导言
在前面三节的示例中,gridview和detailsview控件使用的是绑定列和checkboxfield(绑定gridview和detailsview时,通过智能标记可以令vs根据数据库自动增加对应的类型)。当编辑gridview或者detailsview中的一行时,非只读属性的绑定列将自动转为textbox,以便用户修改现有的数据。同样地,当在detailsview控件中新增记录时,insertvisible属性为true(默认值)的绑定列会呈现出空的textbox,以接受用户输入。checkboxfield列也是如此,通常作为只读的checkbox显示,新增/编辑记录时则可以接受选择。
尽管boundfield和checkboxfield提供的编辑和添加界面相当有用,却缺乏验证功能。当用户产生一些数据录入错误――比如遗漏了 productname字段或者为unitsinstock输入一个无效值(如-50)――那么应用程序将从底层抛出一个异常。尽管我们可以很好的处理这个异常像上节教程previous tutorial中讨论的,但是,一个完美的‘新增/编辑'用户界面应该包括验证控件,在第一时间阻止用户输入这些无效数据。
为了提供一个自定义的新增/编辑界面,需要将boundfield和checkboxfield换成模板列(itemplatefield)。关于模板列,已经在《using templatefields in the gridview control 和 using templatefields in the detailsview control》教程里讨论过了,由几个处理不同行状态的模板组成。模板列的项模板(itemtemplate),用来呈现detailsview或gridview控件中的只读字段或行,而edititemplate和insertitemtemplate则分别是编辑和新增模式的界面模板。
在本节教程中,你会发现为模板列的edititemtemplate和insertitemtemplate提供验证控件来提供更健壮的用户界面是多么的简单。明确一点,本节教程采用《examining the events associated with inserting, updating, and deleting 》中创建的示例代码,来增加新增/编辑时的相关验证。
一、复制《研究插入、更新和删除的关联事件》的示例代码
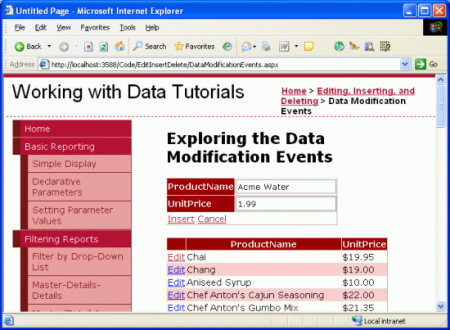
在《研究插入、更新和删除的关联事件》教程中我们创建了一个页面,并在一个可编辑的gridview中列表显示产品的名字和价格。页面还有一个detailsview,defaultmode 属性设置成insert,因此始终呈现为新增模式。通过detailsview,用户可以录入名字和价格增加新的产品,点击insert后,新产品就被增加到系统里(见图1)。

图1:以前的代码允许用户增加新的产品或修改已有的产品
本节教程的目标是为detailsview和gridview提供验证控件。更精确一些,此验证逻辑将是:
· 新增/编辑产品时name为必填项
· 新增记录时price为必填项;编辑时依然需要价格,并且在gridview的rowupdating事件处理中应用上节教程previous tutorial中的程序逻辑
· 确保输入的price是有效的货币格式
在考虑为前面代码增加验证之前,我们首先需要复制上节教程previous tutorial 示例datamodificationevents.aspx中的代码到本节教程的uivalidation.aspx页面上。要完成此点需要复制datamodificationevents.aspx页面的元素标记和它的后台代码。先按下面步骤拷贝元素标记:
1.在visual studio中打开datamodificationevents.aspx
2.转到页面的源视图(单击页面底部的源(source)按钮)
3.拷贝<asp:content> 至 </asp:content> 标记间的文本(3到44行),见图2。

