在wpf中使用shape实现复杂线条动画后,尝试在avalonia中也实现同样效果。尽管官方提供了从wpf到avalonia的快速入门文档,但由于第一次使用avalonia,体验过程中并不是很顺利,主要是卡在线性渐变画刷lineargradientbrush的使用上。avalonia中的线性渐变画刷与wpf中的略有差异,但相关文档并不多,故将此次经历记录下来并分享,希望能帮助大家少走弯路。
由于avalonia在持续更新,本文所述内容仅针对avalonia 11.0.10版本。
wpf中的lineargradientbrush
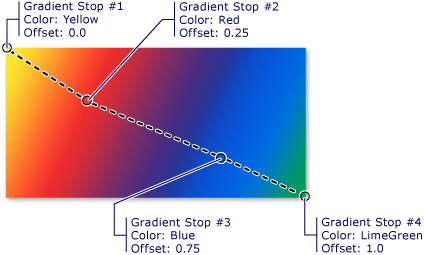
首先回顾一下wpf中lineargradientbrush的使用,lineargradientbrush是沿着startpoint和endpoint定义的直线渐变,并通过gradientstops属性设置画刷渐变停止点。默认情况下是沿着绘制区域的对角线进行渐变,也就是起点startpoint是(0,0),即绘制区域的左上角,终点endpoint是(1,1),即绘制区域的右下角。生成的渐变色沿对角线进行插值填充。例如:
<lineargradientbrush x:key="defaultlinearbrush">
<gradientstop offset="0.0" color="yellow" />
<gradientstop offset="0.25" color="red" />
<gradientstop offset="0.75" color="blue" />
<gradientstop offset="1" color="limegreen" />
</lineargradientbrush>

如果startpoint是(0,0),终点endpoint是(1,0),则是沿着水平方向从左到右渐变。
如果startpoint是(0,0),终点endpoint是(0.5,0),渐变效果如下图所示:

