1、概述
本文主要讲解的是如何自定义一个时间钟表,通过简单的练习可以简单学习android当中自定义view的一些常用绘图技巧,优化android绘图操作。言归正传,首先看下我们需要实现的效果:

当我们看到这个效果的时候脑子里应该有一定的思路了,我们应该把它分解成以下几个步骤:
1、仪表盘(圆)
2、刻度线(长 中 短)
3、刻度值(1-12)
4、指针(时 分 秒)
5、移动指针,计算指针位置
现在我们已经很清楚自己的思路了,那么我们一个一个来。
第一步:1、自定义view的属性,首先在res/values/ 下建立一个attrs.xml , 在里面定义我们的属性和声明我们的整个样式。
<declare-styleable name="clockview">
<attr name="mradius" format="dimension"/>
<attr name="mcirclecolor" format="color"/>
<attr name="mcirclewidth" format="dimension"/>
<attr name="mtextsize" format="dimension"/>
<attr name="mtextcolor" format="color"/>
<attr name="mbigscalecolor" format="color"/>
<attr name="mmiddlecalecolor" format="color"/>
<attr name="msmallscalecolor" format="color"/>
<attr name="mhourhandcolor" format="color"/>
<attr name="mminutehandcolor" format="color"/>
<attr name="msecondhandcolor" format="color"/>
<attr name="mhourhandwidth" format="dimension"/>
<attr name="mminutehandwidth" format="dimension"/>
<attr name="msecondhandwidth" format="dimension"/>
</declare-styleable>我们定义了钟表的半径,背景颜色 ,刻度值(大,中,小)的颜色及指针(时分秒)的颜色和宽度。
然后自定义一个class类 为clockview,在mainactivity的布局中引用:
<com.dalong.customviewstudy.view.clockview
app:msecondhandcolor="@color/coloraccent"
app:mcirclecolor="@android:color/white"
app:mbigscalecolor="@android:color/black"
app:mmiddlecalecolor="@android:color/black"
app:msmallscalecolor="@color/coloraccent"
app:mhourhandcolor="@android:color/black"
app:mminutehandcolor="@android:color/black"
app:mtextcolor="@android:color/black"
app:mhourhandwidth="13dp"
app:msecondhandwidth="5dp"
app:mminutehandwidth="8dp"
app:mtextsize="16sp"
android:layout_centerinparent="true"
android:layout_width="match_parent"
android:layout_height="match_parent" />2、在自定义view的构造方法中,获得我们的自定义的样式
//文字画笔对象
private paint mtextpaint;
//圆,指针,刻度画笔
private paint mpaint;
//半径
public float mradius;
//外圆的颜色
public int mcirclecolor;
// 外圆的宽度
public float mcirclewidth;
//文字的大小
public float mtextsize;
//文字的颜色
public int mtextcolor;
//大刻度颜色
public int mbigscalecolor;
//中刻度
public int mmiddlecalecolor;
//小刻度颜色
public int msmallscalecolor;
//时针颜色
public int mhourhandcolor;
//分针颜色
public int mminutehandcolor;
//秒针颜色
public int msecondhandcolor;
//时针宽度
public float mhourhandwidth;
//分针宽度
