visual studio code(简称vscode)是一款轻量级但功能强大的代码编辑器,支持多种编程语言,并内置了git版本控制。本文将从vscode的安装开始,逐步介绍其基本使用方法和一些高级功能,帮助读者快速上手。
下面将从零开始,从软件包下载一直到安装vscode,用图解的方式来教大家一步步的跟着,成功安装vscode。
多图预警,该文章有很多的安装过程中的截图,流量少的同学请谨慎食用。
下面将从零开始,从软件包下载一直到安装vscode,用图解的方式来教大家一步步的跟着,成功安装vscode。
多图预警,该文章有很多的安装过程中的截图,流量少的同学请谨慎食用。
安装vscode
下载并安装:在官网首页,选择适合你操作系统的版本进行下载。下载完成后,双击安装包进行安装。
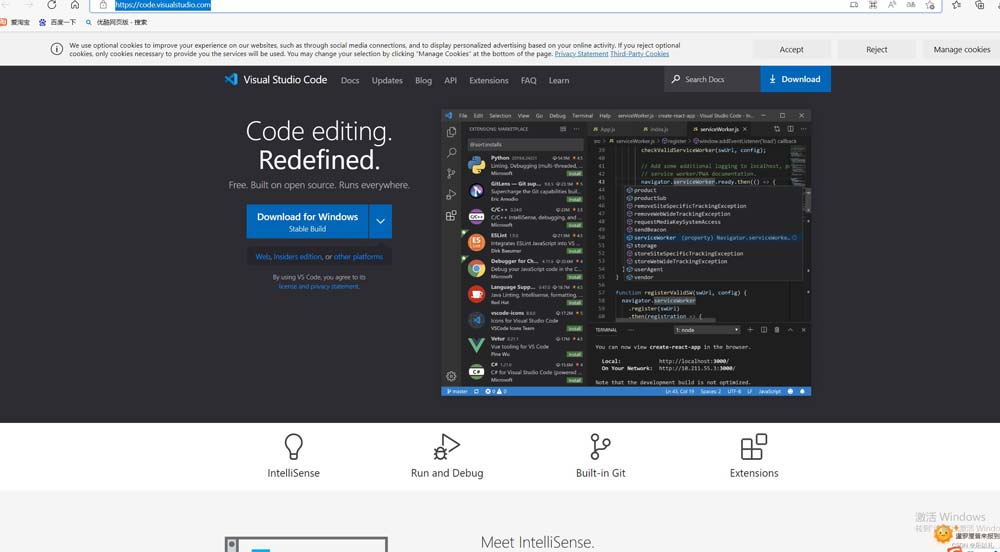
访问vscode官网:首先,打开浏览器访问vscode官网。
1.点击download下载

