前言
今天领导让我部署一个前端项目,一顿操作报错访问报错403,让我们一起搞定他。
环境
centos 7 x86 的服务器上部署了 nginx 服务器。
配置文件
我把前端项目打包后的 dist 文件夹放在了 /root/webui/ 目录下,然后配置了 nginx 的配置文件。nginx.conf 配置如下:

配置完成后,启动 nginx 服务:
nginx
问题出现:403 forbidden
当我兴高采烈地在浏览器中访问时,出现了 403 forbidden 错误。

问题排查
检查文件权限
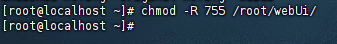
我的第一反应是检查文件权限问题。给 /root/webui/ 目录赋予 755 权限:

但是问题依然存在,网站仍然返回 403 错误。已经给了读取权限,还是无法访问呢?
检查 nginx 进程
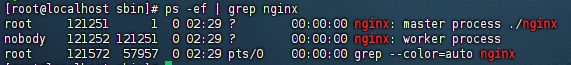
接下来,检查 nginx 的运行进程,看看是什么用户在实际运行 nginx:

这时候我发现了问题:虽然 nginx 的主进程是以 root 用户启动的,但工作进程(worker process)却是以 nobody 用户运行的!
检查 nginx.conf 文件,确认了配置中的第一行:user nobody;这就是问题的关键所在。
解决
问题根源
虽然 nginx 是由 root 用户启动的,但实际处理请求的工作进程是以 nobody 用户运行的。在 linux 系统中,nobody 用户是一个权限非常有限的用户,它无法访问 /root 目录下的文件,即使这些文件的权限是 755。
这是一个典型的 linux 权限问题 - /root ,默认情况下其他用户是没有访问权限的
解决方案
方案1:移动网站文件到 nobody 用户可访问的目录(推荐)
将网站文件从 /root/webui/ 移动到一个 nobody 用户有权限访问的目录,例如 /data/webui/:
# 创建新目录 mkdir -p /data/webui/ # 复制文件 cp -r /root/webui/* /data/webui/ # 确保权限正确 chmod -r 755 /data/webui/
然后修改 nginx.conf 中的 root 配置:
location / {
alias /data/webui/dist/;
index index.html index.htm;
}
# 重新加载nginx /usr/local/nginx/sbin/nginx -s reload
成功解决

方案2:将 nginx 工作进程用户改为 root(不推荐)
另一种方法是修改 nginx.conf 中的用户配置,将工作进程也设置为 root 用户:
user root;
但是,这种方法存在安全风险,因为它赋予了 nginx 工作进程 root 权限,如果 nginx 被攻击者利用,可能会导致整个系统被入侵。所以,强烈不推荐这种做法!
总结
- nginx 的主进程和工作进程可能使用不同的用户,这会影响文件访问权限
- 在 linux 中,用户权限管理非常严格,特别是对于
/root目录 - 不要盲目地将服务程序配置为使用 root 用户运行,这会带来安全风险
到此这篇关于nginx报错403问题排查与解决办法的文章就介绍到这了,更多相关nginx报错403解决内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论