概述
- 文章描述使用webrtc技术实现一对一音视频通话。
- 由于设备摄像头限制(一台电脑作测试无法在开启的双端同时获取摄像头数据流),导致一台电脑无法同时测试双端,因此文章使用mp4音视频文件模拟摄像头音视频数据流输入。
- 使用技术
- 前端:vue3,webrtc相关api,axios
- 后端信令服务器实现:springboot,websocket
相关概念
- peer-to-peer (p2p) 连接:webrtc主要是基于 p2p 连接的,这意味着通信是直接在两端的浏览器之间进行的,而不需要经过中介服务器(尽管可能会使用服务器来初始化和协调连接)。这种方式降低了延迟并节省了带宽。
- sdp**(session description protocol)**:**描述媒体信息(如音频、视频编码格式、传输协议等)**的协议。例如我们在双方构建连接时,我们需要知道对方使用的音视频编解码格式,以确保双方使用相同编解码格式。编解码格式就是定义在sdp信息中的其中之一的信息。
- ice candidate:ice 候选是 webrtc 在 p2p 连接过程中为寻找最佳传输路径(如 stun 或 turn 服务器)提供的一系列地址和端口。在双方构建连接时需要知道对方的公网ip****地址和端口,以实现p2p连接,candidate信息中就包含自身的公网ip和端口。
- stun(session traversal utilities for nat**)服务器**:是 nat 穿透的协议,用来获取客户端的公网 ip 地址和端口。我们身处各种局域网中,对方如果想要和我们构建p2p连接,就必然要知道我们的公网ip和端口才能和我们连接上,我们可以通过stun服务器获取我们的公网ip和端口。
- turn(traversal using relays around nat**)服务器**:当 stun 连接不可用时,turn 服务器作为中继服务器转发数据。当stun服务器无法帮助我们获取公网ip和端口时,我们就可以使用turn服务器作为中转站传递音视频流数据。
- 信令服务器:上面介绍了媒体信息sdp和网络信息candidate,这些实际上可以称为"信令",我们如果想要与对端连接,那么我们就需要知道对端的媒体信息和网络信息来构建连接,信令服务器就是帮助我们实现两端的信息交换的。本文中信令服务器就是我们自己编写的springboot后端,来帮助两端互传连接信息。