public float mminutehandwidth;
//秒针宽度
public float msecondhandwidth;
//控件宽度
public int mwidth;
//控件高度
public int mheght;
public clockview(context context) {
this(context,null);
}
public clockview(context context, attributeset attrs) {
this(context, attrs,0);
}
public clockview(context context, attributeset attrs, int defstyleattr) {
super(context, attrs, defstyleattr);
typedarray typedarray=context.obtainstyledattributes(attrs, r.styleable.clockview);
mradius=typedarray.getdimension(r.styleable.clockview_mradius,400);
mcirclecolor=typedarray.getcolor(r.styleable.clockview_mcirclecolor, color.white);
mcirclewidth=typedarray.getdimension(r.styleable.clockview_mcirclewidth,20);
mtextsize=typedarray.getdimension(r.styleable.clockview_mcirclewidth,40);
mtextcolor=typedarray.getcolor(r.styleable.clockview_mtextcolor,color.dkgray);
mbigscalecolor=typedarray.getcolor(r.styleable.clockview_mbigscalecolor,color.black);
msmallscalecolor=typedarray.getcolor(r.styleable.clockview_msmallscalecolor,color.red);
mmiddlecalecolor=typedarray.getcolor(r.styleable.clockview_mmiddlecalecolor,color.black);
mhourhandcolor=typedarray.getcolor(r.styleable.clockview_mhourhandcolor,color.black);
mminutehandcolor=typedarray.getcolor(r.styleable.clockview_mminutehandcolor,color.black);
msecondhandcolor=typedarray.getcolor(r.styleable.clockview_msecondhandcolor,color.black);
mhourhandwidth=typedarray.getdimension(r.styleable.clockview_mhourhandwidth,20);
mminutehandwidth=typedarray.getdimension(r.styleable.clockview_mminutehandwidth,10);
msecondhandwidth=typedarray.getdimension(r.styleable.clockview_msecondhandwidth,5);
mpaint=new paint();
mpaint.setantialias(true);
mpaint.setstyle(paint.style.stroke);
mtextpaint=new paint();
mtextpaint.setantialias(true);
mtextpaint.setstyle(paint.style.stroke);
mtextpaint.settextsize(mtextsize);
mtextpaint.setcolor(mtextcolor);
}3、我们重写ondraw,onmesure调用系统提供的:
onmeure方法
@override
protected void onmeasure(int widthmeasurespec, int heightmeasurespec) {
setmeasureddimension(measuresize(widthmeasurespec),measuresize(heightmeasurespec));
}
private int measuresize(int mmeasurespec) {
int result;
int mode=measurespec.getmode(mmeasurespec);
int size=measurespec.getsize(mmeasurespec);
