一、nginx安装
安装说明见:nginx使用命令安装说明
二、打包文件上传部署
将vue打包后的静态文件进行上传,打包后的目录如下:

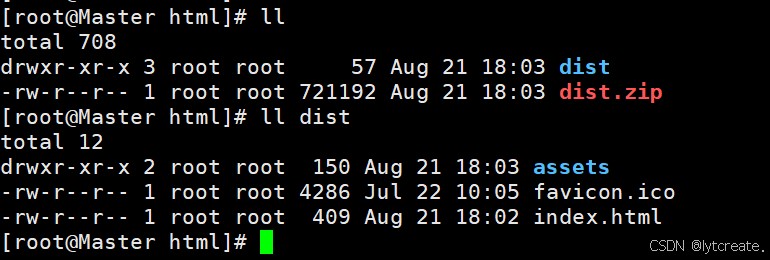
将dist文件夹进行压缩为dist.zip,并将该目录打包上传至服务器的nginx目录: /usr/local/nginx/html,并使用unzip解压
解压文件:
unzip dist.zip

三、配置nginx.cnf
修改nginx配置文件:/usr/local/nginx/conf/nginx.conf
将server部分替换为如下内容:
server {
# nginx启动监听的端口
listen 8083;
# 可以是localhost和可以是本机ip地址,如果要给公司其他同事的电脑可以访问,需要 配置为本机的ip地址
server_name 192.168.110.112;
# 配置页面中发送的请求代理到后端接口
location /demo/ {
# rewrite ^.+api/?(.*)$ /$1/api break;
proxy_pass http://192.168.110.112:8081/demo/; # 后端的请求接口
}
location / {
#程序根目录配置,也就是刚刚打包文件放置的目录
root /usr/local/nginx/html/dist;
index index.html index.htm;
# 配置把所有匹配不到的路径重定向到index.html,vue-router的mode是history模式的情况下需要配置,否则会出现刷新页面404的情况
try_files $uri $uri/ /index.html;
}
}里面的信息请酌情修改,其中8083就是前端的访问接口
四、启动nginx
nginx
五、访问页面
访问 http://192.168.110.112:8083 就可以访问前端页面啦!
六、注意事项
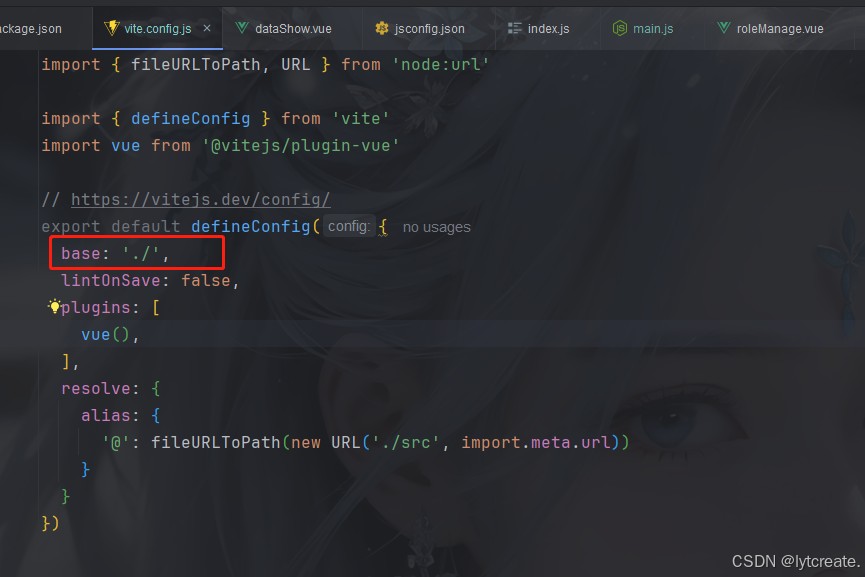
1.vite.config.js里面需要配置一个base值为./

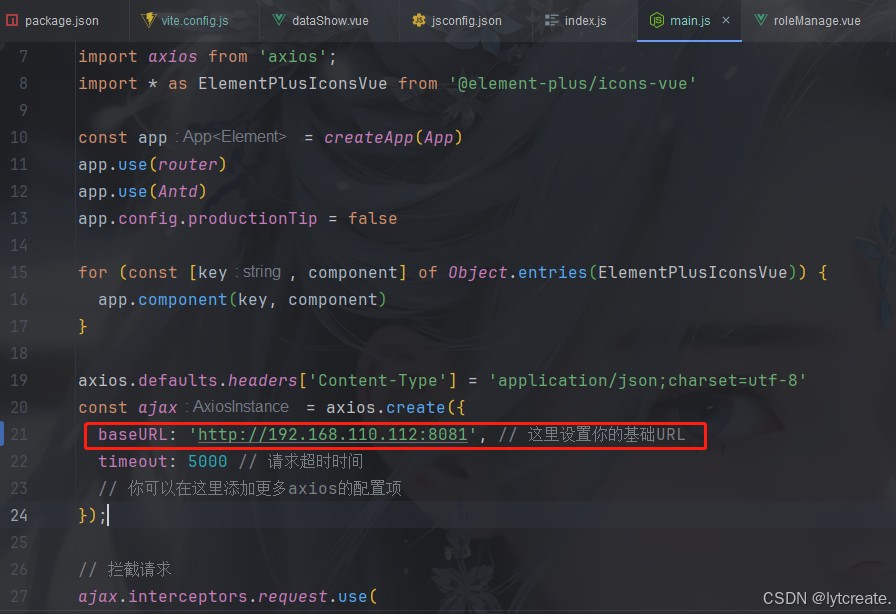
2.main.js里面配置的后端ip需要将127.0.0.1修改为实际的ip,本例中为 192.168.110.112

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。




发表评论