双端连接整体实现步骤概述
在大致知道了上面介绍的webrtc基本概念之后,我们以双端音视频互联的整体过程。
假设存在a端(发起端)和b端(接收端)。
1. 创建rtc连接对象(new rtcpeerconnection),此对象存在构建连接时所需的api。
2. a端和b端分别连接后端websocket(信令服务器),以为接下来信息互传奠定基础。
3. a端创建媒体信息sdp(createoffer)保存到本地(setlocaldescription),将a端sdp信息通过websocket发送给b端。
4. b端接收到a端的sdp信息,设置为远端媒体信息(setremotedescription),然后b端创建应答媒体信息(实际上就是b端的媒体信息)sdp(createanswer)保存到本地(setlocaldescription),并将b端创建的应答媒体信息sdp通过websocket发送给a端。
5. a端收到b端发送的应答媒体信息sdp后,保存为远端媒体信息(setremotedescription)。
6. 至此,a端和b端媒体信息sdp交换完毕。
7. 开始交换网络信息candidate,我们在创建rtc连接对象时(步骤1)监听网络信息的获取(onicecandidate),当我们调用setremotedescription函数设置了远端媒体信息之后,会触发onicecandidate并给予condidate网络信息。
8. 我们将监听到的网络信息candidate通过websocket发送给对端,对端收到后将对方的网络信息配置上(addicecandidate)以实现连接。
9. 当媒体信息sdp和网络信息candidate互相交换并设置上之后,就可以开始音视频流数据互传显示了。
10. 通过addtrack发送本地流数据,通过ontrack监听对端音视频流数据的发送,监听到就显示对端音视频。
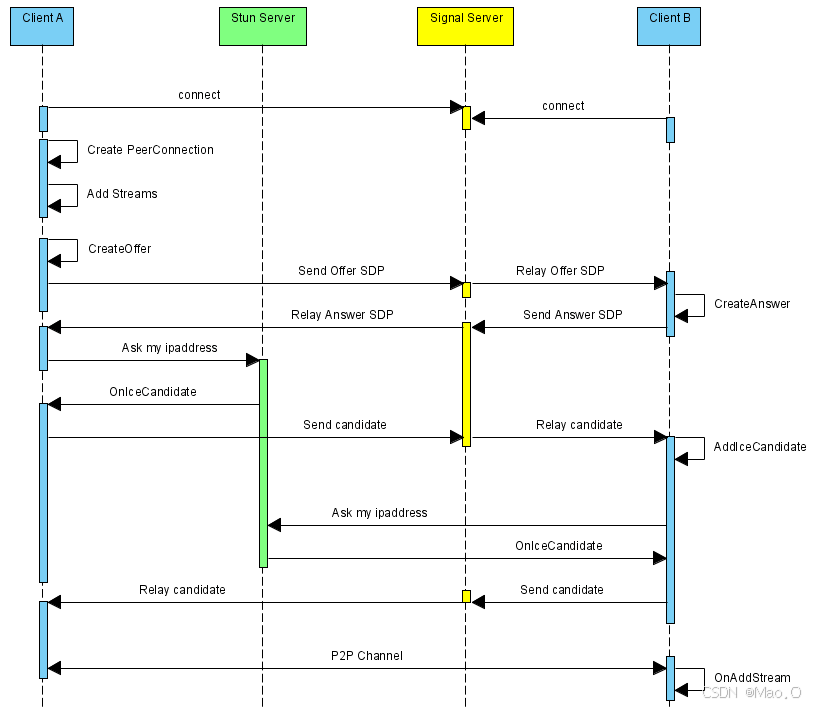
媒体协商和网络协商时序图:

**总结:**在视频互传之前重要的就是交换媒体sdp信息和网络candidate信息(媒体和网络协商),当双方都获取到对方的媒体和网络信息之后。就能够成功构建连接并传递音视频数据了。
文章代码实现注意点
在最开始的概述中有提到,本文提供的1对1音视频聊天代码示例中没有真实调用用户摄像头获取音视频流数据,因为作者只有一台电脑,为了可以更方便的在一台电脑上开启两端并测试,因此使用了mp4音视频作为音视频流数据输入作为测试。
