前言
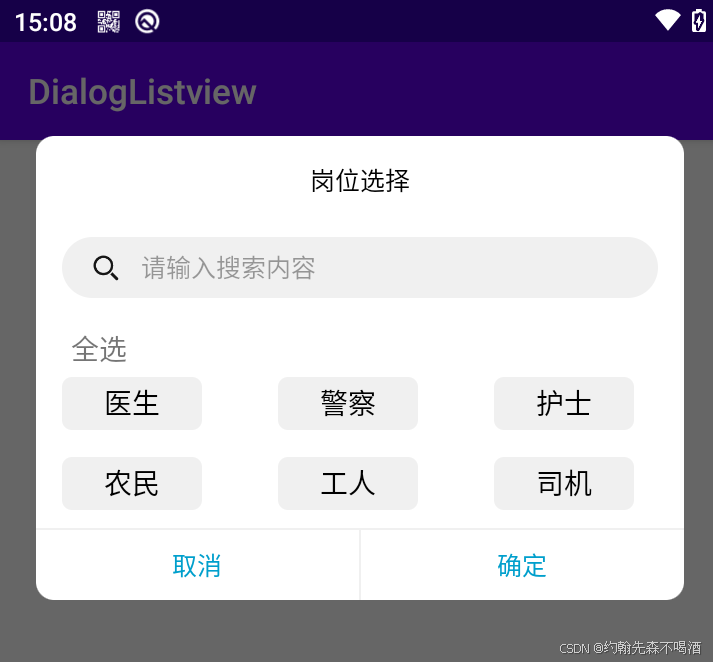
在android开发中,通过对话框让用户选择,筛选信息是很方便也很常见的操作。本文详细介绍了如何使用自定义 dialog、recyclerview 以及自定义搜索框 来实现选中状态和用户交互,文中大本分代码都有明确注释,主打一个简单明了,实际效果如下,可单选,全选,精准查找,选择状态变化,以及信息回调

一、builder 模式
说到自定义 dialog,就不得不提到 builder模式,
android系统中的builder设计模式是一种创建型设计模式,它主要用于构建一个复杂对象,并将其构建过程与表示分离,builder设计模式通过将一个复杂对象的构建过程拆解成一系列简单的步骤,使得构建过程更加灵活、可读和易于扩展。它允许用户在不知道内部构建细节的情况下,可以更精细地控制对象的构造流程。
在android开发中,builder模式的一个常见应用是alertdialog.builder。alertdialog是一个复杂的对话框对象,它包含多个属性和方法。使用alertdialog.builder可以方便地构建和显示对话框,而无需直接操作alertdialog对象。例如:
alertdialog.builder builder = new alertdialog.builder(context);
builder.seticon(r.drawable.icon);
builder.settitle("头部");
builder.setmessage("内容");
builder.setpositivebutton("button1", new dialoginterface.onclicklistener() {
public void onclick(dialoginterface dialog, int whichbutton) {
// 处理点击事件
}
});
builder.create().show(); // 构建并显示对话框综上所述,builder设计模式在android开发中具有重要的应用价值。它可以帮助开发者构建复杂对象,提高代码的可读性和可维护性,同时支持灵活的构建过程和对象变种。
二、使用步骤
1. 自定义 serachselectdialog
public class serachselectdialog extends dialog {
private static searchselectadapter sa;
private static string result;
private static list<string> resultlist = new arraylist<>();
private static list<string> selecteditems;
private static int searchposition;
public serachselectdialog(context context, int themeresid) {
super(context, themeresid);
}
/**
* 设置 dialog的大小
*
* @param x 宽比例
* @param y 高比例
*/
public void setdialogwindowattr(double x, double y, activity activity) {
if (x < 0 || x > 1 || y < 0 || y > 1) {
return;
}
window window = this.getwindow();
windowmanager.layoutparams lp = window.getattributes();
windowmanager manager = activity.getwindowmanager();
displaymetrics outmetrics = new displaymetrics();
manager.getdefaultdisplay().getmetrics(outmetrics);
int width = outmetrics.widthpixels;
int height = outmetrics.heightpixels;
lp.gravity = gravity.bottom;
lp.width = (int) (width * x);
lp.height = (int) (height * y);
this.getwindow().setattributes(lp);
}
public static class builder {
private string title;
private view contentview;
private string positivebuttontext;
private string negativebuttontext;
private list<itemmodel> listdata;
private view.onclicklistener positivebuttonclicklistener;
private view.onclicklistener negativebuttonclicklistener;
private view.onclicklistener singlebuttonclicklistener;
private view layout;
private context context;
private serachselectdialog dialog;
private onselectedlistiner selectedlistiner;
searchview searchview;
linearlayout closebtn;
linearlayout okbtn;
textview titleview;
private boolean state = false;
private recyclerview itemlv;
private final textview qxtv;
//初始化
public builder(context context) {
//这里传入自定义的style,直接影响此dialog的显示效果。style具体实现见style.xml
this.context = context;
dialog = new serachselectdialog(context, r.style.selectdialog);
layoutinflater inflater = (layoutinflater) context.getsystemservice(context.layout_inflater_service);
layout = inflater.inflate(r.layout.dialog_select_search, null);
qxtv = layout.findviewbyid(r.id.qx_tv);
itemlv = layout.findviewbyid(r.id.item_lv);
searchview = layout.findviewbyid(r.id.searchview);
closebtn = layout.findviewbyid(r.id.diss_layout);
okbtn = layout.findviewbyid(r.id.ok_layout);
titleview = layout.findviewbyid(r.id.title_tv);
dialog.addcontentview(layout, new viewgroup.layoutparams(viewgroup.layoutparams.match_parent, viewgroup.layoutparams.wrap_content));
}
public builder settitle(string title) {
this.title = title;
return this;
}
public void setlistdata(list<itemmodel> listdata) {
this.listdata = listdata;
}
/**
* 单按钮对话框和双按钮对话框的公共部分在这里设置
*/
private serachselectdialog create() {
gridlayoutmanager gridlayoutmanager = new gridlayoutmanager(context, 3);
sa = new searchselectadapter(listdata);
itemlv.setlayoutmanager(gridlayoutmanager);
