首先说明一点:质感纹理并不适用于所有的字体设计。
斑驳岁月型我实在是太有才了,随手编造了这么一个贴切有文化的名字,然而并没有什么卵用。好吧,教大家方法前咱们先搞明白为什么要加纹理。
给字体加分。是的,不管是让字体变得更有层次、更加丰富还是整体变得更有氛围,都是在给字体加分,特征更鲜明更容积让人记住。不盲目,有些字体本身已经很优秀,为了炫技加了一些不必要的效果,反而给字体减分。

咱们拿之前做的一组子来做分解。字体局部做了一些笔画的切割,但整体感觉还欠缺点感染力,所以决定添加一些质感纹理。
第一步 寻找相关纹理素材。这个我相信大家都有存货吧,没有不要紧去网上搜一下。
纹理形式其实是多种多样的,有什么自然纹理、轮胎脚印、墨迹笔触等等,具体用哪一款还是根据字体本身所表达的涵义出发。

以上四个纹理我们都没选用,而是使用了下面这一款。

选好了纹理,其实方法巨简单了。说白了就是纹理在上,字体在下做一个叠加的处理。当然也不能像下图一样随便,还是要根据字体的特征有节制的添加一些纹理效果。

下图是经过位置调整过并且纹理效果同背景颜色一致。有时候纹理的大小和位置并不是合适的,所以有时需要变换角度,甚至单独把纹理拆分留下去要的删除多余的部分。一谈到加一些效果,很多小伙伴就控制不住了,就像之前教大家书法字体的时候撒墨点增加氛围,很多小伙伴整的满画面都是,真诚的讲,这样就不太好了。
不贪图多,像下面的例子,具体到某一个字其实纹理并不是充斥到整个字,纹理也是需要多与少、轻与重的对比的。

你以为这样就结束了,非也。刚才说了纹理也有对比,有重点,所以在此基础上又添加了一丢丢,集中在"部"字的最后一笔,通过选取纹理的局部,和字体的笔画位置关系重合即可。这样做的目的是想让整个字有个视觉的记忆点。

好了,这是第一种方法。说白了就是纹理的叠加,一句话的事我竟然还唠叨了这么多,不敢相信。只讲一个方法其实就可以了,偏偏还要再赠送一个,感动中!
颗粒故事型又是一个好名字。这种效果不单单只在字体上可以用,一些插画中也常有使用。相比第一种方法复杂了那么一点,但都是通过纹理的叠加实现。
这一案例的效果我们在ps中操作实现。第一步新建一个画布并把字体扔进去,底白字黑。(如下图)

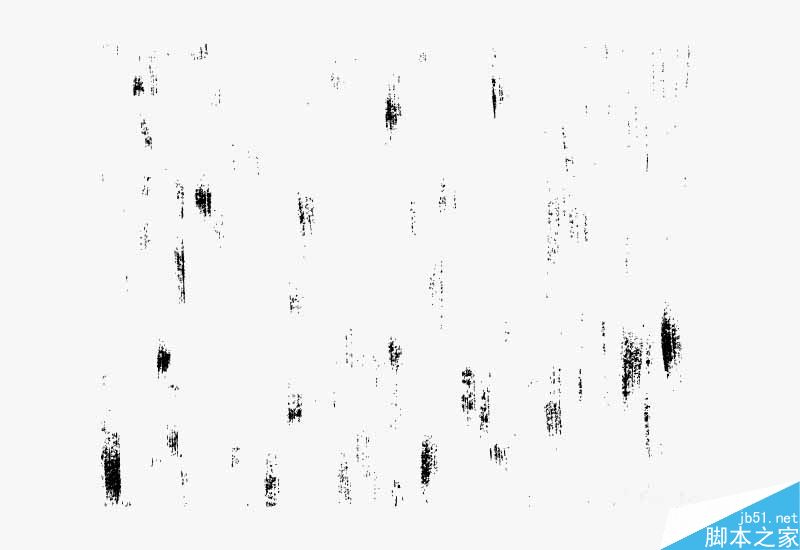
网上搜索一张岩石纹理素材,类似的还有什么铁皮生锈等素材,其实都可以拿过来用。当然仅仅有了这张素材还不够,还需要我们进行简单处理。