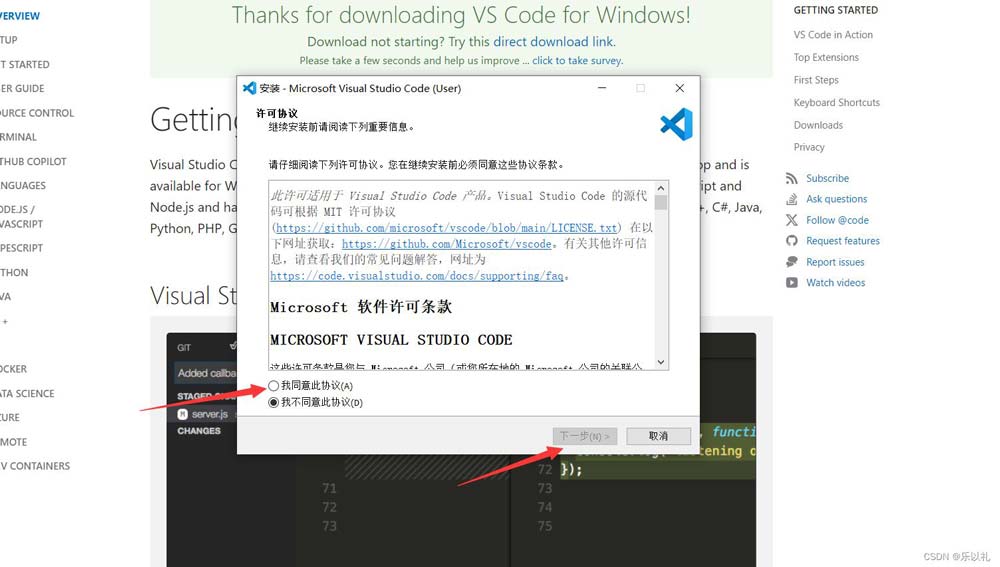
2.下载后直接点击打开文件

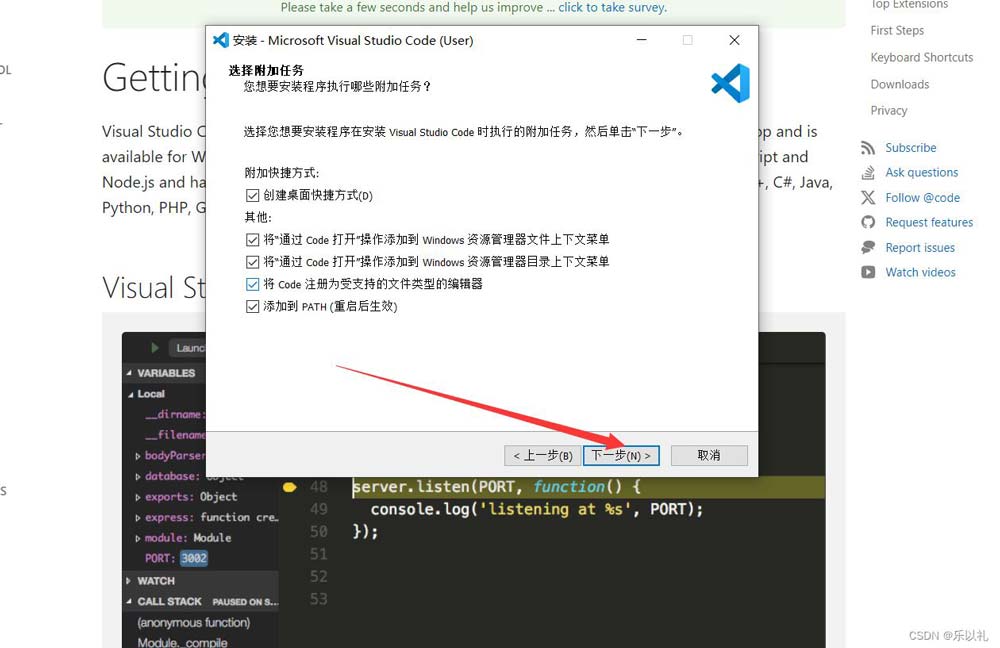
3.将选项都选中,尤其注意添加到path。然后点击下一步

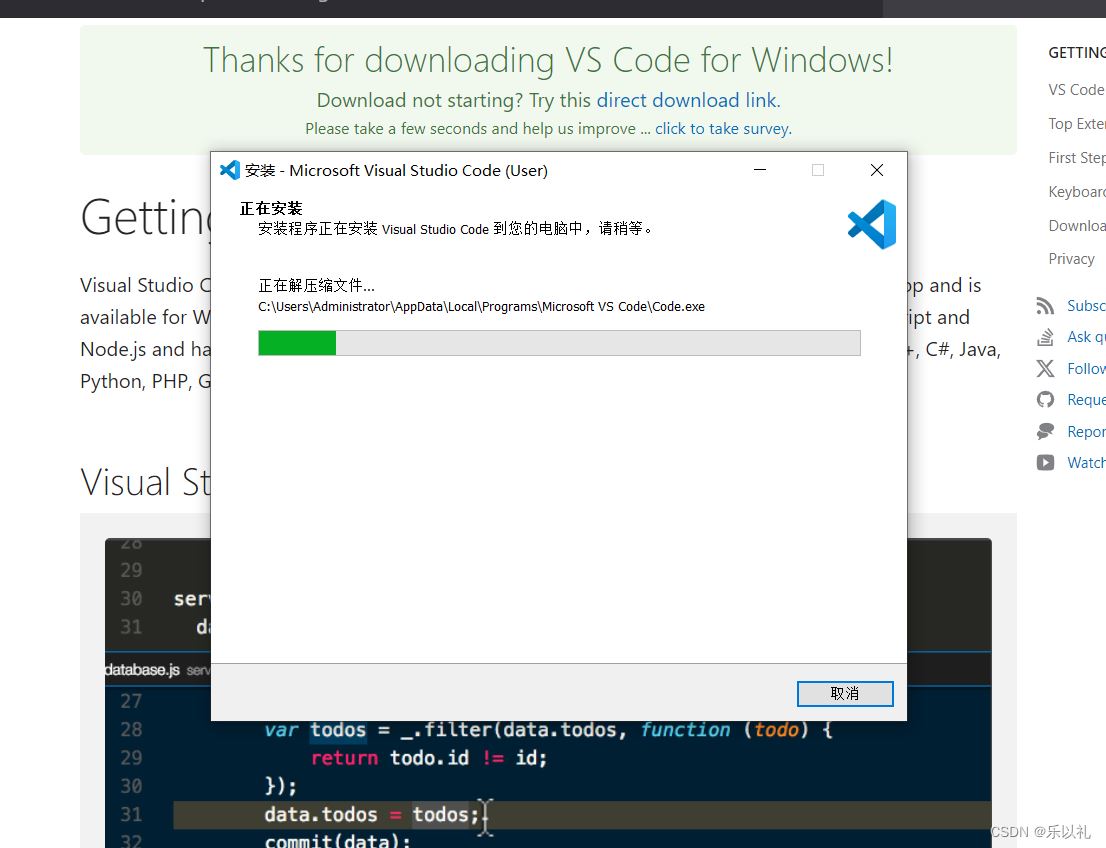
4.进入安装页面,等待安装完毕。

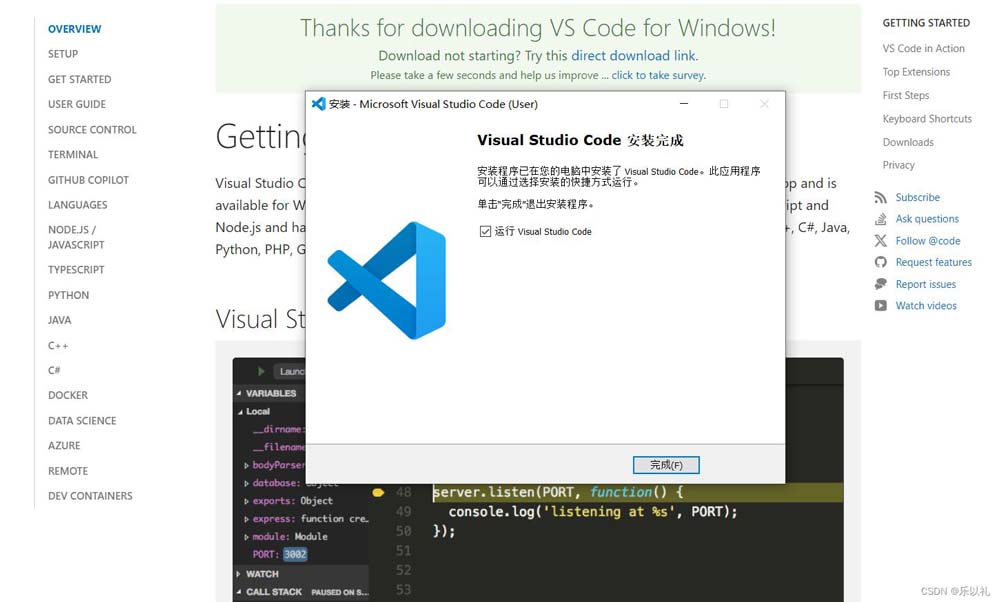
5.安装完成,点击完成并打开vscode。
启动vscode:安装完成后,双击桌面上的vscode图标启动编辑器。

