如何从小程序跳到h5页面?下面本篇文章给大家介绍一下微信小程序跳转到h5页面的方法,希望对大家有所帮助!

微信小程序:虽然开发方法类似网页,但实际上是一种只能运行在微信自己开发的浏览器中的特殊网页,它所能够使用的所有功能都必须由微信浏览器提供;h5页面:这是真正的网页应用,运行在通用浏览器中,各种浏览器虽然在细微上有所差别,但总的来说是一致的,微信浏览器同时也是一种通用浏览器,能够支持真正的网页应用。
因此我们才有可能在微信小程序和h5页面之间进行跳转,但这种跳转是受到微信浏览器的严格控制的,因此我们有必要了解这些控制包括哪些。
h5页面所在的域名:假设你需要调转的h5页面url为https://www.mysite.com/h5page,那么这里所说的域名就是www.mysite.com,另外你没有看错,这个url必须是https,如果你还没有为你的网站加上ssl,那么就先去申请一个证书吧(注意必须是公开申请的证书,不能是自签名的,微信不认哦!)
好了,这些都准备好了,让我们开始开发一个小例子。
由于web-view组件是一个全屏组件,不能和其它小程序组件合用,因此需要独立占据一个页面,所以我们到例子就是在小程序的a页面加一个链接,跳转到b页面,然后在b页面使用web-view组件来加载h5页面。
a页面
<view> <view> <image></image> </view> <view> <text>文章标题</text> <text>文章摘要</text> </view> <view> <text>十 关注</text> </view></view>
jumptoh5: function () {
wx.navigateto({
url: '/pages/b'
})
},b页面
<web-view></web-view>
data: {
link: "https://www.mysite.com/h5page"
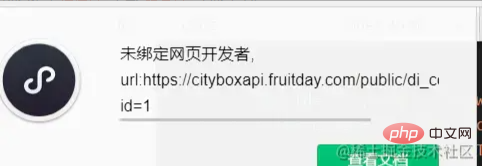
},这时候当你满怀希望的点击链接时,会出现第一个坎:未绑定网页开发者

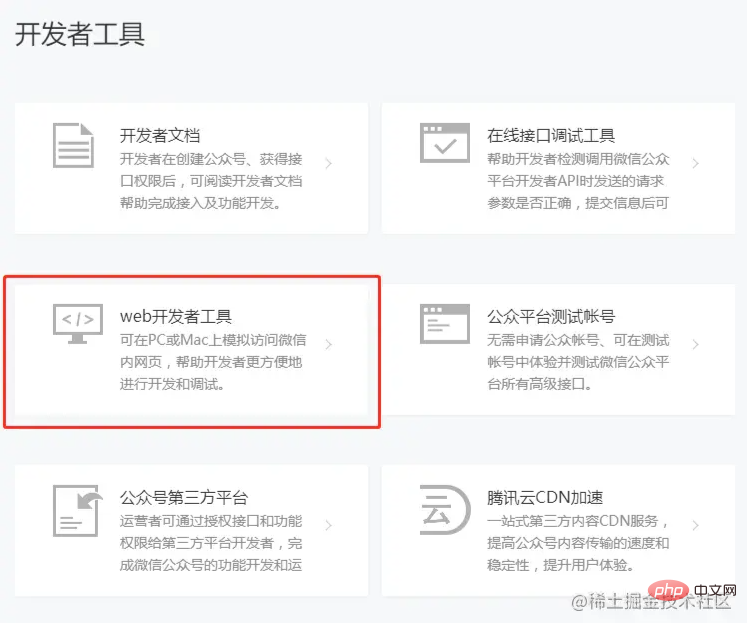
这是什么鬼,原来使用web-view组件并不是啥人上来就允许使用的,这时候需要第一个授权,就是授权开发者使用该组件。这里比较扯淡的是虽然这个组件是小程序使用的,但并不能在小程序开发号里面设置,而必须在订阅号或者服务号中进行设置,网络上经常能够查到的下面这个截图只能登录订阅号或者服务号才能看到。

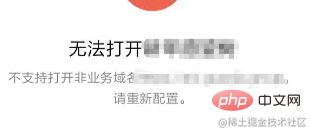
在这里设置绑定了开发者的微信号以后,我们终于可以使用web-view组件了,不过这时候又出了新问题: 不支持打开非业务域名

原来并不是什么网址拿来就可以设置跳转的,你的小程序中就不能直接跳转到百度上去,小程序能够跳转的域名必须在业务域名中进行注册,总算这次是在小程序开发号里面设置了,但注意在服务号的设置里也有业务域名这个设置,不要搞混了(话说微信起名也太没有想象力了,简直是一坨浆糊)。
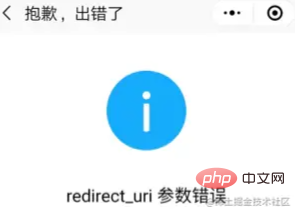
设置好了这个业务域名,满心欢喜地打开小程序,点击链接,what!又来,这次的问题变成了:redirect_uri参数错误

这时候控制权已经从小程序转移到了h5页面,但微信页面跳转内部的机制比较复杂,涉及到了oauth认证之类的,所以这个错误已经是h5页面报的了,这就需要到h5页面关联的服务号中去进行设置,这次设置的项目叫做网页授权域名,在公众号设置的功能设置里

添加好需要跳转的域名之后,终于能够看到h5页面出现在调试器上了!
最后普及一下微信公共平台三类账号的区别
服务号:支持最多的web开发接口和js开发接口,是最常规的应用开发账号;
订阅号:发文章用的,开发接口比较少,很多功能都不支持,是最傻瓜的文章发布账号;
小程序:小程序应用的专属开发账号,仅支持对小程序的开发,有许多设置还必须到前两类账号中去设置。
【相关学习推荐:微信小程序】
以上就是浅析如何从小程序跳到h5页面?(示例解析)的详细内容,更多请关注代码网其它相关文章!




发表评论