css3实现平移效果(transfrom:translate)的示例
2020年11月13日
•
Css
• 我要评论
我要评论
css3实现平移效果(transfrom:translate)的示例这篇文章主要介绍了css3实现平移效果(transfrom:translate)的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起... 20-11-13
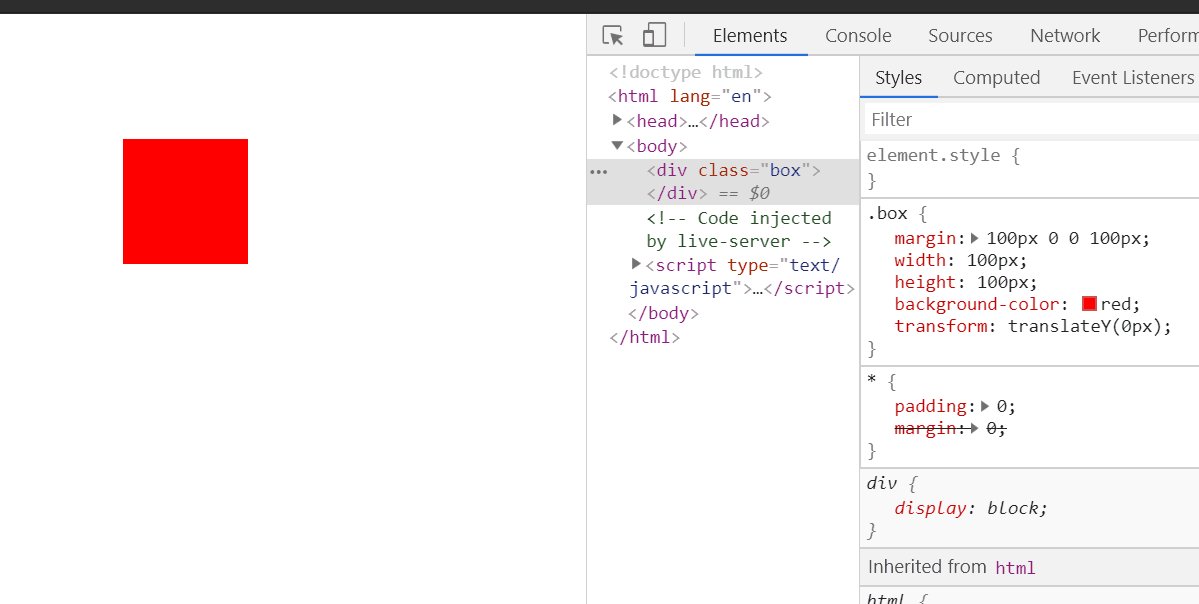
