本文介绍了如何通过快捷键crtl+逗号进入设置界面,分别针对search.exclude和file.exclude进行操作,屏蔽特定的git项目文件和文件夹,提升开发效率。
作用
在一个大型项目中,移植过程中相关文件在此工程中不需要。在编辑和分析代码时减轻阅读量,且不是删除源文件。
示例一:vscode 中屏蔽指定目录文件
在setting.json中添加 files.exclude 字段,键值为 “dir” : true/false(是否屏蔽)
如下:
"files.exclude": {
"**/build":true,
},示例二:
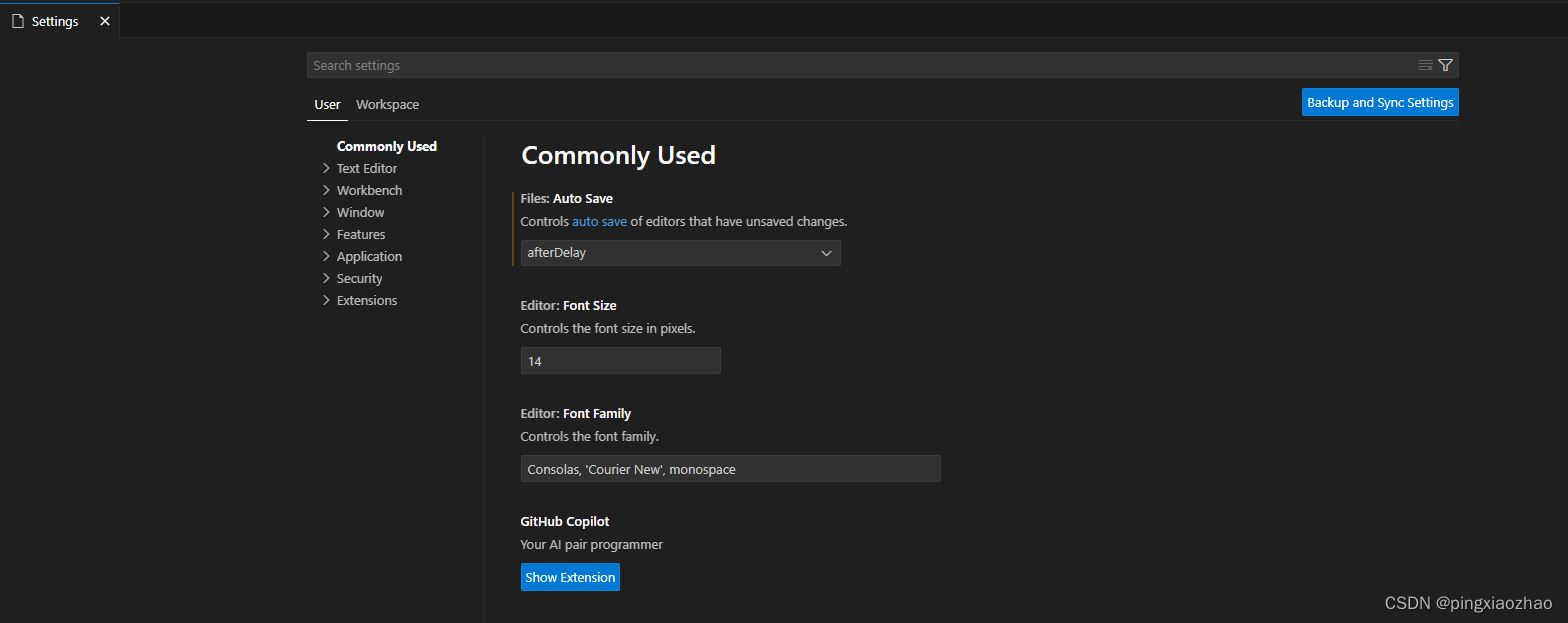
1、键盘上按快捷键“ crtl + 逗号 ”启动设置界面
crtl + ,
设置界面显示如下:

