引言
qgroupbox 是 qt 框架中一个非常有用的控件,它主要用于组织和管理一组相关的控件(如按钮、复选框、文本框等),并为这些控件提供一个框架和标题。通过使用 qgroupbox,可以创建具有逻辑分组和视觉层次结构的用户界面,使得界面更加清晰和易于理解。
一、基本属性
qgroupbox控件的基本属性包括标题(title)、字体(font)、是否可折叠(checkable)、是否扁平化(flat)等。
标题(title):qgroupbox的标题通常显示在控件的顶部中央或左侧(如果设置了可折叠)。可以通过settitle()方法设置标题,标题的内容可以是任意文本字符串。
字体(font):可以使用setfont()方法设置qgroupbox标题的字体样式、大小和颜色等。这有助于在视觉上区分不同的分组。
是否可折叠(checkable):通过setcheckable(bool)方法可以设置qgroupbox是否可以被选中。当设置为可选中时,标题左侧会出现一个复选框,用户可以通过点击复选框来选择或取消选择整个分组。同时,qgroupbox会发出toggled(bool)信号来通知外部其选中状态的变化。
是否扁平化(flat):扁平化是一个影响qgroupbox外观的属性。通过色图setflat(bool)方法可以设置,当设置为扁平化时,qgroupbox的边框和标题样式可能会发生变化,具体效果取决于操作系统和qt样式。
二、常用方法
qgroupbox类提供了一系列常用方法,用于操作分组框的各个方面:
注意:构造qgroupbox时给的第二个参数&window为父窗口指针,你可以不给或设置成你自己的父窗口指针
2.1 构造函数
- 构造函数:qgroupbox(qwidget *parent = nullptr)和qgroupbox(const qstring &title, qwidget *parent = nullptr)是qgroupbox的两个构造函数,分别用于创建无标题和有标题的分组框。
// 示例1:使用带标题的构造函数创建qgroupbox
qgroupbox *groupboxwithtitle = new qgroupbox("group title", &window);
// 示例2:使用无标题的构造函数并设置标题
qgroupbox *groupboxnotitle = new qgroupbox(&window); 2.2 设置标题
- settitle(const qstring &title):设置分组框的标题。
qgroupbox *groupboxnotitle = new qgroupbox(&window);
groupboxnotitle->settitle("another group title"); // 设置标题 2.3 设置复选框模式
- setcheckable(bool checkable):设置分组框是否为复选框模式。
// 设置分组框为复选框模式
qgroupbox *checkboxgroup = new qgroupbox("checkable group", &window);
checkboxgroup->setcheckable(true); // 设置为复选框模式 2.4 是否被选中
- setchecked(bool checked):在复选框模式下,设置分组框是否被选中。
// 设置分组框为复选框模式,并设置其选中状态
qgroupbox *checkboxgroup = new qgroupbox("checkable group", &window);
checkboxgroup->setcheckable(true); // 设置为复选框模式
checkboxgroup->setchecked(true); // 设置为选中状态2.5 设置对齐方式
- setalignment(qt::alignment alignment):设置分组框标题的对齐方式。
qgroupbox *groupboxwithtitle = new qgroupbox("group title", &window);
groupboxwithtitle->setalignment(qt::aligncenter); // 设置标题居中对齐 2.6 设置扁平化样式
- setflat(bool flat):设置分组框是否为扁平化样式。
qgroupbox *groupboxnotitle = new qgroupbox(&window); groupboxnotitle->setflat(true); // 设置为扁平化样式
三、信号与槽机制
qt的信号与槽机制是一种用于对象间通信的高级接口,qgroupbox也支持这一机制。在qgroupbox中,最重要的信号是toggled(bool checked),该信号在分组框的选中状态发生变化时发射(仅在复选框模式下有效)。开发者可以通过连接此信号到自定义的槽函数,来响应分组框选中状态的变化。
- toggled(bool checked):当qgroupbox的选中状态发生变化时(从选中到未选中,或从未选中到选中),会发出此信号。信号的参数checked表示新的选中状态。
通过连接此信号到适当的槽函数,你可以在qgroupbox的选中状态变化时执行特定的操作。
connect(groupbox, &qgroupbox::toggled, this, &myclass::ongroupboxtoggled);
// myclass的槽函数实现
void myclass::ongroupboxtoggled(bool checked) {
if (checked) {
// qgroupbox被选中时的操作
} else {
// qgroupbox未被选中时的操作
}
}四、样式定制
qt style sheets(qss)提供了一种强大的机制来定制qt控件的外观。通过qss,你可以修改qgroupbox的边框颜色、背景色、标题样式等。