图2:拷贝<asp:content> 控件中的文本
4.打开uivalidation.aspx页
5.转到页面的源视图
6.粘贴文本到<asp:content>控件
然后打开代码文件datamodificationevents.aspx.cs,拷贝editinsertdelete_datamodificationevents 类中的代码,及3个事件处理(page_load, gridview1_rowupdating, 和 objectdatasource1_inserting),注意不要把类声明和using语句也拷贝过来,然后将它们粘贴到uivalidation.aspx.cs中的 editinsertdelete_uivalidation里。
上面的工作完成后,不要急着动手,先砌杯茶在浏览器里查看一下是否有误,这两个页面应该具有同样的输出和功能。(参照图1 ,datamodificationevents.aspx运行时的抓图)。
二、将绑定列转换为模板列
要增加验证控件到新增/编辑界面,detailsview 和 gridview必须将绑定列转换为模板列。要实现此转换,先点击gridview的智能标记(译者:gridview右上角的箭头),再选择‘编辑列 …'(edit columns),在左边依次选择绑定字段并点击‘将此字段转换为templatefield'链接(英文版是convert this field into a templatefield,下同)。

图3:将detailsview和gridview的绑定列转换为模板列
通过刚才操作的字段(英文版是fields)对话框,绑定列可以转换为模板列,同样拥有了只读,编辑,新增等原有功能。下面的代码显示了 detailsview中转换为模板列后的productname字段的元素标记:
<asp:templatefield headertext="productname" sortexpression="productname">
<edititemtemplate>
<asp:textbox id="textbox1" runat="server" text='<%# bind("productname") >'></asp:textbox>
</edititemtemplate>
<insertitemtemplate>
<asp:textbox id="textbox1" runat="server" text='<%# bind("productname") %>'></asp:textbox>
</insertitemtemplate>
<itemtemplate>
<asp:label id="label1" runat="server" text='<%# bind("productname") %>'></asp:label>
</itemtemplate>
</asp:templatefield>
注意该模板列自动创建了三个模板列,itemtemplate, edititemtemplate以及insertitemtemplate。项模板itemtemplate使用label web控件简单显示字段值(productname),而edititemtemplate和insertitemtemplate则使用textbox控件并利用其text属性来处理相关的数据。由于我们在页面上只使用detailsview实现新增,你可以删除itemtemplate和edititemtemplate,当然留着也无关紧要。
由于gridview不支持detailsview内建的新增功能,将gridview的productname字段转换为模板列,并只保留itemtemplate和 edititemtemplate:
<asp:templatefield headertext="productname" sortexpression="productname">
<edititemtemplate>
<asp:textbox id="textbox1" runat="server" text='<%# bind("productname") %>'></asp:textbox>
</edititemtemplate>
<itemtemplate>
<asp:label id="label1" runat="server" text='<%# bind("productname") %>'></asp:label>
</itemtemplate>
</asp:templatefield>
通过点击‘将此字段转换为templatefield'链接,visual studio创建了一个模板列模拟绑定列的界面,这一点可以通过在浏览器里查看页面来证实,替换前后外观和行为应该是完全一致的。
注意:可以根据需要在模板里随意定制编辑界面。例如,也许我们对unitprice字段使用一个小一点的textbox。要实现这一点可以通过设置 textbox的columns属性或者通过width属性指定一个固定宽度。下节教程会讨论如何用其它的数据输入web控件替换textbox来定制编辑界面。
三、为gridview的项编辑模板(edititemtemplate)增加验证控件
创建数据录入表单时,限制用户录入必填的,合法的以及格式化的数据十分重要。为确保用户录入数据都是有效的,asp.net提供了5种内建的验证控件来验证单一控件的值:
· requiredfieldvalidator – 计算输入控件的值以确保用户输入值
· comparevalidator – 将输入控件的值同常数值或其他输入控件的值相比较,以确定这两个值是否与由比较运算符(小于、等于、大于、类型等等)指定的关系相匹配
· rangevalidator – 计算输入控件的值,以确定该值是否在指定的上限与下限之间
· regularexpressionvalidator – 计算输入控件的值,以确定该值是否与某个正则表达式 所定义的模式相匹配
· customvalidator – 计算输入控件的值以确定它是否通过自定义的验证逻辑
关于这五种控件的更多信息,请参阅 《asp.net quickstart tutorials》中的validation controls section。
本节教程中,对于detailsview和gridview中的productname模板列我们需要使用requiredfieldvalidator,而detailsview的unitprice模板列也需要一个requiredfieldvalidator。此外,还需要给所有的unitprice模板列增加一个comparevalidator,以确保输入的价格大于等于0并且是有效的货币格式。
注意:asp.net 1.x中已经包含了这几个验证控件,但是asp.net 2.0中增加了一些改进,主要的两点是客户端脚本对非ie浏览器的支持和对页面上的部分验证控件进行分组实现某个按钮的特定验证控件组,参阅《dissecting the validation controls in asp.net 2.0》(译者:也可参阅msdn http://msdn.microsoft.com/asp.net/default.aspx?pull=/library/en-us/dnvs05/html/valgroups.asp)。
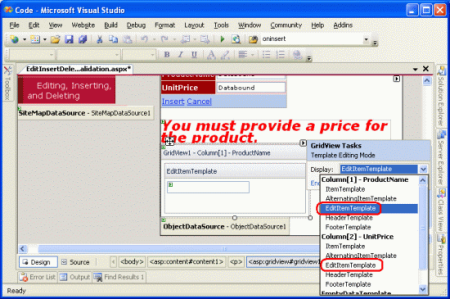
现在我们来给gridview模板列中的edititemtemplate增加这些要用到的验证控件。首先点击gridview的智能标记选择编辑模板打开模板编辑界面,然后从下拉列表中选择你要编辑的模板。由于我们要处理的是编辑界面,这里我们要给productname和unitprice的edititemtemplate模板增加验证控件。