界面介绍
visual studio code(vscode)的界面设计简洁而直观,以下是界面各部分的简要介绍:
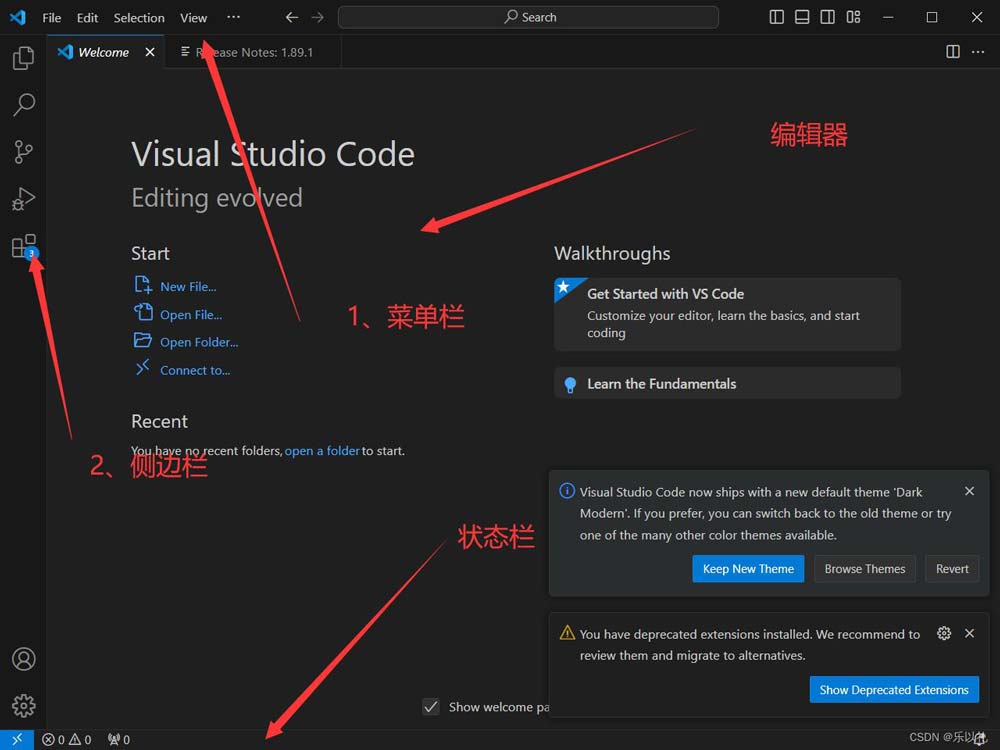
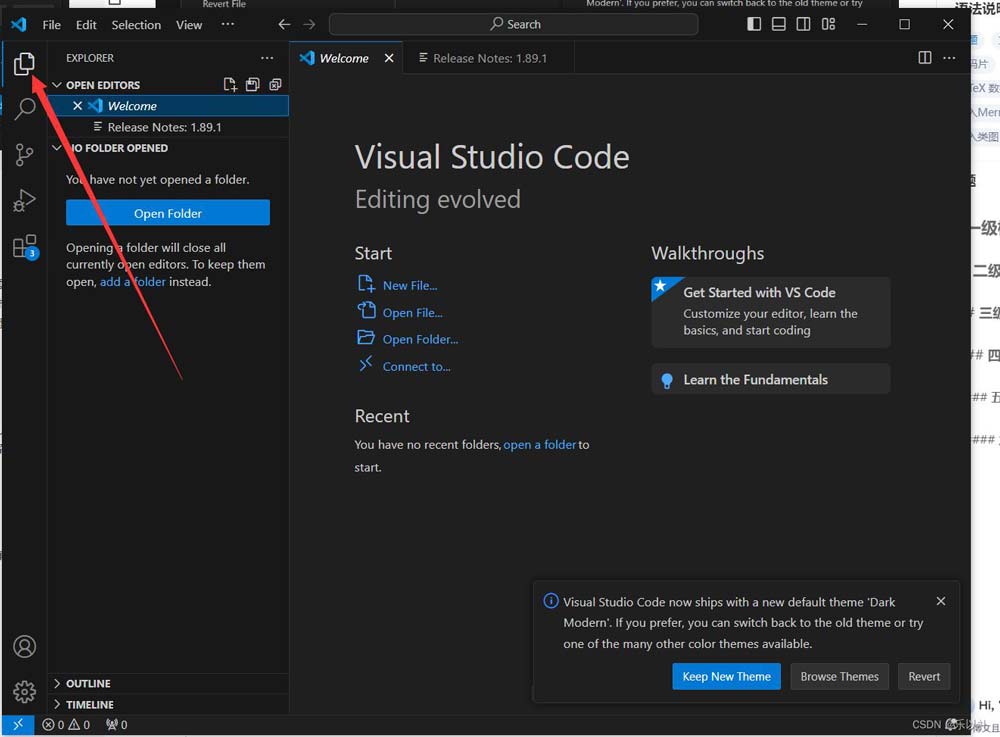
1.首先是主界面
即初次打开vscode的样子如下:

其次是各模块的简单介绍:
菜单栏:位于界面顶部,包含文件、编辑、视图等常用功能。侧边栏:位于界面左侧,包含资源管理器、搜索、扩展等面板。编辑器区域:用于编写和查看代码的主要区域。状态栏:位于界面底部,显示当前打开的文件、编码格式等信息。 1.菜单栏
菜单栏位于vscode界面的顶部,它包含了多个常用的功能选项,如“文件”(file)、“编辑”(edit)、“视图”(view)等。通过这些选项,用户可以执行如新建文件、保存文件、复制粘贴文本、切换视图模式等基本操作。

2.侧边栏
侧边栏位于vscode界面的左侧,它是一个可折叠的面板区域,包含了多个实用的面板选项。默认情况下,侧边栏会显示“资源管理器”(explorer),用于浏览和管理当前打开的项目文件和文件夹。此外,侧边栏还提供了“搜索”(search)面板,方便用户快速查找和定位代码中的特定内容。另外,“扩展”(extensions)面板也是侧边栏的一个重要组成部分,它允许用户浏览和安装各种vscode扩展插件,以扩展编辑器的功能。

3.编辑器区域
编辑器区域是vscode界面中最重要的部分,它占据了界面的大部分空间,用于编写和查看代码。在编辑器区域中,用户可以输入和编辑代码,并通过语法高亮、自动补全等功能提高编码效率。此外,编辑器还支持多种编程语言的语法检查和调试功能,帮助用户编写高质量的代码。

