一、xpath概念
xpath是一种用于在 xml 文档中定位和选择节点的语言。它是一种在 xml 文档中导航和查询数据的标准方式,通常用于从 xml 文档中提取特定信息或执行数据操作。xpath 使用路径表达式来遍历 xml 树,并且支持多种功能,如节点选取、字符串匹配、数值计算、逻辑运算等,可以帮助用户准确定位到文档中所需的节点或内容。xpath 的语法类似于文件系统路径,通过使用斜杠(/)、双斜杠(//)、方括号([])等符号来描述节点之间的层次关系和属性条件,从而实现对 xml 结构的灵活查询和筛选。xpath 在 xml 数据处理、web 抓取、xslt 转换等领域广泛应用,为处理和操作 xml 数据提供了强大的工具和方法。
二、常用规则与方法
我们现用表格列举一下几个常用规则:
| 方法 | 概念 |
|---|---|
| / | 从当前节点选取直接子节点 |
| / / | 从当前节点选取子孙节点 |
| . | 选取当前节点 |
| … | 选取当前节点的父节点 |
1.f12例子:
<div>
<ul>
<li class="item-0">
<a href="https://ask.hellobi.com/link1.html" rel="external nofollow" >第一项</a>
</li>
<li class="item-1">
<a href="https://ask.hellobi.com/link2.html" rel="external nofollow" >第二项</a>
</li>
<li class="item-inactive">
<a href="https://ask.hellobi.com/link3.html" rel="external nofollow" >第三项</a>
</li>
<li class="item-1">
<a href="https://ask.hellobi.com/link4.html" rel="external nofollow" >第四项</a>
</li>
</ul>
</div>
2.节点获取文本
获取first item文本
- 通过连续的 / 或 // 可以查找子节点或子孙节点
- 我们选取了
第一个li节点,中括号中传入数字1即可,注意这里和代码中不同,序号是以 1 开头的,不是 0 开头的。 - 如果我们要选取
最后一个 li节点,中括号中传入last()即可,返回的便是最后一个 li 节点 - 最后使用
/text()或者在括号外面.text获取节点内部文本
dr.find_element(by.xpath,'//div/ul/li[1]/a/text()') dr.find_element(by.xpath,'//div/ul/li[1]/a').text
3.属性匹配
在选取的时候我们还可以用 @ 符号进行属性过滤,比如在这里如果我们要选取 class 为 item-0 的 li 节点,可以这样实现:
dr.find_element(by.xpath,'//li/a[@class="item-0"]')
在这里我们通过加入 [@class=“item-0”] 就限制了节点的 class 属性为 item-0,文本中符合条件的 li 节点有一个,所以返回结果应该返回匹配到的元素,结果如下:
第一项
4. 属性获取
我们知道了用 text() 可以获取节点内部文本,那么节点属性该怎样获取呢?其实还是用 @ 符号就可以,例如我们想获取所有 li 节点下所有 a 节点的 href 属性,代码如下:
dr.find_element(by.xpath,'//li/a/@href')
在这里我们通过 @href 即可获取节点的 href 属性
我们还能使用selenium里dr.find_elements方法,用for循环取便历所有的"//li/a",用.get_attribute(‘href’),将所有的href属性全部获取,代码如下:
a=dr.find_elements(by.xpath,'//li/a')
for href in a:
print(href.get_attribute('href'))
5.iframe标签处理
当有frame标签时需要使用他的id来进行切换,要不然不能取到frame标签下的内容
语法:
switch_to.frame(“frame_id”)
例子:
<body> <iframe src = "a.html" id = "frame_id" name = "myframe"> </iframe> </body>
如何定位到iframe呢:
from selenium import webdriver driver = webdriver.chrome() #用frame的index来定位,第一位时0 driver.switch_to.frame(0)
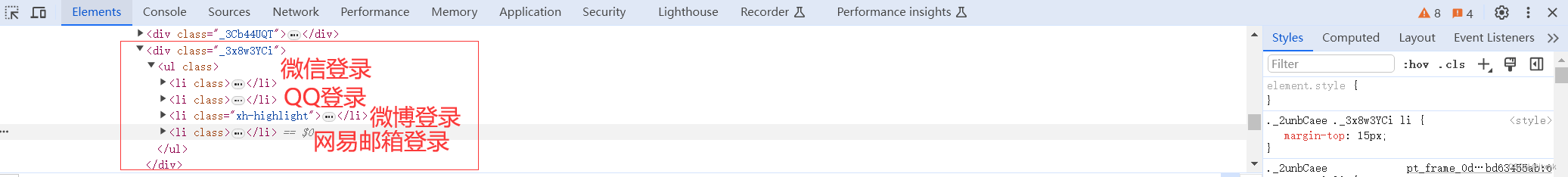
三、同级节点元素定位
【同级元素】:
- 向下寻找 following-sibling::
- 向上寻找 preceding::

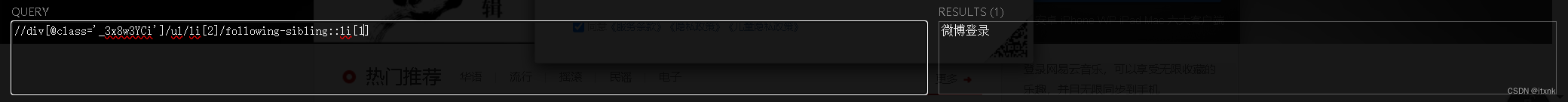
通过li[2]qq登录使用following-sibling::找微博登录:
dr.find_element(by.xpath,'//div[@class='_3x8w3yci']/ul/li[2]/following-sibling::li[1]')

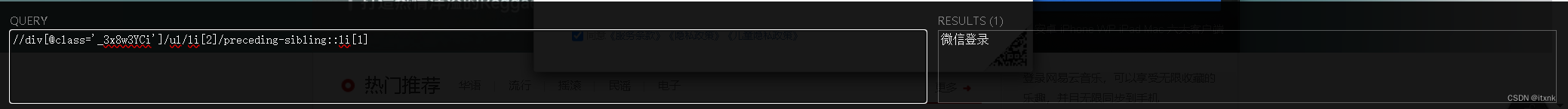
- 通过li[2]qq登录使用preceding-sibling::找微信登录:
dr.find_element(by.xpath,'//div[@class='_3x8w3yci']/ul/li[2]/preceding-sibling::li[1]')

四、关键字定位
根据文本找位置
dr.find_element(by.xpath,'//li/a[text()="第一项"]')
五、定位父级元素
【父级元素】
/parent::
如下面的xpath,定位ul下的li包含"处理"的文本,然后再定位该li的父级元素
完整代码:
dr.find_element(by.xpath,'ul/li/parpent::*')
到此这篇关于selenium xpath定位的实现示例的文章就介绍到这了,更多相关selenium xpath定位内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论