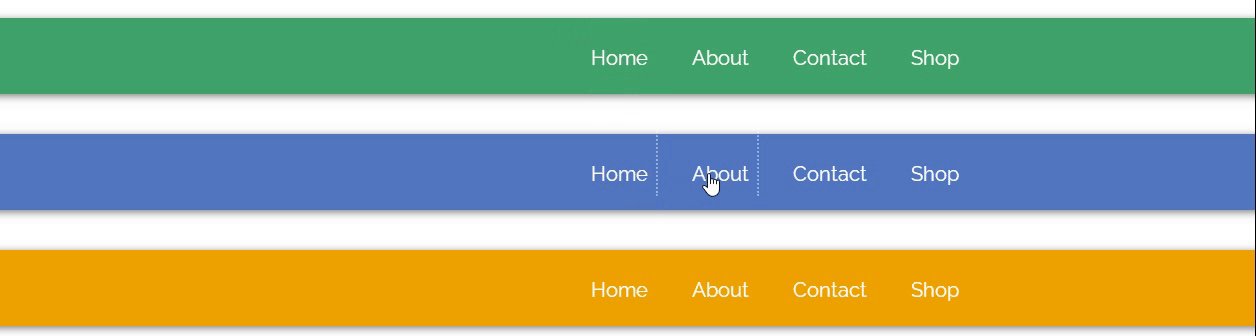
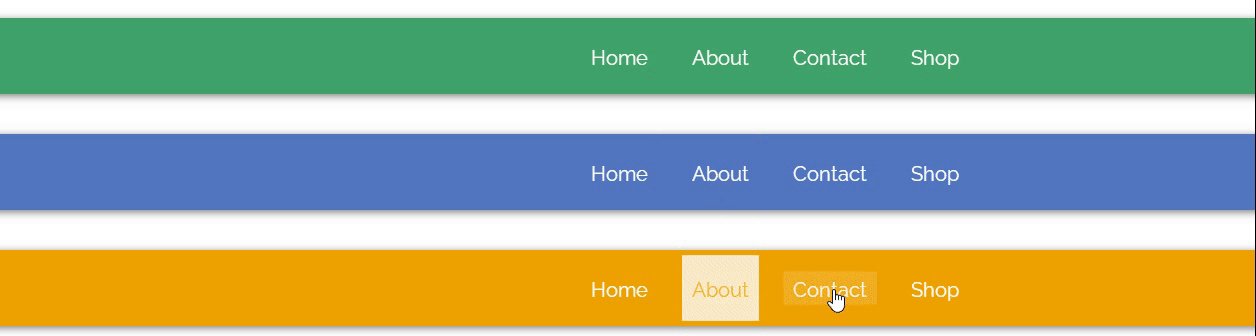
实现效果:

html
<nav id="nav-1"> <a class="link-1" href="#">home</a> <a class="link-1" href="#">about</a> <a class="link-1" href="#">contact</a> <a class="link-1" href="#">shop</a> </nav> <nav id="nav-2"> <a class="link-2" href="#">home</a> <a class="link-2" href="#">about</a> <a class="link-2" href="#">contact</a> <a class="link-2" href="#">shop</a> </nav> <nav id="nav-3"> <a class="link-3" href="#">home</a> <a class="link-3" href="#">about</a> <a class="link-3" href="#">contact</a> <a class="link-3" href="#">shop</a> </nav>
css
@import url(https://fonts.googleapis.com/css?family=raleway);
body {
margin: 0px;
}
nav {
margin-top: 40px;
padding: 24px;
text-align: center;
font-family: raleway;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.5);
}
#nav-1 {
background: #3fa46a;
}
#nav-2 {
background: #5175c0;
}
#nav-3 {
background: #eea200;
}
.link-1 {
transition: 0.3s ease;
background: #3fa46a;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-top: 4px solid #3fa46a;
border-bottom: 4px solid #3fa46a;
padding: 20px 0;
margin: 0 20px;
}
.link-1:hover {
border-top: 4px solid #ffffff;
border-bottom: 4px solid #ffffff;
padding: 6px 0;
}
.link-2 {
transition: 0.6s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-right: 2px dotted transparent;
padding: 30px 8px 0 10px;
margin: 0 10px;
}
.link-2:hover {
border-right: 2px dotted #ffffff;
padding-bottom: 24px;
}
.link-3 {
transition: 0.4s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
padding: 0 10px;
margin: 0 10px;
}
.link-3:hover {
background-color: #ffffff;
color: #eea200;
padding: 24px 10px;
}
以上就是css3实现菜单悬停效果的详细内容,更多关于css3 菜单悬停的资料请关注代码网其它相关文章!






发表评论