1. 省市联动:
在网页上,选择对应的省份之后,动态的关联出该省份对应的市。选择对应的市之后,动态地关联出城市对应的区。
2. 设计数据库表
t_area (区域表) id(pk-自增) code name pcode --------------------------------------------- 1 001 河北省 null 2 002 河南省 null 3 003 石家庄 001 4 004 邯郸 001 5 005 郑州 002 6 006 洛阳 002 7 007 江苏 null 8 008 南京 007 将全国所有的省、市、区、县等信息都存储到一张表当中。 采用的存储方式实际上是code pcode形势。
3. 这里只是一个模拟,所以建的数据库是不完整的,想要完整的数据库,可以去网上找。
4. 上代码
(1)自写的jqquery库
function jquery(selector){ // selector可能是#id,也可以是其他的选择器,例如类选择器:.class
if(typeof selector == "string"){
if (selector.charat(0) == '#') {
domobj = document.getelementbyid(selector.substring(1));
return new jquery();
}
}
if(typeof selector == "function"){
window.onload = selector;
}
this.html = function(htmlstr){
domobj.innerhtml = htmlstr;
}
this.click = function(fun){
domobj.onclick = fun;
}
this.val = function(v){
if (v == undefined) {
return domobj.value;
}else{
domobj.value = v;
}
}
this.change = function(fun){
domobj.onchange = fun;
}
// 静态的方法:发送ajax请求
jquery.ajax = function(jsonargs){
var xhr = new xmlhttprequest();
xhr.onreadystatechange = function(){
if (this.readystate == 4) {
if (this.status == 200) {
var jsonobj = json.parse(this.responsetext);
jsonargs.success(jsonobj);
}
}
}
if (jsonargs.type.touppercase() == "post") {
xhr.open("post",jsonargs.url,jsonargs.async);
xhr.setrequestheader("content-type","application/x-www-form-urlencoded")
xhr.send(jsonargs.data);
}
if (jsonargs.type.touppercase() == "get") {
xhr.open("get",jsonargs.url + "?" + jsonargs.data,jsonargs.async);
xhr.send();
}
}
}
$=jquery;
(2)html文件(ajax请求)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>用ajax实现省市联动</title>
</head>
<body>
<!--引入自己编写的jquery库-->
<script type="text/javascript" src="/ajax/js/jquery-1.0.0.js"></script>
<!--<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>-->
<script type="text/javascript">
$(function(){
// 发送ajax请求,获取所有的省份,省份的pcode是null
$.ajax({
type: "get",
url : "/ajax/listarea",
data : "t=" + new date().gettime(),
async : true,
success:function(jsonarr){
var html = "<option value=\"\">--请选择省份--</option>";
for (var i = 0; i < jsonarr.length; i++) {
var area = jsonarr[i];
html += "<option value=\""+area.code+"\">"+area.name+"</option>"
}
$("#province").html(html)
}
})
// 只要change发生,就发送ajax请求
$("#province").change(function(){
$.ajax({
type: "get",
url : "/ajax/listarea",
data : "t=" + new date().gettime()+ "&pcode="+this.value,
async : true,
success:function(jsonarr){
var html = "<option value=\"\">--请选择市--</option>";
for (var i = 0; i < jsonarr.length; i++) {
var area = jsonarr[i];
html += "<option value=\""+area.code+"\">"+area.name+"</option>"
}
$("#city").html(html)
}
})
})
})
</script>
<select id="province"></select>
<select id="city"></select>
</body>
</html>(3)servlet文件(后端)
package com.bjpowernode.ajax.servlet;
import com.alibaba.fastjson.json;
import com.bjpowernode.ajax.bean.area;
import jakarta.servlet.servletexception;
import jakarta.servlet.annotation.webservlet;
import jakarta.servlet.http.httpservlet;
import jakarta.servlet.http.httpservletrequest;
import jakarta.servlet.http.httpservletresponse;
import java.io.ioexception;
import java.sql.*;
import java.util.arraylist;
/**
* 动态获取所有的省份
*/
@webservlet("/listarea")
public class listareaservlet extends httpservlet {
@override
protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
// 连接数据库,获取所有的对应区域,最终响应一个json格式的字符串给web前端
connection conn = null;
preparedstatement ps = null;
resultset rs= null;
arraylist<area> areas = new arraylist<>();
string pcode = request.getparameter("pcode");
string sql;
try {
class.forname("com.mysql.cj.jdbc.driver");
string url = "jdbc:mysql://localhost:3306/bjpowernode?useunicode=true&characterencoding=utf-8";
string user = "root";
string password = "1234";
conn = drivermanager.getconnection(url,user,password);
if (pcode == null){
sql = "select code,name from t_area where pcode is null";
ps = conn.preparestatement(sql);
}else{
sql = "select code,name from t_area where pcode = ?";
ps = conn.preparestatement(sql);
ps.setstring(1,pcode);
}
rs = ps.executequery();
while (rs.next()) {
string code = rs.getstring("code");
string name = rs.getstring("name");
area area = new area(code, name);
areas.add(area);
}
} catch (classnotfoundexception e) {
throw new runtimeexception(e);
} catch (sqlexception e) {
throw new runtimeexception(e);
} finally{
if (rs != null) {
try {
rs.close();
} catch (sqlexception e) {
throw new runtimeexception(e);
}
}
if (ps != null) {
try {
ps.close();
} catch (sqlexception e) {
throw new runtimeexception(e);
}
}
if (conn != null) {
try {
conn.close();
} catch (sqlexception e) {
throw new runtimeexception(e);
}
}
}
response.setcontenttype("text/html,charset=utf-8");
string json = json.tojsonstring(areas);
response.getwriter().print(json);
}
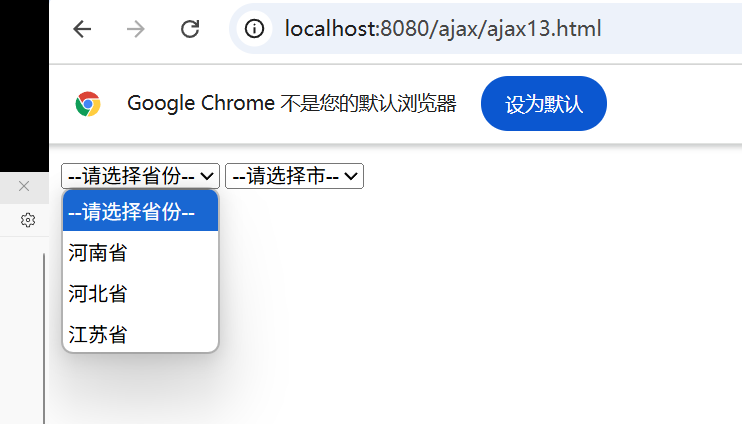
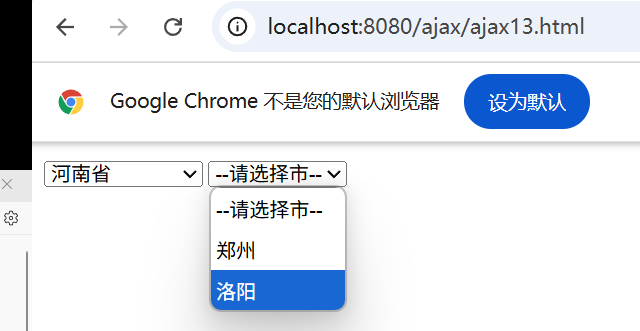
}5. 展示效果


总结
到此这篇关于用自写的jquery库+ajax实现了省市联动功能的文章就介绍到这了,更多相关自写jquery库+ajax实现省市联动内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论