代码实现
1.依赖引入
(1)@jyeontu/j-inquirer
@jyeontu/j-inquirer 是一个 node.js 的命令行交互模块,它可以方便地创建一个交互式命令行界面,用于与用户进行交互。它提供了多种常见的输入方式,如单选、多选、输入框、文件选择、目录选择等等,并且可以自定义提示信息、选项等。
(2)@jyeontu/progress-bar
@jyeontu/progress-bar 是一个 node.js 的进度条模块,它可以在命令行中展示一个进度条,用于显示正在进行的操作的进度。它支持多种样式和配置选项,可以根据需要调整进度条的样式、长度、颜色等等。
(3)fs-extra
扩展了node.js的fs模块,它提供了多种操作文件和目录的方法,如读取文件、写入文件、创建目录、删除文件等等。在 node.js 中,我们可以使用 fs-extra 模块来读取和处理本地的文件。
(4)jimp
jimp 是一个纯 javascript 的图像处理库,它可以用于处理各种类型的图片,如 png、jpeg、bmp 等等。它提供了多种图像处理方法,如调整大小、裁剪、旋转、添加水印等等,可以轻松地实现各种图像处理需求。在 node.js 中,我们可以使用 jimp 来读取和处理本地的图片文件。
2.命令行交互获取处理参数
(1)单张图片或批量
询问用户是要处理单个图片还是一个图片文件夹
async function askforsingleorbatch() {
const options = [
{
type: "list",
message: "选择文件夹还是单张图片",
name: "imgtype",
default: "单张图片",
choices: ["文件夹", "单张图片"],
},
];
const answers = await new inquirer(options).prompt();
const { imgtype } = answers;
return imgtype;
}
(2)获取图片路径
根据用户选择的类型(单个图片或文件夹),询问用户选择图片或文件夹的路径,并询问调整尺寸的方式。
async function askforparams(imgtype) {
const options = [];
if (imgtype === "文件夹") {
options.push({
type: "folder",
message: "请选择图片目录",
name: "imgfolder",
default: "",
dirname: basedir,
});
} else {
options.push({
type: "file",
message: "请选择图片",
name: "img",
default: "",
dirname: basedir,
});
}
options.push({
type: "list",
message: "调整类型",
name: "adjusttype",
default: "按比例",
choices: ["按比例", "自定义宽高"],
});
const answers = await new inquirer(options).prompt();
return answers;
}
(3)获取具体调整参数
根据用户选择的调整方式,询问用户具体的调整参数。
async function askforimgparams(adjusttype) {
const options = [];
if (adjusttype === "按比例") {
options.push(
{
type: "list",
message: "请选择基准边",
name: "referenceedge",
default: "宽",
choices: ["宽", "高"],
},
{
type: "input",
message: "请输入基准边长度",
name: "referenceedgelength",
default: "800",
validate: function (input) {
const isnumber = !isnan(input) && !isnan(parsefloat(input));
if (isnumber) {
return true; // 输入有效
} else {
return "请输入一个有效的数字"; // 输入无效
}
},
}
);
} else {
options.push(
{
type: "input",
message: "请输入宽度",
name: "width",
default: "1280",
validate: function (input) {
const isnumber = !isnan(input) && !isnan(parsefloat(input));
if (isnumber) {
return true; // 输入有效
} else {
return "请输入一个有效的数字"; // 输入无效
}
},
},
{
type: "input",
message: "请输入高度",
name: "height",
default: "720",
validate: function (input) {
const isnumber = !isnan(input) && !isnan(parsefloat(input));
if (isnumber) {
return true; // 输入有效
} else {
return "请输入一个有效的数字"; // 输入无效
}
},
}
);
}
const answers = await new inquirer(options).prompt();
return answers;
}
3.计算调整后图片分辨率
根据用户输入的参数,计算出调整后的图片宽度和高度。
function getwidthandheight(bitmap, params) {
