visual studio code(简称vscode)是一款轻量级但功能强大的代码编辑器,支持多种编程语言,并内置了git版本控制。本文将从vscode的安装开始,逐步介绍其基本使用方法和一些高级功能,帮助读者快速上手。
vscode特点
- 轻量级:vscode是一款轻量级的编辑器,安装包小,且启动速度快,可以提高用户体验。
- 插件丰富:vscode拥有丰富的插件系统,可以编辑html、css、js、ts、vue、react等前端代码和java、python等后端代码。
- .具有代码跟踪功能:vscode可以对代码进行标注,可以查看更改了那些文件,文件中修改了第几行的代码等。
安装与启动
首先,从vscode的官方网站下载并安装适合你操作系统的版本。
如果还没有安装可以参考以下文章进行vscode的安装:从零开始:vscode的详细安装与配置教程
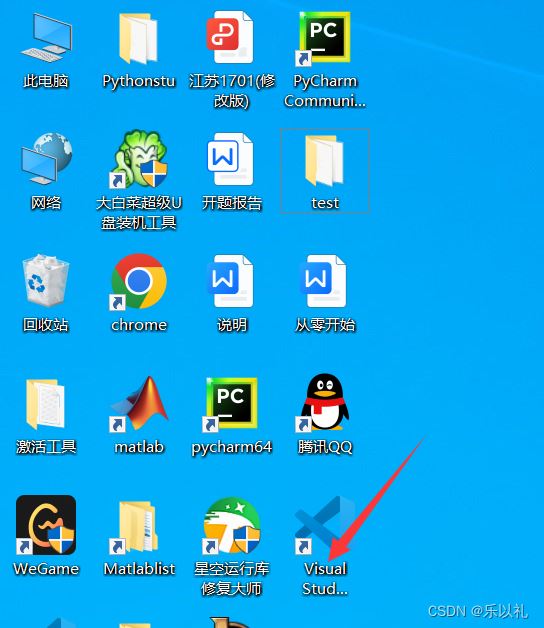
安装完成后,双击图标启动vscode。

界面介绍
visual studio code(vscode)的界面设计简洁而直观,以下是界面各部分的简要介绍:
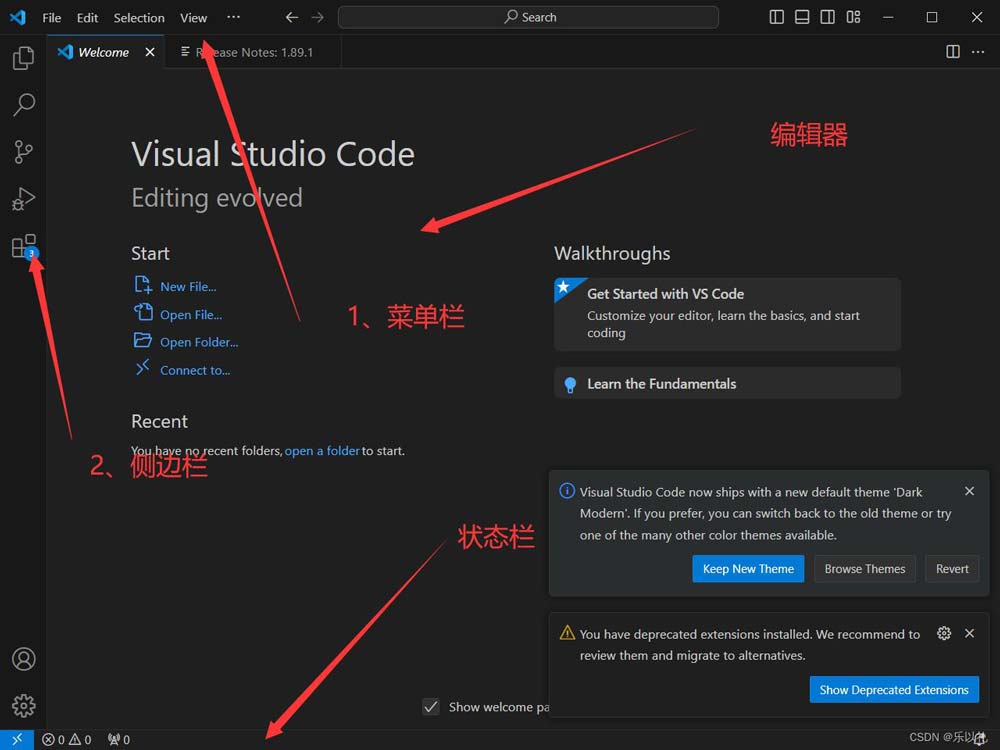
首先是主界面,即初次打开vscode的样子如下:

其次是各模块的简单介绍:
- 菜单栏:位于界面顶部,包含文件、编辑、视图等常用功能。
- 侧边栏:位于界面左侧,包含资源管理器、搜索、扩展等面板。
- 编辑器区域:用于编写和查看代码的主要区域。
- 状态栏:位于界面底部,显示当前打开的文件、编码格式等信息。
基本使用
