前言
在windows系统上,最常用的就是各类窗体应用,比如办公软件office和wps、制图软件ps、聊天应用微信、qq等。随着python越来越受欢迎,是否可以用python开发窗体应用呢?
使用 python 的 tkinter 库创建图形用户界面(gui)是一个相对直观的过程。以下是一个完整的指南,从基础概念到高级应用。
一、基本概念
1. tkinter库简要介绍
tkinter 是 python 的标准 gui(图形用户界面)库,无需额外安装即可使用。它提供了创建窗口、按钮、标签、文本框等各种界面元素的类和方法,支持事件驱动编程模式,能方便地实现用户交互功能。通过布局管理器(如 pack、grid、place),开发者可以灵活地组织界面元素,构建出美观且功能完整的应用程序。
tkinter 的组件丰富多样,涵盖了基本控件(如 button、label、entry)、选择控件(如 checkbutton、radiobutton、combobox)、文本控件(如 text、scrolledtext)以及容器控件(如 frame、labelframe)等。同时,它还支持菜单、对话框、画布等高级功能,能满足不同类型应用的开发需求。此外,tkinter 可以结合其他 python 库(如 matplotlib、pil)实现更复杂的功能,如图形绘制、图像处理等。
使用 tkinter 开发 gui 应用具有跨平台性,在 windows、macos、linux 等系统上都能正常运行。其代码结构清晰,学习曲线平缓,非常适合初学者入门 gui 编程。对于需要快速开发小型应用、工具或脚本界面的开发者来说,tkinter 是一个理想的选择,既能满足功能需求,又能保持代码的简洁性和可维护性。
2.开发步骤
tkinter 创新 gui 的开发步骤主要包括以下几个关键阶段:
需求分析:明确目标用户群体,挖掘用户潜在需求,确定 gui 需实现的核心功能,并寻找可以创新的切入点(如交互方式、视觉表现等)。这一阶段的创新点在于发现用户未被满足的需求。
设计规划:规划界面布局,选择合适的色彩方案与字体,设计交互流程。创新设计可以包括独特的视觉风格、直观的操作流程或新颖的信息展示方式。此阶段需平衡美观性与功能性。
基础实现:使用 tkinter 的基本组件(如 button、label、frame)搭建界面框架,实现核心功能逻辑。确保基础功能稳定可靠,为后续创新提供坚实基础。
创新实现:在基础框架上添加创新元素,例如自定义动画效果、交互特效、非常规组件组合等。可以探索 tkinter 的 canvas 组件实现复杂图形绘制,或结合其他库(如 matplotlib、pil)扩展功能。
测试优化:对 gui 进行功能测试,收集用户反馈,优化交互体验与性能。重点测试创新功能是否达到预期效果,是否影响整体稳定性。
部署发布:将应用打包为可执行文件,发布到目标平台,并持续收集用户反馈以进行迭代优化。创新功能的价值需通过用户实际使用来验证。
这个流程强调创新贯穿于整个开发周期,但需要在需求分析和实现阶段特别关注。通过系统性的方法,可以在保持 tkinter 简洁性的同时,创造出具有独特价值的 gui 应用。
接下来,让我们开始构建一个tkinter项目吧。
3.导入 tkinter 库
在模块中引入tkinter库即可使用。
import tkinter as tk
4. 创建主窗口
root = tk.tk() # 创建主窗口对象
root.title("我的应用") # 设置窗口标题
root.geometry("400x300") # 设置窗口大小 (宽x高)
root.resizable(true, true) # 设置窗口是否可以调整大小 (宽, 高)
5. 添加组件(widgets)
tkinter 提供了多种组件,如按钮、标签、文本框等:
# 创建标签
label = tk.label(root, text="hello, tkinter!", font=("arial", 14))
label.pack() # 将标签放置到窗口中
# 创建按钮
button = tk.button(root, text="点击我", command=lambda: print("按钮被点击"))
button.pack()
6. 事件循环
root.mainloop() # 进入事件循环,等待用户交互
二、布局管理器
tkinter 提供三种布局管理器来放置组件:
1. pack () 布局
- 按添加顺序排列组件
- 简单但灵活性较低
frame = tk.frame(root) frame.pack() button1 = tk.button(frame, text="按钮1") button1.pack(side=tk.left) # 左对齐 button2 = tk.button(frame, text="按钮2") button2.pack(side=tk.right) # 右对齐
2. grid () 布局
- 使用表格形式排列组件
- 通过
row和column指定位置
