字体。(运算符和等号绘制不出来)
*/
option.imageoption.textbold = true;// 粗体,该配置2.0.3新增
});提供一个生成验证码和校验的接口
/// <summary>
/// 生成验证码
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[httpget]
public iactionresult captcha(string id)
{
var info = _captcha.generate(id);
// 有多处验证码且过期时间不一样,可传第二个参数覆盖默认配置。
//var info = _captcha.generate(id,120);
var stream = new memorystream(info.bytes);
return file(stream, "image/gif");
}
/// <summary>
/// 验证验证码是否输入正确
/// </summary>
[httpget]
public bool validate(string id, string code)
{
return _captcha.validate(id, code);
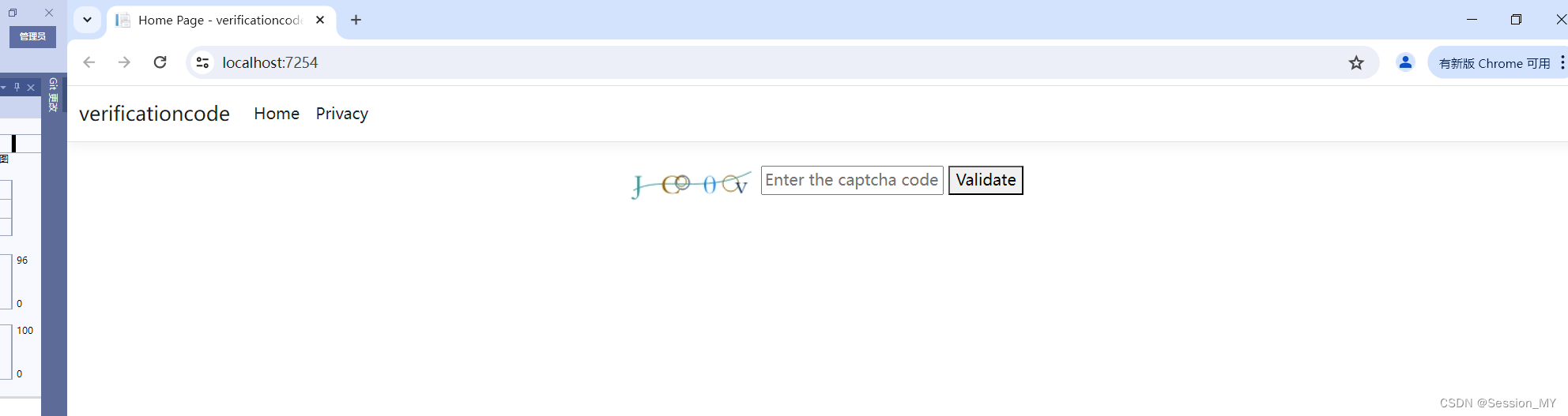
}前端部分
<div class="text-center">
<img id="captchaimage" src="" alt="captcha image" />
<input type="text" id="captchainput" placeholder="enter the captcha code" />
<button id="validatebutton">validate</button>
<div id="resultmessage"></div>
</div>
<script>
document.addeventlistener('domcontentloaded', function () {
var guid = generateuuidv4();
// 加载验证码图片
loadcaptcha();
// 监听验证按钮点击事件
document.getelementbyid('validatebutton').addeventlistener('click', validatecaptcha);
// 点击图片刷新验证码
document.getelementbyid('captchaimage').addeventlistener('click', captchaimageclick);
async function captchaimageclick() {
//刷新guid
guid = generateuuidv4();
// 重新加载验证码
loadcaptcha();
}
async function loadcaptcha() {
try {
const response = await fetch('/home/captcha?id=' + guid);
const blob = await response.blob();
const imageurl = url.createobjecturl(blob);
document.getelementbyid('captchaimage').src = imageurl;
} catch (error) {
console.error('failed to load captcha:', error);
}
}
async function validatecaptcha() {
const input = document.getelementbyid('captchainput').value;
const response = await fetch('/home/validate?id=' + guid + "&code=" + input);
const data = await response.json();
const messageelement = document.getelementbyid('resultmessage');
if (data) {
messageelement.textcontent = 'captcha is correct!';
messageelement.style.color = 'green';
} else {
messageelement.textcontent = 'incorrect captcha. please try again.';
messageelement.style.color = 'red';
//刷新guid
guid = generateuuidv4();
// 重新加载验证码
loadcaptcha();
}
}
function generateuuidv4() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
var r = math.random() * 16 | 0,
v = c === 'x' ? r : (r & 0x3 | 0x8);
return v.tostring(16);
});
}
});
</script>
代码地址:github - maoyuan6/verificationcode: 验证码
到此这篇关于netcore 生成验证码的文章就介绍到这了,更多相关netcore 生成验证码内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论