打开文件与文件夹:通过菜单栏中的“文件”选项,可以打开单个文件或整个文件夹。
编辑代码:在编辑器区域输入和编辑代码,利用语法高亮、自动补全等功能提高编码效率。
保存与关闭:通过菜单栏中的“文件”选项,可以保存当前文件或关闭vscode。
快捷键操作:
vscode支持大量的快捷键操作,以下是一些常用快捷键:ctrl + n:新建文件。
ctrl + o:打开文件。ctrl + s:保存文件。ctrl + p:快速打开文件。ctrl + shift + f:全局搜索。ctrl + k, ctrl + s:保存所有打开的文件。ctrl + w:关闭当前文件或选项卡。ctrl + shift + w:关闭所有打开的文件或选项卡。
调试代码
在vscode中,你可以通过菜单栏中的“调试”选项或侧边栏中的“运行和调试”面板来配置和启动调试会话。
你可以设置断点、查看变量值、单步执行代码等。

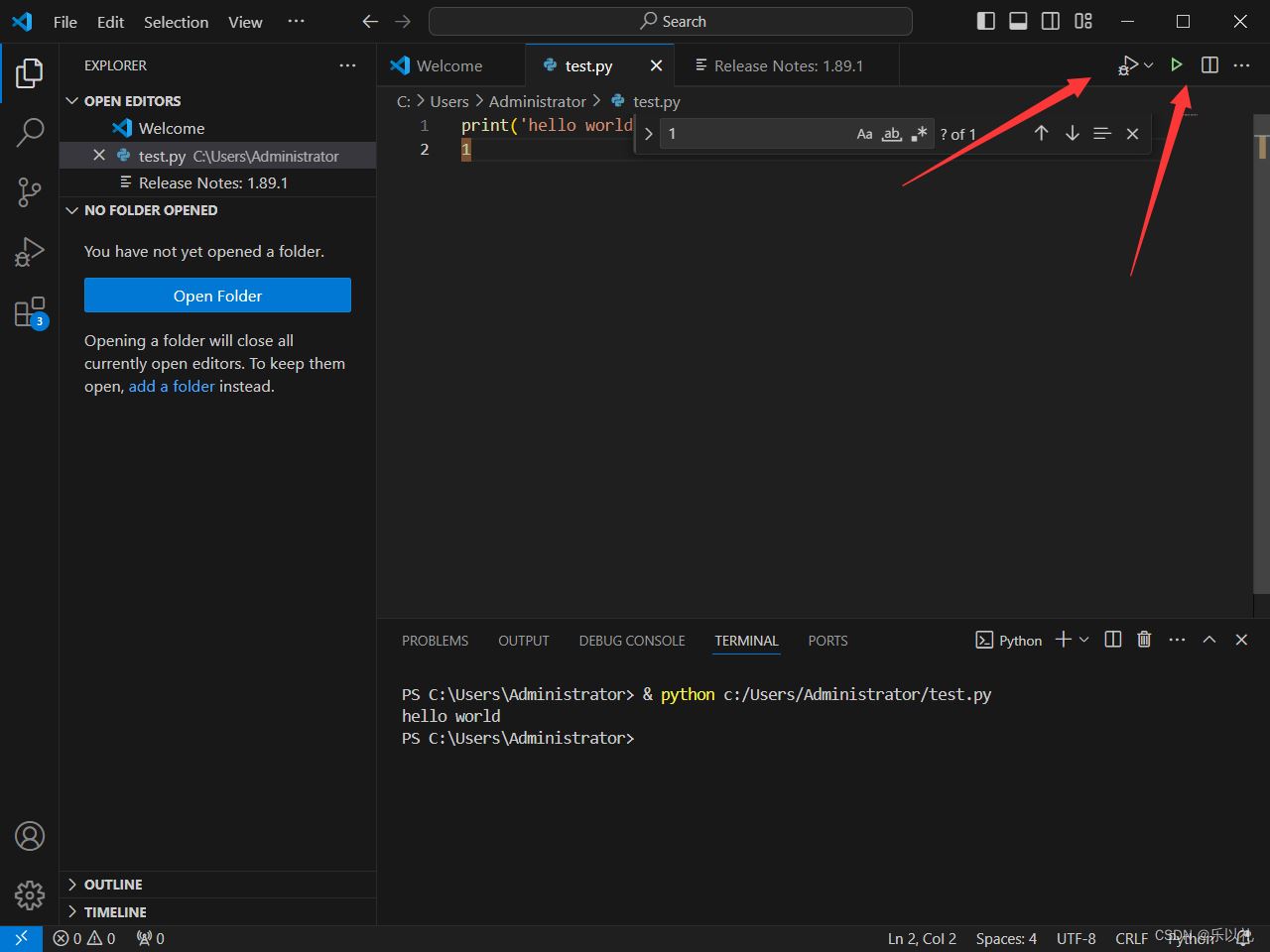
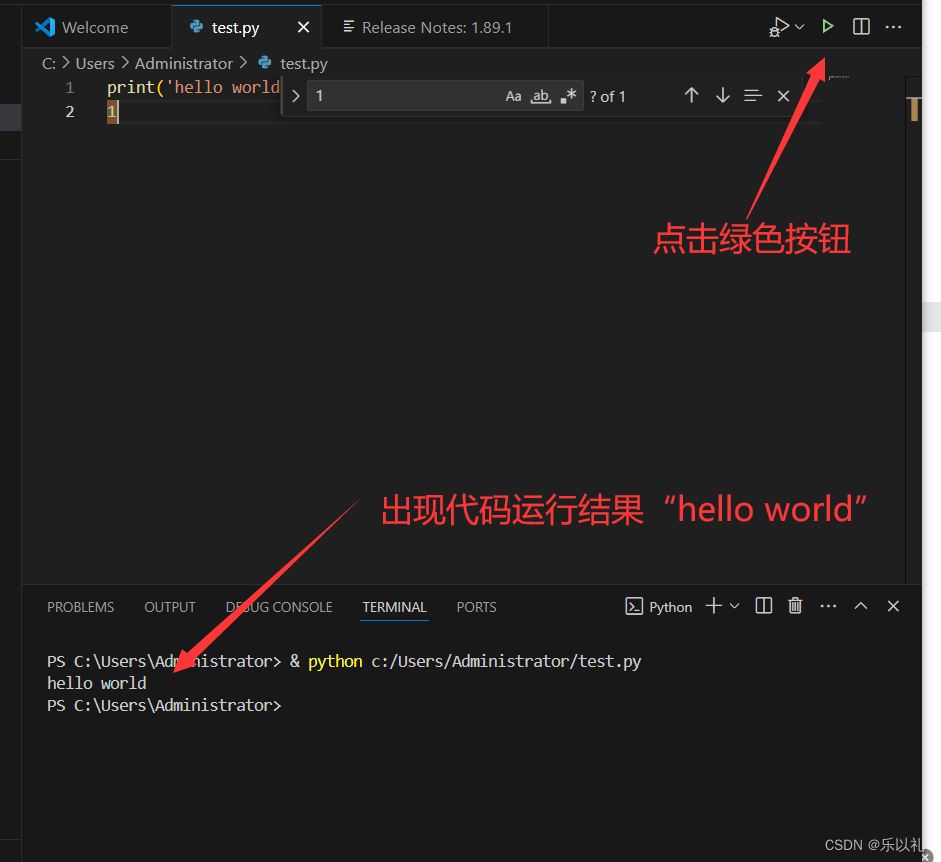
其中带一个小虫子的标志是debug模式,意思是可以从你的断点处运行程序,进行程序调试,可以逐行逐行的运行调试。绿色的run按钮是直接运行程序并输出结果,如果有报错的话程序会报错。如图所示:

扩展插件
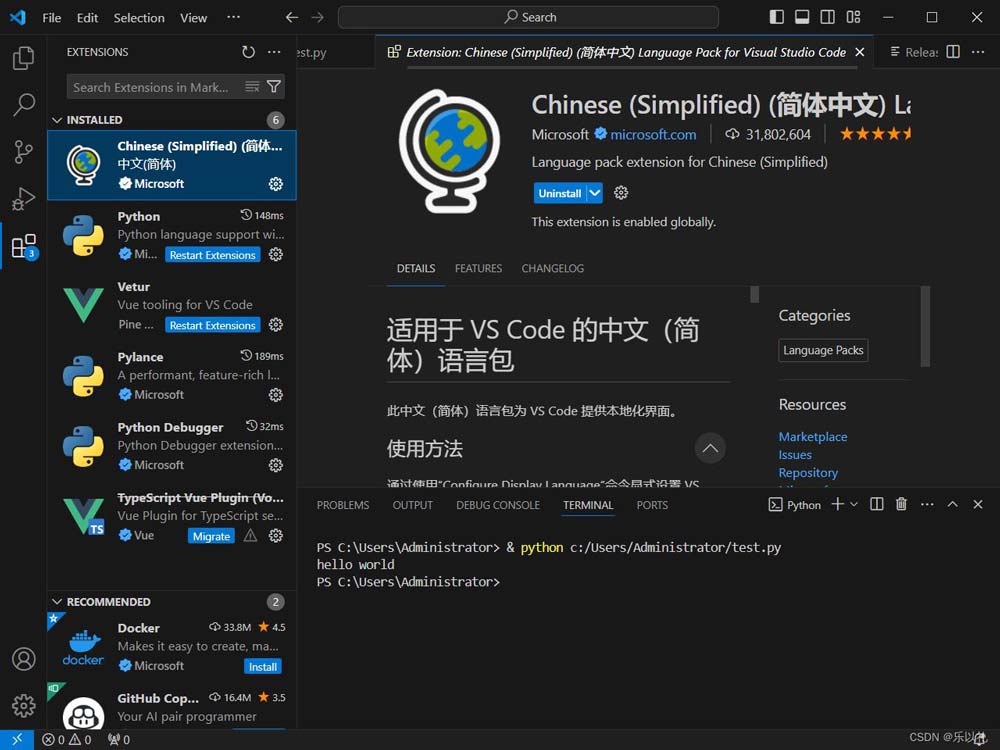
vscode支持丰富的扩展插件,你可以通过侧边栏中的“扩展”面板来浏览和安装插件。这些插件可以增强vscode的功能,如代码格式化、代码检查、版本控制等。