itemlv.setadapter(sa);
//搜索事件
searchview.setsearchviewlistener(new searchview.onsearchviewlistener() {
@override
public boolean onquerytextchange(string text) {
updatelayout(searchitem(text));
return false;
}
});
//全选
qxtv.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
if (sa.getselecteditempositions().size() == sa.getitemcount()) {
sa.clearselection();
} else {
sa.selectall();
resultlist = sa.getselecteditems();
}
}
});
//取消按钮
closebtn.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
dialog.dismiss();
resultlist.clear();
}
});
//确认按钮
okbtn.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
string json = new gson().tojson(resultlist);
selectedlistiner.onselected(json);
dialog.dismiss();
resultlist.clear();
}
});
dialog.setondismisslistener(new ondismisslistener() {
@override
public void ondismiss(dialoginterface dialog) {
}
});
//item点击事件
sa.setonitemclicklistener(new searchselectadapter.onitemclicklistener() {
@override
public void onitemclick(int position) {
boolean selected = listdata.get(position).isselected();
result = listdata.get(position).getitemname();
if (selected == true) {
resultlist.add(result);
} else {
resultlist.remove(result);
}
log.i("u--", resultlist.tostring() + selected + "");
}
});
dialog.setcontentview(layout);
//用户可以点击手机back键取消对话框显示
dialog.setcancelable(true);
//用户不能通过点击对话框之外的地方取消对话框显示
dialog.setcanceledontouchoutside(false);
return dialog;
}
//在数据源中查找匹配的数据
public list<itemmodel> searchitem(string name) {
arraylist<itemmodel> msearchlist = new arraylist<itemmodel>();
for (int i = 0; i < listdata.size(); i++) {
int index = listdata.get(i).getitemname().indexof(name);
// 存在匹配的数据
if (index != -1) {
msearchlist.add(listdata.get(i));
log.i("u--", i + "搜索位置");
searchposition = i;
}
}
return msearchlist;
}
//提供匹配后的的数据进行数据回调
public void updatelayout(list<itemmodel> newlist) {
final searchselectadapter sa = new searchselectadapter(newlist);
gridlayoutmanager gridlayoutmanager = new gridlayoutmanager(context, 3);
itemlv.setlayoutmanager(gridlayoutmanager);
itemlv.setadapter(sa);
//item点击事件
sa.setonitemclicklistener(new searchselectadapter.onitemclicklistener() {
@override
public void onitemclick(int position) {
result = newlist.get(position).getitemname();
boolean selected = listdata.get(searchposition).isselected();
if (selected == true) {
resultlist.add(result);
} else {
resultlist.remove(result);
}
log.i("u--", resultlist.tostring() + selected + "");
}
});
}
//自定义接口进行数据点击回传
public static abstract class onselectedlistiner {
public abstract void onselected(string string);
}
public void setselectedlistiner(serachselectdialog.builder.onselectedlistiner selectedlistiner) {
this.selectedlistiner = selectedlistiner;
}
//弹框展示
public serachselectdialog show() {
create();
dialog.show();
return dialog;
}
}
}2.自定义搜索框 searchview
ui 主要包括输入框,删除键 ,主要通过监听edittext 的文本以及输入框的变化,设置搜索回调接口来实现
public class searchview extends linearlayout implements view.onclicklistener {
/**
* 输入框
*/
private edittext etinput;
/**
* 删除键
*/
private imageview ivdelete;
/**
* 上下文对象
*/
private context mcontext;
/**
* 搜索回调接口
*/
private onsearchviewlistener mlistener;
/**
* 设置搜索回调接口
*
* @param listener 监听者
*/
public void setsearchviewlistener(onsearchviewlistener listener) {
mlistener = listener;
}
public searchview(context context, attributeset attrs) {
super(context, attrs);
mcontext = context;
layoutinflater.from(context).inflate(r.layout.view_search_layout, this);
initviews();
}
private void initviews() {
etinput = (edittext) findviewbyid(r.id.et_search_text);
ivdelete = (imageview) findviewbyid(r.id.imb_search_clear);
ivdelete.setonclicklistener(this);
etinput.addtextchangedlistener(new editchangedlistener());
etinput.setonclicklistener(this);
}
private class editchangedlistener implements textwatcher {
@override
