创建项目
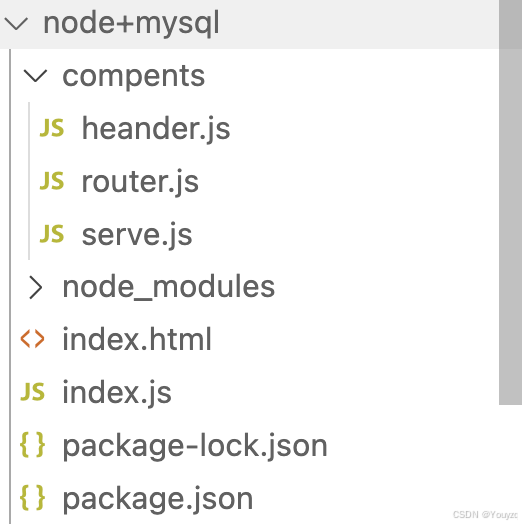
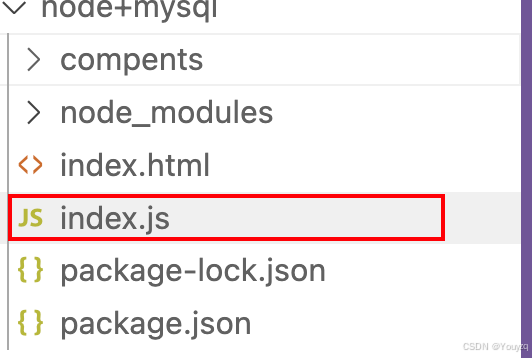
- 目录结构

- 创建项目


npm init
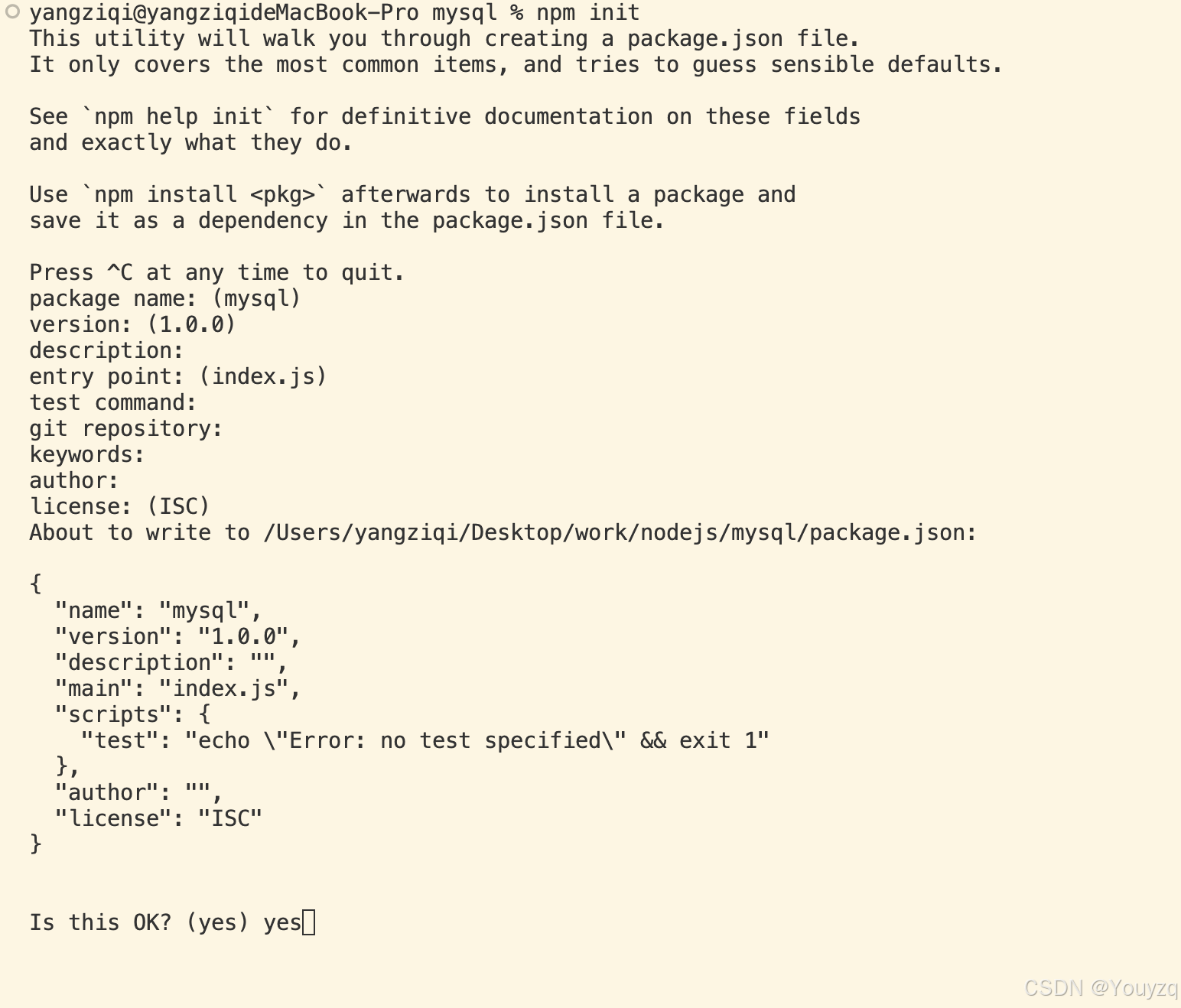
初始化项目

一路回车即可
当有 package.json这个文件的时候就相当于已经构建完毕
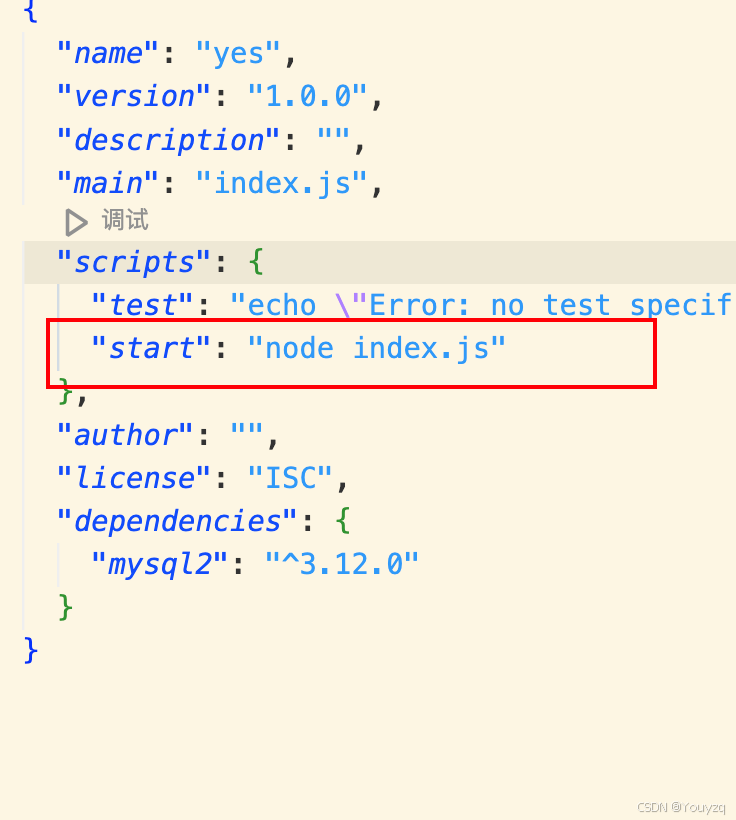
3. 配置package.json文件
{
"name": "yes",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"error: no test specified\" && exit 1",
"start": "node index.js" // 设置启动文件
},
"author": "",
"license": "isc",
"dependencies": {
"mysql2": "^3.12.0" // 连接数据库的插件
}
}
创建
index.js到根目录上
创建
index.html文件和index.js平级创建
component功能性代码
代码块
粘贴上就能用这一套代码
index.js
// 数据库的方法
let mysqlfunction = require('./compents/heander')
// 启动服务器的方法
let serve = require('./compents/serve')
let obj = {}
obj['/select'] = mysqlfunction.select
obj['/add'] = mysqlfunction.add
obj['/del'] = mysqlfunction.del
serve.creactserve(obj)
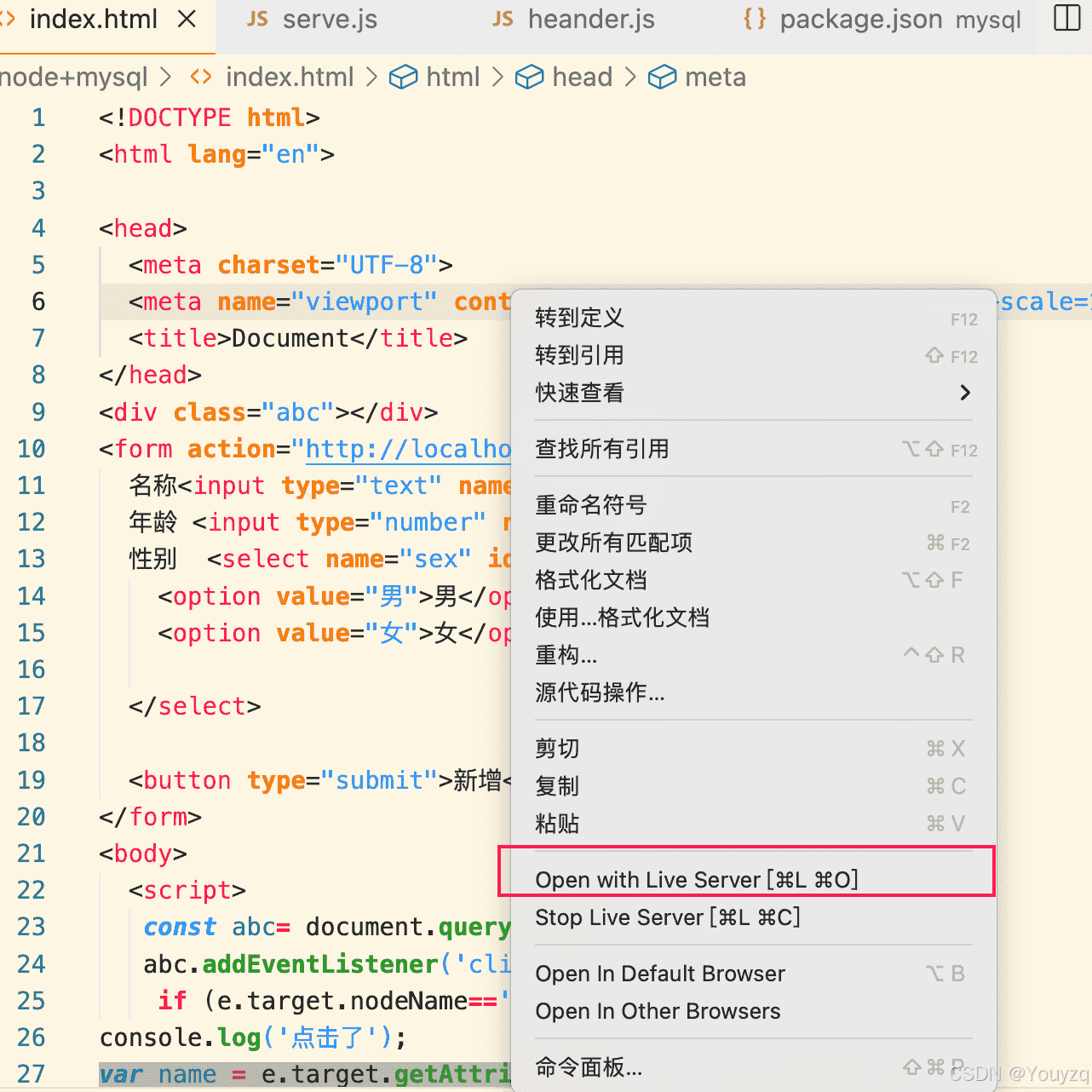
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
</head>
<div class="abc"></div>
<form action="http://localhost:3002/add" method="post">
名称<input type="text" name="name">
年龄 <input type="number" name="age">
性别 <select name="sex" id="">
<option value="男">男</option>
<option value="女">女</option>
</select>
<button type="submit">新增</button>
</form>
<body>
<script>
const abc= document.queryselector('.abc')
abc.addeventlistener('click',(e)=>{
if (e.target.nodename=='span') {
console.log('点击了');
var name = e.target.getattribute('data-name');
console.log(name);
del(name)
}
})
// 删除
function del(params) {
const url = 'http://localhost:3002/del?name='+params;
