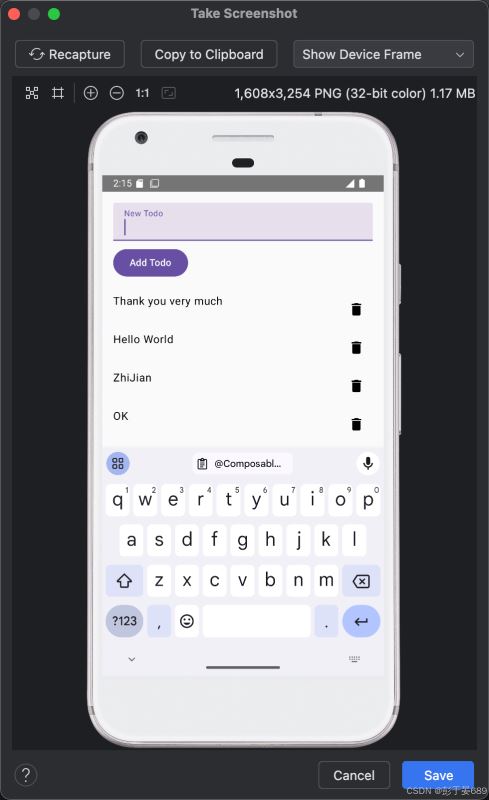
1.无状态组件
无状态组件(stateless component)指的是不持有任何内部状态的组件。这意味着它们仅仅基于传入的参数来渲染,并且当这些参数改变时,它们会重新渲染以反映新的数据。无状态组件更容易测试和维护,因为它们的行为是完全预测性的,仅依赖于输入参数。
@composable
fun todoapp() {
var todos by remember { mutablestateof(listof<string>()) }
var newtodo by remember { mutablestateof("") }
column(
modifier = modifier.padding(16.dp)
) {
textfield(
value = newtodo,
onvaluechange = { newtodo = it },
label = { text("new todo") },
modifier = modifier.fillmaxwidth()
)
spacer(modifier = modifier.height(8.dp))
button(onclick = {
if (newtodo.isnotempty()) {
todos = todos + newtodo
newtodo = ""
}
}) {
text("add todo")
}
spacer(modifier = modifier.height(16.dp))
todolist(todos = todos, onremovetodo = { todo ->
todos = todos.filternot { it == todo }
})
}
}
@composable
fun todolist(todos: list<string>, onremovetodo: (string) -> unit) {
lazycolumn {
items(todos) { todo ->
todoitem(todo = todo, onremovetodo = onremovetodo)
}
}
}
@composable
fun todoitem(todo: string, onremovetodo: (string) -> unit) {
row(
modifier = modifier
.fillmaxwidth()
.padding(vertical = 4.dp),
horizontalarrangement = arrangement.spacebetween
) {
text(text = todo)
iconbutton(onclick = { onremovetodo(todo) }) {
icon(icons.default.delete, contentdescription = "delete todo")
}
}
}
2.非结构化状态
在 jetpack compose 中,非结构化组件(unstructured components)通常指的是那些不遵循严格的层次结构或状态管理规则的组件。它们可能不是由父组件严格控制其状态和行为,而是具有某种程度上的独立性。不过,在实际开发中,jetpack compose 更强调结构化组件(structured components),因为这种设计模式有助于创建更可维护、更易于理解和测试的应用程序。
然而,如果你想要实现一些功能,这些功能并不需要紧密地与父组件的状态或其他兄弟组件互动,或者你希望某些组件能够保持一定的独立性,你可以通过以下几种方式来实现“非结构化”的效果:
1. 使用 remember 和 mutablestateof 管理局部状态
让组件自己管理它的状态,而不是从外部接收状态。这样,组件可以在一定程度上独立于其父组件。
@composable
fun independentcomponent() {
var text by remember { mutablestateof("initial text") }
column {
textfield(
value = text,
onvaluechange = { newtext -> text = newtext },
label = { text("enter some text") }
)
text(text)
}
}2. 侧效应用 (side effects)
有时候,你可能会有一些副作用操作,比如网络请求、文件读写等,这些操作不应该直接影响到 ui 组件的结构。在这种情况下,可以使用 jetpack compose 提供的副作用 api,如 launchedeffect, disposableeffect 或者 rememberupdatedstate 来处理这些操作。
@composable
fun sideeffectcomponent(key: any) {
launchedeffect(key) {
// 执行一些异步操作
println("performing side effect for key $key")
}
text("this component has a side effect.")