这实际上并不会和真实开启摄像头获取音视频数据流有很大的区别。仅仅是获取流数据的方式不同罢了。
在真实的场景下,可以使用api:getusermedia去获取摄像头音视频流数据即可。
const stream = await navigator.mediadevices.getusermedia({
video: true,
audio: true
});stun和turn服务器的搭建
为了能够获取到我们本地的公网ip和端口去和对端创建连接,我们可以尝试去搭建stun服务器和turn中继服务器。
**注:**此步骤不是一定需要做,因为google给我们提供了一个免费公用的stun服务器地址:stun:stun.l.google.com:19302,如果你发现用不了,或需要搭建复杂的音视频通话应用,还是推荐自己搭建一下stun/turn服务器。
我们直接搭建开源的coturn服务器即可,因为coturn 同时支持 turn 和 stun 协议。
下面会介绍在centos8中搭建coturn服务器步骤:
1. 安装所需依赖包
yum install -y make gcc cc gcc-c++ wget openssl-devel libevent libevent-devel openssl
2. yum直接一键下载安装
sudo yum install coturn # (验证安装)安装程序结束后执行如下命令查看是否正确输出turnserver路径 which turnserver
3. 配置coturn相关属性,找到配置文件路径:
find / -name turnserver.conf
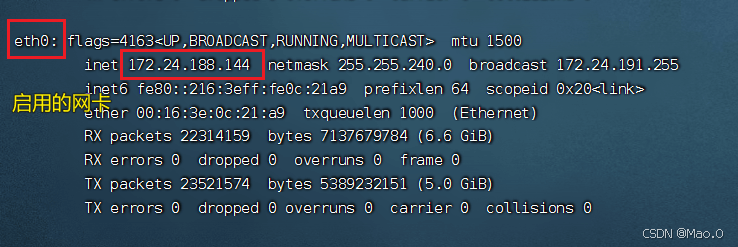
4. 获取服务器内网ip和公网ip
# 输入命令查看ip ifconfig
找到自己启用的网络下的内网ip,公网ip就是你连接服务器的ip地址。

5. 使用openssl生成cert和pkey配置的自签名证书
openssl req -x509 -newkey rsa:2048 -keyout /turn_server_pkey.pem -out /turn_server_cert.pem -days 999 -nodes
输入上面命令后,填写一下证书的一些信息(城市,地区等),随便填一下回车回车!就行。
