引言
qundoview是qt框架中用于可视化显示qundostack(撤销/重做堆栈)内容的控件。它通常用于开发需要复杂撤销/重做历史的应用程序,如文本编辑器、图形编辑器或任何需要精细控制用户操作历史的应用程序。
一、qundoview 的用途
qundoview的主要用途是提供一个用户界面,让用户能够查看和操作撤销/重做堆栈中的命令。这包括:
- 查看命令历史:用户可以查看他们之前执行的所有命令的列表。
- 撤销/重做特定命令:用户可以通过点击qundoview中的命令来撤销或重做它们,而不仅仅是最近的命令。
- 调试:对于开发者来说,qundoview是一个强大的调试工具,可以帮助他们理解撤销/重做堆栈的状态。
二、工作原理
qundoview内部使用了一个qundoview(或类似的树形视图控件)来显示qundostack中的命令。每个命令都被视为树中的一个节点,通常是一个简单的列表(因为大多数撤销/重做堆栈是线性的),但也可以支持更复杂的命令结构(如复合命令)。
三、 如何与 qundostack 配合使用
要使用qundoview,你首先需要有一个qundostack实例,该实例管理你的撤销/重做命令。然后,你可以创建qundoview的实例,并将其与qundostack关联。
qundostack *undostack = new qundostack(this); qundoview *undoview = new qundoview(undostack, this);
一旦关联,qundoview将自动显示qundostack中的命令。每当qundostack的状态发生变化时(例如,通过push()、undo()或redo()操作),qundoview都会更新其显示以反映这些变化。
四、自定义化
虽然qundoview提供了基本的可视化功能,但你可能想要对其进行自定义以满足你的特定需求。以下是一些自定义化的方法:
4.1 代理
代理(qstyleditemdelegate):你可以使用qstyleditemdelegate(或其子类)来自定义命令在qundoview中的显示方式。例如,你可以改变文本的颜色、字体或添加图标。
#include <qstyleditemdelegate>
#include <qpainter>
#include <qundoview>
class customundodelegate : public qstyleditemdelegate {
public:
customundodelegate(qobject *parent = nullptr) : qstyleditemdelegate(parent) {}
void paint(qpainter *painter, const qstyleoptionviewitem &option, const qmodelindex &index) const override {
qstyleoptionviewitem opt = option;
initstyleoption(&opt, index);
// 自定义文本颜色
opt.palette.setcolor(qpalette::text, qt::blue); // 设置为蓝色
// 绘制项
qapplication::style()->drawcontrol(qstyle::ce_itemviewitem, &opt, painter);
// 如果需要绘制额外的文本或图标,可以在这里添加
// 例如,在文本前添加一个图标
// if (!index.data(qundomodel::cleanchangedrole).tobool()) {
// // 绘制图标逻辑
// }
}
};
// 在你的主窗口或相关类中设置代理
qundoview *undoview = new qundoview(undostack);
customundodelegate *delegate = new customundodelegate(undoview);
undoview->setitemdelegate(delegate);4.2 模型
模型(qabstractitemmodel):虽然qundoview通常与qundostack一起使用,但你也可以通过设置自定义的qabstractitemmodel来提供不同的数据源。然而,这通常不是必需的,因为qundostack已经是一个很好的模型。
4.3 样式表
样式表(qss):你可以使用qt样式表(qss)来改变qundoview的外观,包括背景颜色、边框、边距等。
// 在你的主窗口或相关类中设置样式表
qundoview *undoview = new qundoview(undostack);
undoview->setstylesheet("qundoview { background-color: lightgray; border: 1px solid black; margin: 5px; }");
// 如果你还想为其中的项设置样式(虽然这通常通过代理完成),你可能需要更复杂的qss选择器
// 但请注意,qundoview中的项可能不是直接可访问的qss选择器,因为它们是通过模型/视图架构管理的
// 在这种情况下,你可能需要依赖代理来完全自定义项的显示五、事件处理
qundoview继承自qtreeview(或类似的树形视图控件),因此它支持所有qtreeview的事件和信号。但是,在处理qundoview的事件时,你通常不需要做太多工作,因为点击命令来撤销/重做它们的行为是自动处理的。
然而,如果你想要对用户的点击或其他操作进行更精细的控制(例如,在用户点击某个命令时显示一个确认对话框),你可能需要安装事件过滤器或使用qtreeview的信号和槽机制。
六、代码示例
qundoview 是 qt 框架中用于显示 qundostack(撤销堆栈)中命令历史的一个控件。它通常与 qundostack 一起使用,以提供一个图形化的界面来查看和操作撤销/重做历史。
下面是一个具体的代码示例,展示了如何将 qundoview 与 qundostack 以及其他一些控件(如按钮和文本框)集成到一个 qt 窗口中。在这个例子中,我们将通过编辑文本框的内容来生成撤销/重做命令。
首先,你需要确保你的 qt 项目已经包含了必要的模块(通常是 qtwidgets 和 qtgui)。
#include <qapplication>
#include <qwidget>
#include <qvboxlayout>
#include <qundostack>