fetch(url, {
method: 'get',
})
.then(response => {
if (!response.ok) {
throw new error('network response was not ok');
}
return response.json(); // parse the json from the response
})
.then(data => {
console.log(data);
getdata()
})
.catch(error => console.error('error:', error));
}
// 查询
function getdata(params) {
const url = 'http://localhost:3002/select?age=23';
fetch(url, {
method: 'get',
})
.then(response => {
if (!response.ok) {
throw new error('network response was not ok');
}
return response.json(); // parse the json from the response
})
.then(data => {
let str = ``
data.foreach(i=>{
str+=`<div >${json.stringify(i)}<span data-name='${i.name}'>删除<span></div>`
})
abc.innerhtml= str
})
.catch(error => console.error('error:', error));
}
getdata()
</script>
</body>
</html>
heander.js
这里是设置功能性代码的地方并且链接数据库的地方
// 引入mysql方法
let http = require('http')
let mysql = require('mysql2')
let pool = mysql.createpool({
user: 'root',
host: 'localhost',
password: '123456',
port: 3306,//端口号
database: 'mydemo' //连接的数据库
, waitforconnections: true,// 当没有可用连接时是否等待
connectionlimit: 10, // 最大连接数量
queuelimit: 0 // 最大等待请求数量 (0 表示不限制)
})
// 连接数据库
pool.getconnection((err) => {
if (err) {
console.log('连接失败');
} else {
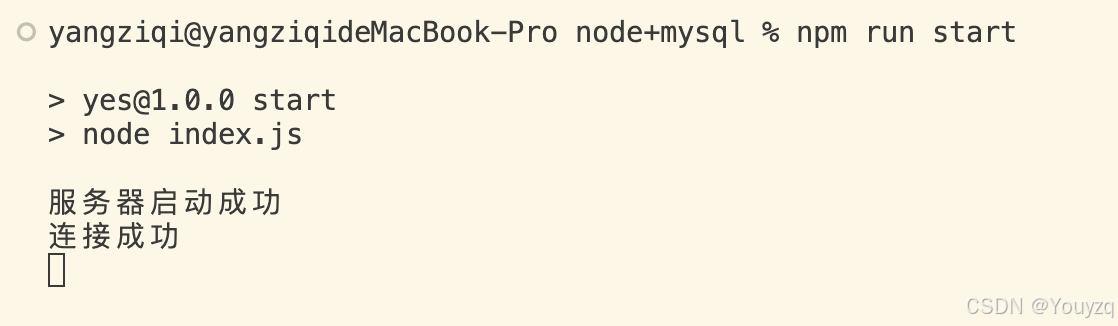
console.log('连接成功');
}
})
// res 路径 和post请求参数
// 查询
async function select (response, data) {
console.log(data);
try {
response.writehead('200', {
"content-type": 'application/json'
})
const [reslut] = await pool.promise().query(`select * from school where age=${data.age}`)