上面的/turn_server_pkey.pem和/turn_server_cert.pem 请自己设置好保存证书的路径,上面默认放到了根路径下。
6. 编辑刚才找到的配置文件
将下面的配置部分修改后替换掉原配置文件的所有内容。
# 网卡名 relay-device=eth0 #内网ip listening-ip=172.24.52.189 listening-port=3478 #内网ip,加密访问配置 relay-ip=172.24.52.189 tls-listening-port=5349 # 外网ip external-ip=自己的外网ip relay-threads=500 #打开密码验证 lt-cred-mech cert=/turn_server_cert.pem pkey=/turn_server_pkey.pem min-port=40000 max-port=65535 #设置用户名和密码,创建iceserver时使用 user=user:123456 # 外网ip绑定的域名 realm=你自己ip绑定的域名 # 服务器名称,用于oauth认证,默认和realm相同,部分浏览器本段不设可能会引发cors错误。 server-name=你自己ip绑定的域名 # 认证密码,和前面设置的密码保持一致 cli-password=123456
7. 开启端口访问
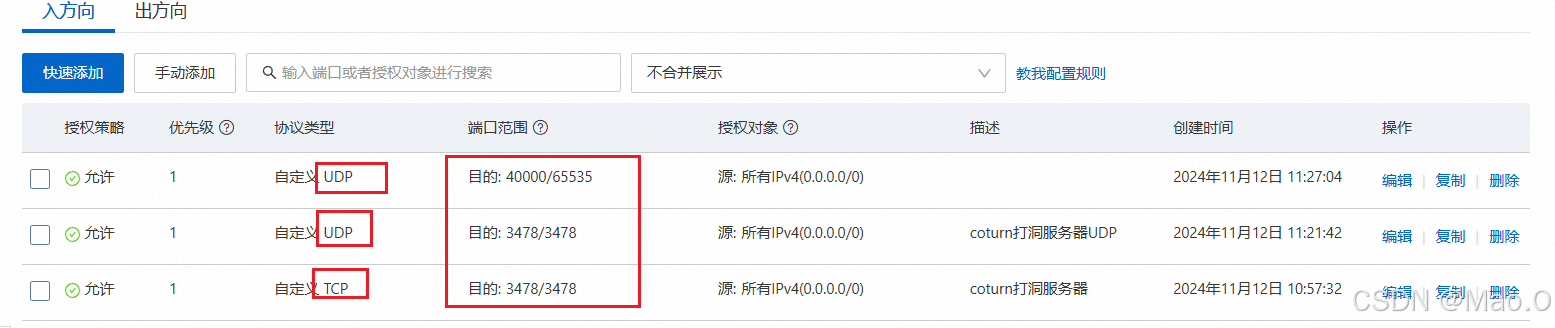
7.1 开启云服务器安全组端口

开启4000-65535端口的原因:外部客户端与 turn 服务器的通信使用动态端口。通常,操作系统会为每个连接分配一个临时端口(通常是大于 1024 的端口),而 40000 到 65535 端口 作为 高端端口,是常用的临时端口范围。因此,为了确保 turn 服务器能够处理大量的并发连接,并为每个连接分配一个端口,需要确保 turn 服务器的端口范围足够大。
7.2开启本地防火墙端口
#开放端口 firewall-cmd --zone=public --add-port=3478/udp --permanent firewall-cmd --zone=public --add-port=3478/tcp --permanent #重启防火墙 firewall-cmd --reload
8. 启动coturn服务器
turnserver -o -a -f
