解决CSS3 transition-delay 属性默认值0不带单位失效的问题
2020年10月29日
•
Css
• 我要评论
我要评论
解决CSS3 transition-delay 属性默认值0不带单位失效的问题这篇文章主要介绍了解决CSS3 transition-delay 属性默认值0不带单位失效的问题,本文给大介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下... 20-10-29
今天爱分享给大家带来css3 transition-delay 属性默认值0不带单位失效【问题解决】,希望能够帮助到大家。
css3 里面的 transition-delay 用了0默认值 本来按前端代码规范来说 0 最好是不带任何单位 比如:margin: 0;padding: 0; 等等 而不是 padding: 0px; margin: 0px;
所以在用到 transition-delay 的时候我也用了 transition-delay: 0; 然后就出现问题了。
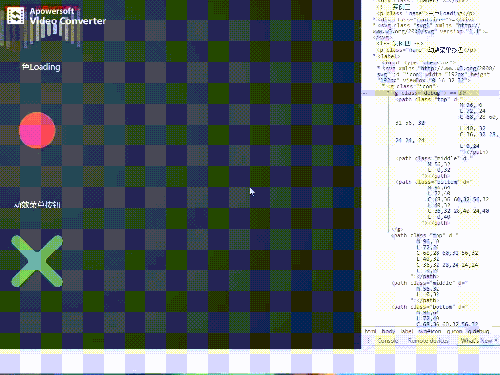
直接上图:

没有写单位直接用的默认 0

没有写单位直接用的默认 0 的效果
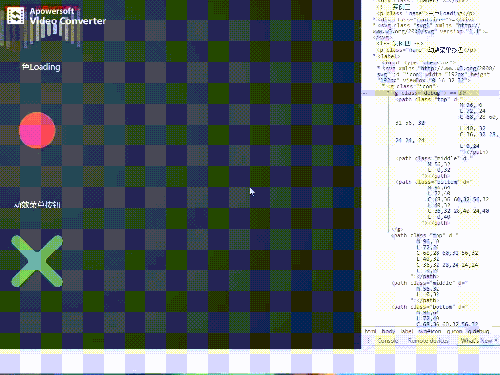
反复查了很久然后开始怀疑人生的时候也不知道为什么我把单位加上了。居然实现了我想要的效果。

在默认值 0 上加上单位

总结: 其实俩个效果问题不大。但是实际上还是有很大的区别的。因为是动效,个人觉得只要有规律的动起来只要不是鬼畜其实都可以接受。但是如果在真的项目中也用到了 transition-delay 使用 0 的时候失效而达不到用户或者公司想要的效果就得不偿失了。至于在css3里面其他的新属性会不会出现这样的情况就不清楚了。
到此这篇关于解决css3 transition-delay 属性默认值0不带单位失效的问题的文章就介绍到这了,更多相关css3 transition-delay 属性内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
相关文章:
-
-
CSS3制作圆形滚动进度条动画的示例这篇文章主要介绍了CSS3制作圆形滚动进度条动画的示例,帮助大家制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下... 20-11-05…
-

CSS3实现莲花绽放的动画效果
CSS3实现莲花绽放的动画效果这篇文章主要介绍了CSS3实现莲花绽放得动画效果,帮助大家更好得理解和制作CSS特效,美化自身网页,感兴趣的朋友可以了解下......
[阅读全文]
-
-
-

CSS3 实现发光边框特效
CSS3 实现发光边框特效这篇文章主要介绍了CSS3 实现发光边框特效,帮助大家更好的理解和制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下... 20...
[阅读全文]
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。










发表评论