if(mode==measurespec.exactly){
result=size;
}else{
result=400;
if(mode==measurespec.at_most){
result=math.min(result,size);
}
}
return result;
}ondraw方法
@override
protected void ondraw(canvas canvas) {
super.ondraw(canvas);
//设置宽高、半径
mwidth=getmeasuredwidth()-getpaddingleft()-getpaddingright();
mheght=getmeasuredheight()-getpaddingbottom()-getpaddingtop();
mradius=math.min(mwidth/2,mheght/2);
//首先绘制圆
drawcircle(canvas);
//绘制刻度
drawscale(canvas);
//绘制指针
drawpointer(canvas);
//发送消息刷新ui
handler.sendemptymessagedelayed(start_clock,1000);
}其中最核心的代码就是这三个方法:
//首先绘制圆
drawcircle(canvas);
//绘制刻度
drawscale(canvas);
//绘制指针
drawpointer(canvas);首先讲第一个方法:
/**
* 画圆
* @param canvas
*/
private void drawcircle(canvas canvas) {
mpaint.setstrokewidth(mcirclewidth);
mpaint.setstyle(paint.style.fill);
mpaint.setcolor(mcirclecolor);
canvas.drawcircle(mwidth/2,mheght/2,mradius,mpaint);
}这个方法其实很简单给我们的画笔设置我们自定义的样式之后取中心为圆心,以我们设定的半径画圆,这里设置的是paint.style.fill一个实心的。也可以设置一个空心的。看下我们执行这个方法后的效果:

第二方法:
/**
* 刻度和文字
* @param canvas
*/
private void drawscale(canvas canvas) {
for (int i=0;i<60;i++){
//设置大刻度
if(i==0||i==15||i==30||i==45){
mpaint.setstrokewidth(6);
mpaint.setcolor(mbigscalecolor);
canvas.drawline(mwidth/2,mheght/2-mwidth/2+mcirclewidth/2,
mwidth/2,mheght/2-mwidth/2+mcirclewidth/2+60,mpaint);
string scaletv=string.valueof(i==0?12:i/5);
canvas.drawtext(scaletv,mwidth/2-mtextpaint.measuretext(scaletv)/2,
mheght/2-mwidth/2+mcirclewidth/2+95,mtextpaint);
}else if (i==5||i==10||i==20||i==25||i==35||i==40||i==50||i==55)
//设置中刻度
{
mpaint.setstrokewidth(4);
mpaint.setcolor(mmiddlecalecolor);
canvas.drawline(mwidth/2,mheght/2-mwidth/2+mcirclewidth/2,
mwidth/2,mheght/2-mwidth/2+mcirclewidth/2+40,mpaint);
string scaletv=string.valueof(i/5);
canvas.drawtext(scaletv,mwidth/2-mtextpaint.measuretext(scaletv)/2,
mheght/2-mwidth/2+mcirclewidth/2+75,mtextpaint);
}else
//设置小刻度
{
mpaint.setcolor(msmallscalecolor);
mpaint.setstrokewidth(2);
canvas.drawline(mwidth/2,mheght/2-mwidth/2+mcirclewidth/2,
mwidth/2,mheght/2-mwidth/2+mcirclewidth+30,mpaint);
}
canvas.rotate(6,mwidth/2,mheght/2);
}
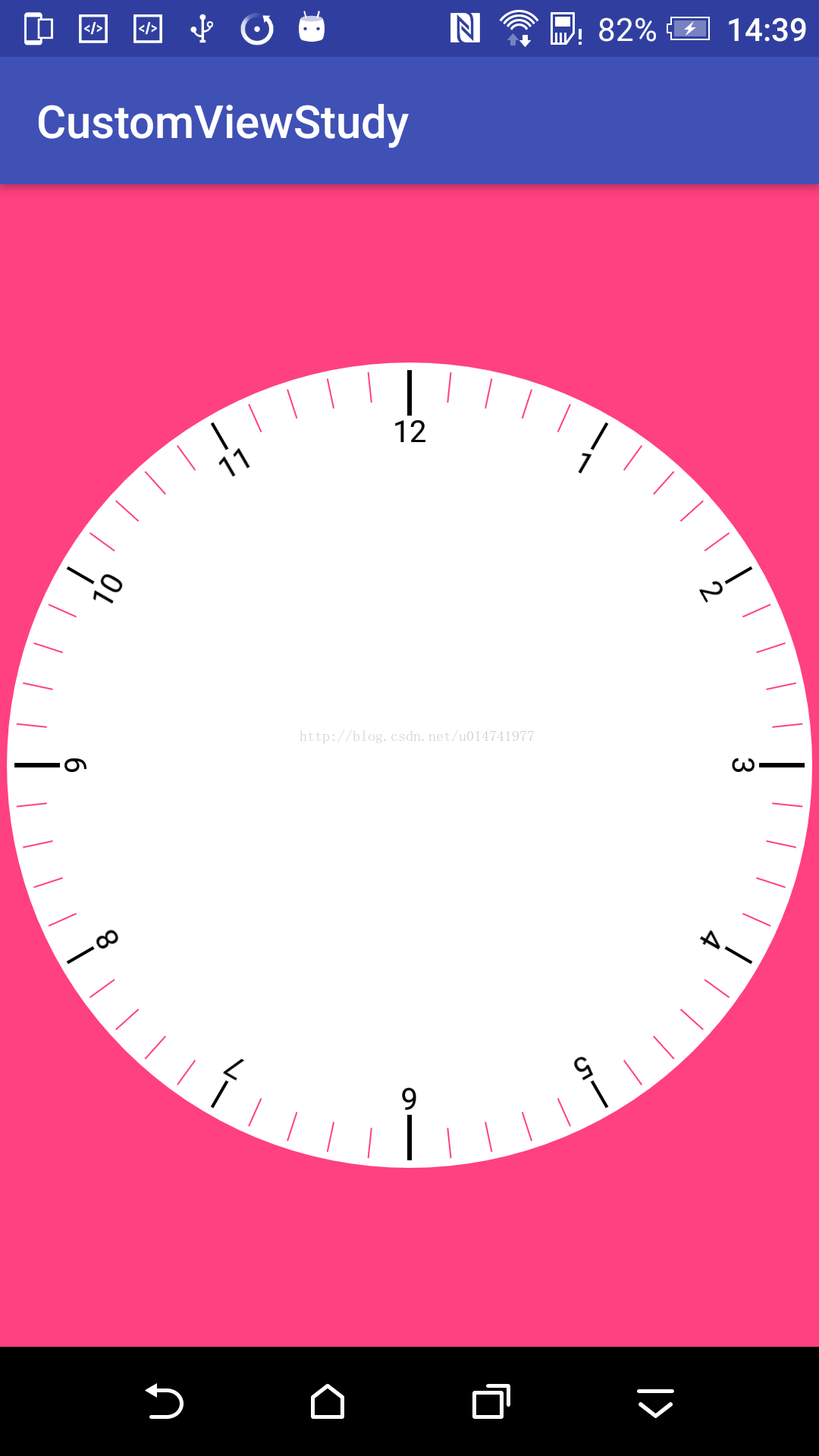
