在这篇博客中,我们将深入探讨一个使用 python、wxpython 和 pillow (pil) 库创建的简单扑克牌生成器。这个应用程序允许用户选择扑克牌的花色、数字和颜色,并可选择人物照片作为背景,最后生成并保存定制的扑克牌图像。
全部代码
import wx
import os
from pil import image, imagedraw, imagefont, imageops
class pokercardframe(wx.frame):
def __init__(self):
super().__init__(none, title="扑克牌生成器", size=(800, 1100)) # 调整窗口大小以更好地预览
panel = wx.panel(self)
suits = ['♠', '♥', '♣', '♦']
self.suit_choice = wx.choice(panel, choices=suits)
self.suit_choice.setselection(0)
numbers = ['a', '2', '3', '4', '5', '6', '7', '8', '9', '10', 'j', 'q', 'k']
self.number_choice = wx.choice(panel, choices=numbers)
self.number_choice.setselection(0)
colors = ['黑色', '红色', '蓝色', '绿色']
self.color_choice = wx.choice(panel, choices=colors)
self.color_choice.setselection(0)
bg_btn = wx.button(panel, label="选择人物照片")
generate_btn = wx.button(panel, label="生成扑克牌")
save_btn = wx.button(panel, label="保存图片")
sizer = wx.boxsizer(wx.vertical)
sizer.add(wx.statictext(panel, label="选择花色:"), 0, wx.all, 5)
sizer.add(self.suit_choice, 0, wx.all|wx.expand, 5)
sizer.add(wx.statictext(panel, label="选择数字:"), 0, wx.all, 5)
sizer.add(self.number_choice, 0, wx.all|wx.expand, 5)
sizer.add(wx.statictext(panel, label="选择颜色:"), 0, wx.all, 5)
sizer.add(self.color_choice, 0, wx.all|wx.expand, 5)
sizer.add(bg_btn, 0, wx.all|wx.expand, 5)
sizer.add(generate_btn, 0, wx.all|wx.expand, 5)
sizer.add(save_btn, 0, wx.all|wx.expand, 5)
panel.setsizer(sizer)
bg_btn.bind(wx.evt_button, self.on_select_background)
generate_btn.bind(wx.evt_button, self.on_generate)
save_btn.bind(wx.evt_button, self.on_save)
self.image = none
self.bg_image = none
def create_card(self, suit, number, color):
# 真实扑克牌大小:750×1050 像素 (300 dpi)
width, height = 750, 1050
img = image.new('rgb', (width, height), 'white')
draw = imagedraw.draw(img)
# 圆角矩形边框(radius=50 为圆角半径)
border_margin = 20
draw.rounded_rectangle([(border_margin, border_margin), (width - border_margin, height - border_margin)],
radius=50, outline='black', width=5)
if self.bg_image:
# 裁切为正方形(可选,如果你仍想要正方形背景)
bg_width, bg_height = self.bg_image.size
min_size = min(bg_width, bg_height)
left = (bg_width - min_size) // 2
top = (bg_height - min_size) // 2
right = left + min_size
bottom = top + min_size
person_img = self.bg_image.crop((left, top, right, bottom)).convert('rgba')
# 直接调整为固定大小 400×600
new_size = (500, 750)
person_img = person_img.resize(new_size, image.resampling.lanczos)
# 居中放置
x = (width - new_size[0]) // 2
y = (height - new_size[1]) // 2
img.paste(person_img, (x, y), person_img)
try:
font = imagefont.truetype("arial.ttf", 80)
except:
font = imagefont.load_default()
color_map = {'黑色': 'black', '红色': 'red', '蓝色': 'blue', '绿色': 'green'}
text_color = color_map[color]
# 上部:数字在花色上方(左上角)
draw.text((40, 20), number, fill=text_color, font=font) # 数字在上
draw.text((40, 100), suit, fill=text_color, font=font) # 花色在下
# 下部:创建临时图片用于旋转,定位到右下角
temp_img = image.new('rgba', (width, height), (255, 255, 255, 0))
temp_draw = imagedraw.draw(temp_img)
# 在临时图片上绘制下部文字(正常顺序,靠右)
temp_draw.text((width- 700, 10), number, fill=text_color, font=font) # 花色在上
