idea没有elementui标签的代码提示问题
最近有很多小伙伴说idea没有elementui标签的代码提示,我到网上百度看了看,基本上都是进入阅读模式,这个方法好像不太可行,后面找了找发现得安装一个插件。
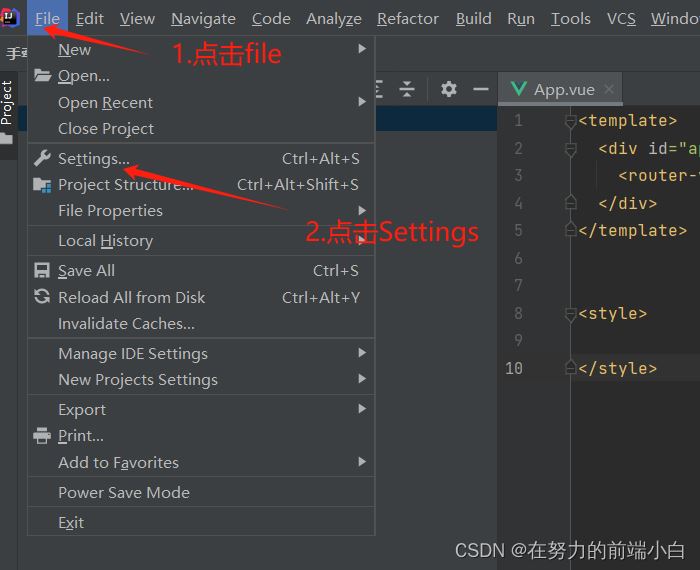
第一步
点击左上角file ->settings

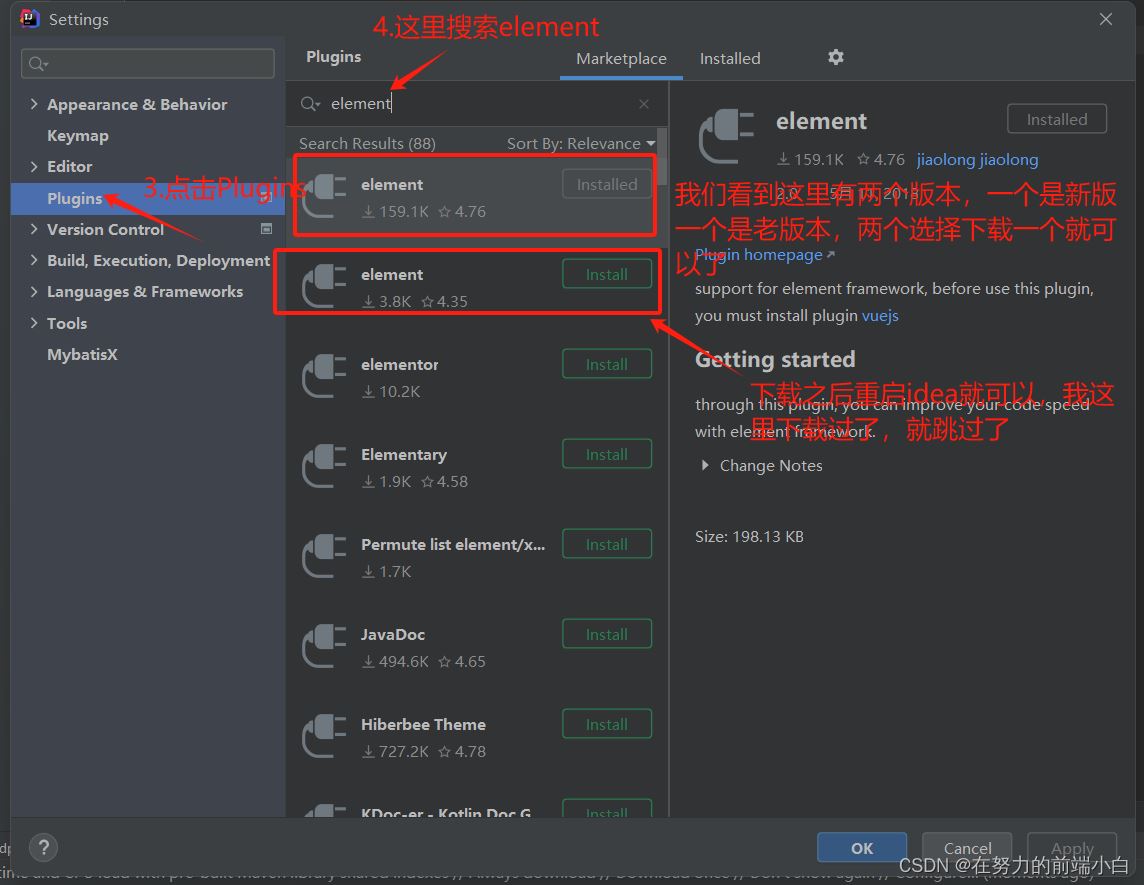
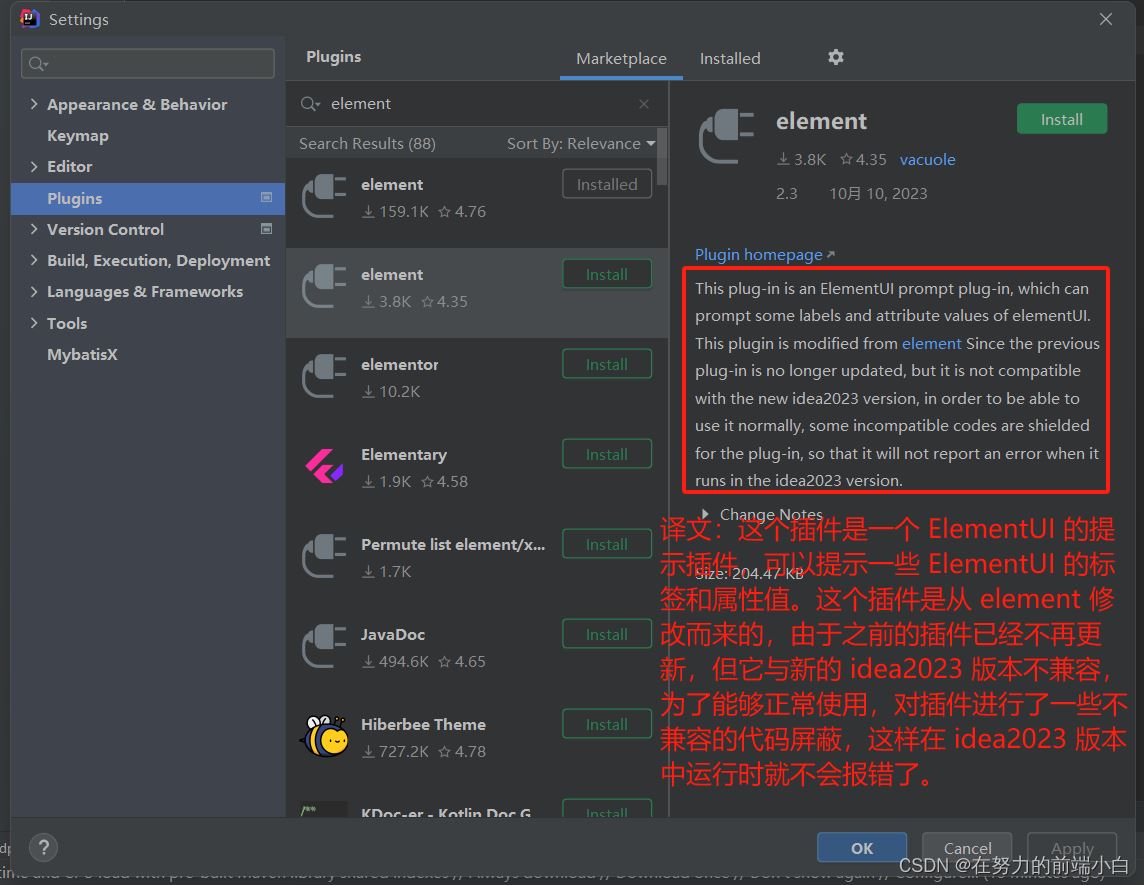
第二步
点击plugins -> 搜索element -> 点击install进行下载 ->下载之后重启idea就可以了

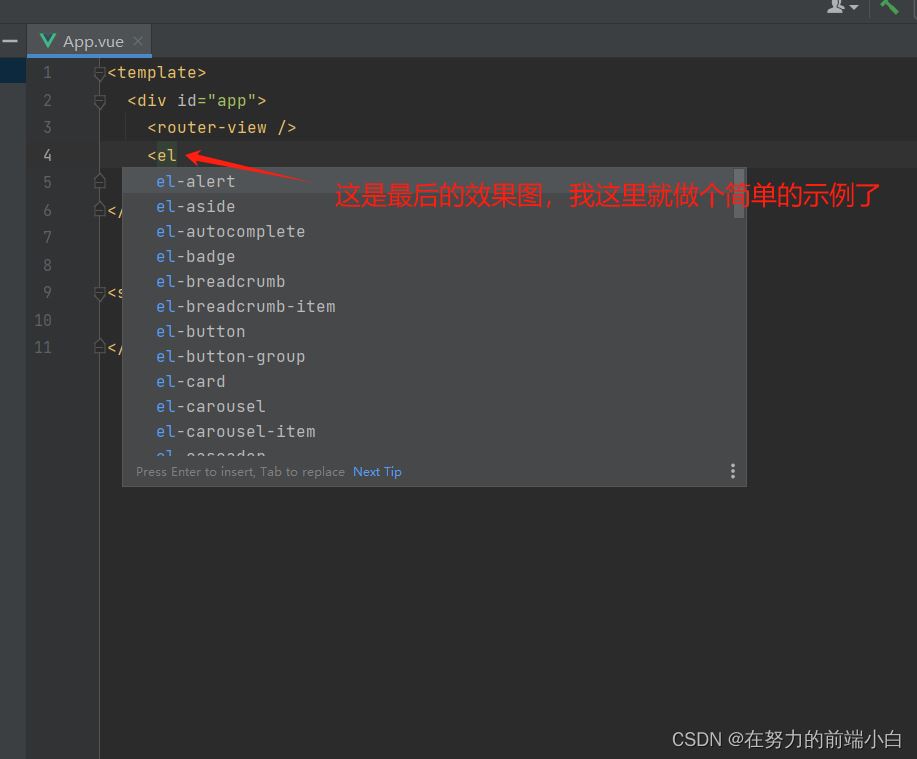
最后效果
这是最后的效果图,希望对各位小伙伴有用