let { width, height } = bitmap;
if (params.adjusttype === "按比例") {
if (params.referenceedge === "宽") {
const rate = params.referenceedgelength / width;
width = params.referenceedgelength;
height = height * rate;
} else {
const rate = params.referenceedgelength / height;
height = params.referenceedgelength;
width = width * rate;
}
} else {
width = params.width;
height = params.height;
}
width -= 0;
height -= 0;
return { width, height };
}
参数解释:
bitmap:这是一个jimp对象,代表了加载的图片,包含了图片的原始宽度和高度信息。params:这是一个对象,包含了用户通过命令行交互指定的调整参数,主要有:adjusttype:用户选择的调整类型,可以是"按比例"或"自定义宽高"。referenceedge:如果用户选择按比例调整,这个属性指定了参考边是"宽"还是"高"。referenceedgelength:用户输入的基准边长度。width和height:如果用户选择自定义宽高,这两个属性会包含用户输入的宽度和高度值。
函数逻辑:
函数首先从
bitmap对象中解构出原始的width(宽度)和height(高度)。接下来,根据
params.adjusttype的值来判断用户选择的调整类型:- 如果是"按比例"(
"按比例"),则进一步检查params.referenceedge的值:- 如果参考边是"宽"(
"宽"),则计算新的宽度为用户指定的基准边长度params.referenceedgelength,然后根据原始高度和新宽度的比例计算新的height。 - 如果参考边是"高"(
"高"),则计算新的height为用户指定的基准边长度,然后计算新的width。
- 如果参考边是"宽"(
- 如果用户选择的是"自定义宽高"(非"按比例"),则直接将用户指定的
params.width和params.height作为新的宽度和高度。
- 如果是"按比例"(
在计算出新的宽度和高度后,函数通过
width -= 0;和height -= 0;将数值转换为数字类型,以确保它们是数字而不是字符串。这是因为用户输入可能会被当作字符串处理,而在进行数学计算时需要确保它们是数字类型。最后,函数返回一个包含新
width和height的对象。
注意:
这个函数中的width -= 0;和height -= 0;是一种类型转换的技巧,它利用了javascript的类型转换规则,将变量转换为数字类型。这种转换通常不是必须的,因为从bitmap对象中直接解构出来的width和height应该已经是数字类型了。如果params.width和params.height是从用户输入解析得到的,并且确定用户输入的是有效的数字,这两个转换语句可以省略。
4.获取修改后图片输出路径
根据用户选择的图片或文件夹路径,生成输出目录的路径,如果路径不存在则创建该目录。
async function getoutputdir(img) {
const pathname = img.split("\\");
const name = pathname.pop();
pathname.push("resizeimgoutput");
const outputpath = pathname.join("\\");
if (!fs.existssync(outputpath)) {
fs.mkdirsync(outputpath);
}
pathname.push(name);
return pathname.join("\\");
}
5.定义图片处理函数
(1)单张图片
async function resizeimg(params) {
const outputpath = await getoutputdir(params.img);
const image = await jimp.read(params.img);
const { width, height } = getwidthandheight(image.bitmap, params);
const newsizeimage = image.resize(width, height);
newsizeimage.write(outputpath);
}
(2)图片目录
async function resizedir(params) {
const imglist = fs.readdirsync(params.imgfolder);
for (let i = 0; i < imglist.length; i++) {
if (imglist[i].match(/\.(jpg|jpeg|png|bmp|tiff|gif)$/i)) {
await resizeimg({
...params,
img: params.imgfolder + "\\" + imglist[i],
});
}
}
}
快速使用
安装
该工具已经发布到npm上,可以在命令行快速安装:
npm install -g jyeontu
功能选择
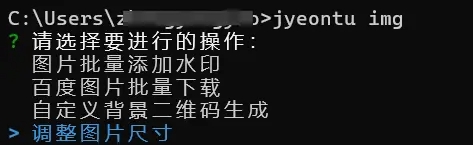
jyeontu img

选择调整图片尺寸,然后按提示输入或选择即可。
以上就是nodejs实现批量修改图片尺寸工具的详细内容,更多关于nodejs批量修改图片尺寸的资料请关注代码网其它相关文章!






发表评论