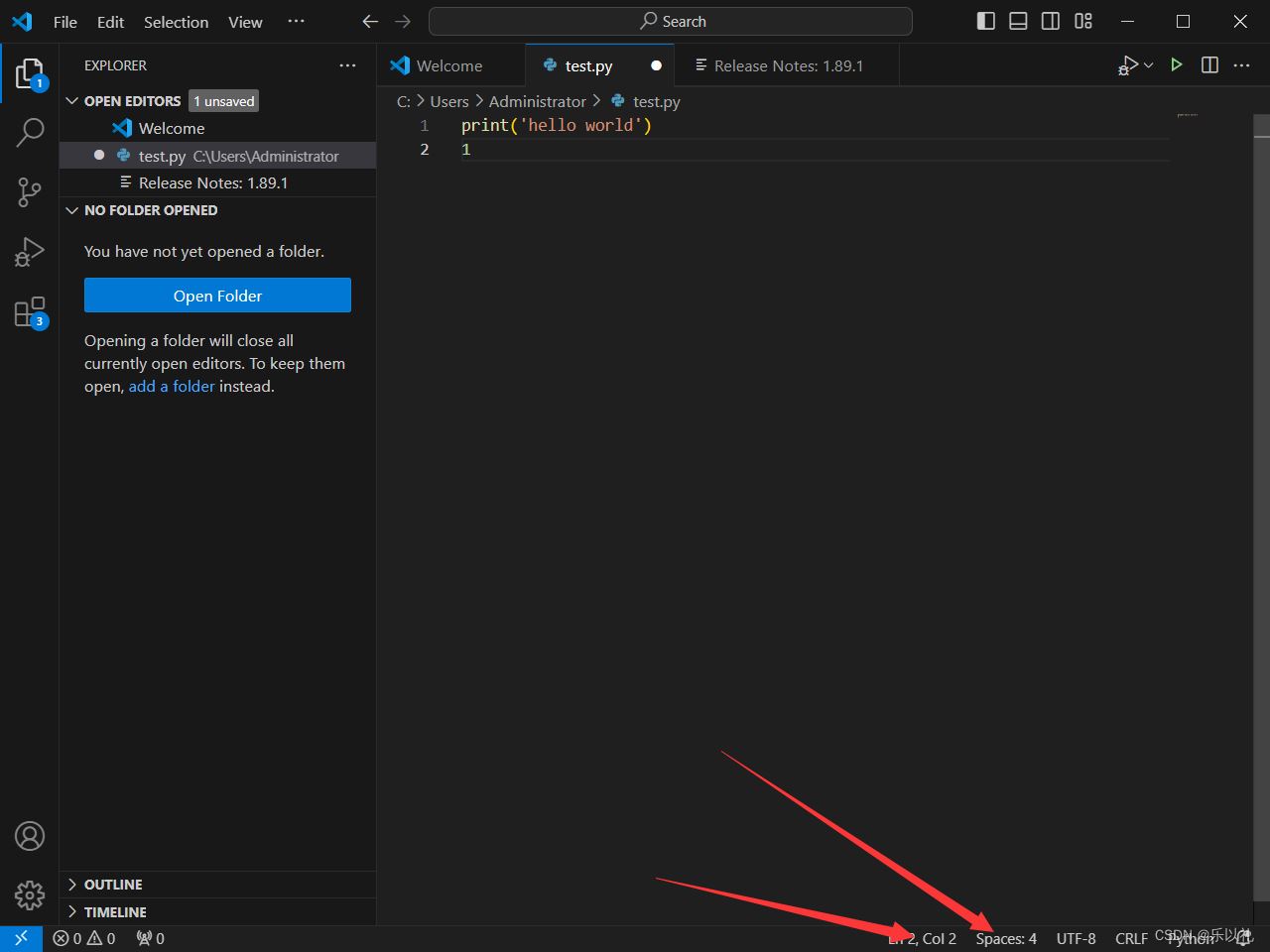
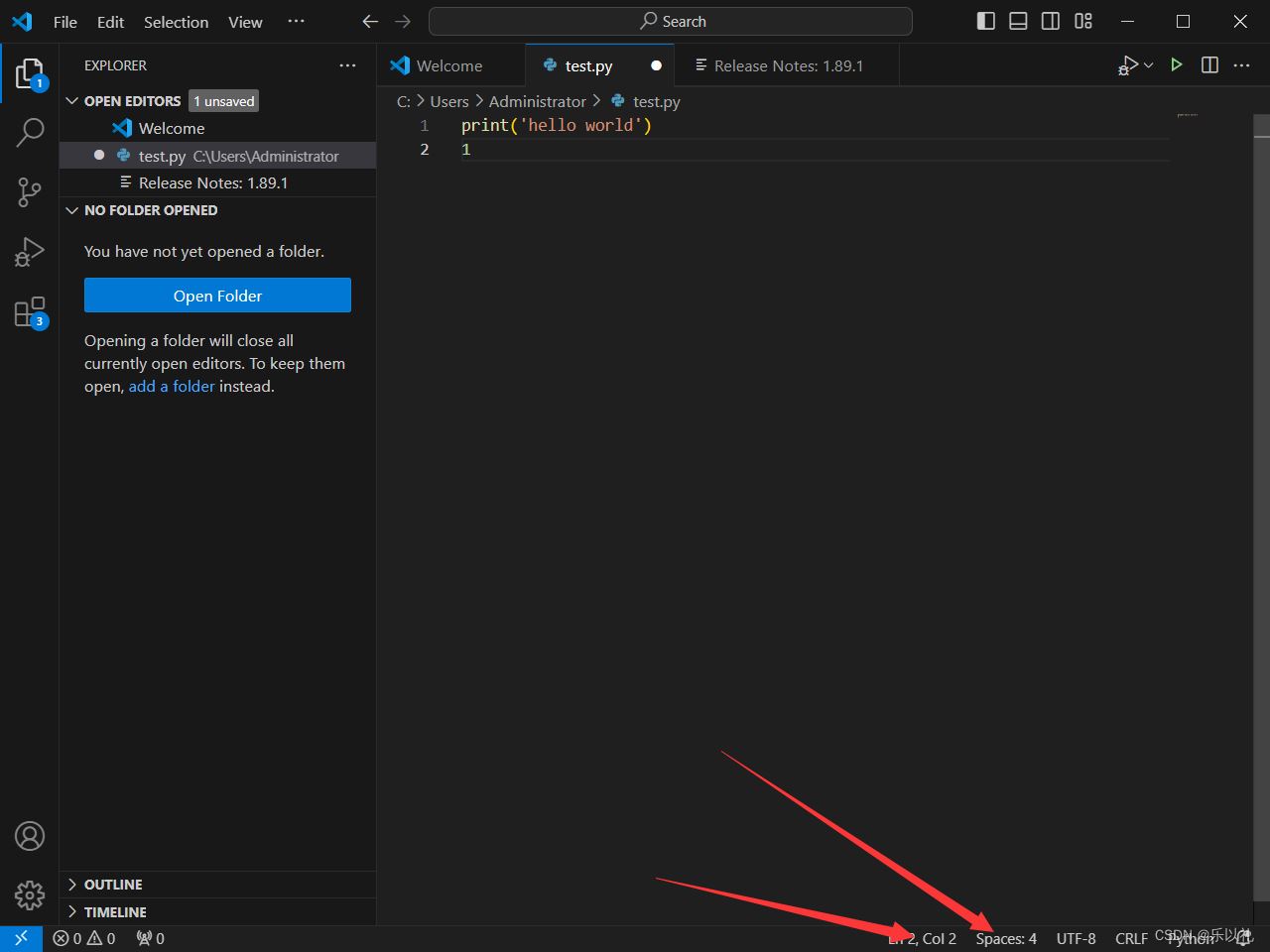
4.状态栏
状态栏位于vscode界面的底部,它显示了当前打开的文件名、文件路径、编码格式等信息。通过状态栏,用户可以快速了解当前编辑环境的状态。此外,状态栏还包含了一些快捷操作按钮,如切换全屏模式、显示/隐藏侧边栏等,方便用户进行界面布局的调整。