}3. 事件驱动
对于某些交互,你可以采用事件驱动的方式,即组件不会直接改变状态,而是发出事件,由其他地方(如 viewmodel)来处理这些事件并更新相应的状态。
@composable
fun eventdrivencomponent(onclick: () -> unit) {
button(onclick = onclick) {
text("click me to trigger an event")
}
}4. 松散耦合
尽量减少组件之间的直接依赖,例如通过接口或回调函数传递数据,而不是直接引用其他组件的状态。这可以帮助你创建更加模块化的代码。
interface todorepository {
fun addtodo(todo: string)
}
@composable
fun loosecoupledcomponent(repository: todorepository) {
// 使用 repository 添加 todo,而不直接持有或修改状态
}虽然上述方法可以让组件看起来更加“非结构化”,但请注意,过于分散的状态管理和缺乏清晰的层次结构可能会使应用程序难以维护和理解。因此,即使是在尝试实现更灵活的设计时,也应该努力保持合理的架构和良好的实践习惯。
3.compose状态管理
在 jetpack compose 中,状态管理和状态恢复是构建响应式、用户友好应用的关键部分。通过正确地管理状态,你可以确保应用程序的 ui 能够根据用户交互或数据变化做出正确的反应;而状态恢复则保证了即使在配置更改(如屏幕旋转)后,用户的进度和输入也不会丢失。
jetpack compose 提供了几种机制来帮助你有效地管理状态:
1. remember 和 mutablestateof
remember:用于保存组合期间的状态值,使得这些值不会在重组时被重置。它通常与mutablestateof一起使用。mutablestateof:创建一个可变状态对象,当该状态发生变化时会触发 ui 的重新组合。这对于跟踪组件内部的状态非常有用。
var count by remember { mutablestateof(0) }2. viewmodel 和 livedata / stateflow
对于更复杂的应用程序,推荐使用 viewmodel 来集中管理状态。viewmodel 是生命周期感知的,并且可以安全地存储和管理 ui 相关的数据。结合 livedata 或 stateflow,你可以轻松地将状态从 viewmodel 传递给 composable 函数。
class myviewmodel : viewmodel() {
private val _count = mutablestateflow(0)
val count: stateflow<int> get() = _count
fun increment() {
_count.value++
}
}
@composable
fun counterscreen(viewmodel: myviewmodel) {
val count by viewmodel.count.collectasstate()
column {
text("count: $count")
button(onclick = { viewmodel.increment() }) {
text("increment")
}
}
}3. remembersaveable
当你需要保存状态以应对配置更改(例如屏幕旋转),可以使用 remembersaveable。它不仅能在重组期间保持状态,还能在 activity 或 fragment 的生命周期事件中持久化状态。
var text by remembersaveable { mutablestateof("") }
textfield(
value = text,
onvaluechange = { newtext -> text = newtext },
label = { text("enter some text") }
)4.compose状态恢复
为了实现良好的用户体验,特别是在处理配置更改时,状态恢复是非常重要的。jetpack compose 提供了内置的支持来简化这一过程。
1.使用 remembersaveable
正如前面提到的,remembersaveable 是处理状态恢复的最佳实践之一。它可以在以下情况下工作:
- 配置更改:如屏幕旋转、多窗口模式切换等。
- 进程死亡和重启:如果系统因内存不足等原因杀死应用进程,
remembersaveable可以帮助恢复之前的状态。
// 这里的状态将在配置更改后自动恢复
var selectedtab by remembersaveable { mutablestateof("home") }2.自定义保存器
对于更复杂的数据类型,你可以创建自定义的 saver 来定义如何序列化和反序列化状态。这允许你保存几乎任何类型的对象。
data class user(val id: int, val name: string)
val usersaver = saver<user, *>(
save = { mapof("id" to it.id, "name" to it.name) },
restore = { user(it["id"] as int, it["name"] as string) }
)
var user by remembersaveable(statesaver = usersaver) {
mutablestateof(user(1, "alice"))
}到此这篇关于android compose状态的文章就介绍到这了,更多相关android compose状态内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论