button1 = tk.button(root, text="按钮1") button1.grid(row=0, column=0) # 第0行第0列 button2 = tk.button(root, text="按钮2") button2.grid(row=0, column=1) # 第0行第1列
3. place () 布局
- 通过绝对坐标放置组件
- 不推荐用于响应式界面
button = tk.button(root, text="固定位置") button.place(x=100, y=50) # x坐标100,y坐标50
三、常用组件
1. 标签(label)
label = tk.label(root, text="这是一个标签", fg="red", bg="white") label.pack()
2. 按钮(button)
def on_click():
print("按钮被点击")
button = tk.button(root, text="点击", command=on_click)
button.pack()
3. 文本框(entry)
entry = tk.entry(root, width=30) entry.pack() # 获取文本框内容 text = entry.get() # 设置文本框内容 entry.delete(0, tk.end) # 清空内容 entry.insert(0, "默认文本")
4. 文本区域(text)
text_area = tk.text(root, height=5, width=30)
text_area.pack()
# 获取文本内容
content = text_area.get("1.0", tk.end) # 从第1行第0列到末尾
# 插入文本
text_area.insert(tk.end, "新文本")
5. 复选框(checkbutton)
var = tk.intvar() # 用于存储复选框状态 checkbutton = tk.checkbutton(root, text="选择", variable=var) checkbutton.pack() # 获取状态 (0=未选中, 1=选中) status = var.get()
6. 单选按钮(radiobutton)
var = tk.stringvar()
var.set("选项1") # 设置默认选项
radio1 = tk.radiobutton(root, text="选项1", variable=var, value="选项1")
radio2 = tk.radiobutton(root, text="选项2", variable=var, value="选项2")
radio1.pack()
radio2.pack()
# 获取选中值
selected = var.get()
7. 下拉菜单(combobox)
from tkinter import ttk
combo = ttk.combobox(root)
combo['values'] = ("选项1", "选项2", "选项3")
combo.current(0) # 设置默认选项
combo.pack()
# 获取选中值
selected = combo.get()
四、事件处理
通过command参数或bind()方法绑定事件:
1. 按钮点击事件
def on_button_click():
print("按钮被点击")
button = tk.button(root, text="点击", command=on_button_click)
2. 键盘事件
def on_key_press(event):
print(f"按下键: {event.keysym}")
root.bind("<key>", on_key_press) # 绑定所有按键事件
3. 鼠标事件
def on_mouse_click(event):
print(f"鼠标点击位置: {event.x}, {event.y}")
root.bind("<button-1>", on_mouse_click) # 绑定左键点击事件
五、创建复杂界面
以下是一个包含多个组件的完整示例:
import tkinter as tk
from tkinter import ttk, messagebox
class myapp:
def __init__(self, root):
self.root = root
self.root.title("高级应用")
self.root.geometry("600x400")
# 创建菜单栏
self._create_menu()
# 创建主框架
main_frame = ttk.frame(root, padding="20")
main_frame.pack(fill=tk.both, expand=true)
# 创建左侧和右侧框架
left_frame = ttk.labelframe(main_frame, text="输入区", padding="10")
