引言
在python的图形用户界面(gui)开发中,wxpython是一个功能强大的库。今天,我们将通过一个简单的示例,详细讲解如何使用wxpython创建一个带有按钮和文本框的窗口,并实现按钮点击事件来向文本框中添加文本。
代码解析
1.导入wxpython库
import wx
这行代码导入了wxpython库,它是我们创建gui应用程序的基础。
2.创建myframe类
class myframe(wx.frame):
def __init__(self, *args, **kw):
super(myframe, self).__init__(*args, **kw)
我们创建了一个名为myframe的类,它继承自wx.frame类。在构造函数中,我们调用了父类的构造函数,以确保正确初始化框架。
3.居中显示窗口
self.centre()
这行代码将窗口居中显示在屏幕上。
4.创建面板
panel = wx.panel(self)
我们创建了一个面板对象,它将作为窗口的主要容器。
5.创建按钮和文本框
self.text_ctrl = wx.textctrl(panel, style=wx.te_multiline,value="请输入内容") button = wx.button(panel, label="点击我")
这里我们创建了一个多行文本框和一个按钮。文本框用于显示和输入文本,按钮用于触发事件。
6.绑定按钮点击事件
button.bind(wx.evt_button, self.on_button_click)
我们将按钮的点击事件绑定到了on_button_click方法上。当按钮被点击时,这个方法将被调用。
7.设置布局管理器
sizer = wx.boxsizer(wx.vertical) sizer.add(self.text_ctrl, 1, wx.all | wx.expand, 5) sizer.add(button, 0, wx.all | wx.center, 5) panel.setsizer(sizer)
这里我们使用了wx.boxsizer布局管理器来管理窗口中的控件。我们创建了一个垂直方向的盒式布局管理器,并将文本框和按钮添加到其中。
- `sizer.add(self.text_ctrl, 1, wx.all | wx.expand, 5)`:这行代码将文本框添加到布局管理器中。参数1表示文本框的比例因子,这里设置为1,表示文本框将占据剩余空间的1倍。参数wx.all | wx.expand表示文本框将在四个方向上都有间距,并且会自动扩展以填充剩余空间。参数5表示间距的大小为5像素。
- `sizer.add(button, 0, wx.all | wx.center, 5)`:这行代码将按钮添加到布局管理器中。参数0表示按钮的比例因子,这里设置为0,表示按钮不会自动扩展。参数wx.all | wx.center表示按钮将在四个方向上都有间距,并且会居中显示。参数5表示间距的大小为5像素。
- `panel.setsizer(sizer)`:这行代码将布局管理器设置为面板的布局管理器。
8.实现按钮点击事件处理方法
def on_button_click(self, event):
self.text_ctrl.appendtext("你好,世界!\n")
当按钮被点击时,这个方法将被调用。它向文本框中添加了一行文本"你好,世界!"。
9.主程序入口
if __name__ == '__main__':
app = wx.app(false)
frame = myframe(none, title="文本框", size=(1000, 600))
frame.show()
