安装了node.js但是npm命令不可用的解决方案
今天想创建一个vue项目,发现npm命令用不了了第一步:检查是否安装了node.js第二步:检查node.js的安装路径是否添加到了path环境变量右键单击【此电脑】,在显示的菜单里点击【属性】,此时
今天想创建一个vue项目,发现npm命令用不了了
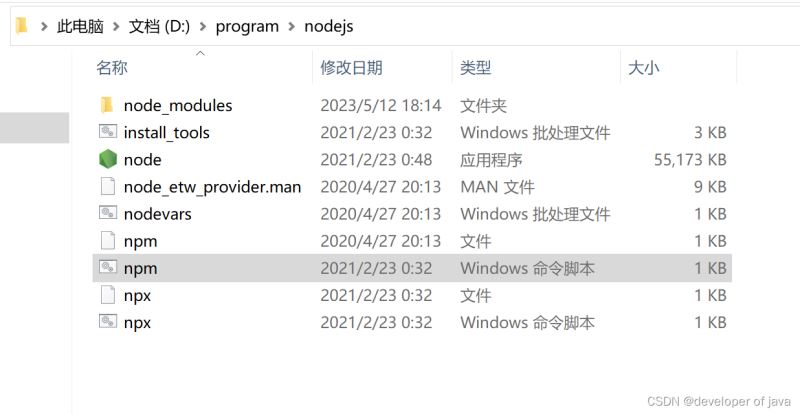
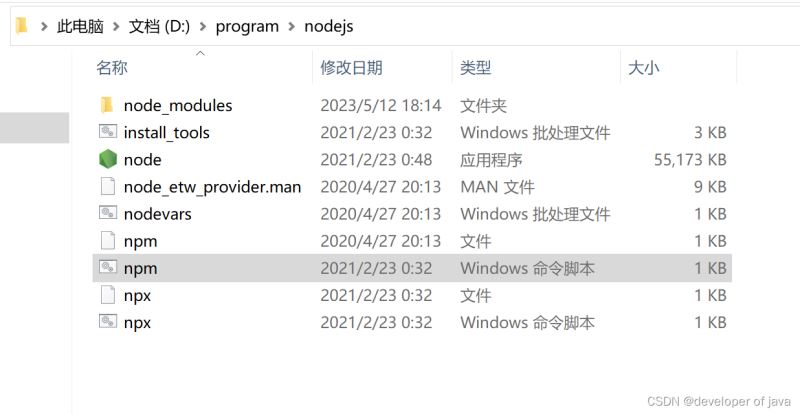
第一步:检查是否安装了node.js

第二步:检查node.js的安装路径是否添加到了path环境变量
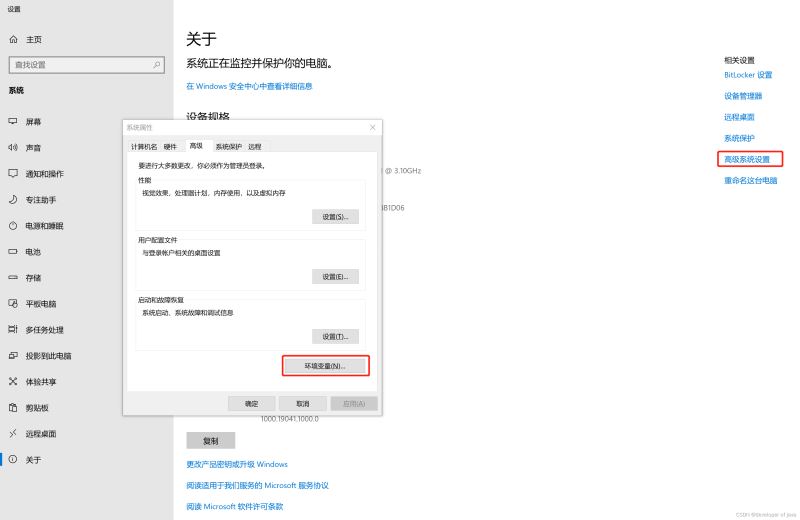
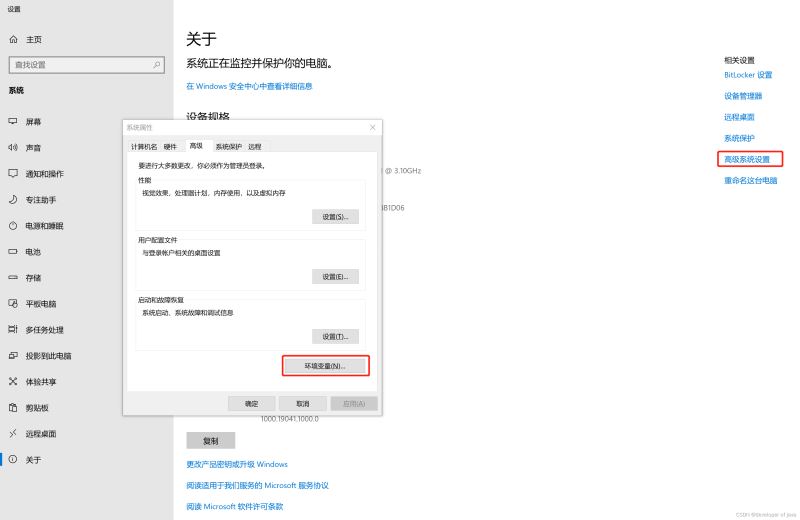
右键单击【此电脑】,在显示的菜单里点击【属性】,此时会打开系统设置窗口,点击如下位置的【高级系统设置】,在弹出的系统属性小窗口点击【环境变量(n)...】

