CSS3实例分享之多重背景的实现(Multiple backgrounds)
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 54
css3的诞生为我们解决了这一问题,在css3里,通过background-image或者background可以为一个容器设置多张背景图像...
用css截取字符的几种方法详解(css排版隐藏溢出文本)
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 57
方法一:说明:优点是内容可以为任何html元素,包括超链接和图片等,在ie6中还会在结尾自动显示省略号。缺点是必须指定宽度数值,并且宽度不能...
页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 57
实现思路:1、需要有一个层将body遮住,放在body上方。2、修改body的overflow属性值为:hidden废话不多说了,将关键代码...
讨论CSS中的各类居中方式
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 40
今天主要谈一谈css中的各种居中的办法。 首先是水平居中,最简单的办法当然就是也就是将margin-left和margin-right属性设...
如何使用CSS3画出一个叮当猫
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 50
刚学习了这个案例,然后觉得比较好玩,就练习了一下。然后发现其实也不难,如果你经常使用ps或者flash的话,应该就会知道画个叮当猫是很容易 ...
div的offsetLeft与style.left区别
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 36
clientx 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。客户区指的是当前窗口。如果父div的positio...
详解CSS样式中的!important、*、_符号
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 58
详解css样式中的!important、*、_符号!important、*、_其实没什么用,皆是用来设置样式的优先级,但是样式的优先级你可以...
详解IE6中的position:fixed问题与随滚动条滚动的效果
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 46
详解ie6中的position:fixed问题与随滚动条滚动的效果前言:在《【jquery】兼容ie6的滚动监听》()提及到解决ie6fix...
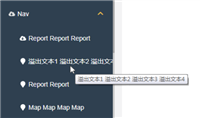
[原创]高德地图WEB版基础控件展示
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 46
之前想自己做一个旅游导航的项目,在网上一搜发现了高德地图开放平台,发现原来高德可以很简单的就应用到自己的项目里面,当即我就申请了一个key来...
HTML5视频播放标签video和音频播放标签audio标签的正确用法
2024-05-18 14:21 | 分类:网页制作 | 评论:0 次 | 浏览: 48
如何嵌入视频和音频在网页里嵌入html5音频播放器和视频播放器的方法非常简单:<video src="//www.jb51.net/~...
webpack高级配置与优化详解
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 52
所谓打包多页面,就是同时打包出多个 html 页面,打包多页面也是使用 html-webpack-plugin,只不过,在引入插件的时候是创...
5个HTML5的常用本地存储方式详解与介绍
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 61
在 html5 规范之前,存储主要是用 cookies 。但cookies也有缺点:在请求头上带着数据;大小是 4k 之内;主 domain...
CSS代码检查工具stylelint的使用方法详解
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 53
css不能算是严格意义的编程语言,但是在前端体系中却不能小觑。 css 是以描述为主的样式表,如果描述得混乱、没有规则,对于其他开发者一定是...
如何学习html的各种标签
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 59
head标签学习网页标题标签<title>html学习</title> <!-- 告诉浏览器我们需要什么标题来...
不要在HTML中滥用div
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 52
概述做前端开发的同学都知道,一个网页的基本组成部分是 html,javascript 和 css。开发人员通常更关注 javascript ...
详解CSS开发过程中的20个快速提升技巧
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 46
1、使用css重置(reset)css重置库如normalize.css已经被使用很多年了,它们可以为你的网站样式提供一个比较清晰的标准,来...
详解盒子端CSS动画性能提升
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 53
流畅动画的标准理论上说,fps 越高,动画会越流畅,目前大多数设备的屏幕刷新率为 60 次/秒,所以通常来讲 fps 为 60frame/s...
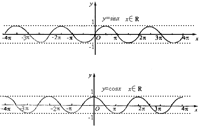
如何在CSS中绘制曲线图形及展示动画
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 48
理解 box-shadow首先,回顾一下box-shadow这个属性。基本属性用法就是给元素创造一层阴影。再简单提一下,本文会用到的关于阴影...
详解CSS不定宽溢出文本适配滚动
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 74
hover 时弹出框提示一种可行的方案是在 hover 的时候,弹出一个文本框展示全文,最简单的就是在文本标签下添加 title 属性,填充...
详解CSS玩转图片Base64编码
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 53
什么是 base64 编码? 我不是来讲概念的,直接切入正题,图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使...
浅谈由position属性引申的css进阶讨论
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 60
1.normal flow normal flow(正常流):正常流是默认的定位方式。任何没有具体指定{position:a...
解析原生JS getComputedStyle
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 50
getcomputedstyle 与getpropertyvaluegetcomputedstyle 为何物呢,dom 中 getcompu...
详解CSS伪元素的妙用单标签之美
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 100
:before和::before的区别在介绍具体用法之前,简单介绍下伪类和伪元素。伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 cs...
详解CSS不受控制的position fixed
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 57
失效的 position:fixed在许多情况下,position:fixed将会失效。mdn用一句话概括了这种情况:当元素祖先的 tran...
详解CSS故障艺术
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 56
概述本文的主题是 glitch art,故障艺术。什么是故障艺术?我们熟知的抖音的 logo 正是故障艺术其中一种表现形式。它有一种魔幻的感...
浅谈CSS不规则边框的生成方案
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 53
需求背景,给不规则图形添加边框在我们日常开发中,时长会遇到一些非矩形、非圆形的图案。类似下面这些:使用纯 css,搭配一些技巧,是可以制作出...
带你了解CSS基础知识,样式
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 43
什么是csscss(cascading style sheet):层叠样式表语言。css的作用是:修饰html页面,设置html页面中的某些...
html form表单基础入门案例讲解
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 45
一,表格标签向网页中加入表格–1,概述<!doctype html><html><head><me...
offsetTop用法详解
2024-05-18 14:18 | 分类:网页制作 | 评论:0 次 | 浏览: 48
1. offsettop:元素到offsetparent顶部的距离2. offsetparent:距离元素最近的一个具有定位的祖宗元素(re...





![[<font color=red>原创</font>]高德地图WEB版基础控件展示](https://images.3wcode.com/3wcode/20240518/s_0_202405181421244457.gif)