#include <qundoview>
#include <qpushbutton>
#include <qlineedit>
#include <qundocommand>
// 自定义命令类,用于处理文本编辑的撤销/重做
class texteditcommand : public qundocommand {
public:
texteditcommand(qlineedit *editor, const qstring &oldtext, qundocommand *parent = nullptr)
: qundocommand(parent), m_editor(editor), m_oldtext(oldtext), m_newtext(editor->text()) {}
void redo() override {
m_editor->settext(m_newtext);
}
void undo() override {
m_editor->settext(m_oldtext);
}
private:
qlineedit *m_editor;
qstring m_oldtext;
qstring m_newtext;
};
int main(int argc, char *argv[]) {
qapplication app(argc, argv);
// 创建主窗口和布局
qwidget window;
qvboxlayout *layout = new qvboxlayout(&window);
// 文本编辑框
qlineedit *editor = new qlineedit(&window);
// 撤销堆栈
qundostack *undostack = new qundostack(&window);
// 撤销视图
qundoview *undoview = new qundoview(undostack, &window);
// 撤销和重做按钮
qpushbutton *undobutton = new qpushbutton("undo", &window);
qpushbutton *redobutton = new qpushbutton("redo", &window);
// 初始禁用撤销和重做按钮
undobutton->setenabled(false);
redobutton->setenabled(false);
// 连接信号和槽
qobject::connect(undostack, &qundostack::canundochanged, undobutton, &qpushbutton::setenabled);
qobject::connect(undostack, &qundostack::canredochanged, redobutton, &qpushbutton::setenabled);
qobject::connect(undobutton, &qpushbutton::clicked, undostack, &qundostack::undo);
qobject::connect(redobutton, &qpushbutton::clicked, undostack, &qundostack::redo);
// 连接文本编辑框的信号以生成撤销/重做命令
qobject::connect(editor, &qlineedit::textedited, [&](const qstring &newtext) {
if (editor->hasfocus()) { // 避免在失去焦点时添加不必要的命令
undostack->push(new texteditcommand(editor, editor->text(), nullptr));
// 注意:这里实际上我们推送了一个“无效”的命令,因为我们总是在编辑时推送新状态
// 更合理的做法是在文本实际改变时(比如通过另一个信号或函数)推送命令
// 这里只是为了演示如何集成 qundostack 和 qundoview
}
});
// 将控件添加到布局
layout->addwidget(editor);
layout->addwidget(undobutton);
layout->addwidget(redobutton);
layout->addwidget(undoview);
// 显示窗口
window.show();
return app.exec();
}
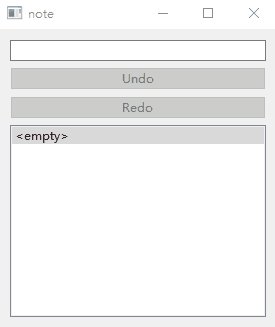
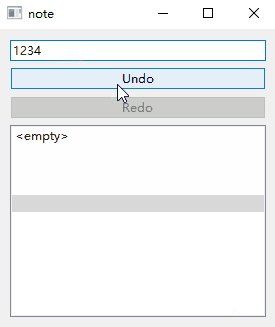
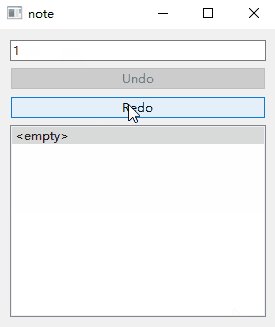
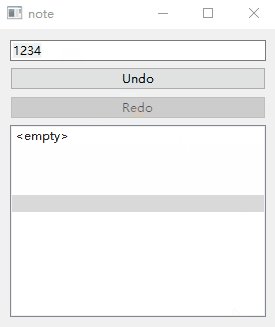
#include "main.moc" // 如果你使用的是 qmake 并且你的 main 函数在一个 .cpp 文件中,这通常是必需的实现效果

注意
上面的代码示例有一个逻辑问题,即它每次文本编辑时都会推送一个新的 texteditcommand,但实际上 m_newtext 和编辑器当前的文本是相同的(因为我们总是在文本变化时立即推送命令)。这会导致撤销堆栈中充满了很多“无操作”的命令。
更合理的做法是在文本真正发生变化(例如,通过某种形式的“提交”操作,如按下 enter 键或焦点丢失)时推送命令。这可以通过连接不同的信号(如 editingfinished)或使用不同的逻辑来实现。
此外,上面的代码示例中,texteditcommand 的构造函数实际上并没有捕获文本变化的“旧”状态,因为我们在文本变化时立即推送了命令。为了正确实现撤销/重做,你需要在文本实际变化之前捕获旧状态,并在变化后捕获新状态。这通常涉及到更复杂的逻辑,可能需要使用不同的信号或自定义逻辑来触发命令的推送。
结语
qundoview是qt框架中一个非常有用的控件,它提供了对qundostack内容的可视化表示。通过将其与qundostack和qundocommand结合使用,你可以为你的应用程序实现强大的撤销/重做功能,并为用户提供直观的操作界面。虽然qundoview本身可能不需要大量的自定义工作,但qt的灵活性和可扩展性允许你根据需要对其进行调整和优化。
到此这篇关于qt中qundoview控件的具体使用的文章就介绍到这了,更多相关qt qundoview控件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论