python OpenCV 库中的 cv2.Canny() 函数来对图像进行边缘检测,并显示检测到的边缘特征
2024-08-01 23:41 | 分类:前端脚本 | 评论:0 次 | 浏览: 62
Canny 算法使用这两个阈值来过滤边缘特征。低于低阈值的边缘特征会被忽略,高于高阈值的边缘特征会被保留。介于两个阈值之间的边缘特征则根据其...
使用opencv调用外接摄像头
2024-08-01 23:40 | 分类:前端脚本 | 评论:0 次 | 浏览: 77
但是我们知道 cv2.VideoCapture(0)是调用电脑自带的摄像头。所以我们只需外接一个摄像头就可以使用cv2.VideoCaptu...
【Python】使用 OpenCV 读取深度图,并转换深度图可视化显示
2024-08-01 23:40 | 分类:前端脚本 | 评论:0 次 | 浏览: 71
OpenCV 提供了多种工具来处理深度图数据,包括读取、显示、滤波、转换以及利用深度信息进行三维重建等。
【摄像头标定】使用opencv进行双目摄像头的标定及矫正(python)
2024-08-01 23:40 | 分类:前端脚本 | 评论:0 次 | 浏览: 54
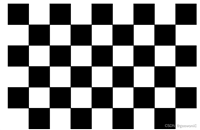
要进行标定首先需要双目拍的棋盘格图片,20张左右,由于本文的双目摄像头嵌入在开发板底板中,并且使用的是ros进行开发,所以对于大部分人拍照这...
讲解cmake find_package opencv 找不到
2024-08-01 23:39 | 分类:前端脚本 | 评论:0 次 | 浏览: 76
无法找到OpenCV库是由OpenCV的安装路径未正确配置引起的。通过确认OpenCV已正确安装,并设置正确的OpenCV_DIR环境变量,...
46行代码实现免费语音识别,用过的人当场拍桌子大叫一声“好”!
2024-08-01 23:37 | 分类:前端脚本 | 评论:0 次 | 浏览: 72
10.继续定义一个main函数,该函数的功能是加载base语音模型(提示:该语音模型会自动下载),将实时语音以中文形式翻译成文字输出。1.在...
OpenCV开发笔记(七十六):相机标定(一):识别棋盘并绘制角点
2024-08-01 23:37 | 分类:前端脚本 | 评论:0 次 | 浏览: 65
知道图像畸变矫映射的原理之后,那么如何得到相机的内参是矫正的第一步,内参决定了内参矩阵(中心点、焦距等),用内参矩阵才能计算出投影矩阵,从而...
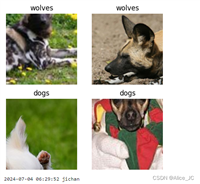
《昇思25天学习打卡营第11天|计算机视觉-ResNet50迁移学习》
2024-08-01 23:37 | 分类:前端脚本 | 评论:0 次 | 浏览: 63
在实际应用场景中,由于训练数据集不足,所以很少有人会从头开始训练整个网络。普遍的做法是,在一个非常大的基础数据集上训练得到一个预训练模型,然...
Python环境下基于机器学习(决策树,随机森林,KNN和SVM)的轴承故障诊断
2024-08-01 23:27 | 分类:前端脚本 | 评论:0 次 | 浏览: 63
故障特征提取就是从振动信号中提取时、频域统计特征,并利用能量值、谱峭度、幅值等指标,提取出故障特征集。对故障特征值进行全面准确地提取,是提高...
决策树实例学习python
2024-08-01 23:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 58
这个表示是决策树的结构,每一行代表一个决策节点,缩进表示层次。例如,第一行表示如果花瓣长度小于等于2.45厘米,则预测类别为0。如果花瓣长度...
从LeetCode215看排序算法
2024-08-01 23:22 | 分类:前端脚本 | 评论:0 次 | 浏览: 97
2.第二轮比较后,第二大的数字 48 被冒泡到了倒数第二的位置,数组变为:3, 5, 15, 38, 36, 26, 27, 2, 44, ...
二分技术 简单篇(三)
2024-08-01 23:22 | 分类:前端脚本 | 评论:0 次 | 浏览: 98
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。请必须使用时间复杂度...
排序算法总结大全(C C++语言实现)_用c和c 输出常见排序算法
2024-08-01 23:22 | 分类:前端脚本 | 评论:0 次 | 浏览: 101
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的...