2、搜索屏蔽
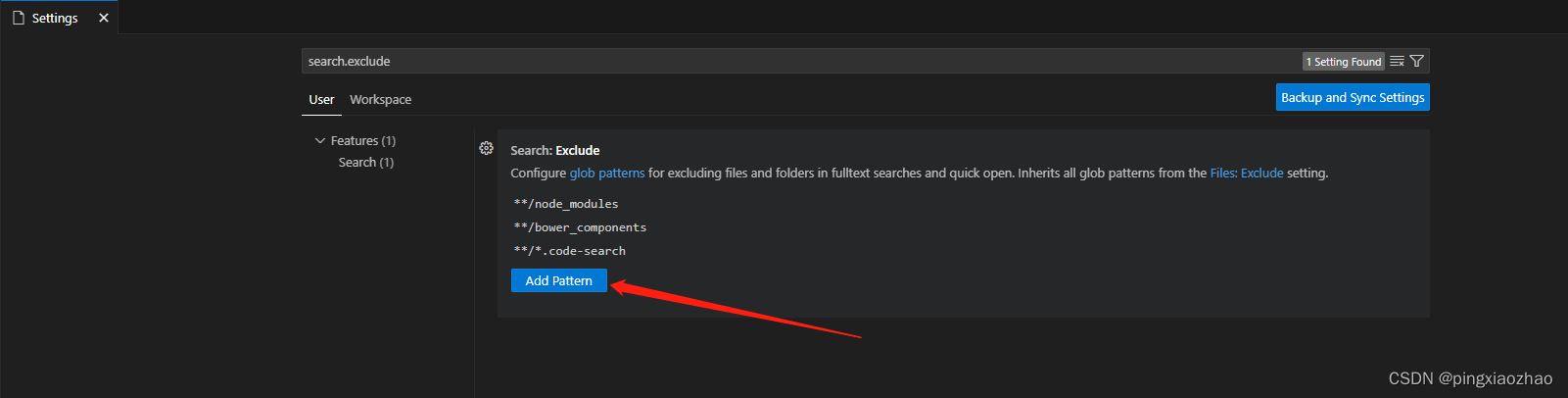
2.1、输入 search.exclude
search.exclude
设置界面显示如下:

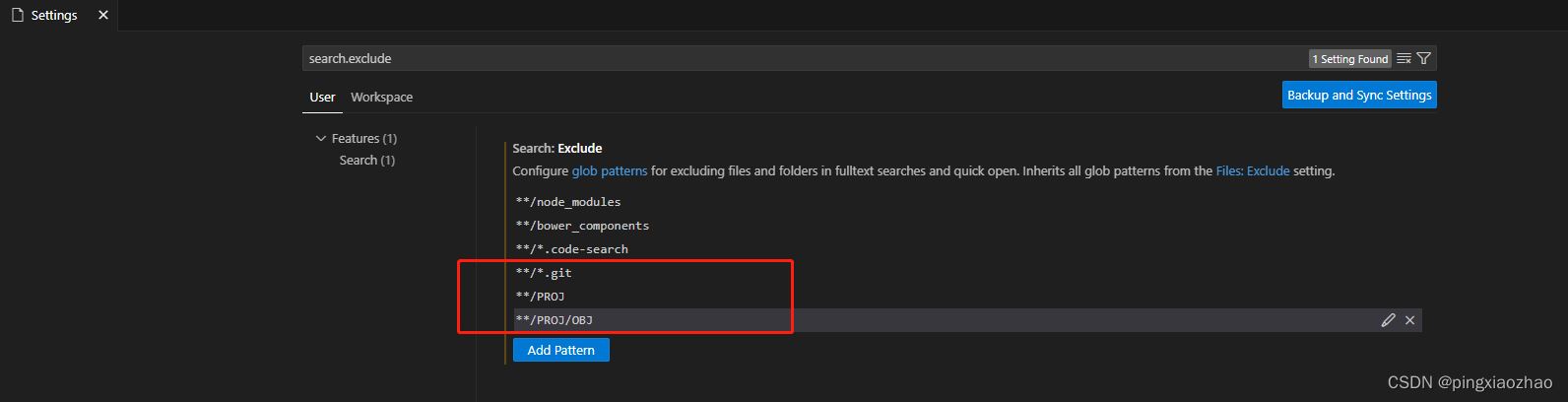
2.2、点击下图红色箭头“add pattern”,添加想要屏蔽的文件类型或文件夹
**/*.git**/proj**/proj/obj