推荐阅读:12个不容错过的vscode插件
自定义设置
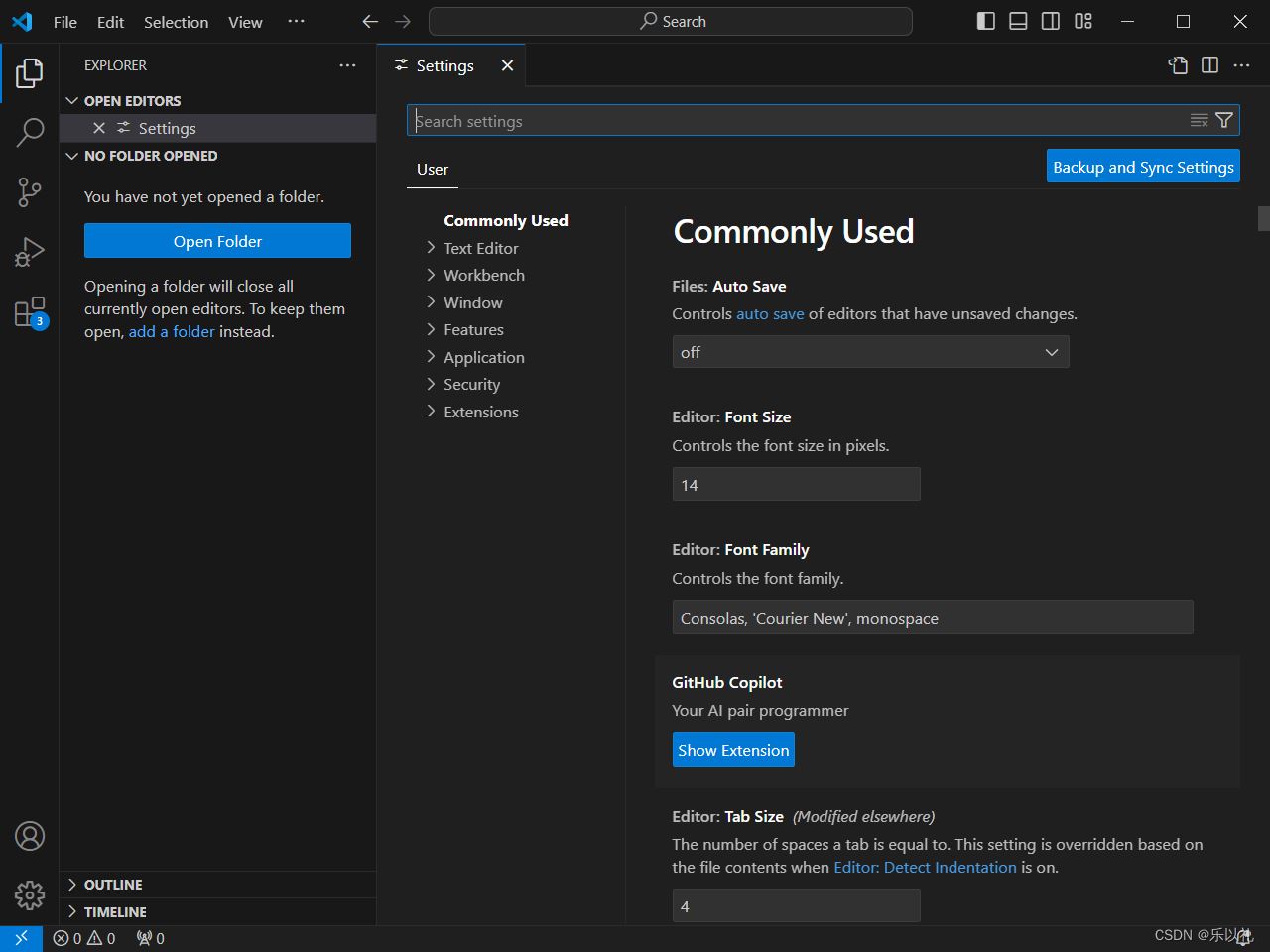
你可以通过菜单栏中的“设置”选项或快捷键“ctrl + ,”来打开设置面板,自定义vscode的外观、行为等。
例如,你可以更改主题、字体大小、缩进设置等。

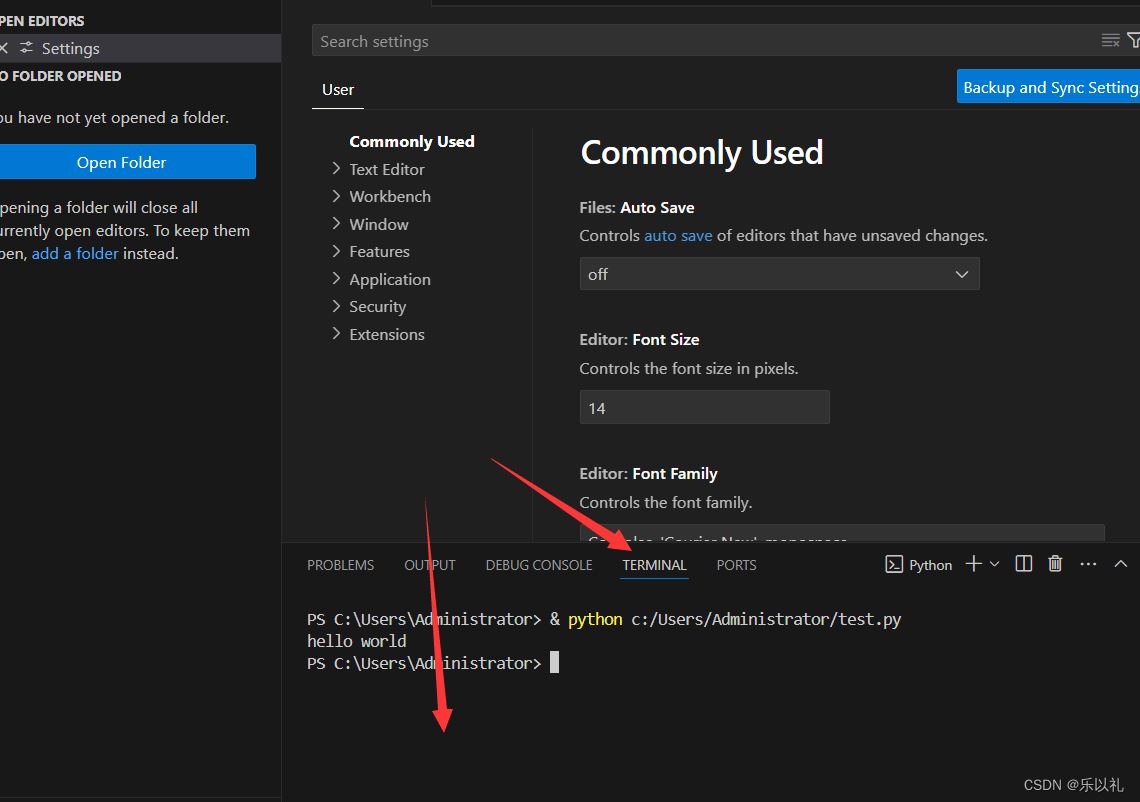
终端
vscode内置了终端功能,你可以通过菜单栏中的“终端”选项或快捷键“ctrl + ~”来打开终端窗口。
在终端窗口中,你可以执行命令行操作,如编译代码、运行脚本等。

terminal就是终端的意思。
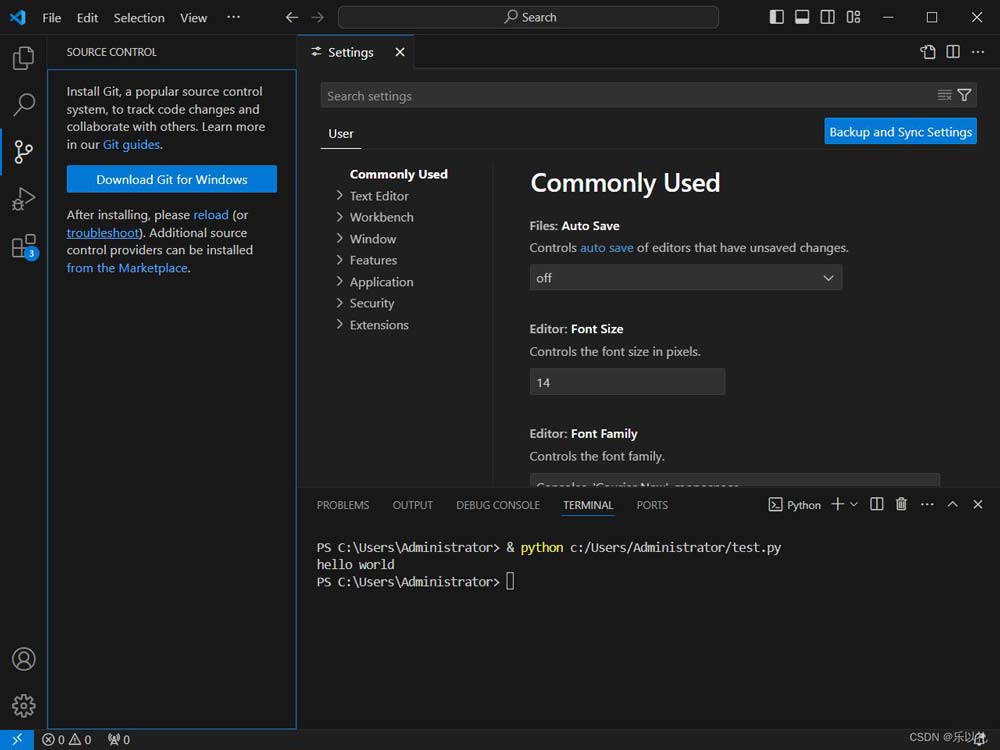
版本控制
vscode集成了git版本控制功能,你可以通过侧边栏中的“源代码管理”面板来查看和管理代码的变更历史。
你可以进行提交、拉取、推送等操作,与远程仓库进行同步。
但是需要注意的是,使用版本控制git,需要你的电脑已经下载了git软件,不然的话会出现如下所示让你下载git。下载配置好后就可以正常使用了。

通过以上步骤和功能介绍,你应该能够快速上手并使用vscode进行代码编辑和开发了。如果你需要更详细的信息或遇到问题,可以查阅vscode的官方文档或寻求社区的帮助。
总结
本文介绍了vscode的基本使用方法和一些高级功能。通过安装扩展插件、设置主题和快捷键等,通过以上步骤和功能介绍,你应该能够快速上手并使用vscode进行代码编辑和开发了。如果你需要更详细的信息或遇到问题,可以查阅vscode的官方文档或寻求社区的帮助