Jenkins 任意文件读取(CVE-2024-23897)+后台用户密码提取哈希破解+反弹Shell 一条龙
2024-08-01 23:20 | 分类:前端脚本 | 评论:0 次 | 浏览: 325
本文将深入研究一项涉及Jenkins的安全漏洞(CVE-2024–23897),将在实验室中介绍这些概念,这些技能对于渗透测试期间有效管理输...
量子计算 | 解密著名量子算法Shor算法和Grover算法
2024-08-01 23:05 | 分类:前端脚本 | 评论:0 次 | 浏览: 69
量子计算是一种基于量子力学原理的新型计算模式,利用量子比特(qubit)进行信息处理和计算。与传统计算机截然不同,量子计算机利用量子力学中的...
Kafka延迟队列的实现方式
2024-08-01 22:55 | 分类:前端脚本 | 评论:0 次 | 浏览: 169
延迟队列是一种特殊的消息队列,可以将消息或任务推迟到指定的时间再进行处理。它通常用于处理需要在未来某个时间点执行的任务,如定时任务、延迟通知...
深入剖析:Kafka流数据处理引擎的核心面试问题解析75问(5.7万字参考答案)
2024-08-01 22:54 | 分类:前端脚本 | 评论:0 次 | 浏览: 59
Kafka 是一款开源的分布式流处理平台,被广泛应用于构建实时数据管道、日志聚合、事件驱动的架构等场景。本文将深入探究 Kafka 的基本原...
Python消费Kafka与优化
2024-08-01 22:54 | 分类:前端脚本 | 评论:0 次 | 浏览: 66
python使用kafka-python库消费kafka,消费能力一直上不去,原来是这样解决的...
Kafka学习之:mac 上基础使用 python 来使用 kafka 的生产者和消费者进行数据处理
2024-08-01 22:54 | 分类:前端脚本 | 评论:0 次 | 浏览: 57
python 中 kafka 的基础用法,基于 macbook m1 芯片
关于rabbitmq(docker)部署,启动,访问,连接一系列问题最全面解决办法与思路,rabbitmq报私密连接,user can only log in via localhost,页面访问失败
2024-08-01 22:38 | 分类:前端脚本 | 评论:0 次 | 浏览: 379
rabbitmq报错私密连接或者user can only log in via localhost,页面访问失败等一些列问题解决思路分享
Erlang、RabbitMQ下载与安装教程(windows超详细)
2024-08-01 22:36 | 分类:前端脚本 | 评论:0 次 | 浏览: 368
一切为本人亲自操作查阅资料进行安装,以及遇到的问题和解决的有效方法,欢迎各位阅读我的博客,然后有效的解决各位的问题(如果我遇到过的话,哈哈!...
RabbitMQ 安装&体验
2024-08-01 22:36 | 分类:前端脚本 | 评论:0 次 | 浏览: 365
*默认情况只能在 localhost本机下访问(见下图),所以需要新增一个远程登录的用户。RabbitMQ是一个开源的遵循 AMQP协议实现...
windows安装rabbitmq和环境erlang(最详细版,包括对应关系,安装错误解决方法)_erlang和rabbitmq关系
2024-08-01 22:35 | 分类:前端脚本 | 评论:0 次 | 浏览: 349
(img-cCCiC3Sm-1712539603067)]10.以管理员运行分别运行Erlang和RabbitMQ安装包即可。1、进入安装目...
计算机毕业设计Python+Spark知识图谱高考志愿推荐系统 高考数据分析 高考可视化 高考大数据 大数据毕业设计 Hadoop Spark Hive 机器学习 深度学习 人工智能
2024-08-01 22:35 | 分类:前端脚本 | 评论:0 次 | 浏览: 60
计算机毕业设计Python+Spark知识图谱高考志愿推荐系统 高考数据分析 高考可视化 高考大数据 大数据毕业设计 Hadoop Spar...
大数据开发之Hive案例篇12:HDFS rebalance 一例
2024-08-01 22:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 162
公司的离线数仓是CDH集群,19个节点,HDFS存储空间大约400TB左右,使用量在200TB左右。由于历史遗留的问题,数据仓库需要重构,新...
Hadoop运行报ERROR: Attempting to operate on hdfs as root或者HDFS_ZKFC_USER defined错误的解决方法
2024-08-01 22:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 156
修改start-yarn.sh和stop-yarn.sh。修改start-dfs.sh和stop-dfs.sh。使用root账号启动服务,但...