基本使用
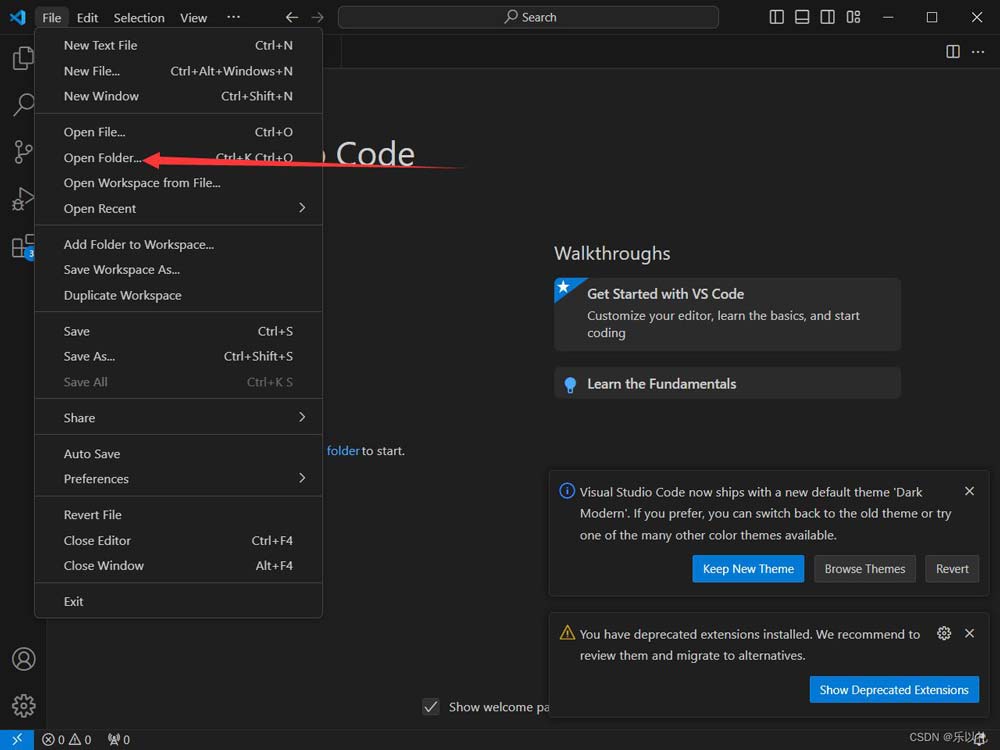
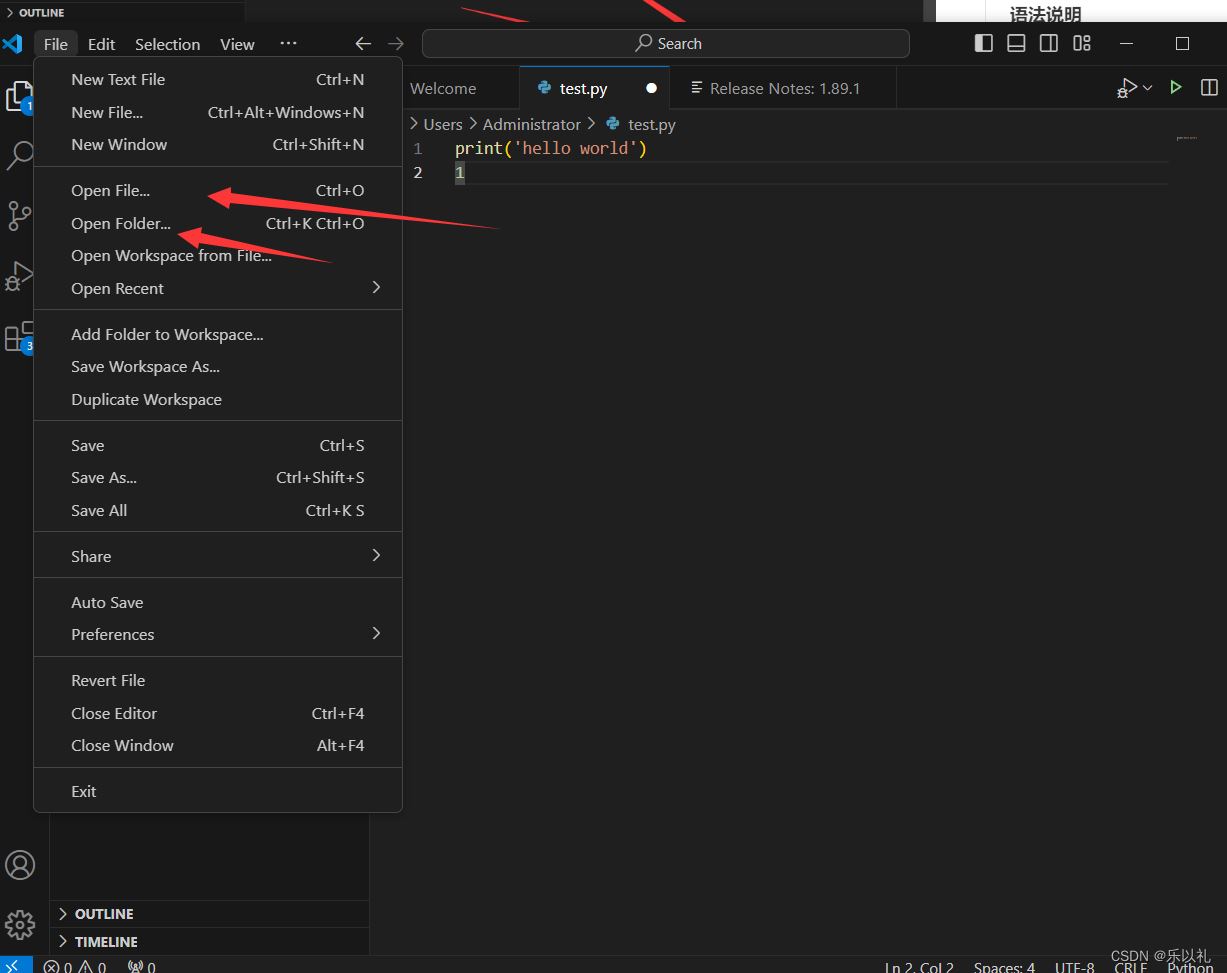
打开文件或文件夹
- 文件 > 打开文件:用于打开单个文件。
- 文件 > 打开文件夹:用于打开整个项目文件夹。