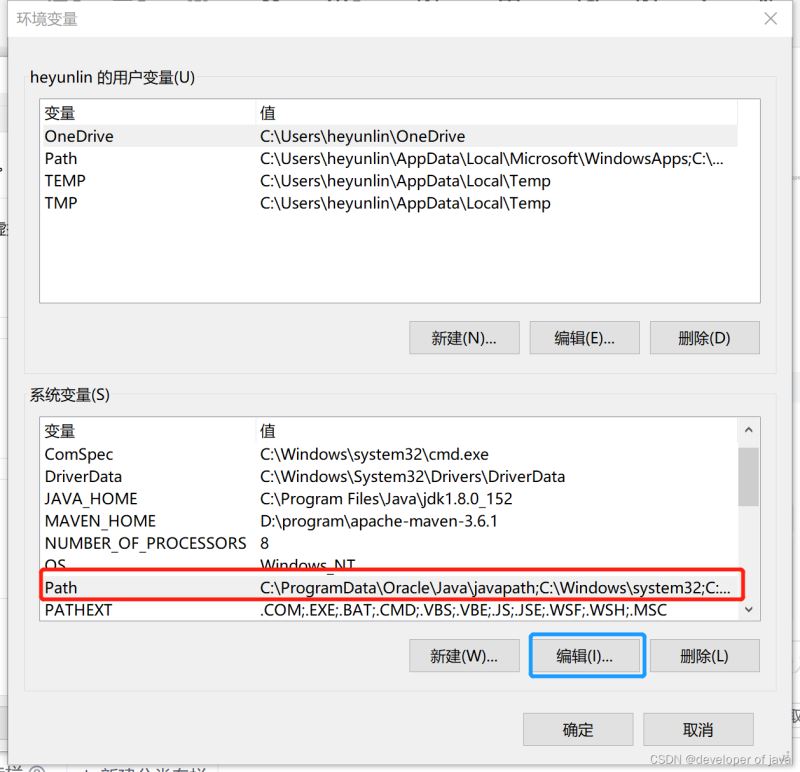
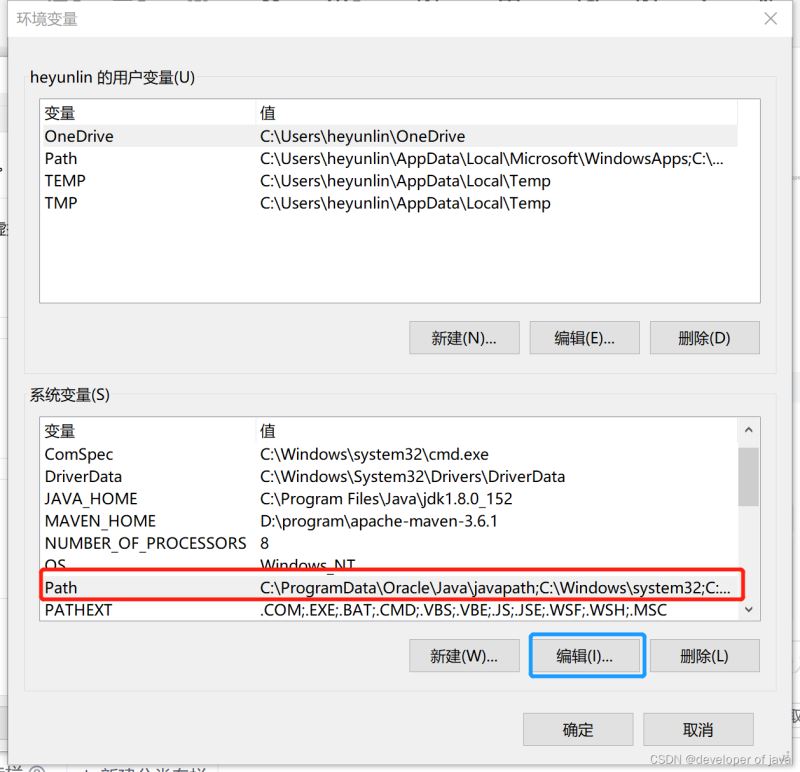
选择系统变量里的path变量,选中,点击【编辑】按钮