通过这个例子,可以看出startpoint和endpoint的值是相对于绘制区域的大小,渐变范围是从绘制区域最左边到1/2处,右侧1/2使用最后一个gradientstop设置的颜色填充。需要注意的是,startpoint和endpoint的值既可以是相对值,也可以是绝对值。这是由lineargradientbrush的mappingmode属性决定的,mappingmode是枚举类型brushmappingmode,枚举定义如下:
| 枚举 | 取值 | 说明 |
|---|---|---|
| absolute | 0 | 坐标系统与边界框无关。值直接在本地空间中解释。 |
| relativetoboundingbox | 1 | 默认值。坐标系统是相对于边界框的:0表示边界框的0%,1表示边界框的100%。例如,(0.5,0.5)描述边界框中间的一个点,(1,1)描述边界框右下角的一个点。 |
本例中绘制区域右侧1/2部分超出渐变区域的填充规则默认是用渐变向量末端的颜色值填充了剩余的空间,也可以使用 spreadmethod属性指定填充规则,该枚举类型定义如下:
| 枚举 | 取值 | 说明 |
|---|---|---|
| pad | 0 | 默认值。用渐变向量末端的颜色值填充了剩余的空间。 |
| reflect | 1 | 在相反的方向重复这个渐变,直到空间被填满。 |
| repeat | 2 | 渐变沿着原方向重复,直到空间被填满。 |
avalonia中使用lineargradientbrush走的弯路
查看avalonia的api发现lineargradientbrush也有startpoint、endpoint和gradientstops属性,便照搬了wpf中的代码。
<lineargradientbrush x:key="linearbrush" startpoint="0 1" endpoint="1 0">
<gradientstop offset="0.25" color="#399953" />
<gradientstop offset="0.5" color="#fbb300" />
<gradientstop offset="0.75" color="#d53e33" />
<gradientstop offset="1" color="#377af5" />
</lineargradientbrush>
<polygon fill="{staticresource linearbrush}" points="240 19 240 40 220 19"/>
结果得到却是填充色为#377af5的三角形,通过查询资料得知在avalonia中startpoint、endpoint要使用百分比的数值,即(0%,100%)。但是在修改为startpoint="0% 100%" endpoint="100% 0%"后依旧是填充色为#377af5的三角形。
我便怀疑是lineargradientbrush写法上依旧有问题或者polygon使用上有问题,于是写了一个矩形测试线性渐变色填充。
<rectangle width="20" height="20" fill="{staticresource linearbrush}"/>
结果得到了线性渐变色填充的矩形。于是可以确定是polygon的使用上不对,根据polygon的填充色#377af5,我猜测跟polygon的坐标有关,调整polygon的位置后填充色会发生变化,于是修改polygon的坐标,结果得到了想要的渐变色三角形。
<polygon fill="{staticresource linearbrush}" points="0 0 20 0 20 20" />
探索求证
经过刚才的一番尝试,我初步推测最初得到的填充色为#377af5三角形可能是由于三角形最右侧的点坐标是(240,19),avalonia绘制了一个边长为240的渐变色正方形,而这个三角形所在的区域颜色刚好是#377af5。于是我绘制了一个6行6列共有36个40x40的正方形组成的大正方形。
<lineargradientbrush x:key="linearbrush" startpoint="0% 100%" endpoint="100% 0%">
<gradientstop offset="0.25" color="#399953" />
<gradientstop offset="0.5" color="#fbb300" />
<gradientstop offset="0.75" color="#d53e33" />
<gradientstop offset="1" color="#377af5" />
</lineargradientbrush>
<polygon fill="{staticresource linearbrush}" points="0,0 40,0 40,40 0,40" />
<polygon fill="{staticresource linearbrush}" points="40,0 80,0 80,40 40,40" />
<polygon fill="{staticresource linearbrush}" points="80,0 120,0 120,40 80,40" />
<polygon fill="{staticresource linearbrush}" points="120,0 160,0 160,40 120,40" />
<polygon fill="{staticresource linearbrush}" points="160,0 200,0 200,40 160,40" />
<polygon fill="{staticresource linearbrush}" points="200,0 240,0 240,40 200,40" />
<polygon fill="{staticresource linearbrush}" points="0,40 40,40 40,80 0,80" />
<polygon fill="{staticresource linearbrush}" points="40,40 80,40 80,80 40,80" />
<polygon fill="{staticresource linearbrush}" points="80,40 120,40 120,80 80,80" />
<polygon fill="{staticresource linearbrush}" points="120,40 160,40 160,80 120,80" />
<polygon fill="{staticresource linearbrush}" points="160,40 200,40 200,80 160,80" />
<polygon fill="{staticresource linearbrush}" points="200,40 240,40 240,80 200,80" />
<polygon fill="{staticresource linearbrush}" points="0,80 40,80 40,120 0,120" />
<polygon fill="{staticresource linearbrush}" points="40,80 80,80 80,120 40,120" />
<polygon fill="{staticresource linearbrush}" points="80,80 120,80 120,120 80,120" />
<polygon fill="{staticresource linearbrush}" points="120,80 160,80 160,120 120,120" />
<polygon fill="{staticresource linearbrush}" points="160,80 200,80 200,120 160,120" />
<polygon fill="{staticresource linearbrush}" points="200,80 240,80 240,120 200,120" />
<polygon fill="{staticresource linearbrush}" points="0,120 40,120 40,160 0,160" />
<polygon fill="{staticresource linearbrush}" points="40,120 80,120 80,160 40,160" />
<polygon fill="{staticresource linearbrush}" points="80,120 120,120 120,160 80,160" />
<polygon fill="{staticresource linearbrush}" points="120,120 160,120 160,160 120,160" />
<polygon fill="{staticresource linearbrush}" points="160,120 200,120 200,160 160,160" />
<polygon fill="{staticresource linearbrush}" points="200,120 240,120 240,160 200,160" />
<polygon fill="{staticresource linearbrush}" points="0,160 40,160 40,200 0,200" />
<polygon fill="{staticresource linearbrush}" points="40,160 80,160 80,200 40,200" />
<polygon fill="{staticresource linearbrush}" points="80,160 120,160 120,200 80,200" />
<polygon fill="{staticresource linearbrush}" points="120,160 160,160 160,200 120,200" />
<polygon fill="{staticresource linearbrush}" points="160,160 200,160 200,200 160,200" />
<polygon fill="{staticresource linearbrush}" points="200,160 240,160 240,200 200,200" />
<polygon fill="{staticresource linearbrush}" points="0,200 40,200 40,240 0,240" />
<polygon fill="{staticresource linearbrush}" points="40,200 80,200 80,240 40,240" />
<polygon fill="{staticresource linearbrush}" points="80,200 120,200 120,240 80,240" />
<polygon fill="{staticresource linearbrush}" points="120,200 160,200 160,240 120,240" />
<polygon fill="{staticresource linearbrush}" points="160,200 200,200 200,240 160,240" />
<polygon fill="{staticresource linearbrush}" points="200,200 240,200 240,240 200,240" />
<path
data="m0,40 l300,40 m0,80 l300,80 m0,120 l300,120 m0,160 l300,160 m0,200 l300,200 m0,240 l300,240 m40,0 l40,300 m80,0 l80,300 m120,0 l120,300 m160,0 l160,300 m200,0 l200,300 m240,0 l240,300"
stroke="#ddd"
strokethickness="1" />