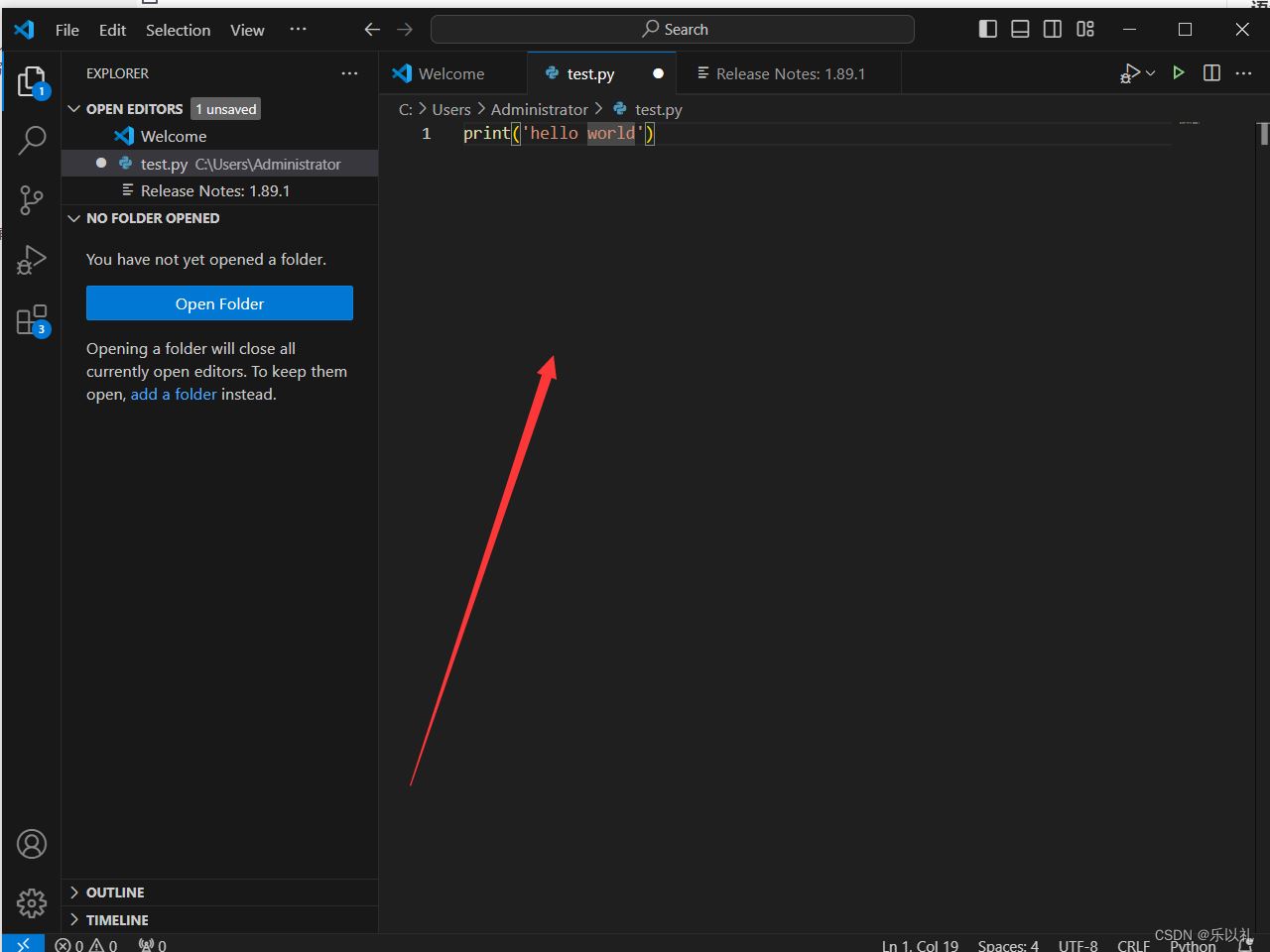
编写代码
在编辑器区域输入代码。
支持多种编程语言,包括html、css、javascript、python等。

保存文件
按下ctrl+s(windows/linux)或cmd+s(mac)保存文件。
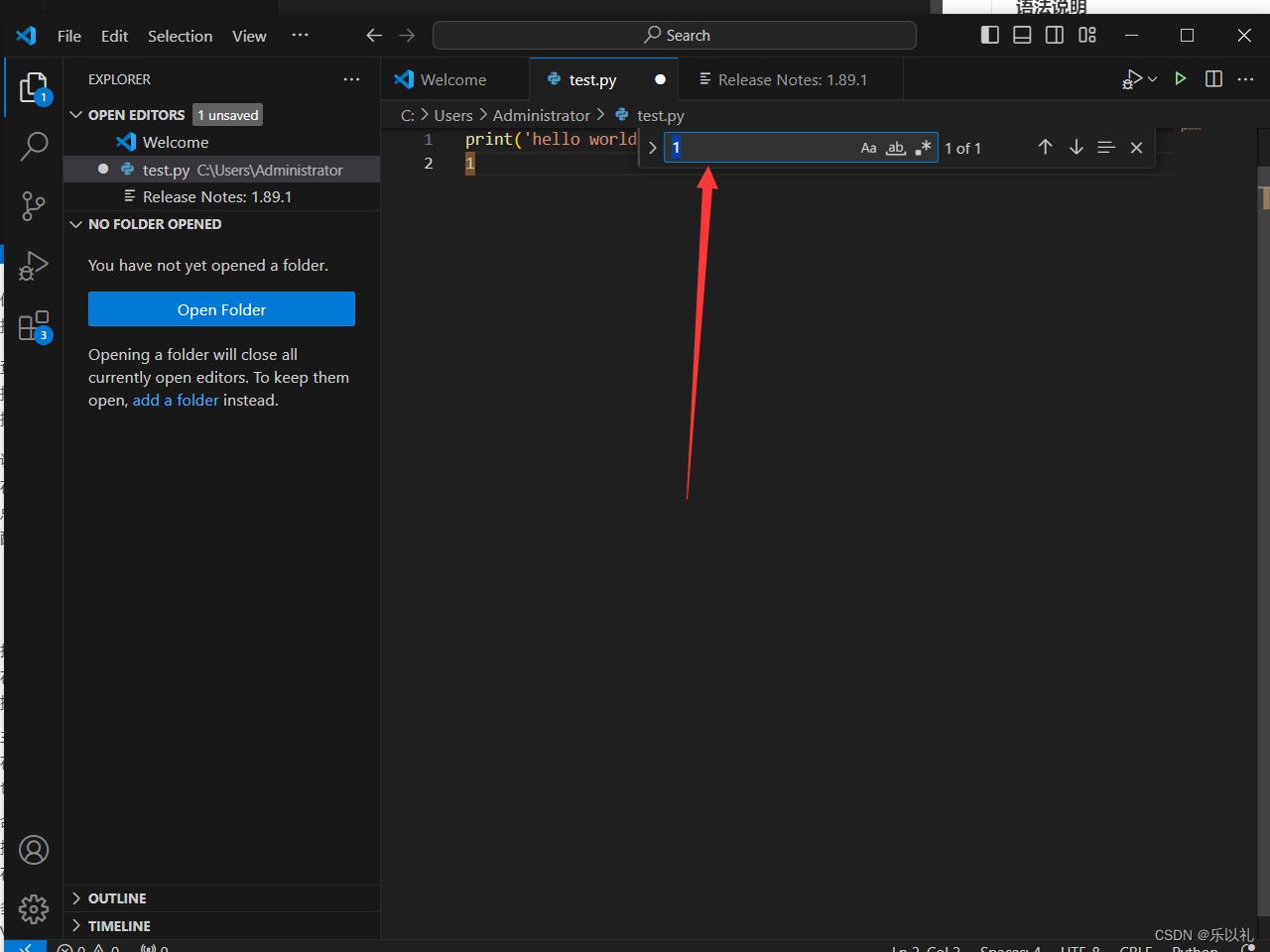
查找和替换
- 按下ctrl+f(windows/linux)或cmd+f(mac)打开查找面板。
- 按下ctrl+h(windows/linux)或cmd+shift+f(mac)打开替换面板。