left_frame.pack(side=tk.left, fill=tk.both, expand=true, padx=(0, 10))
right_frame = ttk.labelframe(main_frame, text="结果区", padding="10")
right_frame.pack(side=tk.right, fill=tk.both, expand=true)
# 在左侧框架添加组件
ttk.label(left_frame, text="姓名:").grid(row=0, column=0, sticky=tk.w, pady=5)
self.name_entry = ttk.entry(left_frame, width=20)
self.name_entry.grid(row=0, column=1, pady=5)
ttk.label(left_frame, text="年龄:").grid(row=1, column=0, sticky=tk.w, pady=5)
self.age_entry = ttk.entry(left_frame, width=20)
self.age_entry.grid(row=1, column=1, pady=5)
ttk.label(left_frame, text="性别:").grid(row=2, column=0, sticky=tk.w, pady=5)
self.gender_var = tk.stringvar()
self.gender_var.set("男")
ttk.radiobutton(left_frame, text="男", variable=self.gender_var, value="男").grid(row=2, column=1, sticky=tk.w)
ttk.radiobutton(left_frame, text="女", variable=self.gender_var, value="女").grid(row=2, column=1, sticky=tk.e)
ttk.label(left_frame, text="爱好:").grid(row=3, column=0, sticky=tk.w, pady=5)
self.hobby_var1 = tk.intvar()
self.hobby_var2 = tk.intvar()
ttk.checkbutton(left_frame, text="阅读", variable=self.hobby_var1).grid(row=3, column=1, sticky=tk.w)
ttk.checkbutton(left_frame, text="运动", variable=self.hobby_var2).grid(row=3, column=1, sticky=tk.e)
# 添加按钮
button_frame = ttk.frame(left_frame)
button_frame.grid(row=4, column=0, columnspan=2, pady=20)
ttk.button(button_frame, text="提交", command=self.submit_data).pack(side=tk.left, padx=5)
ttk.button(button_frame, text="清空", command=self.clear_data).pack(side=tk.left, padx=5)
# 在右侧框架添加结果显示
self.result_text = tk.text(right_frame, height=10, width=30)
self.result_text.pack(fill=tk.both, expand=true)
def _create_menu(self):
# 创建菜单栏
menubar = tk.menu(self.root)
# 创建文件菜单
file_menu = tk.menu(menubar, tearoff=0)
file_menu.add_command(label="新建", command=self.new_file)
file_menu.add_command(label="打开", command=self.open_file)
file_menu.add_separator()
file_menu.add_command(label="退出", command=self.root.quit)
menubar.add_cascade(label="文件", menu=file_menu)
# 创建帮助菜单
help_menu = tk.menu(menubar, tearoff=0)
help_menu.add_command(label="关于", command=self.show_about)
menubar.add_cascade(label="帮助", menu=help_menu)
# 设置菜单栏
self.root.config(menu=menubar)
def submit_data(self):