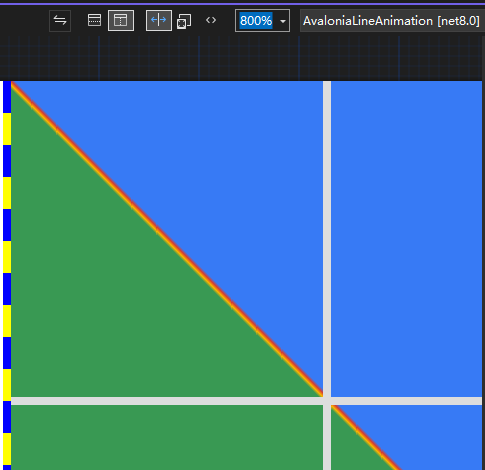
结果得到如上图所示的效果,只是在有限的范围内渐变,而非整个大正方形区域内渐变。尽管和预期的效果不太一样,但依旧可以从中看出一些端倪:
- 对角线上的小正方形中符合预期的渐变色
- 渐变向量起点的颜色值填充了对角线左下方的空间,渐变向量末端的颜色值填充对角线右上方的空间
- 最初得到的填充色为
#377af5三角形相对于大正方形的区域颜色也是#377af5
根据这几点现象结合已有的知识分析推测,线性渐变画刷只作用于第0行0列的小正方形,对角线上的正方形及其两侧相邻的正方形颜色是由于插值算法补充的渐变色,对角线两侧的颜色是如同wpf中spreadmethod.pad的填充效果。
到了这里不禁会想,points="240 19 240 40 220 19"的polygon真的没法实现渐变效果吗?avalonia中startpoint的百分比值能否超过100%?既然这个大正方形由六行六列的小正方形组成,那就把startpoint的百分比值设为600%试试看,结果真的得到了预期的效果。下图是36个40x40的小正方形组成的大正方形和一个240x240的正方形的渐变效果对比,通过取色器抽查,每个坐标点颜色值一致。

到了这里,基本明白了avalonia中线性画刷的机制,startpoint设置相对值时需要用百分制的数值,与wpf中相对值模式不同的是,avalonia中相对模式的百分比是基于绘制区域的尺寸,但坐标系统不是基于绘制区域边界,而是基于本地空间(local space)。这或许跟skiasharp的渲染机制有关。
由于相对模式的坐标系统是基于本地空间,这样并没有解决points="240 19 240 40 220 19"的polygon实现渐变效果的需求,继而需要寻求绝对值模式的解决方式。avalonia中线性画刷是否支持绝对值呢?查阅api,并没有找到mappingmode属性,难道真的不支持绝对值模式吗?回想一下,最初startpoint设置为(0,1)是并没有报错,只是结果不是预期的,那看一下36个40x40的小正方形的画刷startpoint设置为(0,1)是什么效果。

预览界面放大到800%后发现,渐变效果其实也是生效的,这里设置的(0,1)不就是绝对值嘛。当startpoint="0 240" endpoint="240 0"时,36个小正方形组成的240x240的区域也实现了预期的渐变效果。startpoint="220 40" endpoint="240 19"时就满足了points="240 19 240 40 220 19"的polygon实现渐变效果的需求。
总结
经过一番尝试和分析,对于avalonia中线性渐变画刷有了基本了解。归纳了以下几点内容:
- avalonia中线性渐变画刷既支持相对模式,也支持绝对模式。
startpoint和endpoint的取值为百分比时使用的相对模式,取值为数值则是绝对模式。类似于wpf中设置mappingmode- 相对模式下
startpoint和endpoint的百分比值是基于绘制区域的尺寸,但坐标系统是基于本地空间(local space),而非相对于绘制区域边界。 - avalonia中线性渐变画刷也支持设置渐变范围以外区域的填充方式,和wpf中一样,通过设置
spreadmethod属性实现。



发表评论