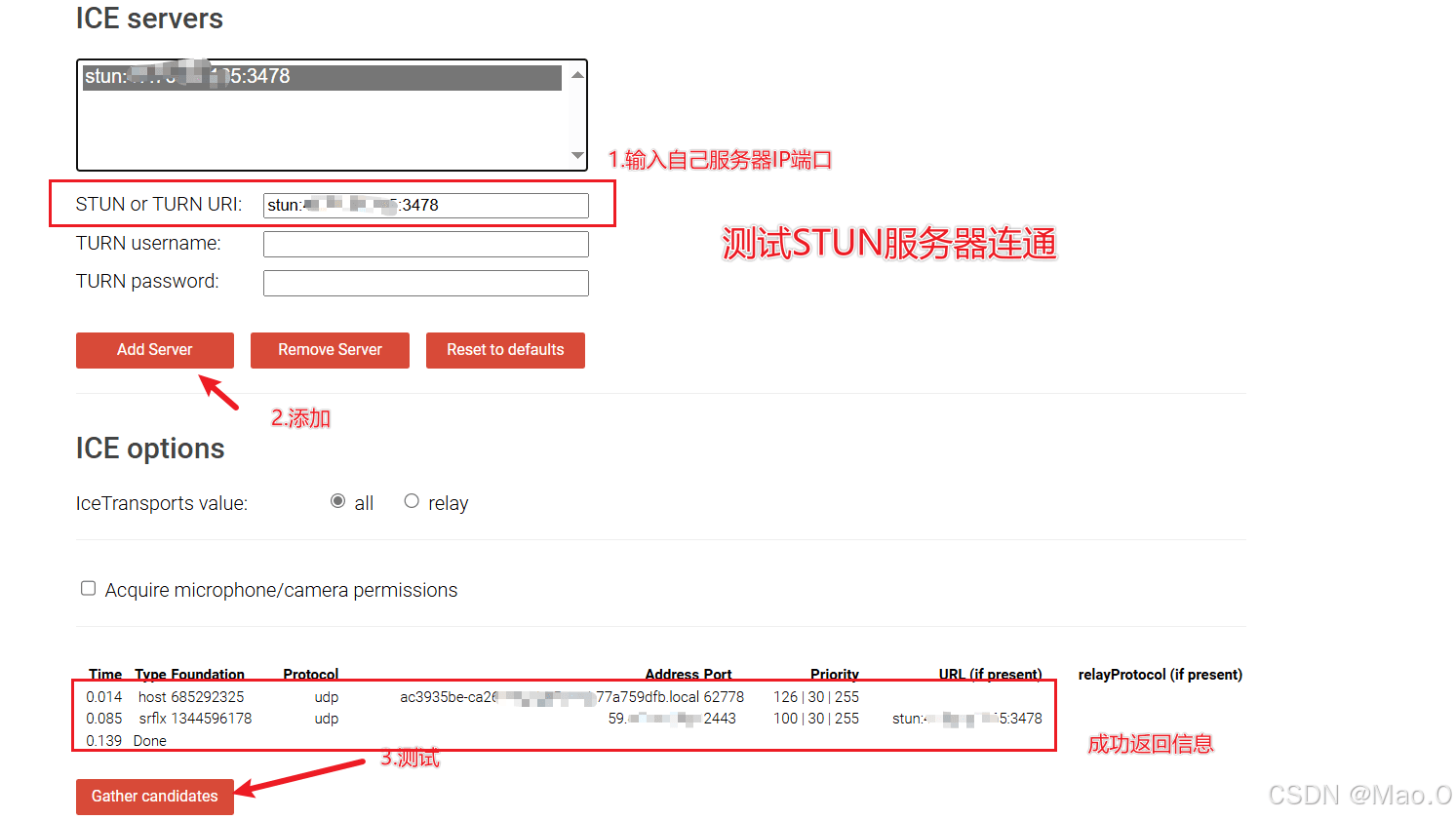
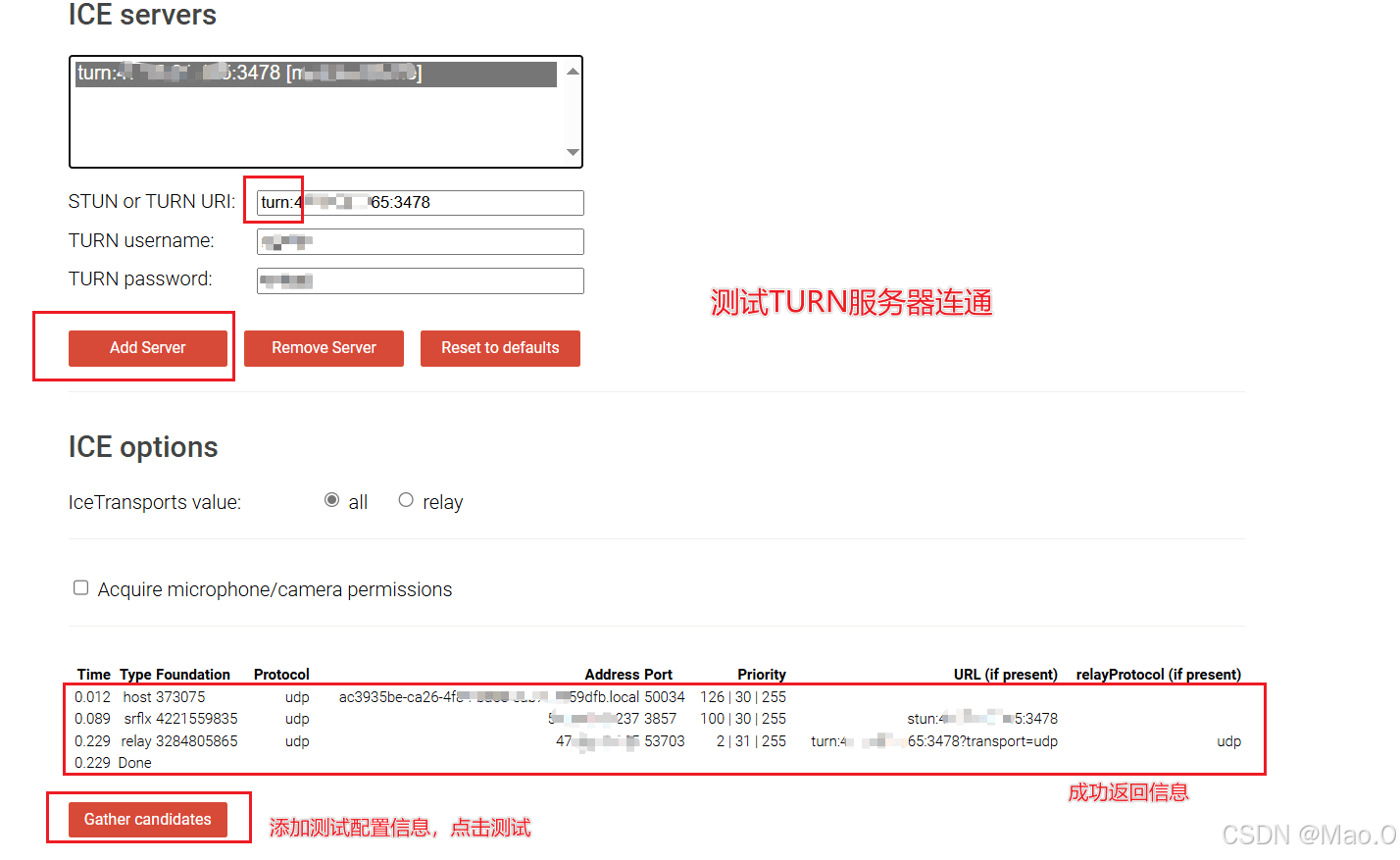
9. 测试启动状态
访问测试网站:trickle ice


开发过程描述
如下仅展示关键性代码解释说明,具体代码请到文章最后获取gitee源码地址。
后端开发流程
- websocket连接成功后维护用户连接信息并广播join消息。数据携带用户id列表。
// 后端维护session连接的数据结构
private final hashmap<string, websocketsession> usermap = new hashmap<>();
- 编写接收信息通用接口,dto对象包含userid,type,data(json序列化字符串),接口根据传入userid取出session,给session发送消息对象。
前端开发流程
- 日志系统,监听ice状态及日志打印。
- 创建随机id,连接ws。
- 协商函数:协商前创建peerconnection对象并监听candidate,当双方都连接成功后调用,判断本地offerflag状态,如果为true,创建offer设置本地并发送消息给对端。
// stun 服务器
const iceservers = [
{
urls: “stun:stun.l.google.com:19302” // google公开的stun 服务器
},
{
urls: “stun:自己的stun服务器ip:3478” // 自己的stun服务器
},
{
urls: “turn:自己的trun服务器ip:3478”, // 自己的turn服务器
username: “username”,
credential: “password”
}
];
// 创建rtc连接对象并监听和获取condidate信息
function createpeerconnection() {
wlog(“开始创建pc对象…”)
peerconnection = new rtcpeerconnection(iceservers);
wlog(“创建pc对象成功”)
// 创建rtc连接对象后连接websocket
initwebsocket();
// 监听网络信息(ice candidate)
peerconnection.onicecandidate = (event) => {