public void beforetextchanged(charsequence charsequence, int i, int i2, int i3) {
}
@override
public void ontextchanged(charsequence charsequence, int i, int i2, int i3) {
if (!"".equals(charsequence.tostring())) {
ivdelete.setvisibility(visible);
//更新autocomplete数据
if (mlistener != null) {
mlistener.onquerytextchange(charsequence + "");
}
} else {
ivdelete.setvisibility(gone);
}
}
@override
public void aftertextchanged(editable editable) {
}
}
@override
public void onclick(view view) {
switch (view.getid()) {
case r.id.imb_search_clear:
etinput.settext("");
if (mlistener != null) {
mlistener.onquerytextchange("");
}
ivdelete.setvisibility(gone);
break;
}
}
/**
* search view回调方法
*/
public interface onsearchviewlistener {
boolean onquerytextchange(string text);
}
} 3.searchselectadapter
主要实现条目的点击事件以及数据回调
public class searchselectadapter extends recyclerview.adapter<searchselectadapter.viewholder> {
private list<itemmodel> itemlist;
private list<integer> selecteditempositions;
//声明接口
private onitemclicklistener onitemclicklistener;
public searchselectadapter(list<itemmodel> itemlist) {
this.itemlist = itemlist;
selecteditempositions = new arraylist<>();
}
@override
public int getitemcount() {
return itemlist.size();
}
public void setonitemclicklistener(onitemclicklistener listener) {
this.onitemclicklistener = listener;
}
@nonnull
@override
public viewholder oncreateviewholder(@nonnull viewgroup parent, int viewtype) {
// 创建viewholder
view view = layoutinflater.from(parent.getcontext()).inflate(r.layout.list_cell_select_single, parent, false);
return new viewholder(view);
}
@override
public void onbindviewholder(@nonnull viewholder holder, int position) {
// 绑定数据到viewholder
itemmodel item = itemlist.get(position);
holder.textview.settext(item.getitemname());
//给条目布局设置点击事件
holder.itemlayout.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
if (selecteditempositions.contains(position)) {
selecteditempositions.remove(integer.valueof(position));
holder.textview.settextcolor(color.black);
holder.itemview.setbackgroundresource(r.drawable.item_grey_layout_bg);
item.setselected(false);
} else {
selecteditempositions.add(position);
holder.textview.settextcolor(color.white);
holder.itemview.setbackgroundresource(r.drawable.item_blue_layout_bg);
item.setselected(true);
}
if (onitemclicklistener != null) {
onitemclicklistener.onitemclick(position);
}
}
});
if (selecteditempositions.contains(position)) {
holder.textview.settextcolor(color.white);
holder.itemview.setbackgroundresource(r.drawable.item_blue_layout_bg);
} else {
holder.textview.settextcolor(color.black);
holder.itemview.setbackgroundresource(r.drawable.item_grey_layout_bg);
}
}
/**
* 接口回调
*/
public interface onitemclicklistener {
void onitemclick(int position);
}
public void selectall() {
selecteditempositions.clear();
for (int i = 0; i < itemlist.size(); i++) {
selecteditempositions.add(i);
}
notifydatasetchanged();
}
public void clearselection() {
selecteditempositions.clear();
notifydatasetchanged();
}
public list<integer> getselecteditempositions() {
return selecteditempositions;
}
public list<string> getselecteditems() {
list<string> selecteditems = new arraylist<>();
for (int position : selecteditempositions) {
selecteditems.add(itemlist.get(position).getitemname());
}
return selecteditems;
}
public static class viewholder extends recyclerview.viewholder {
private final textview textview;
private final linearlayout itemlayout;
public viewholder(@nonnull view itemview) {
super(itemview);
textview = itemview.findviewbyid(r.id.tv_select_info);
itemlayout = itemview.findviewbyid(r.id.item_layout);
}
}
}4.xml 布局
dialog_select_search.xml
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<linearlayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/item_white_layout"