/* 示例qss代码 */
qgroupbox {
border: 2px solid gray;
border-radius: 5px;
margin-top: 1ex; /* ex是字体尺寸中的x-height */
}
qgroupbox::title {
subcontrol-origin: margin;
left: 10px;
top: -6px; /* 位置可能需要根据实际情况调整 */
color: black;
background-color: white;
}
qgroupbox#mygroupbox {
border: 2px solid red; /* 为特定id的qgroupbox设置边框颜色 */
}在qt程序中应用qss代码的方式通常有两种:一种是通过qapplication::setstylesheet()为整个应用程序设置样式表;另一种是通过qwidget::setstylesheet()为特定的控件或窗口设置样式表。
五、应用示例
在实际应用程序中,qgroupbox经常用于组织表单控件、设置选项组等场景。下面是一个简单的示例,展示了如何在qt widget应用程序中使用qgroupbox来组织一些基本的设置选项。
5.1 代码
#include <qapplication>
#include <qwidget>
#include <qvboxlayout>
#include <qgroupbox>
#include <qlabel>
#include <qlineedit>
#include <qcheckbox>
int main(int argc, char *argv[]) {
qapplication app(argc, argv);
// 创建主窗口
qwidget mainwindow;
mainwindow.setwindowtitle("qgroupbox example");
mainwindow.resize(400, 300);
// 创建 qvboxlayout 布局管理器
qvboxlayout *mainlayout = new qvboxlayout(&mainwindow);
// 创建第一个分组框
qgroupbox *groupbox1 = new qgroupbox("personal information", &mainwindow);
qvboxlayout *groupbox1layout = new qvboxlayout(groupbox1);
qlabel *namelabel = new qlabel("name:", groupbox1);
qlineedit *namelineedit = new qlineedit(groupbox1);
qlabel *agelabel = new qlabel("age:", groupbox1);
qlineedit *agelineedit = new qlineedit(groupbox1);
groupbox1layout->addwidget(namelabel);
groupbox1layout->addwidget(namelineedit);
groupbox1layout->addwidget(agelabel);
groupbox1layout->addwidget(agelineedit);
// 创建第二个分组框,并设置为复选框模式
qgroupbox *groupbox2 = new qgroupbox("options", &mainwindow);
groupbox2->setcheckable(true);
groupbox2->setchecked(true);
qvboxlayout *groupbox2layout = new qvboxlayout(groupbox2);
qcheckbox *checkbox1 = new qcheckbox("enable feature a", groupbox2);
qcheckbox *checkbox2 = new qcheckbox("enable feature b", groupbox2);
groupbox2layout->addwidget(checkbox1);
groupbox2layout->addwidget(checkbox2);
// 将两个分组框添加到主布局
mainlayout->addwidget(groupbox1);
mainlayout->addwidget(groupbox2);
// 显示主窗口
mainwindow.show();
return app.exec();
}5.2 代码解析
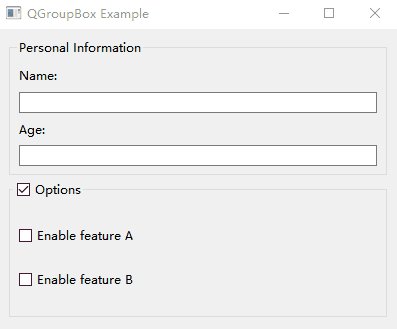
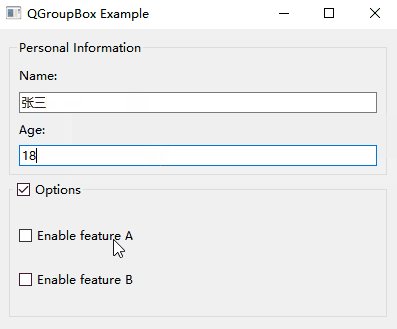
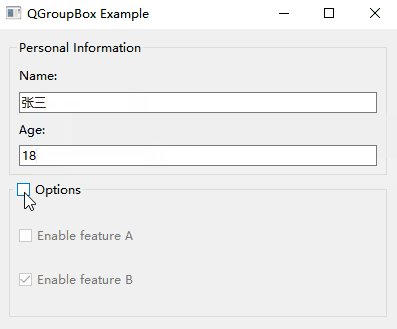
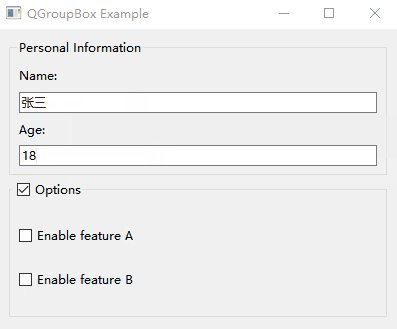
这个示例展示了如何在qt中创建和管理窗口、布局和控件。它创建了一个包含两个分组框的窗口,第一个分组框用于收集个人信息(姓名和年龄),第二个分组框作为复选框模式使用,允许用户选择启用或禁用某些功能。通过qvboxlayout,控件被垂直排列在分组框内,而分组框本身则被添加到主窗口的垂直布局中。
5.3 实现效果

结语
qgroupbox是qt框架中一个非常实用的控件,它允许开发者在用户界面中组织和分组相关的控件内容。通过掌握qgroupbox的用法,开发者可以轻松地创建出用户友好和高效的界面。在实际应用中,qgroupbox的灵活性和可扩展性使得它成为许多qt项目中不可或缺的一部分。
到此这篇关于qt中qgroupbox控件的实现的文章就介绍到这了,更多相关qt qgroupbox控件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论