# 处理提交数据
name = self.name_entry.get()
age = self.age_entry.get()
gender = self.gender_var.get()
hobbies = []
if self.hobby_var1.get():
hobbies.append("阅读")
if self.hobby_var2.get():
hobbies.append("运动")
result = f"姓名: {name}\n年龄: {age}\n性别: {gender}\n爱好: {', '.join(hobbies)}"
self.result_text.delete("1.0", tk.end)
self.result_text.insert(tk.end, result)
def clear_data(self):
# 清空输入
self.name_entry.delete(0, tk.end)
self.age_entry.delete(0, tk.end)
self.gender_var.set("男")
self.hobby_var1.set(0)
self.hobby_var2.set(0)
self.result_text.delete("1.0", tk.end)
def new_file(self):
messagebox.showinfo("提示", "新建文件功能尚未实现")
def open_file(self):
messagebox.showinfo("提示", "打开文件功能尚未实现")
def show_about(self):
messagebox.showinfo("关于", "这是一个使用tkinter创建的示例应用")
if __name__ == "__main__":
root = tk.tk()
app = myapp(root)
root.mainloop()
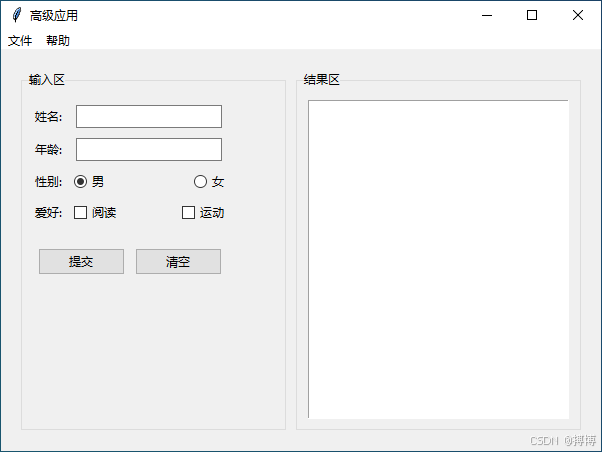
运行界面效果如下:

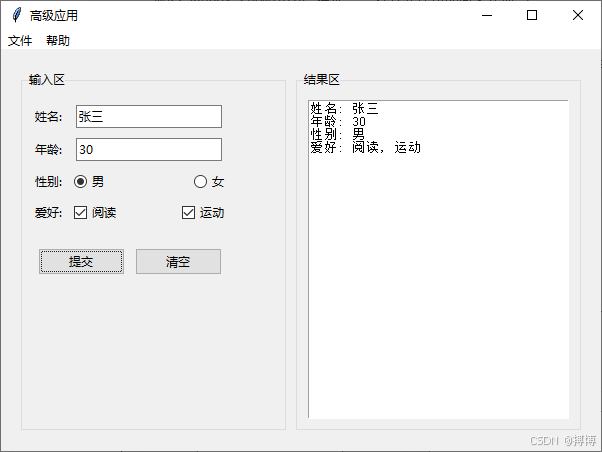
填入内容之后的效果如下:

六、高级技巧
1. 自定义组件样式
# 创建自定义样式
style = ttk.style()
style.configure("tbutton", font=("arial", 12), padding=5)
style.configure("tlabel", font=("arial", 12))
# 使用自定义样式
button = ttk.button(root, text="自定义按钮", style="tbutton")
2. 对话框
# 消息框
messagebox.showinfo("提示", "操作成功")
messagebox.showerror("错误", "发生错误")
messagebox.askyesno("确认", "是否继续?")
# 文件对话框
from tkinter import filedialog
file_path = filedialog.askopenfilename(title="选择文件")
save_path = filedialog.asksaveasfilename(title="保存文件")
3. 多窗口应用
# 创建新窗口
def open_new_window():
new_window = tk.toplevel(root)
new_window.title("新窗口")
new_window.geometry("300x200")
ttk.label(new_window, text="这是一个新窗口").pack(pady=20)
4. 线程处理耗时任务
import threading
def long_running_task():
# 模拟耗时操作
import time
time.sleep(3)
print("任务完成")
# 在新线程中运行耗时任务
thread = threading.thread(target=long_running_task)
thread.daemon = true
thread.start()
七、最佳实践
- 使用面向对象设计:将 gui 逻辑封装在类中,提高代码可维护性。
- 合理使用布局管理器:根据界面复杂度选择
grid或pack,避免混用。 - 模块化代码:将不同功能拆分为独立的方法或类。
- 处理异常:在事件处理函数中添加异常处理,避免程序崩溃。
- 优化性能:对于复杂界面或耗时操作,使用多线程避免界面卡顿。
八、资源推荐
通过以上步骤,你可以使用 tkinter 创建出功能丰富、界面友好的 python 应用程序。随着实践的深入,你可以进一步探索更高级的主题,如自定义组件、动画效果和多文档界面等。
到此这篇关于如何基于python的tkinter库创建图形用户界面的文章就介绍到这了,更多相关python tkinter库创建图形用户界面内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论