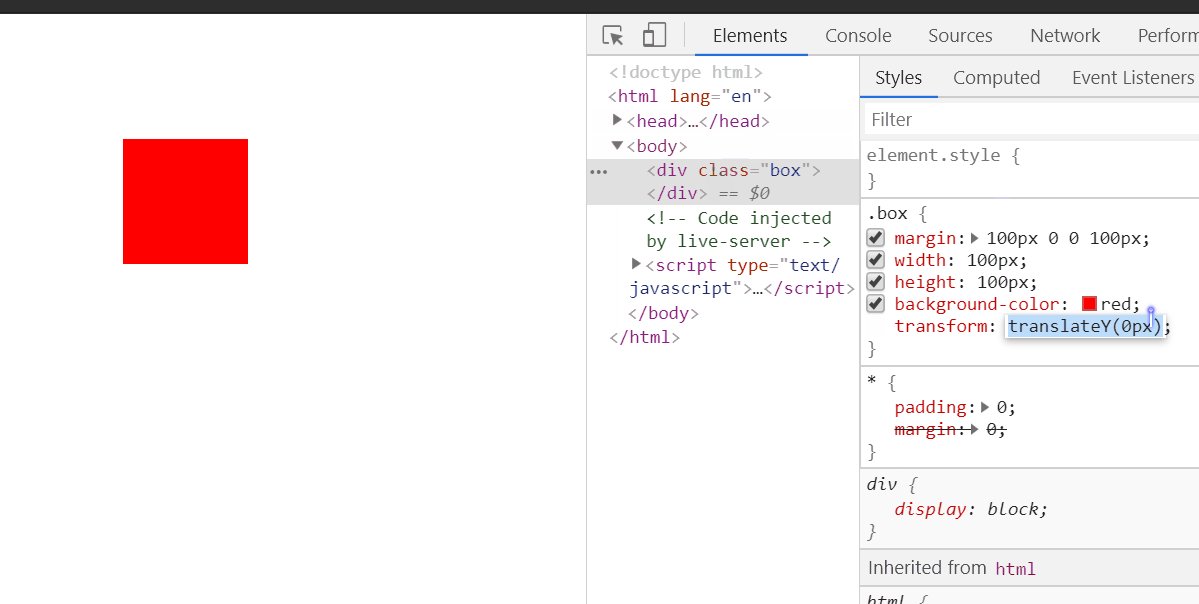
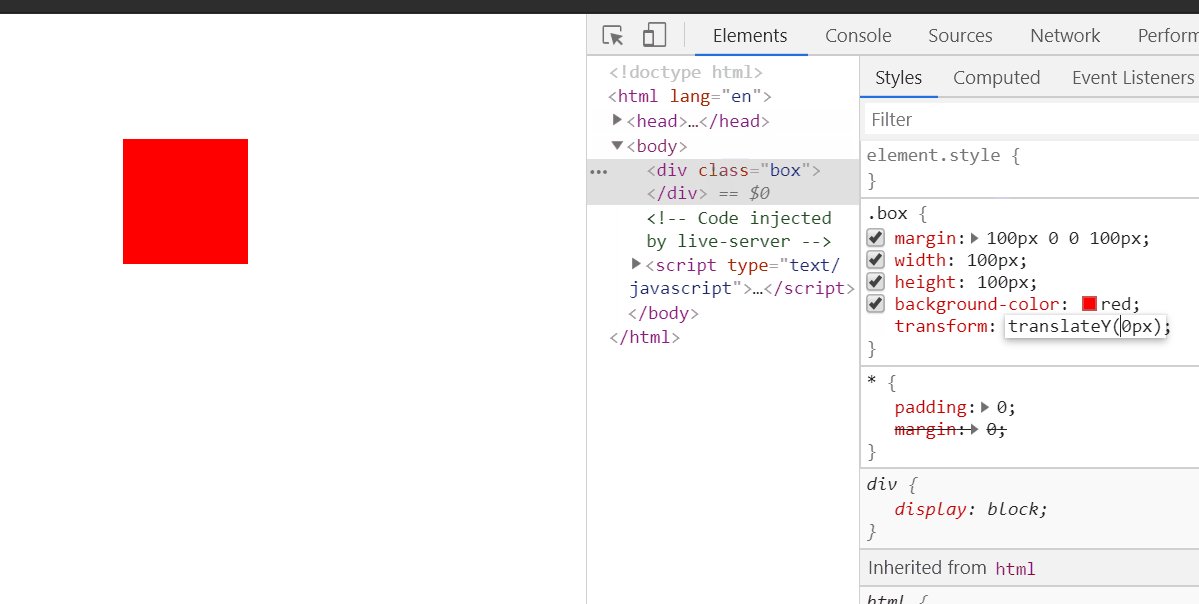
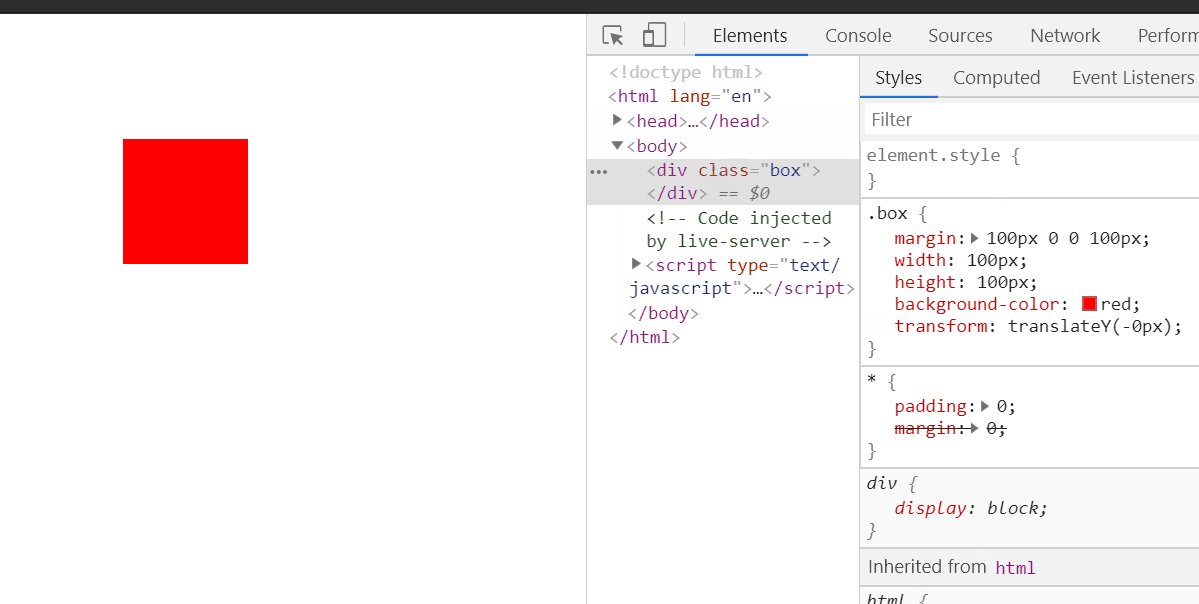
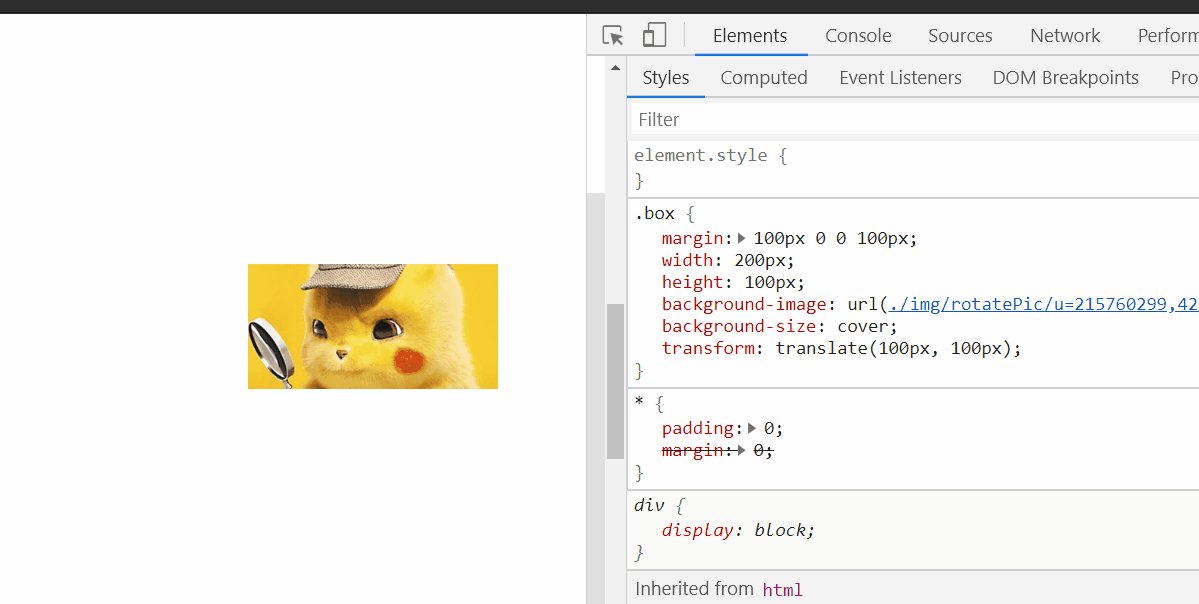
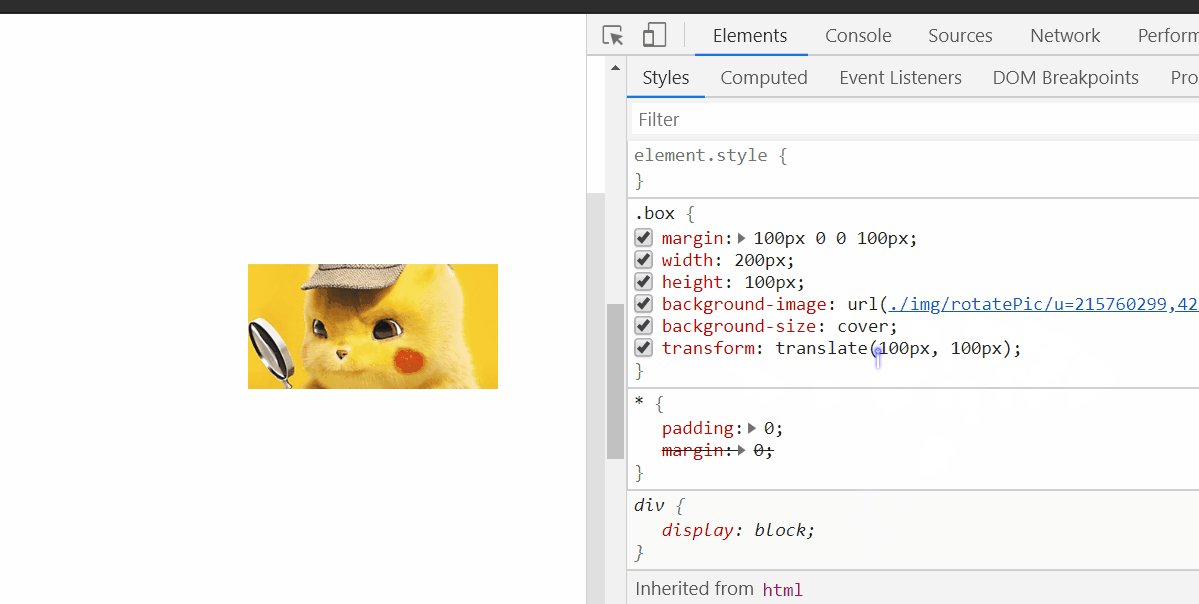
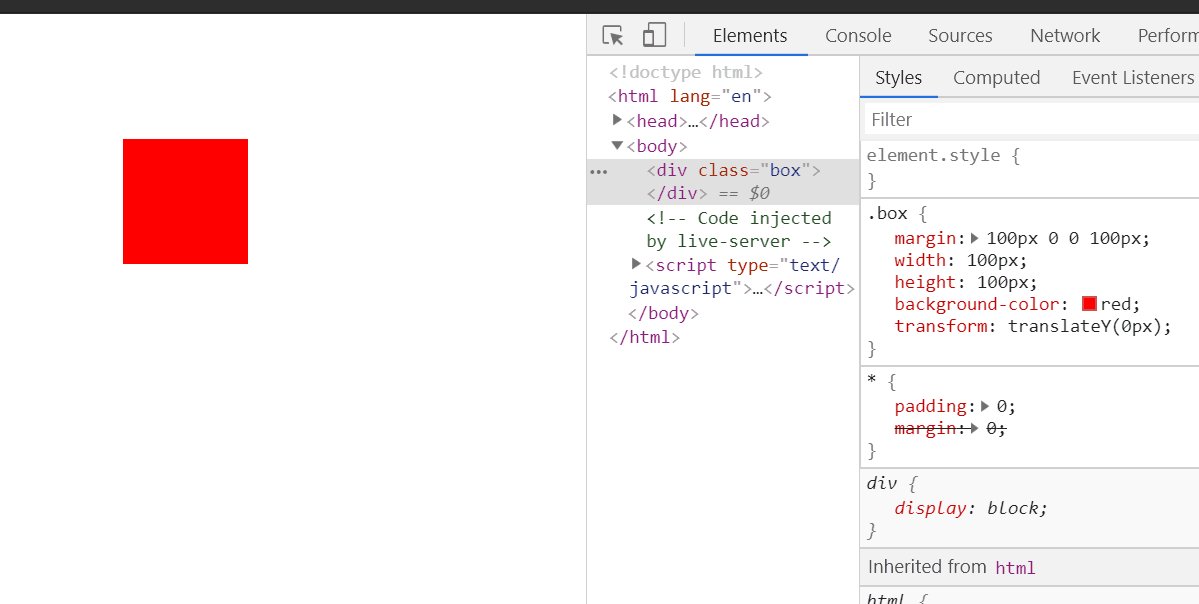