3、显示屏蔽
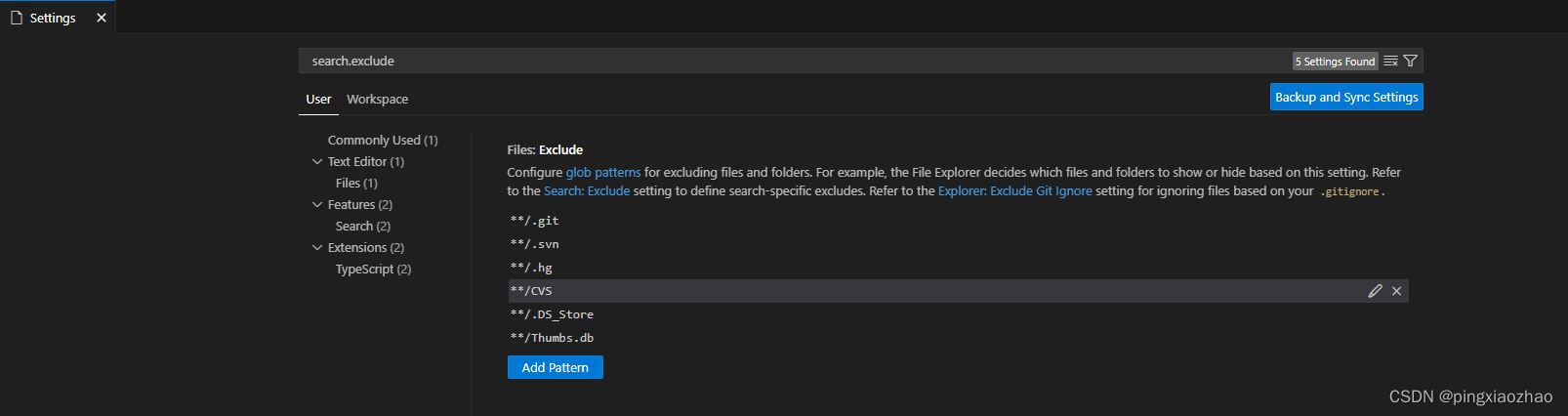
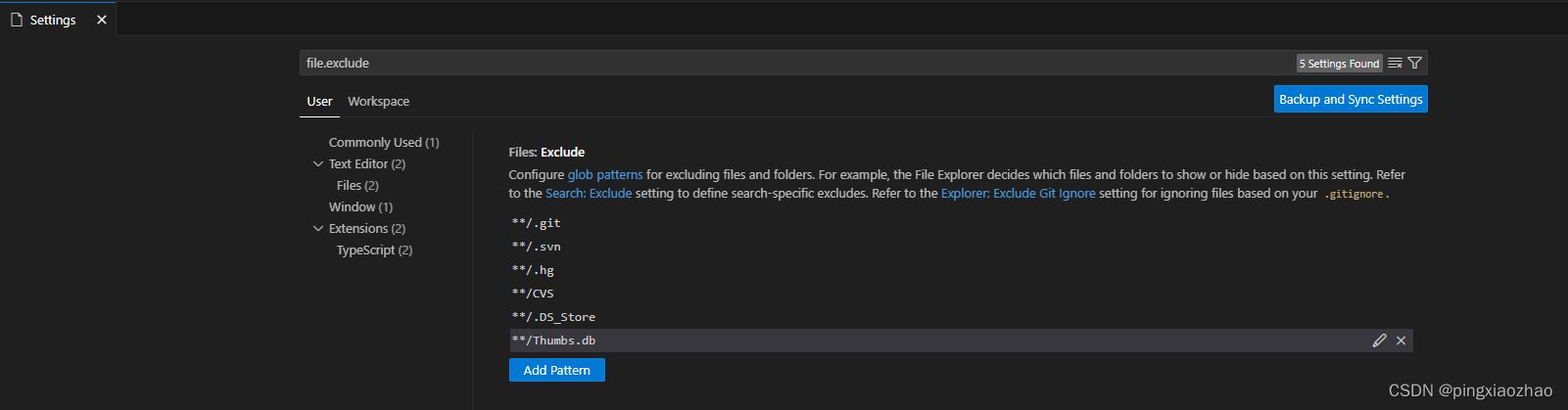
3.1、输入 file.exclude
file.exclude

