一般来说,交互可能对接到的相关人员有产品经理,产品运营,ui设计,后台开发,重构设计,前端开发等,但经常对接的一般在3-4个职业。产品经理和产品运营,主要看功能实现,页面的跳转是否较多。ui设计,主要看原型布局,按照你的原型设计视觉稿。后台开发,主要看逻辑关系(更多的是产品逻辑)与整个信息架构。重构设计,还原h5页面/网页等,主要看交互的一些操作和说明,比如点击后弹窗,点击后有什么反馈。前端开发,这里可能不同公司叫法有不同,有做数据交接的,有做app前端还原的(指安卓和ios),主要看app里的一些操作反馈。如果公司里人员较多,那么可能这个人这次做这个需求,下次就不做这个需求(指需求多,人员穿插借用),那么在不同人去看的时候,如果想知道这个交互是谁做的,对接哪个ui,就需要在交互稿里加个对接人名单了。

根据产品阶段和需求制作不同类型的交互输出。
常见的交互稿表达形式有2种,一种是图片展示型,一个是网页文档型。根据不同的产品阶段,需求,表达方式会有所不同,追求高效工作效率。
图片展示型:一般用在产品迭代过程,页数不多且都在同一张图里,方便在使用tower产品文档时贴图,一图看完改版内容,方便对接人一次性看完。
网页文档型:一般用在1.0初稿时,或者产品大改版方便对接人复制文案,页面跳转清晰,可扩展成为产品功能文档,将产品需求和交互放在一份里。

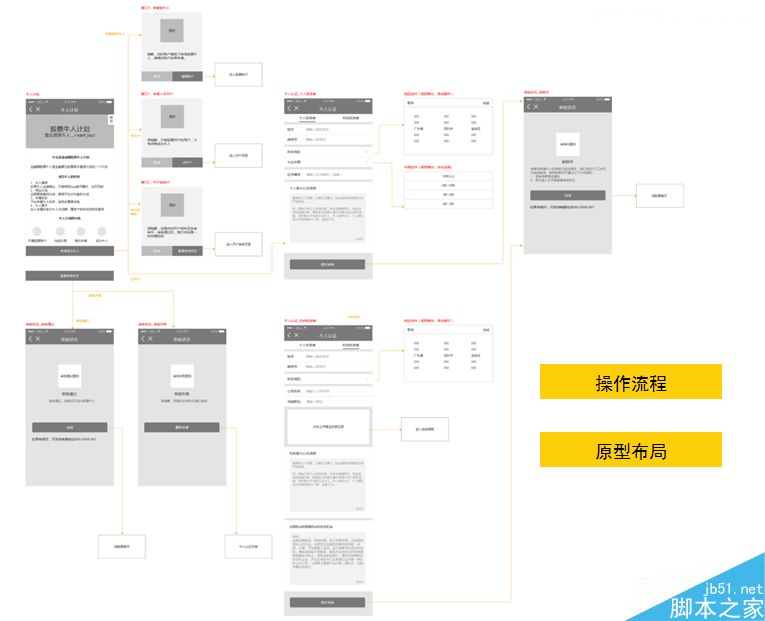
首先是图片展示型,一般是将各种细则放在一张图里。(以下将不同细则分开解析,其实是在一张图里)
信息架构,根据不同的需求信息架构有2种,一种是功能型信息架构,一种是层级型信息架构。在功能型信息架构里,主要体现的是每个页面的入口,功能,操作等,了解app的一些页面和功能。在层级型信息架构里,主要体现的是按12345...级页面排放,清晰看到app的层级架构有多少。

操作流程,体现的是用户点击某个目标时的反馈有什么,比如点击后弹窗,点击后跳转去哪,点击后有什么页面动效反馈等等。这里是给到开发这边给你实现的。交互表达上需要说明清楚。
原型布局,采用灰度层次,ui尺寸的一半,明暗强弱关系。如果原型稿是随便的一个尺寸,那么ui设计出来后可能效果就差别太大,比如说原型里一屏放了5个内容,但是由于原型尺寸不对,实际上ui设计出来后一屏只有3个之类。因此,尺寸应该采用ui设计的一半,有的设计用750*1334,有的用640*1136等,制作原型时采用自己公司ui设计稿的一半尺寸即可。