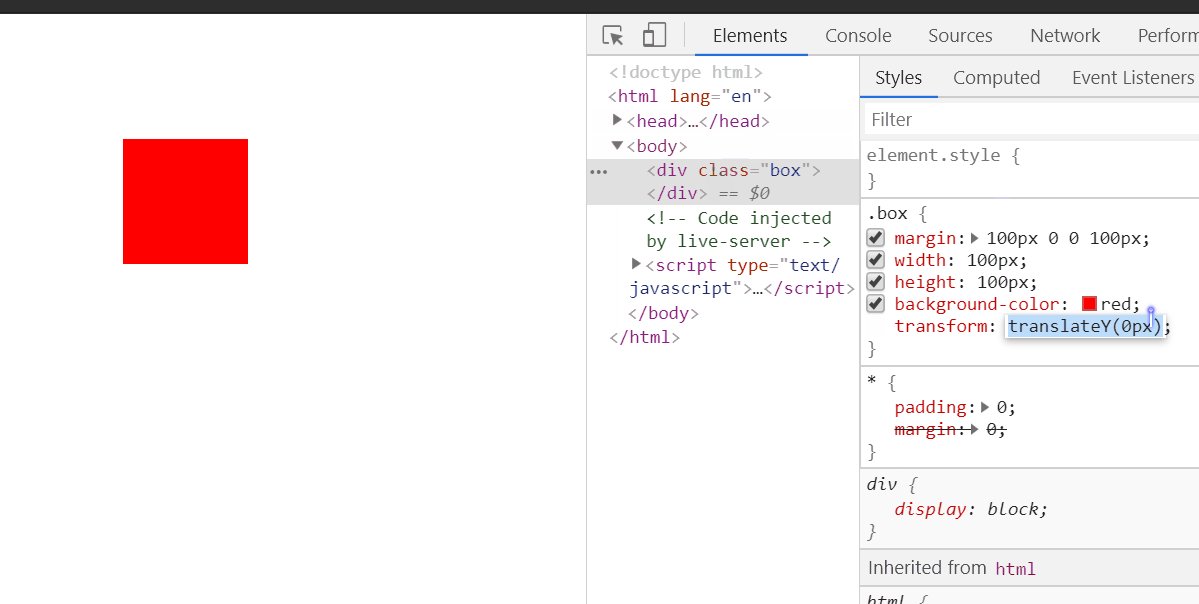
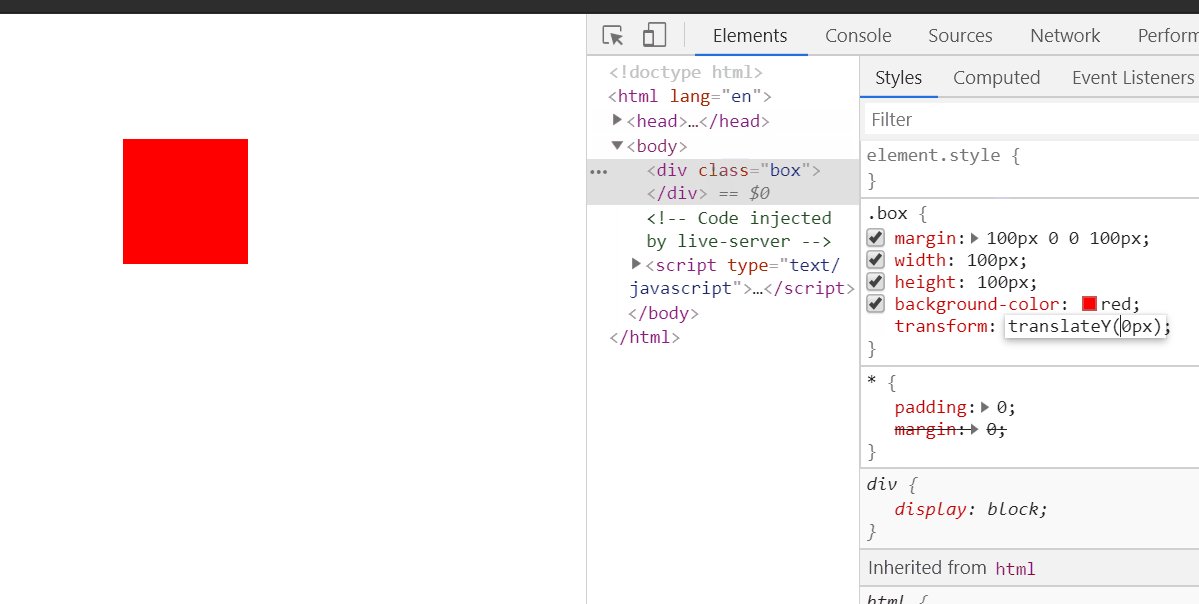
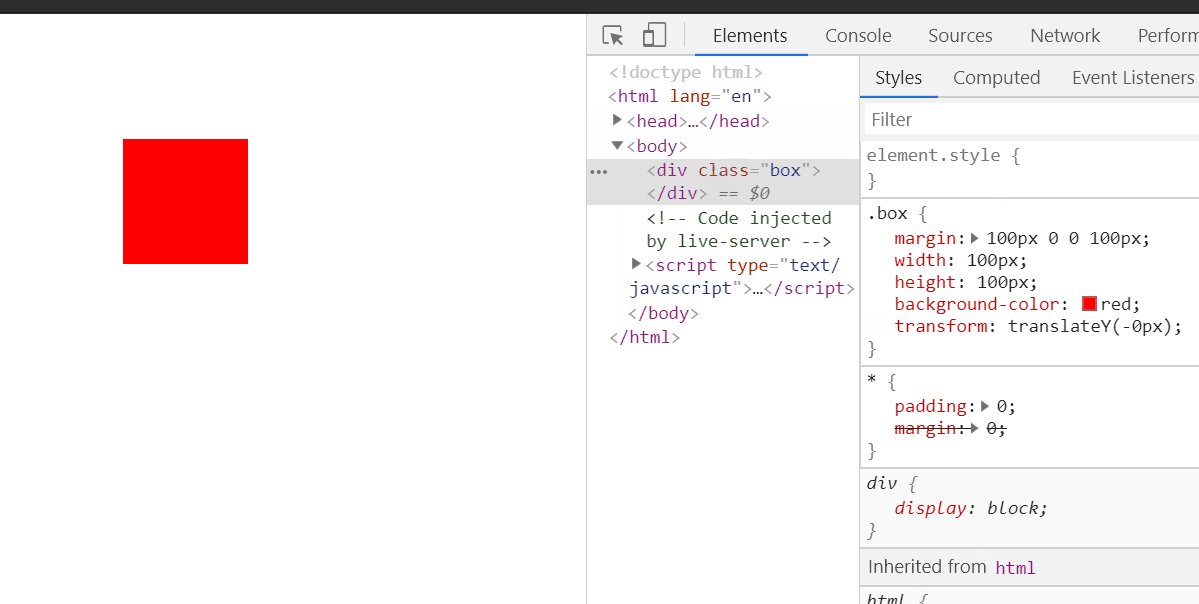
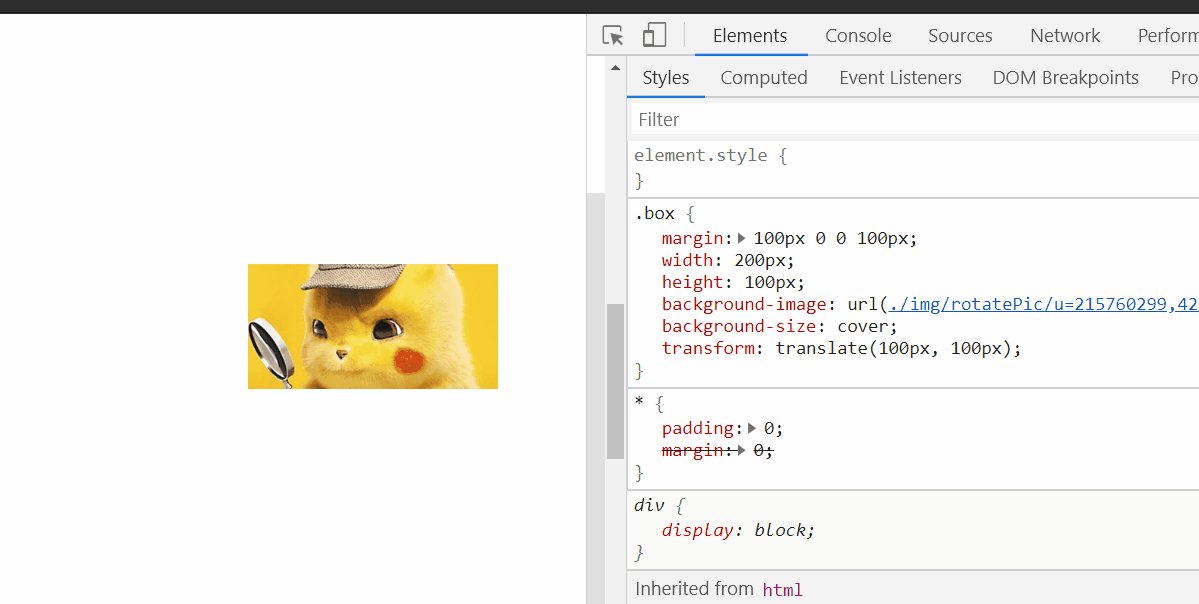
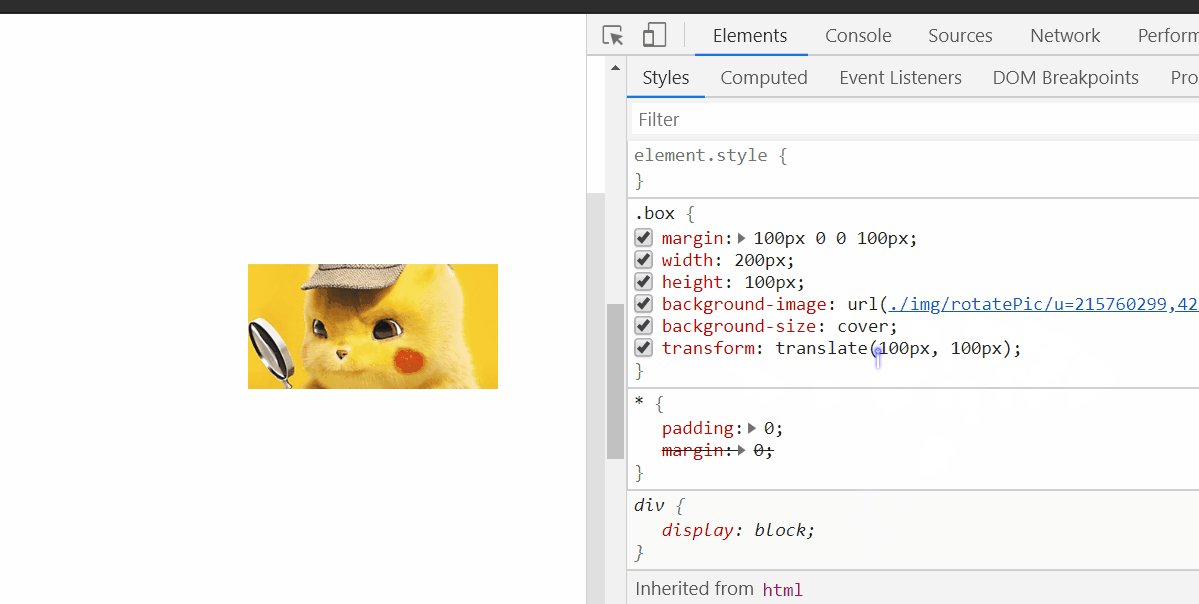
我们使用translate这个参数来实现移动