}这个方法代码看起来也没有什么主要是把一个圆分成60份,因为我们钟表上是有60个刻度,其中设置了4个大刻度分别为0,15,30,45.分别对应的钟表中12点 3点 6点和9点,如果这个地方你有什么疑惑的吧你可以看看你的手表或者钟表就明白了,同时里面也设置了8个中等刻度分别为5,10,20,25,35,40,50,55为中刻度,其实对应的就是1,2,4,5,7,8,10,11点。这里主要是自己觉得这样分明好看而已,如果没有强迫症的你可以直接设置都是大刻度就可以了。其他的都为小刻度,根据自己在attr设置的颜色和尺寸分别设置画笔paint来绘制就可以了。看下我们的效果变成了这样子:

第三个方法就是绘制指针:
/**
* 绘制指针
* @param canvas
*/
private void drawpointer(canvas canvas) {
calendar mcalendar=calendar.getinstance();
//获取当前小时数
int hours = mcalendar.get(calendar.hour);
//获取当前分钟数
int minutes = mcalendar.get(calendar.minute);
//获取当前秒数
int seconds=mcalendar.get(calendar.second);
mpaint.setstrokecap(paint.cap.round);
//绘制时针
canvas.save();
mpaint.setcolor(mhourhandcolor);
mpaint.setstrokewidth(mhourhandwidth);
//这里计算时针需要旋转的角度 实现原理是计算出一共多少分钟除以60计算出真实的小时数(带有小数,为了更加准确计算度数),已知12小时是360度,现在求出了实际小时数比例求出角度
float hoursangle = (hours * 60 + minutes) / 60f / 12f * 360;
canvas.rotate(hoursangle, mwidth / 2, mheght / 2);
canvas.drawline(mwidth / 2, mheght / 2 - mwidth/2f*0.5f, mwidth / 2, mheght / 2 + mwidth/2f*0.15f, mpaint);
canvas.restore();
//绘制分针
canvas.save();
mpaint.setcolor(mminutehandcolor);
mpaint.setstrokewidth(mminutehandwidth);
//这里计算分针需要旋转的角度 60分钟360度,求出实际分钟数所占的度数
float minutesangle = (minutes*60+seconds) / 60f/ 60f * 360;
canvas.rotate(minutesangle, mwidth / 2, mheght / 2);
canvas.drawline(mwidth / 2, mheght / 2 - mwidth/2f*0.7f, mwidth / 2, mheght / 2 + mwidth/2f*0.15f, mpaint);
canvas.restore();
//绘制中间的圆圈
canvas.save();
mpaint.setcolor(msecondhandcolor);
mpaint.setstrokewidth(msecondhandwidth);
mpaint.setstyle(paint.style.fill);
canvas.drawcircle(mwidth/2,mheght/2,20,mpaint);
canvas.restore();
//绘制秒针
canvas.save();
mpaint.setcolor(msecondhandcolor);
mpaint.setstrokewidth(msecondhandwidth);
mpaint.setstyle(paint.style.stroke);
//这里计算秒针需要旋转的角度 60秒360度,求出实际秒数所占的度数
float secondangle = seconds/60f*360;
canvas.rotate(secondangle, mwidth / 2, mheght / 2);
canvas.drawline(mwidth / 2, mheght / 2 - mwidth/2f*0.8f, mwidth / 2, mheght / 2 + mwidth/2f*0.2f, mpaint);
canvas.restore();
}其实这个方法我注释已经写的很详细了,首先我们需要获取到当前的时间,这个大家都是经常写的没啥问题。主要就是如何设定时分秒指针的位置才是关键。这里我使用一个很巧妙的方法,让绘制变得简单了些。
先看下绘制时针:
//绘制时针
canvas.save();
mpaint.setcolor(mhourhandcolor);
mpaint.setstrokewidth(mhourhandwidth);
//这里计算时针需要旋转的角度 实现原理是计算出一共多少分钟除以60计算出真实的小时数(带有小数,为了更加准确计算度数),已知12小时是360度,现在求出了实际小时数比例求出角度