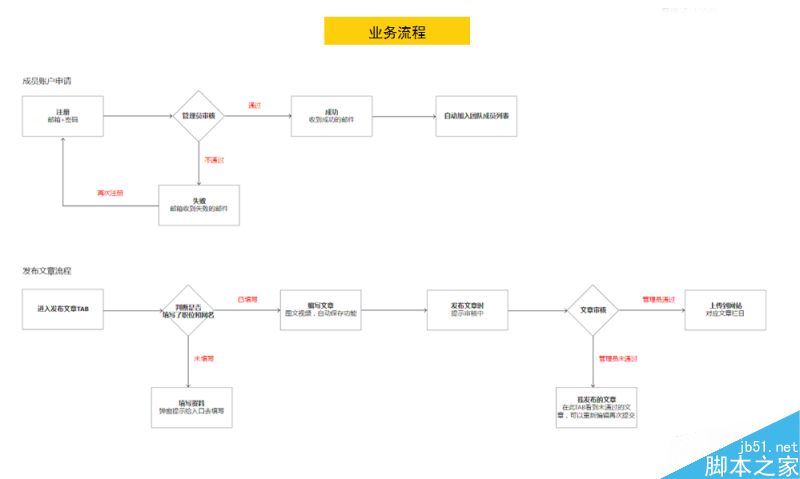
业务流程,描述app里主业务流程,逻辑判断等。比如注册后判断用户状态,接着下一步操作,对每个页面衔接时有不同的判定。

优化要点,每次更新迭代都在交互稿里注明一下,每个页面的更新优化是什么,让对接人快速提炼了解优化要素。
交互说明,一般是针对交互稿里的规则说明描述,动作描述,状态描述。比如排序方式,状态怎么变化,操作后的说明等。

特殊操作,对页面内一些特殊操作制作操作示意图,有静态表达,也有动态gif图表达,主要是传达一些不好用文字描述的内容,以图文或动图形式说明。
对接人员,描述上下游对接的人有哪些,谁负责做这个需求。方便以后有问题找到对应的人。

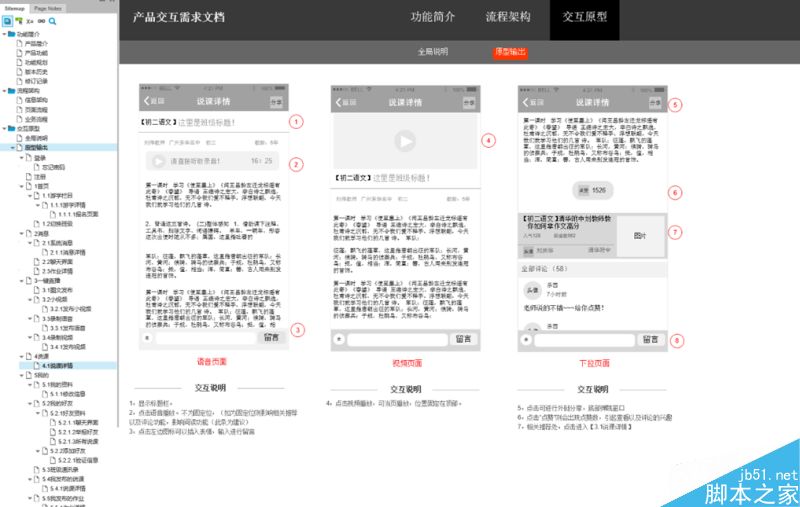
网页文档型,以导出网页的形式展示,且具备图片型的细则只是位置不同,左侧全局是导航栏,方便每个页面去查看,一般用在大改版或者初版。图中是产品文档+交互文档的整合体(1.0文档),包含的模块有:
功能简介模块,有产品简介,产品功能,功能规划,版本历史,修订记录(此部分主要是产品)
流程架构模块,有信息架构,页面流程,业务流程(此部分主要是交互)
交互原型模块,有各个页面的不同状态,说明,操作示意等(此部分主要是交互)

总结:
不管是图片展示型,还是网页文档型,交互稿应该具备但不限于以下8条细则
(根据自身企业情况,交互输出稿一般都会有下面的任意4~6条左右细则)
1,原型布局,灰度层次高质量还原内容,尺寸是ui设计稿的一半。
2,交互说明,一些交互效果或规则说明。
3,操作流程,描述点击后的反馈是什么,去哪,还是弹窗,还是提示。
4,业务流程,描述业务主流程,逻辑判断。
5,优化要点,快速了解本次迭代的优化点,提供给多方即时查看。
6,对接人员,了解本次优化的上下游对接人,在有什么问题时快速找到对接人。
7,特殊操作,一些复杂的交互操作,需要单独制作示意图。
8,信息架构,在迭代页面涉及多处或初期版本,可以增加一个信息架构图。


发表评论