图4:展开productname和unitprice的 edititemtemplate模板
在productname的edititemtemplate中,通过拖拉方式从工具箱里给编辑界面增加一个requiredfieldvalidator,放在textbox后面。

图5:为productname的edititemtemplate增加一个requiredfieldvalidator
所有的验证控件都只能为单个asp.net web控件服务,因此,需要让新增的这个验证控件为edititemtemplate的textbox控件进行验证;这需要将要验证控件的id设置给验证控件的 controltovalidate property属性。textbox当前的id可能是一个莫明的textbox1,我们最好还是赋予它一个更合适的id,单击模板中的textbox,按f4查看属性窗口,将id由textbox1改为editproductname。

图6:将textbox的id改名为 editproductname
接下来,设置requiredfieldvalidator的controltovalidate属性为editproductname。最后,设置errormessage属性为“you must provide the product's name” 并将text属性设置为“*”。如果设置了text属性,那么当验证失败的时候文本值就会被显示出来。errormessage属性也是必须的,它是为validationsummary准备的;当text属性值被省略时,errormessage属性也会在无效输入时作为文本显示出来。
设置完requiredfieldvalidator的这些属性后,屏幕应该如图7所示:

图7:设置requiredfieldvalidator控件的 controltovalidate, errormessage和text 属性
为productname的edititemtemplate增加完requiredfieldvalidator,余下的就是为unitprice的edititemplate模板增加一些必要的验证控件。由于我们决定unitprice编辑时作为选填,所以并不需要requiredfieldvalidator。不过需要增加一个comparevalidator来确保unitprice 有效,必须大于等于0并且时货币格式。
在为unitprice 的edititemtemplate模板增加comparevalidator之前,先将textbox的id改为editunitprice。然后添加comparevalidator控件并设置 controltovalidate属性为editunitprice,errormessage属性为“the price must be greater than or equal to zero and cannot include the currency symbol”,text 属性为 “*”。
为了确保unitprice值必须大于等于0,设置comparevalidator的operator属性为greaterthanequal,valuetocompare属性为 “0”, 并且type属性为currency。下面的代码显示了unitprice 模板列中的 edititemtemplate调整后的样子:
<edititemtemplate>
<asp:textbox id="editunitprice" runat="server" text='<%# bind("unitprice", "{0:c}") %>' columns="6"></asp:textbox>
<asp:comparevalidator id="comparevalidator1" runat="server" controltovalidate="editunitprice"errormessage="the price must be greater than or equal to zero and cannot include the currency symbol"operator="greaterthanequal" type="currency" valuetocompare="0">*</asp:comparevalidator>
</edititemtemplate>
这些调整之后,在浏览器里查看这个页面。如果对product编辑时你尝试省略name或者输入一个无效的price,星号就会显示在文本框后面。如图8显示,包含了货币符合的price,如$19.95,将被视作无效。comparevalidator控件的currency类型允许数字分割符(像逗号,小数点,取决于culture设置),以正负号开头,但是不允许货币符号。而编辑界面unitprice却呈现为货币形式,这种行为可能令用户很困惑。
注意:回想一下《研究插入、更新和删除的关联事件》教程,我们设置了绑定列的dataformatstring属性为{0:c},使其格式化为货币。由于我们将applyformatineditmode属性置为true,导致 gridview编辑界面将unitprice格式化为货币格式。当绑定列转换为模板列会保留这些设置并且对textbox的text属性使用绑定语法<%# bind("unitprice", "{0:c}") %>进行格式化。