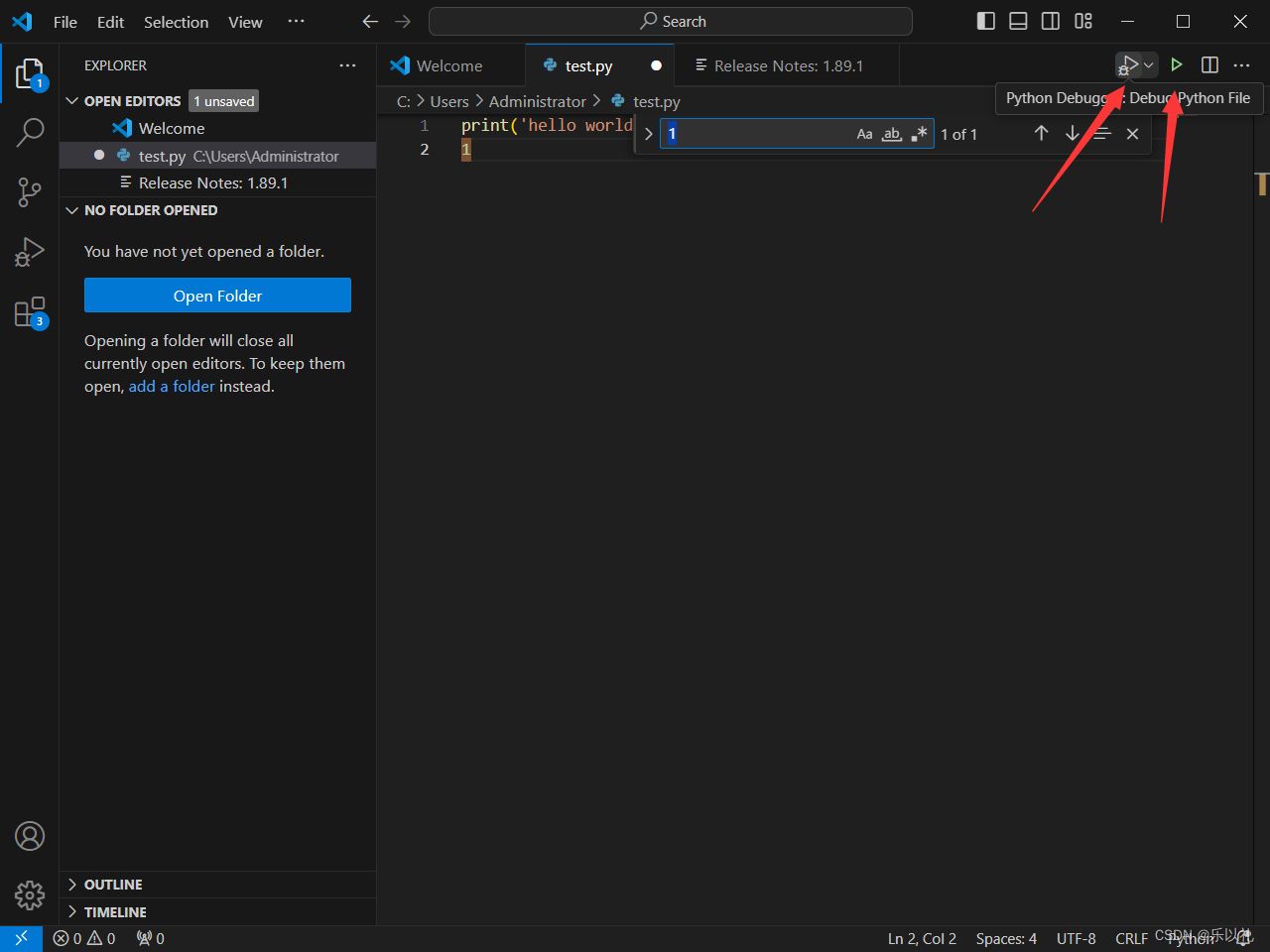
调试代码
在侧边栏中点击“运行和调试”图标。
点击“创建一个launch.json文件”进行配置。
配置完成后,可以设置断点、启动调试等。