if (event.candidate) {
candidateinfo = event.candidate;
wlog(“candidate信息变化…”);
// 将candidate信息发送给远端
settimeout(()=>{
sendcandidate(event.candidate);
}, 150)
}
};
// 监听远端音视频流
peerconnection.ontrack = (event) => {
nexttick(() => {
wlog(“> 收到远端数据流 <=”)
if (!remotevideo.value.srcobject) {
remotevideo.value.srcobject = event.streams[0];
remotevideo.value.play(); // 强制播放
}
});
// remotevideo.value.srcobject = event.streams[0];
};
// 监听ice连接状态
peerconnection.oniceconnectionstatechange = () => {
wlog(rtc连接状态改变:${peerconnection.iceconnectionstate});
};
// 添加本地音视频流到 peerconnection
localstream.gettracks().foreach(track => {
peerconnection.addtrack(track, localstream);
});
}- candidate监听:当监听到candidate后判断双方是否已连接,如果已连接,构造并发送candidate给对端。
- 解析消息处理器
- 解析join:type为join取出userid列表,如果为一个代表仅自己在线,标识为创建offer端,日志打印相关信息,如果有两个者取出对方id保存,代表双方都上线成功,日志打印,调用协商函数,开始媒体协商和网络协商。
- 解析offer:type为offer,说明收到发起端offer,将offer设置为远端信息,然后创建answer设置到本地,构建answer消息发送给对端。
- 解析answer:type为answer,说明收到接收端应答,取出answer设置为远端消息。
- 解析candidate:type为candidate,说明收到对端的网络信息,取出设置到本地。
// 消息处理器 - 解析器