console.log(reslut);
response.end(json.stringify(reslut))
} catch (error) {
console.log(error);
response.writehead('400', {
"content-type": 'application/json'
})
response.end(json.stringify(error))
}
}
// 新增
async function add (response, data) {
console.log(data);
try {
response.writehead('200', {
"content-type": 'application/json'
})
let sql = 'insert into school values(?,?,?,?)'
let values = [null, data.name, data.age, data.sex]
const [reslut] = await pool.promise().query(sql, values)
console.log(reslut);
response.end(json.stringify(reslut))
} catch (error) {
console.log(error);
response.writehead('400', {
"content-type": 'application/json'
})
response.end(json.stringify(error))
return
}
}
// 删除
async function del (response, data) {
console.log(data);
try {
response.writehead('200', {
"content-type": 'application/json'
})
let sql = `delete from school where name='${data.name}'`
const [reslut] = await pool.promise().query(sql)
console.log(reslut);
response.end(json.stringify(reslut))
} catch (error) {
console.log(error);
response.writehead('400', {
"content-type": 'application/json'
})
response.end(json.stringify(error))
return
}
}
module.exports = {
select,
add,
del
}
router.js
这个主要是对于路由做处理,来判断用户输入的接口地址是否正确
// let heander = require('./heander')
function route (response, url, data, params) {
// console.log(url, data, params);
// console.log(data[url]);
if (typeof data[url] == 'function') {
data[url](response, params)
} else {
response.writehead('404', {
"content-type": 'application/json'
})
response.end('{error:请输入正确路径}')