translatex:向x轴平移,填正数往右平移,填负数,往左平移

translatey :向y轴平移,填正数往下平移,填负数,往上平移

translatez :填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远

translate同时设置 translatex ,translatey
translate(translatex,translatey)
第一个参数是向x轴平移,填正数往右平移,填负数,往左平移
第二个参数是向y轴平移,填正数往下平移,填负数,往上平移

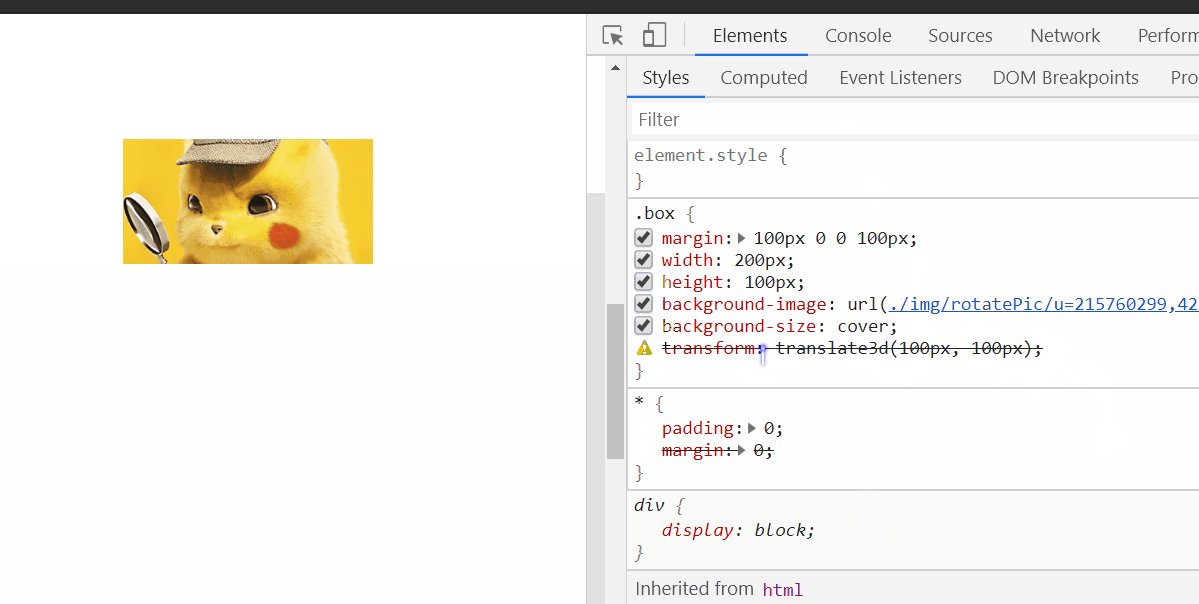
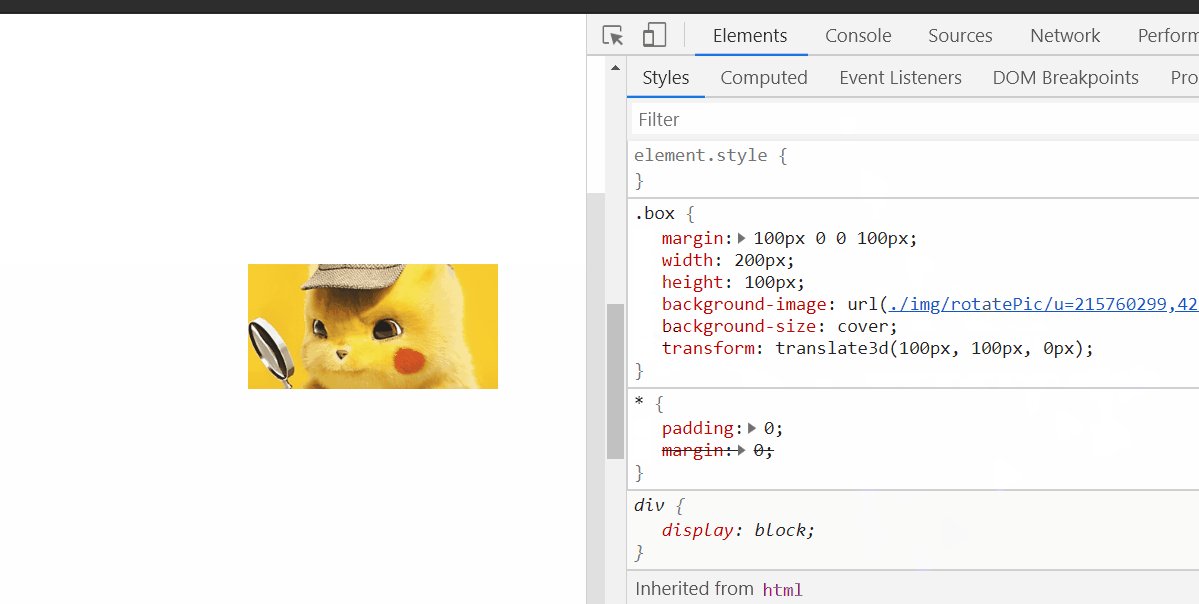
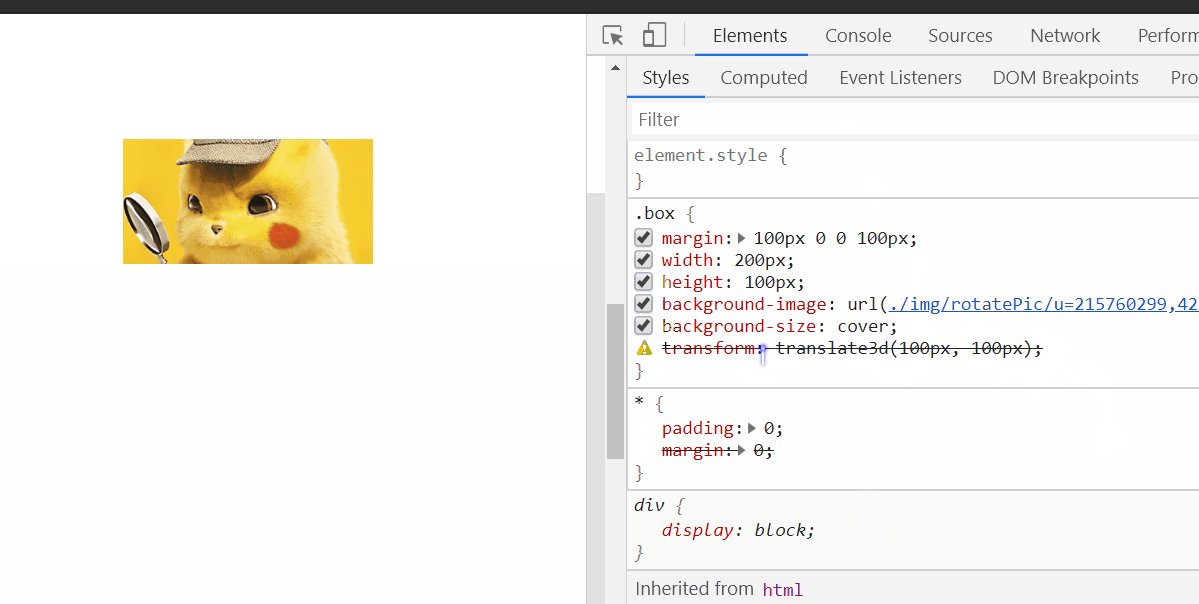
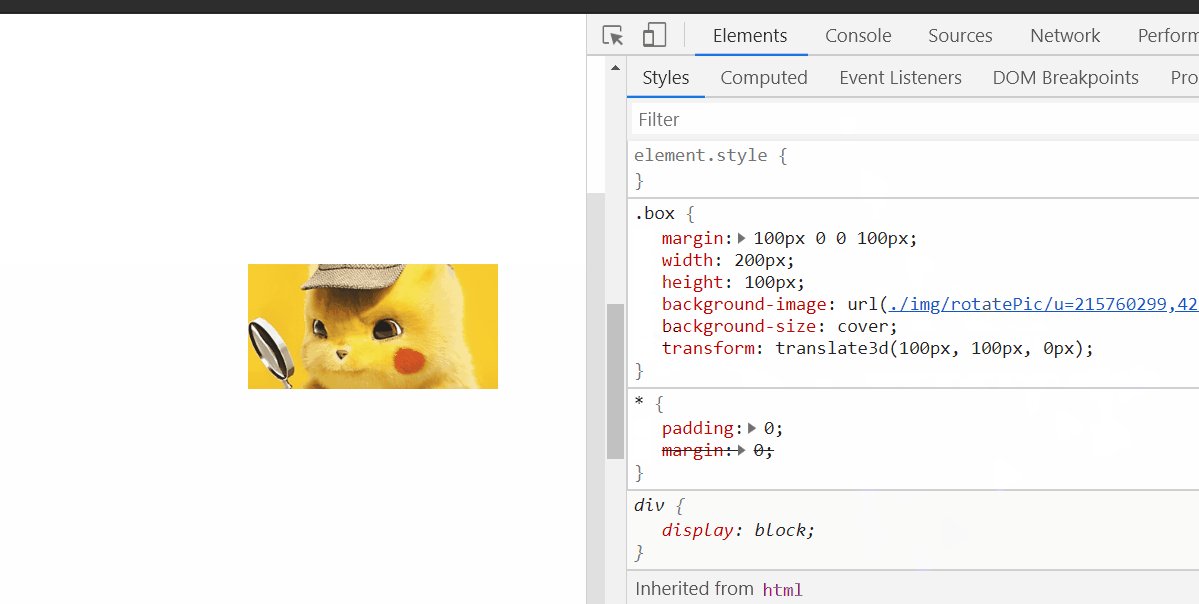