app.mainloop()
这里是主程序的入口。我们创建了一个wx.app对象,并将false作为参数传递给它,表示不使用标准输出。然后我们创建了一个myframe对象,并设置了窗口的标题和大小。最后,我们调用了show方法来显示窗口,并调用了mainloop方法来启动应用程序的主循环。
完整代码
import wx
class myframe(wx.frame):
def __init__(self, *args, **kw):
super(myframe, self).__init__(*args, **kw)
self.centre()
# 创建面板
panel = wx.panel(self)
# 创建按钮和文本框
self.text_ctrl = wx.textctrl(panel, style=wx.te_multiline,value="请输入内容")
button = wx.button(panel, label="点击我")
# 绑定按钮点击事件
button.bind(wx.evt_button, self.on_button_click)
# 设置布局管理器
sizer = wx.boxsizer(wx.vertical)
"""sizer.add(self.text_ctrl, 1, wx.all | wx.expand, 5)
是在将一个文本控件(self.text_ctrl)添加到垂直排列的盒式布局管理器(sizer)中。
self.text_ctrl:这是要添加到布局中的控件对象,具体是一个多行文本框。
1:这是用于指定一个可调整的比例因子。在这个例子中,文本控件的尺寸将根据窗体的变化而变化,并且在这个垂直布局中,它的尺寸变化比例为1。如果有其他控件也有比例因子,它们将根据这些因子的比例来分配空间。
wx.all | wx.expand:这部分是指控件的对齐方式和扩展方式。wx.all意味着该控件将与布局容器的所有边界保持间距。wx.expand表示该控件会尽可能地扩展以填充分配给它的空间。这两者通过|(按位或)操作符组合在一起,表示控件将与所有边界保持间距,并且会扩展以填满可用空间。
5:这是控件与布局容器边界的间距值,单位为像素。在这个例子中,文本控件的四边都将与布局容器保持5像素的距离。"""
sizer.add(self.text_ctrl, 1, wx.all | wx.expand, 5)
sizer.add(button, 0, wx.all | wx.center, 5)
panel.setsizer(sizer)
def on_button_click(self, event):
"""当按钮被点击时调用"""
self.text_ctrl.appendtext("你好,世界!\n")
if __name__ == '__main__':
app = wx.app(false)
frame = myframe(none, title="文本框", size=(1000, 600))
frame.show()
app.mainloop()
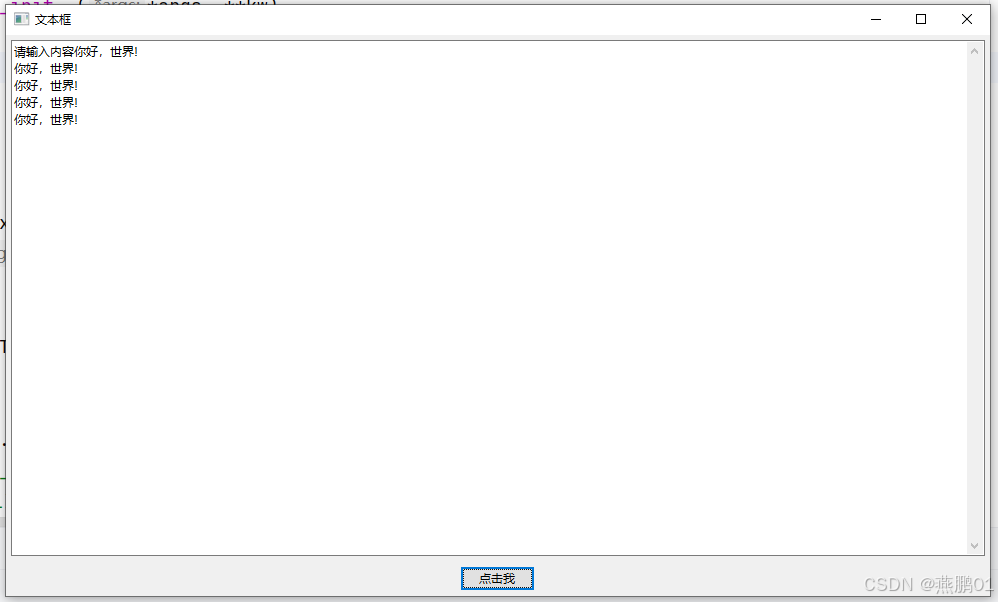
运行效果

总结
通过这个简单的示例,我们学习了如何使用wxpython创建一个带有按钮和文本框的窗口,并实现按钮点击事件来向文本框中添加文本。我们还学习了如何使用布局管理器来管理窗口中的控件,以及如何处理事件。
到此这篇关于python wxpython库实现文本框与按钮交互的文章就介绍到这了,更多相关python文本框与按钮交互内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论