图8:无效输入时文本框后面显示的星号
基于如此的验证方式,在编辑记录时用户必须手动删除货币符号,很难让人接受。下面有三种选择进行补救:
1. 配置edititemtemplate使 unitprice不会被格式化为货币。
2. 移除comparevalidator并替换为regularexpressionvalidator,允许用户输入货币符号,但是要编写代码来适应不同的文化设置。
3. 移除验证控件并在gridview的rowupdating事件处理中进行服务器端验证逻辑。
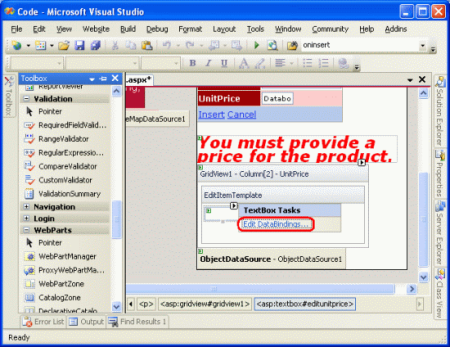
我们这里采用第一种方式。unitprice通过edititemtemplate中的绑定表达式<%# bind("unitprice", "{0:c}") %>转换为货币格式。将其改为bind("unitprice", "{0:n2}")格式化为两位小数的数字。这些操作可以直接在元素标记里完成,也可以通过点击editunitprice文本框的‘编辑 databindings…'链接(见图9、图10)

图9:点击textbox的‘编辑 databindings'链接

图10:为绑定表达式指定特定格式
这些改变之后,编辑界面的price被格式化为含义逗号和小数点的格式,却没有了货币符号。
注意: unitprice的 edititemtemplate 不包含 requiredfieldvalidator, 运行回传并继续更新逻辑。然而,《研究插入、更新和删除的关联事件》教程中拷过来的rowupdating 事件处理包含了对提供的unitprice的检查代码。删除逻辑,保持原样,或者给unitprice的edititemtemplate增加requiredfieldvalidator 悉随尊便。
四:概述页上的数据录入问题
除了这5个验证控件之外,asp.net包含了一个总结控件validationsummary control,可以显示那些检测到无效数据的验证控件的errormessage。以文本方式在页上某个位置概述错误结果,或者通过一个客户端消息框。下面我们为程序增加一个客户端消息框概述页上全部的验证问题。
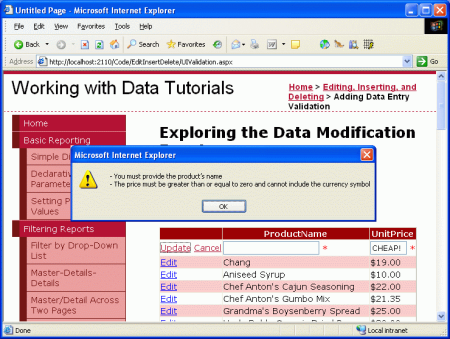
从工具箱拖一个validationsummary控件到设计窗口上,它的位置没什么要求,因为我们打算把它以消息框的形式显示。在增加控件完之后,设置其showsummary属性为false并设置showmessagebox属性为true。这样以来,所有的验证错误都会显示在一个客户端消息框中。