translate3d 同时设置 translatex ,translatey 和 translatez 所以里面可以填三个参数
translate3d()
transform:translate3d(0,-50%,-50px)
第一个参数是向x轴平移,填正数往右平移,填负数,往左平移
第二个参数是向y轴平移,填正数往下平移,填负数,往上平移
第三个参数是向z轴平移,填的值越大你看到的图像离你感觉越近,天的值越小你看到的图像离你越远
到此这篇关于css3实现平移效果(transfrom:translate)的示例的文章就介绍到这了,更多相关css3 平移transfrom:translate内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!
相关文章:
-
-
-
-

CSS3实现莲花绽放的动画效果
CSS3实现莲花绽放的动画效果这篇文章主要介绍了CSS3实现莲花绽放得动画效果,帮助大家更好得理解和制作CSS特效,美化自身网页,感兴趣的朋友可以了解下......
[阅读全文]
-

CSS3实现菜单悬停效果
CSS3实现菜单悬停效果这篇文章主要介绍了CSS3实现菜单悬停效果的示例代码,帮助大家更好的制作CSS3特效,美化网页,感兴趣的朋友可以了解下... 20-1...
[阅读全文]
-
CSS3制作圆形滚动进度条动画的示例这篇文章主要介绍了CSS3制作圆形滚动进度条动画的示例,帮助大家制作CSS3特效,美化自身网页,感兴趣的朋友可以了解下... 20-11-05…
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。










发表评论