element插件官网:element - intellij ides plugin | marketplace
关于老版本的element 说明

最后总结下:
如果你在 intellij idea 中使用 elementui 组件时,没有出现提示,请确保已经安装并启用了 vue.js 插件和 element 插件。
安装 vue.js 插件
要在 idea 中使用 vue.js,需要先安装 vue.js 插件。打开 intellij idea,然后按照以下步骤操作:
- 从菜单中选择
file>settings(windows 或 linux)或intellij idea>preferences(mac os)。 - 在左侧面板中选择
plugins。 - 在右侧面板中搜索
vue.js。 - 如果未安装 vue.js 插件,则点击
install安装它。
安装 elementui 插件
要在 idea 中使用 elementui,需要先安装 element 插件。打开 intellij idea,然后按照以下步骤操作:
- 从菜单中选择
file>settings(windows 或 linux)或intellij idea>preferences(mac os)。 - 在左侧面板中选择
plugins。 - 在右侧面板中搜索 element 。
- 如果未安装 element 插件,则点击
install安装它。
安装完毕之后,关闭并重新打开 intellij idea,你应该可以看到 elementui 的相关代码提示了。
如果还有问题,请尝试清除缓存和重新启动 ide。如果还是不行,可以尝试升级插件的版本或者重新安装插件。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。