图11:客户端消息框中的验证错误总结 (点击放大)
五、为detailsview的insertitemtemplate增加验证控件
本教程中余下的部分就是为detailsview的新增界面增加验证控件。这一工作与第三小节一样,这里不再赘言。像gridview的edititemtemplates 操作中提到的,推荐重命名textbox的id,这里分别使用insertproductname 和 insertunitprice而不是textbox1 和 textbox2。
为productname的 insertitemtemplate增加requiredfieldvalidator验证控件,并设置其controltovalidate 为模板中textbox的id, 设置text 属性为 “*” ,errormessage 属性为 “you must provide the product's name”。
由于页面上的unitprice对于新增记录是必填项,所以我们在unitprice的 insertitemtemplate中为其增加requiredfieldvalidator,设置controltovalidate, text和errormessage 等相关属性。最后,在unitprice 的insertitemtemplate增加适当的comparevalidator,参照前面unitprice增加 comparevalidator的情形配置其controltovalidate, text, errormessage, type, operator和 valuetocompare等相关属性。
通过增加的这些验证控件,新的product如果不提供name或者price为负数或者非法格式都会被系统拒绝添加。

图12:detailsview新增界面中添加的验证逻辑 (点击放大)
六、对验证控件进行分组
页面上有两套逻辑上独立的验证控件集合: gridview的编辑界面和detailsview新增界面上相应的两组。默认情况下,当postback发生时页面上所有的验证都会生效。显然,当编辑记录时我们不希望detailsview新增功能的验证起作用,图13说明了这种尴尬局面-当用户在编辑product时输入了有些有效数据,在点击更新时却由于新增功能中的name和price空白而产生验证错误。

图13:更新product引发新增功能的验证控件 (点击放大)
asp.net 2.0中的验证控件可以进行分组,这一功能是通过validationgroup属性。为了将这些验证控件关联到一个组,只需把validationgroup属性指定成同一个值。本教程中,将gridview模板中的validationgroup属性统一设置为editvalidationcontrols,而detailsview模板中的 validationgroup属性则为insertvalidationcontrols。上述操作可以直接在代码编辑窗口完成或者通过设计器模板编辑界面的属性窗口修改。
asp.net 2.0中除了验证控件,按钮和按钮相关控件也增加了validationgroup属性。验证组中的验证控件只在有相同validationgroup属性的按钮产生 postback时才会进行有效性检测,例如,为使detailsview的新增按钮可以触发insertvalidationcontrols验证组,我们给commandfield的 validationgroup属性指定为insertvalidationcontrols(图14),而gridview中commandfield的validationgroup属性则指定为 editvalidationcontrols。