float hoursangle = (hours * 60 + minutes) / 60f / 12f * 360;
canvas.rotate(hoursangle, mwidth / 2, mheght / 2);
canvas.drawline(mwidth / 2, mheght / 2 - mwidth/2f*0.5f, mwidth / 2, mheght / 2 + mwidth/2f*0.15f, mpaint);
canvas.restore();前面三行代码就不详细说了,canvas.save方法作用就是将之前所有已经绘制的图片保存起来。为后续操作在新的图层上操作。和photoshop有点一个意思。大家都知道当我们获取到当前小时数了以后我们就应该直接把时针指到对应的时数上吗?肯定不是吧,比如是3点半时针是指到3与4之间的位置对吧。所以我们这里需要获取到当前的分钟数再加上小时数才是真实的当前小时数(这里其实秒针也需要计算的,但是这里忽略不计了,如果你比我还强迫症的话可以加上)。当我们知道当前实际的小时数的时候,就很简单了,因为我们知道一圈360度平均分了12小时,这个别告诉我不知道啊,要是这个常识都不知道,你去面壁吧,所以只要360/12*真实的小时数就是需要旋转的角度。这么想是不是很简单了。计算出角度以后先吧canvas.rotate旋转这个角度在绘制一个直线就ok了,哈哈哈,是不是so esey,其他分针和秒针一样的道理,这里就不多说了,看代码直接能看懂的。
//绘制分针
canvas.save();
mpaint.setcolor(mminutehandcolor);
mpaint.setstrokewidth(mminutehandwidth);
//这里计算分针需要旋转的角度 60分钟360度,求出实际分钟数所占的度数
float minutesangle = (minutes*60+seconds) / 60f/ 60f * 360;
canvas.rotate(minutesangle, mwidth / 2, mheght / 2);
canvas.drawline(mwidth / 2, mheght / 2 - mwidth/2f*0.7f, mwidth / 2, mheght / 2 + mwidth/2f*0.15f, mpaint);
canvas.restore();
//绘制中间的圆圈
canvas.save();
mpaint.setcolor(msecondhandcolor);
mpaint.setstrokewidth(msecondhandwidth);
mpaint.setstyle(paint.style.fill);
canvas.drawcircle(mwidth/2,mheght/2,20,mpaint);
canvas.restore();
//绘制秒针
canvas.save();
mpaint.setcolor(msecondhandcolor);
mpaint.setstrokewidth(msecondhandwidth);
mpaint.setstyle(paint.style.stroke);
//这里计算秒针需要旋转的角度 60秒360度,求出实际秒数所占的度数
float secondangle = seconds/60f*360;
canvas.rotate(secondangle, mwidth / 2, mheght / 2);
canvas.drawline(mwidth / 2, mheght / 2 - mwidth/2f*0.8f, mwidth / 2, mheght / 2 + mwidth/2f*0.2f, mpaint);
canvas.restore();其中有个绘制中间的圆圈是我的强迫症所致,觉得中间加个圆圈好看点。执行这个方法后我们的效果就成这样了:

哈哈下面就剩下最后一步了,就是让指针动起来,没错就是动起来,其实大家也在意了我们绘制指针的时候是在方法里直接获取了当前时间设置指针的位置的,所以说只要我们搞个定时器一秒刷新下ui就大功告成了,这里就搞个hander发个空消息。
private handler handler=new handler(){
@override
public void handlemessage(message msg) {
super.handlemessage(msg);
switch (msg.what){
case start_clock:
//更新时分秒
invalidate();
//每隔1秒更新一次
handler.sendemptymessagedelayed(start_clock,1000);
break;
}
}
};就成了下面的效果了:

是不是很简单呢?附上github:https://github.com/dalong982242260/customviewstudy
到此这篇关于android自定义一个属于自己的时间钟表的文章就介绍到这了,更多相关android时间钟表内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!




发表评论