temp_draw.text((width- 700 , 90), suit, fill=text_color, font=font) # 数字在下
# 旋转180度
rotated_img = temp_img.rotate(180)
# 将旋转后的文字粘贴到主图片
img.paste(rotated_img, (0, 0), rotated_img)
return img
def on_select_background(self, event):
with wx.filedialog(self, "选择人物照片", wildcard="image files (*.png;*.jpg)|*.png;*.jpg",
style=wx.fd_open) as filedialog:
if filedialog.showmodal() == wx.id_ok:
path = filedialog.getpath()
self.bg_image = image.open(path)
wx.messagebox(f"已选择人物照片: {path}", "成功")
def on_generate(self, event):
suit = self.suit_choice.getstringselection()
number = self.number_choice.getstringselection()
color = self.color_choice.getstringselection()
self.image = self.create_card(suit, number, color)
img = self.image.convert('rgb')
wx_img = wx.image(img.size[0], img.size[1])
wx_img.setdata(img.tobytes())
if hasattr(self, 'bitmap'):
self.bitmap.destroy()
self.bitmap = wx.staticbitmap(self.getchildren()[0], -1, wx.bitmap(wx_img))
self.layout()
def on_save(self, event):
if self.image is none:
wx.messagebox("请先生成扑克牌!", "错误")
return
with wx.filedialog(self, "保存扑克牌图片", wildcard="png files (*.png)|*.png",
style=wx.fd_save | wx.fd_overwrite_prompt) as filedialog:
if filedialog.showmodal() == wx.id_ok:
path = filedialog.getpath()
self.image.save(path, 'png')
wx.messagebox(f"图片已保存到: {path}", "成功")
if __name__ == '__main__':
app = wx.app()
frame = pokercardframe()
frame.show()
app.mainloop()
代码概览
以下是我们分析的代码的主要组成部分:
- 库导入:
wx: 用于创建图形用户界面 (gui)。os: 用于文件系统操作(尽管在这个代码中没有直接使用)。pil (pillow): 用于图像处理。
pokercardframe类:- 这是主窗口类,继承自
wx.frame。 __init__方法:- 初始化窗口和面板。
- 创建用于选择花色、数字和颜色的
wx.choice控件。 - 创建“选择人物照片”、“生成扑克牌”和“保存图片”按钮。
- 使用
wx.boxsizer布局控件。 - 绑定按钮事件处理程序。
- 初始化
self.image和self.bg_image属性。
create_card方法:- 使用 pillow 创建扑克牌图像。
- 绘制圆角矩形边框。
- 如果选择了背景图像,则调整其大小并将其粘贴到扑克牌上。
- 使用
imagedraw绘制花色和数字。 - 处理文字的颜色。
- 将扑克牌的上半部分与下半部分使用旋转的方式进行生成,下半部分是上半部分的倒置。
- 返回生成的图像。
on_select_background方法:- 使用
wx.filedialog允许用户选择背景图像。 - 打开并存储选定的图像。
- 使用
on_generate方法:- 从
wx.choice控件获取选定的花色、数字和颜色。 - 调用
create_card生成扑克牌图像。 - 将生成的图片转换成wxpython可以识别的图片格式,并且在窗口中显示出来。
- 从
on_save方法:- 使用
wx.filedialog允许用户保存生成的图像。 - 将图像保存为 png 文件。
- 使用
- 这是主窗口类,继承自
if __name__ == '__main__':块:- 创建
wx.app实例。 - 创建
pokercardframe实例。 - 显示窗口并启动主事件循环。
- 创建
关键功能和技术
- wxpython gui:
- 使用
wx.frame、wx.panel、wx.choice、wx.button和wx.staticbitmap创建用户界面。 - 使用
wx.boxsizer进行灵活的布局。 - 使用
wx.filedialog实现文件的选择以及保存。
- 使用
- pillow 图像处理:
- 使用
image.new创建新的图像。 - 使用
imagedraw绘制形状和文本。 - 使用
image.open打开图片。 - 使用
image.crop裁剪图片。 - 使用
image.resize修改图片大小。 - 使用
image.rotate旋转图片。 - 使用
image.paste粘贴图片。 - 使用
image.save保存图片。 - 使用
imagefont.truetype加载字体。
- 使用
- 事件处理:
- 使用
bind方法将按钮事件绑定到相应的处理程序。
- 使用
潜在的改进
- 添加更多的图像处理选项(例如,滤镜、效果)。
- 允许用户自定义字体。
- 优化图片显示效果。
- 增加更多的异常处理,是程序更加的健壮。
- 可以添加图片预览功能,在选择完图片之后,在gui上面显示出来。
- 优化代码结构,提高代码的可读性,维护性。
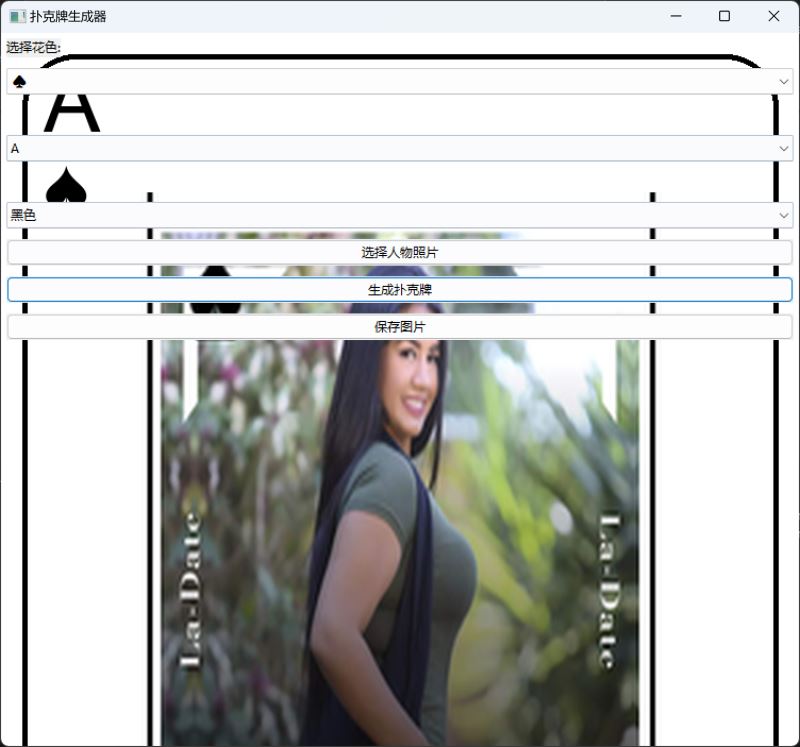
运行结果

总结
这个扑克牌生成器是一个很好的示例,展示了如何使用 python、wxpython 和 pillow 创建简单的 gui 应用程序。通过理解这段代码,你可以构建更复杂的图像处理工具和 gui 应用程序。
到此这篇关于使用python创建一个扑克牌生成器的文章就介绍到这了,更多相关python扑克牌生成器内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论