图14:设置detailsview中commandfield的 validationgroup属性为insertvalidationcontrols
上述操作后,detailsview和gridview的模板templatefields 和 commandfields大致如下:detailsview中的templatefield模板和commandfield模板:
<asp:templatefield headertext="productname"
sortexpression="productname">
<insertitemtemplate>
<asp:textbox id="insertproductname" runat="server"
text='<%# bind("productname") %>'></asp:textbox>
<asp:requiredfieldvalidator id="requiredfieldvalidator2"
runat="server" controltovalidate="insertproductname"
errormessage="you must provide the product name"
validationgroup="insertvalidationcontrols">*
</asp:requiredfieldvalidator>
</insertitemtemplate>
</asp:templatefield>
<asp:templatefield headertext="unitprice" sortexpression="unitprice">
<insertitemtemplate>
<asp:textbox id="insertunitprice" runat="server"
text='<%# bind("unitprice") %>' columns="6">
</asp:textbox>
<asp:requiredfieldvalidator id="requiredfieldvalidator3"
runat="server" controltovalidate="insertunitprice"
errormessage="you must provide the product price"
validationgroup="insertvalidationcontrols">*
</asp:requiredfieldvalidator>
<asp:comparevalidator id="comparevalidator2" runat="server"
controltovalidate="insertunitprice"
errormessage="the price must be greater than or equal to zero and
cannot include the currency symbol"
operator="greaterthanequal" type="currency" valuetocompare="0"
validationgroup="insertvalidationcontrols">*
</asp:comparevalidator>
</insertitemtemplate>
</asp:templatefield>
<asp:commandfield showinsertbutton="true"
validationgroup="insertvalidationcontrols" />
gridview中的commandfield模板和templatefields模板:
<asp:commandfield showeditbutton="true" validationgroup="editvalidationcontrols" />
<asp:templatefield headertext="productname"
sortexpression="productname">
<edititemtemplate>
<asp:textbox id="editproductname" runat="server"
text='<%# bind("productname") %>'>
</asp:textbox>
<asp:requiredfieldvalidator id="requiredfieldvalidator1"
runat="server" controltovalidate="editproductname"
errormessage="you must provide the product name"
validationgroup="editvalidationcontrols">*
</asp:requiredfieldvalidator>
</edititemtemplate>
<itemtemplate>
<asp:label id="label1" runat="server"
text='<%# bind("productname") %>'></asp:label>
</itemtemplate>
</asp:templatefield>
<asp:templatefield headertext="unitprice" sortexpression="unitprice">
<edititemtemplate>
<asp:textbox id="editunitprice" runat="server"
text='<%# bind("unitprice", "{0:n2}") %>' columns="6"></asp:textbox>
<asp:comparevalidator id="comparevalidator1" runat="server"
controltovalidate="editunitprice"
errormessage="the price must be greater than or equal to zero and
cannot include the currency symbol"
operator="greaterthanequal" type="currency"
valuetocompare="0"
validationgroup="editvalidationcontrols">*
</asp:comparevalidator>
</edititemtemplate>
<itemtemplate>
<asp:label id="label2" runat="server"
text='<%# bind("unitprice", "{0:c}") %>'>
</asp:label>
</itemtemplate>
</asp:templatefield>
当gridview的更新按钮点击时,编辑中特定的验证控件将会开始检测,而当detailsview中的新增按钮被点击时,新增功能的相关验证生效,图13的高亮部分显示了此举解决的问题。但是这些改动之后,输入无效数据时validationsummary验证总结却不再显示了。这是由于 validationsummary控件也拥有validationgroup属性并且只显示来自于同一验证组中验证控件的信息。因此,我们需要使用两个验证控件,分别作为insertvalidationcontrols验证组和editvalidationcontrols验证组:
<asp:validationsummary id="validationsummary1" runat="server" showmessagebox="true" showsummary="false" validationgroup="editvalidationcontrols" /> <asp:validationsummary id="validationsummary2" runat="server" showmessagebox="true" showsummary="false" validationgroup="insertvalidationcontrols" />
写到这里,本节教程就可以画上句号了。
小结
虽然绑定列boundfield可以提供了新增/编辑界面,却不能对其进行定制。很多情况,我们要给新增/编辑增加验证功能以确保用户输入合法有效的数据。为此,我们将boundfields转换成了templatefield,并在相应模板中增加了验证控件。本节教程扩展了《examining the events associated with inserting, updating, and deleting》中的代码,为detailsview的新增和gridview的编辑界面增加了验证功能。此外,还演示了如何使用validationsummary控件显示验证总结以及如何对验证控件进行分组。
正如本文所见,模板列允许为新增/编辑界面增加验证控件,当然也可以扩展其他的web控件。在下节教程中,将会演示如何用可数据绑定的dropdownlist控件替换原有的textbox,仅仅通过一个外键(如products表中的categoryid或supplierid)。
祝编程快乐!
作者简介
scott mitchell,著有六本asp/asp.net方面的书,是4guysfromrolla.com的创始人,自1998年以来一直应用微软web技术。scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由sams出版社出版的新作, 《24小时内精通asp.net 2.0》(英文) 。 他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://scottonwriting.net/与他联系。

发表评论