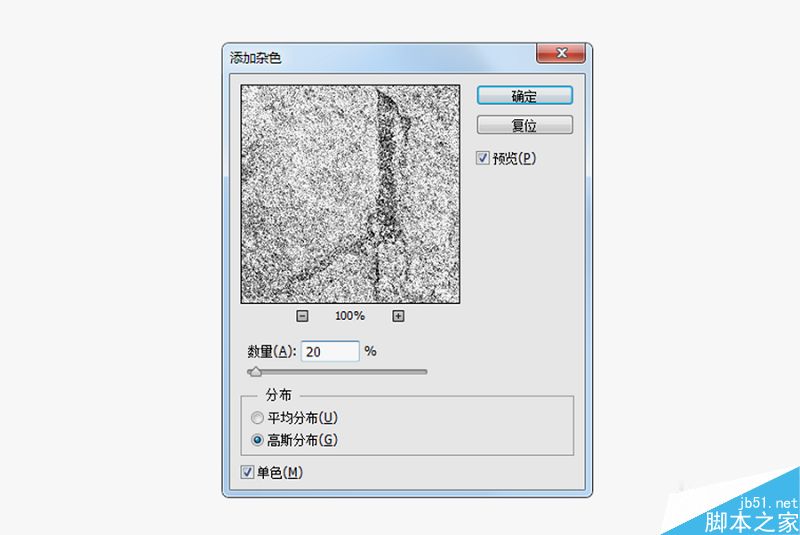
选择滤镜/杂色/添加杂色,具体设置如下图。关键数据杂色数量这里设置为20,每张纹理不同数值应相应调整。

添加杂色后的素材图片,如下图。

然后执行创建剪贴蒙版,得到如下效果。我们看到整个字体的纹理相对还是比较平均没有重点,所以我们需要使用画笔工具添加几处。

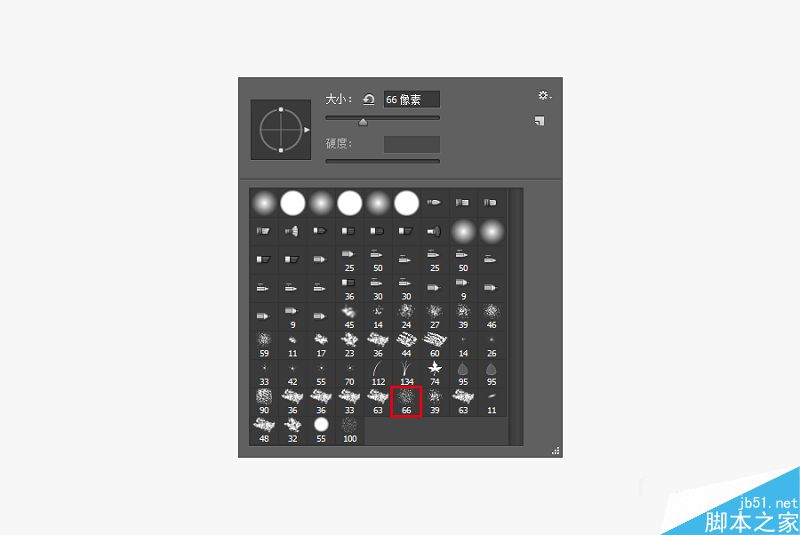
选择干画笔尖浅描这一画笔,如下图。

使用画笔在字体的边缘来上几笔,如同下图,深色部分即为画笔所画。到这一步效果就差不多了,基本的纹理效果就有了。

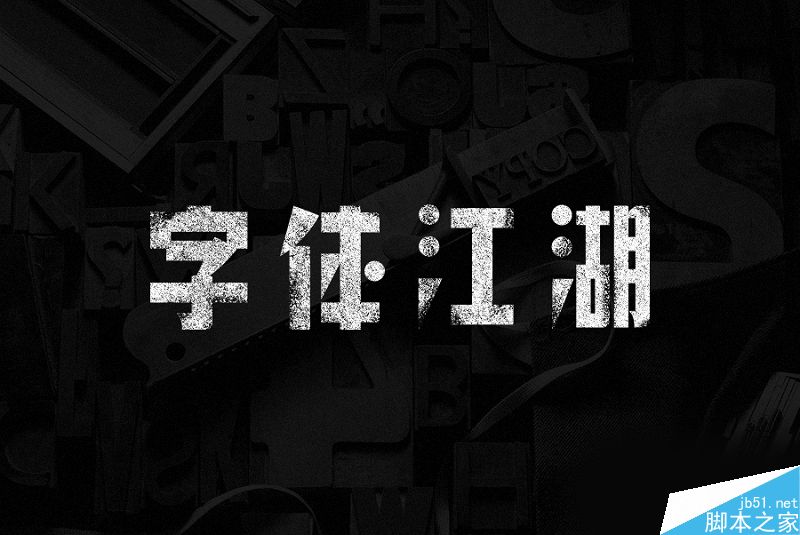
最后调整一下亮度和对比度,顺带添加一个背景,将图片透明度降低,最后完成效果如下。

情况就是这么个情况,是不是超简单!来来回回其实只要换个纹理素材就可以让每一款纹理看起来都不一样!
今天给大家介绍了两种提升字体质感的小方法,比较基础,希望再一次能够帮到你一丢丢!还不赶紧设计一款字体试一试效果?!

发表评论