}
}
module.exports = route
serve.js
服务器模块
let http = require('http')
let url = require('url')
let route = require('./router')
const querystring = require('querystring');
function creactserve (data) {
const createserver = http.createserver(async (req, res) => {
// // 设置 cors 头部
res.setheader('access-control-allow-origin', 'http://127.0.0.1:5500');
res.setheader('access-control-allow-methods', 'get, post, options');
res.setheader('access-control-allow-headers', 'content-type, authorization');
// 判断get请求还是post请求
console.log(req.method);
if (req.method == 'get') {
route(res, url.parse(req.url, false).pathname, data, url.parse(req.url, true).query)
// console.log(req.method);
// console.log(url.parse(req.url, true).query);
// res.end('{id:1}')
} else {
let data1 = []
// 这里是post请求
// 获取post参数
// 出现错误的时候
req.on('error', (err) => console.log(err))
// 当有数据的时候
req.on('data', (result) => data1.push(result))
// 当数据传输完毕以后
req.on('end', (result) => {
data1 = querystring.parse(buffer.concat(data1).tostring())
console.log(data1);
route(res, url.parse(req.url, false).pathname, data, data1)
// res.end(json.stringify(querystring.parse(data1)))
})
}
// 有人请求了以后才会执行这里面的代码
// req请求,res响应
// 设置请求头
// 返回json类型的格式
})
console.log('服务器启动成功');
// 设置端口
createserver.listen('3002', '127.0.0.1')
}
module.exports = { creactserve }
如何使用
先启动服务,找到终端
npm run start

这个就是在package.json中配置的

然后再找到index.html文件

即可开始使用,目前目前功能,增删查询
总结
到此这篇关于前端+nodejs+mysql实现前后端联通的文章就介绍到这了,更多相关前端+nodejs+mysql前后端联通内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论