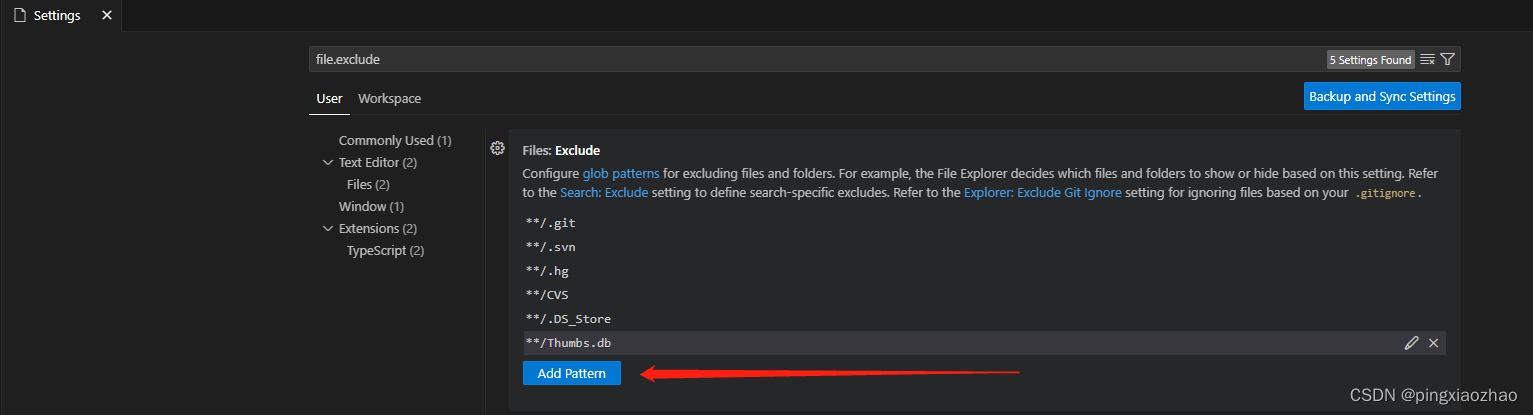
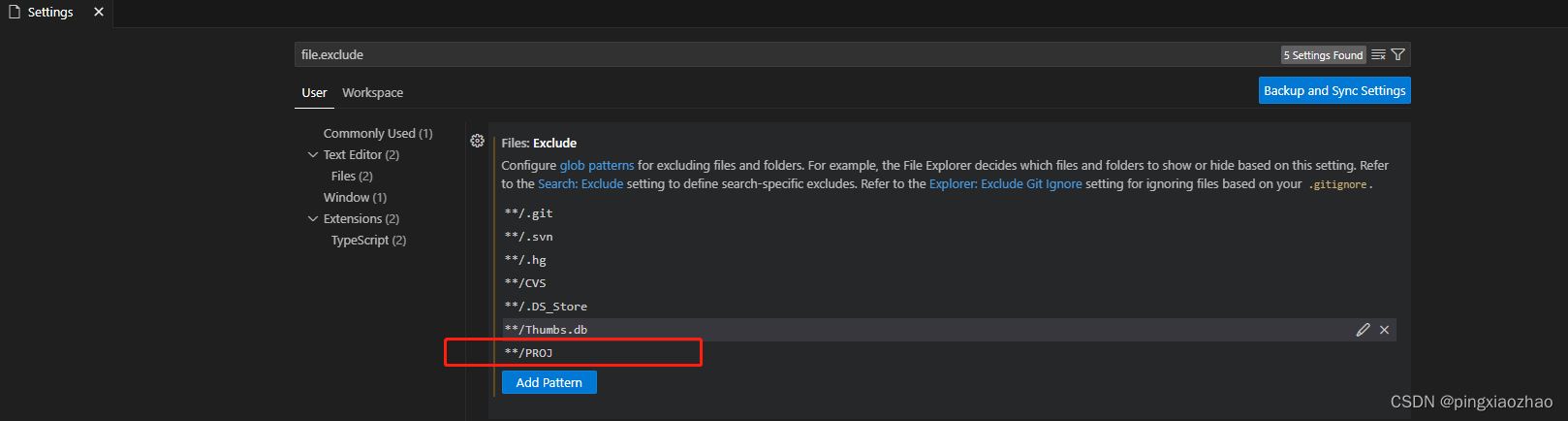
3.2、点击下图红色箭头“add pattern”,添加想要显示屏蔽(默认包含搜索屏蔽)的文件类型或文件夹
**/proj


示例三:
在工程顶层目录中新建 .vscode 文件夹,在该文件夹下面新建 settings.json 文件 。在该文件中输入代码
{
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true, //默认配置
"/arch/avr32" : true, //被禁止搜寻的文件/文件夹
},
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/cvs": true,
"**/.ds_store": true, //默认配置
"arch/avr32" : true, //被禁止看见的文件/文件夹
}
}实际贴图

相关说明
若文件实在太多,有简单的集合屏蔽,使用通配符 *( 星号 )
"board/[0-9]*" : true, "board/[a-e]*" : true,


发表评论