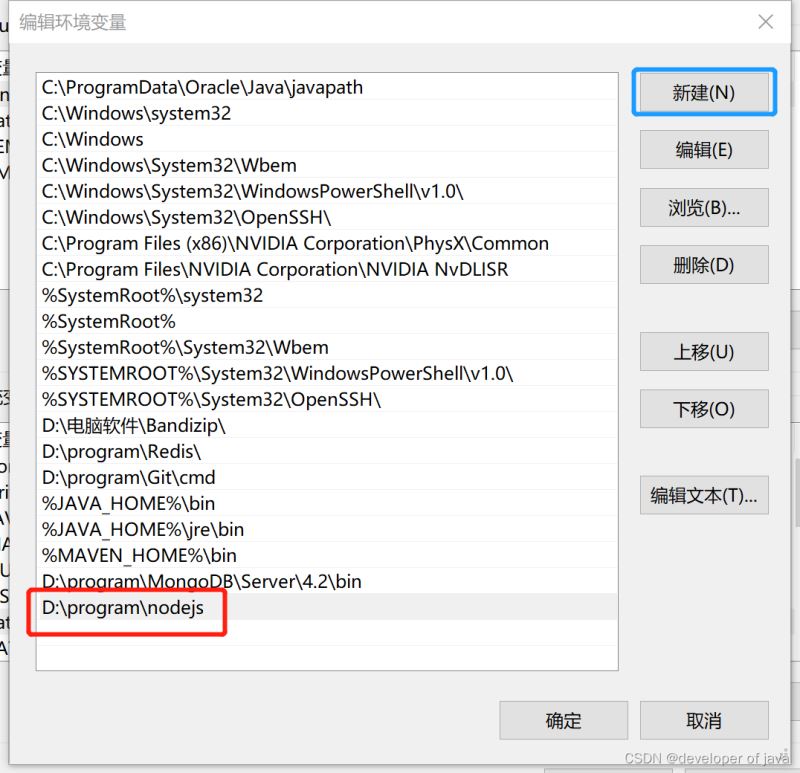
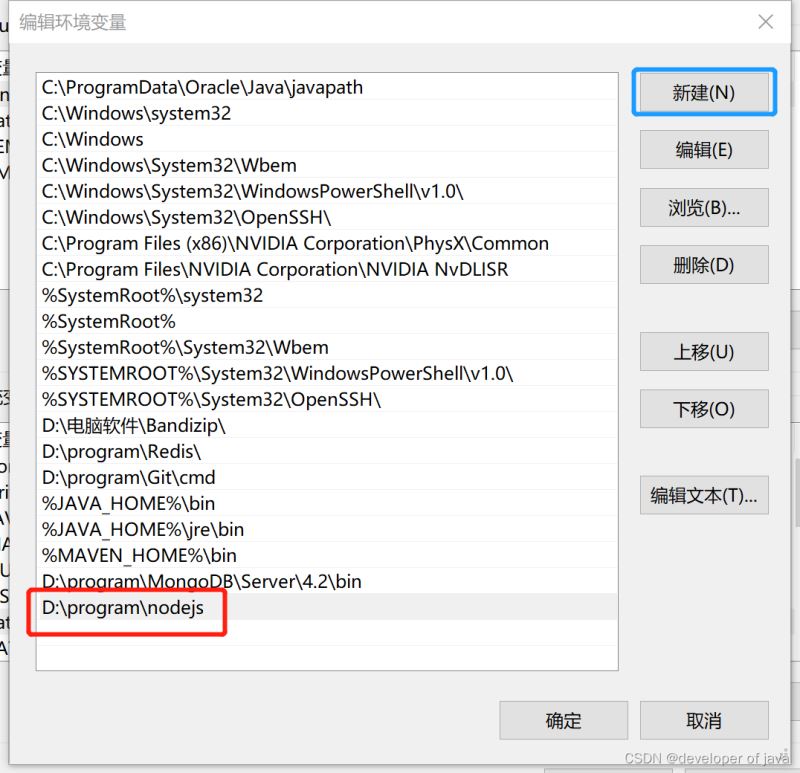
在打开的窗口里查看是否有node.js的安装目录,如果没有,点击新建按钮,把node.js的安装目录复制一份,然后点击【确定】按钮,基本上问题就解决了。

如果在idea里面输入npm -v还是提示命令不可用,需要重启一下电脑。
以上就是安装了node.js但是npm命令不可用的解决方案的详细内容,更多关于node npm命令不可用的资料请关注代码网其它相关文章!
相关文章:
-
前文:1、前置条件git、 nvm、nrm、monorepo 的概念,以及 lerna 的使用、 yarn 的使用基于 lerna + yarn 的 monorepo 仓库lern…
-
-
-
项目创建与配置新建 nest 项目:nest new nest-multer-upload -p npm安装下 multer 的 ts 类型的包:npm install @type…
-
-
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。









发表评论