android:orientation="vertical">
<relativelayout
android:layout_width="match_parent"
android:layout_height="50dp">
<textview
android:id="@+id/title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerinparent="true"
android:text="岗位选择"
android:textcolor="@color/black" />
</relativelayout>
<com.example.dialoglistview.searchview
android:id="@+id/searchview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<textview
android:id="@+id/qx_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginleft="20dp"
android:layout_margintop="@dimen/dp_10"
android:text="全选"
android:textsize="16sp" />
<androidx.recyclerview.widget.recyclerview
android:id="@+id/item_lv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<view
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/grey" />
<linearlayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/transparent"
android:gravity="center"
android:orientation="horizontal">
<linearlayout
android:id="@+id/diss_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:textcolor="@color/sea_blue" />
</linearlayout>
<view
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/grey" />
<linearlayout
android:id="@+id/ok_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
android:textcolor="@color/sea_blue" />
</linearlayout>
</linearlayout>
</linearlayout>
</linearlayout>view_search_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ffffff"
android:gravity="center"
android:orientation="vertical">
<linearlayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_marginleft="15dp"
android:layout_marginright="15dp"
android:background="@drawable/item_search_layout"
android:gravity="center_vertical"
android:orientation="horizontal">
<imagebutton
android:id="@+id/imb_search_search"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginleft="15dp"
android:background="#f0f0f0"
android:scaletype="centerinside"
android:src="@mipmap/im_search_back" />
<edittext
android:id="@+id/et_search_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginleft="10dp"
android:layout_marginright="15dp"
android:layout_weight="1"
android:background="@null"
android:hint="请输入搜索内容"
android:lines="1"
android:textsize="14sp" />
<imagebutton
android:id="@+id/imb_search_clear"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginright="20dp"
android:background="#f0f0f0"
android:padding="12.5dp"
android:scaletype="centerinside"
android:src="@mipmap/delet_zhaopian_1x"
android:visibility="gone" />
</linearlayout>
</linearlayout>5.数据支持
// 创建数据列表
itemlist = new arraylist<>();
itemlist.add(new itemmodel("医生", false));
itemlist.add(new itemmodel("警察", false));
itemlist.add(new itemmodel("护士", false));
itemlist.add(new itemmodel("农民", false));
itemlist.add(new itemmodel("工人", false));
itemlist.add(new itemmodel("司机", false));public class itemmodel {
private string itemname;
private boolean isselected;
public itemmodel(string itemname, boolean isselected) {
this.itemname = itemname;
this.isselected = isselected;
}
public string getitemname() {
return itemname;
}
public void setitemname(string itemname) {
this.itemname = itemname;
}
public boolean isselected() {
return isselected;
}
public void setselected(boolean selected) {
isselected = selected;
}
}6.实际应用
private void opensearchselectdialog() {
serachselectdialog.builder alert = new serachselectdialog.builder(this);
alert.setlistdata(itemlist);
alert.settitle("岗位选择");
alert.setselectedlistiner(new serachselectdialog.builder.onselectedlistiner() {
@override
public void onselected(string info) {
oktv.settext(info);
}
});
serachselectdialog mdialog = alert.show();
//设置dialog 尺寸
mdialog.setdialogwindowattr(0.9, 0.9, this);
}三、总结
后续 demo 会上传
到此这篇关于android 自定义 dialog 实现列表 单选,多选,搜索功能的文章就介绍到这了,更多相关android 自定义 dialog 内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论