function handlesignalingmessage(message) {
wlog(“收到ws消息,开始解析…”)
wlog(message)
let parsemsg = json.parse(message);
wlog(解析结果:${parsemsg});
if (parsemsg.type == “join”) {
joinhandle(parsemsg.data);
} else if (parsemsg.type == “offer”) {
wlog(“收到发起端offer,开始解析…”);
offerhandle(parsemsg.data);
} else if (parsemsg.type == “answer”) {
wlog(“收到接收端的answer,开始解析…”);
answerhandle(parsemsg.data);
}else if(parsemsg.type == “candidate”){
wlog(“收到远端candidate,开始解析…”);
candidatehandle(parsemsg.data);
}
}
// 远端candidate处理器
async function candidatehandle(candidate){
peerconnection.addicecandidate(new rtcicecandidate(json.parse(candidate)));
wlog(“+++++++ 本端candidate设置完毕 ++++++++”);
}
// 接收端的answer处理
async function answerhandle(answer) {
wlog(“将answer设置为远端信息”);
peerconnection.setremotedescription(new rtcsessiondescription(json.parse(answer))); // 设置远端sdp
}
// 发起端offer处理器
async function offerhandle(offer) {
wlog(“将发起端的offer设置为远端媒体信息”);
await peerconnection.setremotedescription(new rtcsessiondescription(json.parse(offer)));
wlog(“创建answer 并设置到本地”);