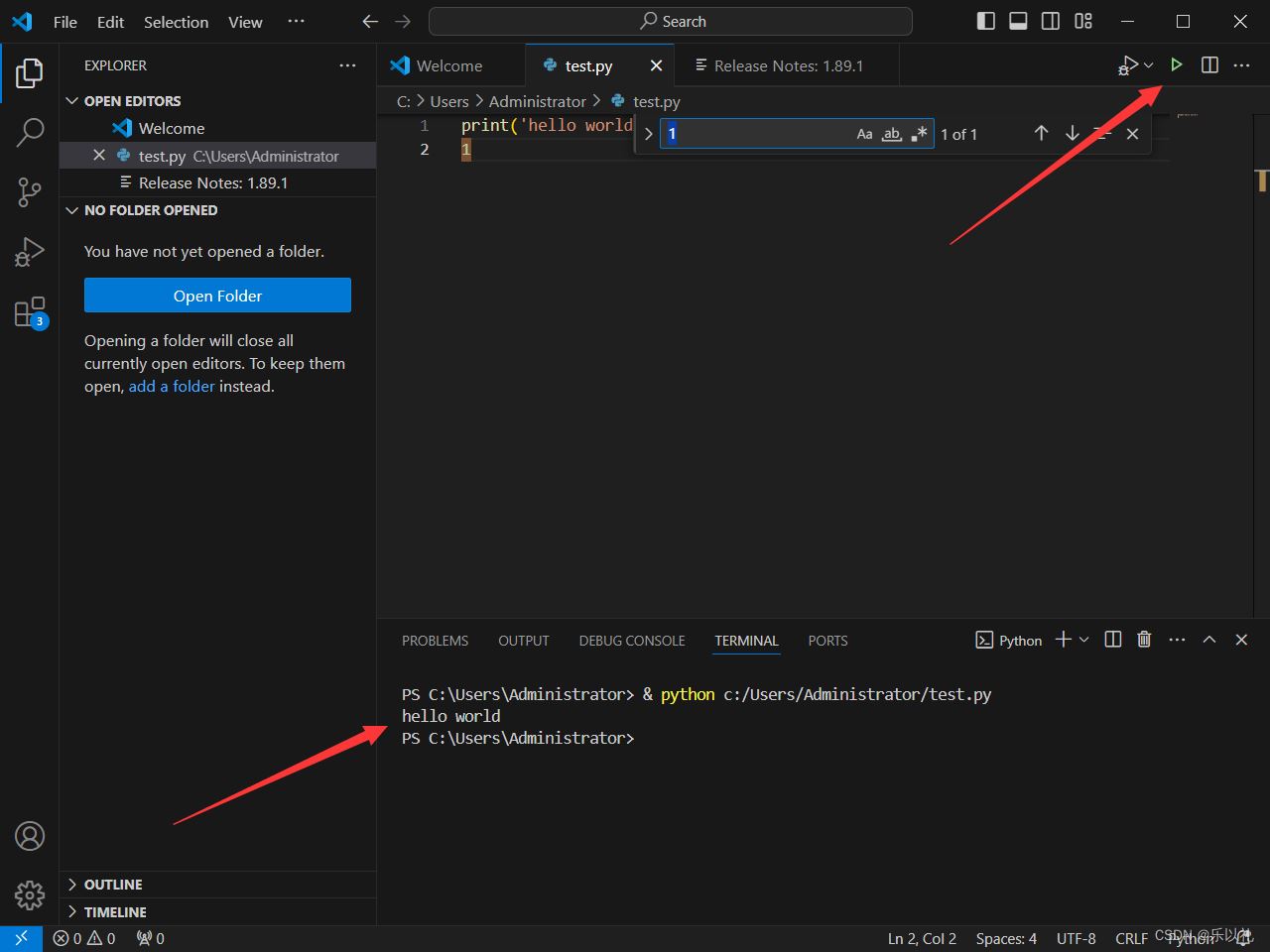
点击绿色的运行按钮后,显示程序运行的结果

高级功能 扩展商店
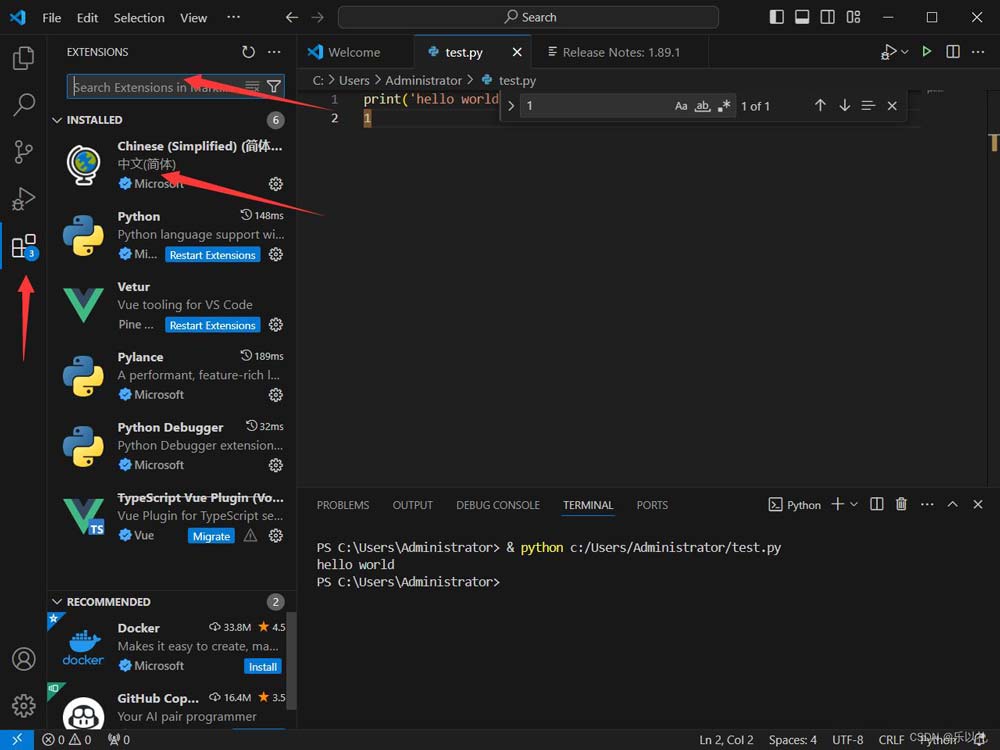
在侧边栏中点击“扩展”图标。
搜索并安装需要的扩展插件,如gitlens、eslint等。

例如,可以安装图中的中文插件,安装后重启页面就会变成中文界面了。
主题设置
在左下角点击“设置”图标,选择“颜色主题”进行更换。
也可以自定义设置,如字体、行高、缩进等。命令面板
按下f1或ctrl+shift+p(windows/linux)或cmd+shift+p(mac)打开命令面板。
在命令面板中输入命令,可以快速执行各种操作,如打开文件、运行任务等。多窗口和多标签页
vscode支持同时打开多个窗口和标签页,方便同时处理多个项目或文件。快捷键设置
在左下角点击“设置”图标,选择“键盘快捷方式”进行查看和修改。
可以自定义设置各种操作的快捷键,提高编码效率。 六、总结
本文介绍了vscode的基本使用方法和一些高级功能。通过安装扩展插件、设置主题和快捷键等,可以进一步提升vscode的使用体验。希望本文能帮助读者快速上手vscode,享受高效的编码之旅!