let answer = await peerconnection.createanswer()
await peerconnection.setlocaldescription(answer);
wlog(“发送answer给发起端”);
// 构造answer消息发送给对端
let paramobj = {
userid: oppositeuserid,
type: “answer”,
data: json.stringify(answer)
}
// 执行发送
const res = await axios.post(${baseurl}/rtcs/sendmessage, paramobj);
}
// 加入处理器
function joinhandle(userids) {
// 判断连接的用户个数
if (userids.length == 1 && userids[0] == userid) {
wlog(“标识为发起端,等待对方加入房间…”)
isroomempty.value = true;
// 存在一个连接并且是自身,标识我们是发起端
offerflag = true;
} else if (userids.length > 1) {
// 对方加入了
wlog(“对方已连接…”)
isroomempty.value = false;// 取出对方id
for (let id of userids) {
if (id != userid) {
oppositeuserid = id;
}
}
wlog(`对端id: ${oppositeuserid}`)
// 开始交换sdp和candidate
swapvideoinfo()
}
}效果演示
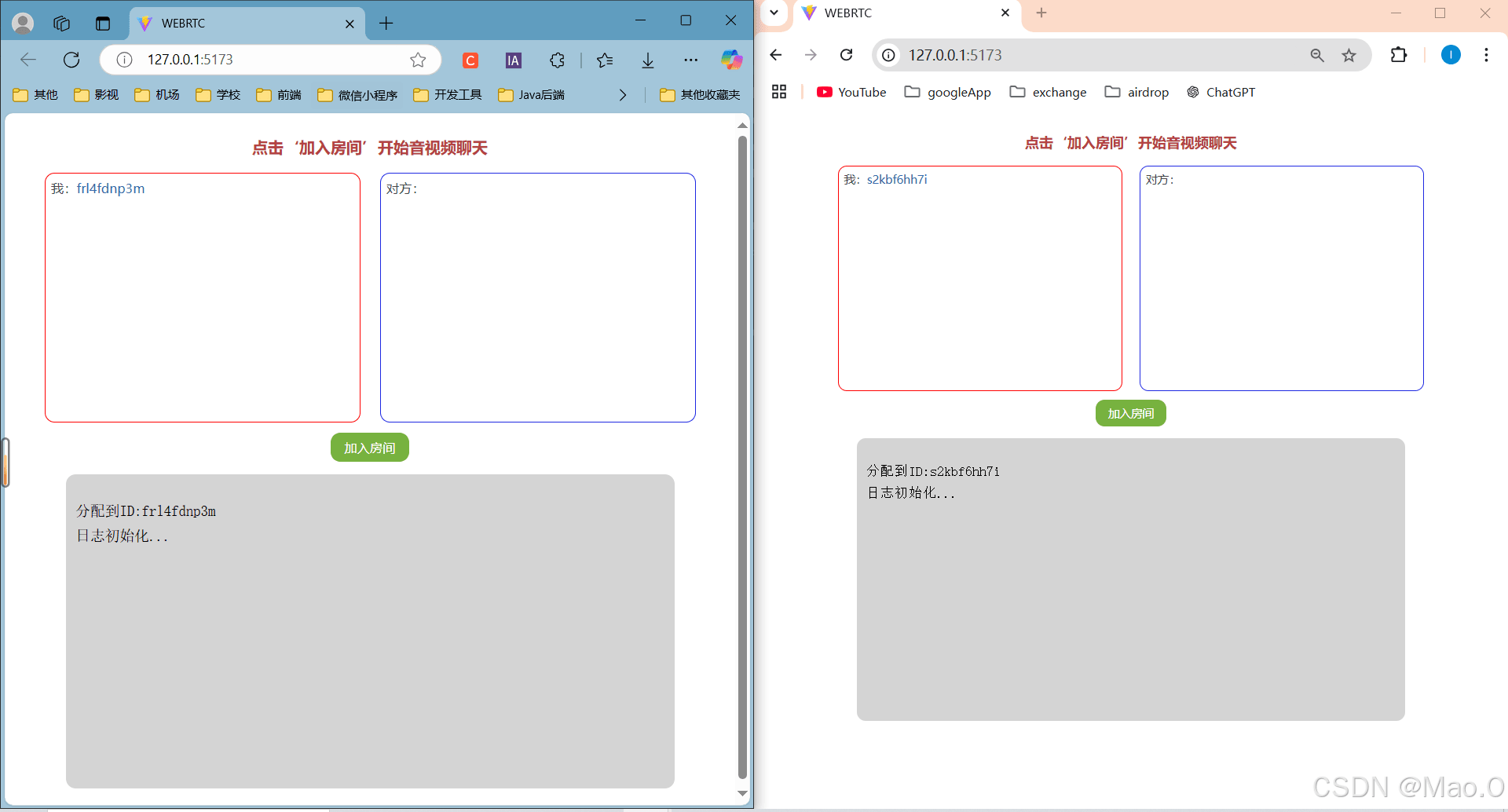
初始状态

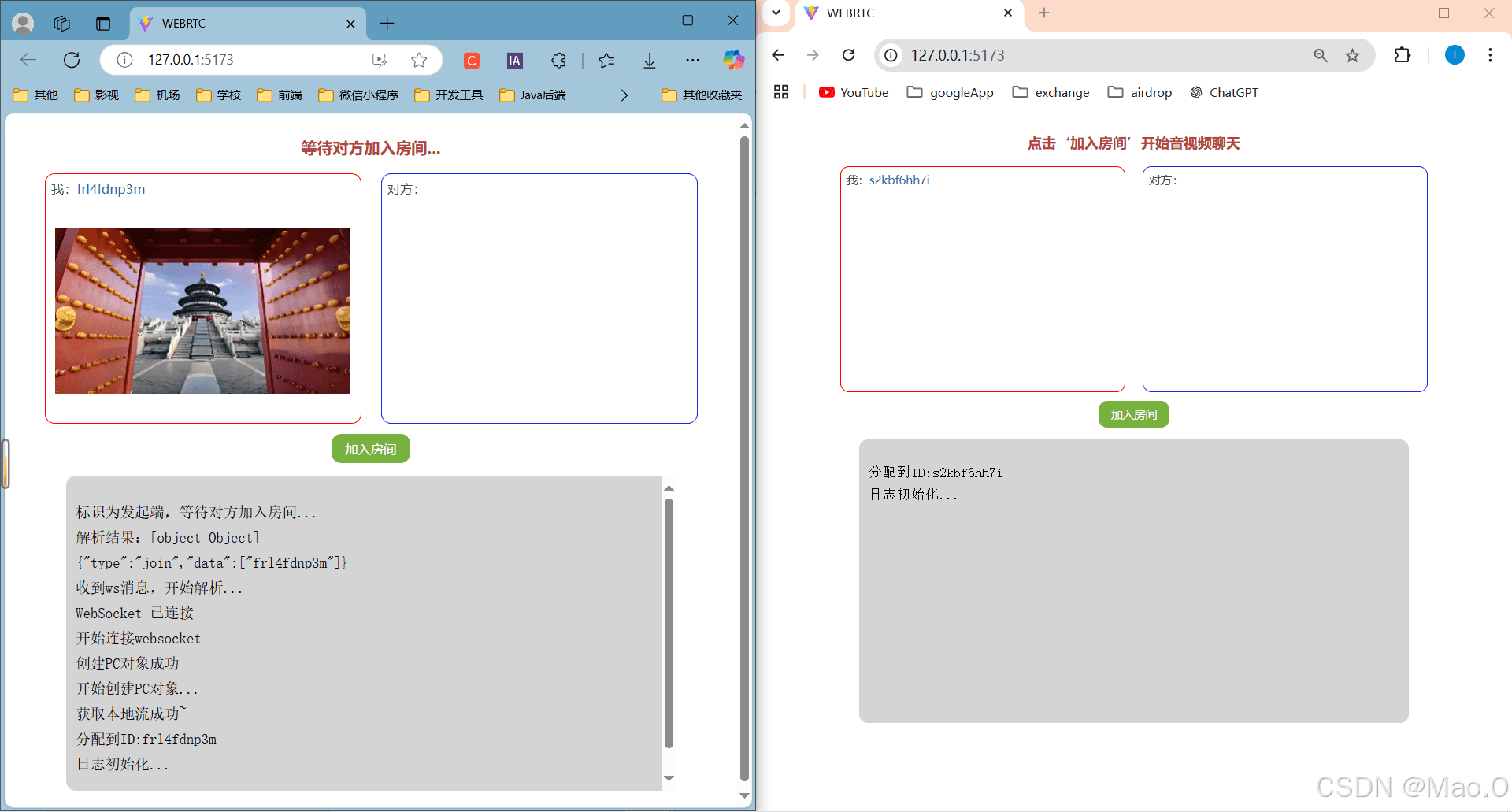
发起端加入房间

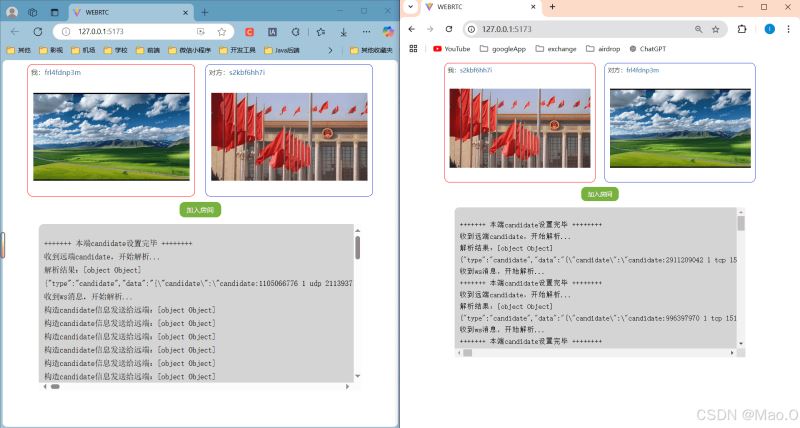
接收端加入房间

gitee源码地址
源码地址:点击访问gitee项目源代码。
到此这篇关于webrtc实现双端音视频聊天(vue3 + springboot )的文章就介绍到这了,更多相关webrtc双端音视频聊天内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论