前言
建议把代码复制到pycharm等ide上面看实际效果,方便理解嗷❤️
序篇:1-3部分:pyqt5基础与常用控件
第1部分:初识 pyqt5 和安装
1.1 什么是 pyqt5?
pyqt5 是 python 的图形用户界面 (gui) 框架,它基于强大的 qt 库。qt 是一个跨平台的 c++ 框架,用于构建桌面应用程序。通过 pyqt5,我们可以用 python 轻松构建跨平台的桌面应用程序,支持 windows、macos 和 linux。
1.2 在 pycharm 中安装 pyqt5
打开 pycharm: 打开你的 pycharm 编辑器,确保你已经有一个项目或新建一个项目。
安装 pyqt5: 你可以在 pycharm 中使用两种方式安装 pyqt5:
方法 1:通过 pycharm 的设置安装
- 点击 file -> settings。
- 在设置界面中,选择 project -> python interpreter。
- 点击右侧的 + 按钮,搜索 pyqt5。
- 选择 pyqt5 并点击 install package 安装。
方法 2:通过 pycharm 终端安装
打开 terminal 窗口(在 pycharm 底部菜单栏中找到“terminal”选项)。
输入以下命令安装 pyqt5:
pip install pyqt5
安装完成后,pycharm 会自动识别并添加 pyqt5 到项目中。
检查安装是否成功: 你可以通过在终端中运行
pip list查看是否安装了 pyqt5。
1.3 在 pycharm 中编写第一个 pyqt5 应用程序
接下来,我们将在 pycharm 中创建一个简单的 pyqt5 应用程序,显示一个包含 “hello, world!” 的窗口。
- 创建 python 文件:
- 在 pycharm 项目中,右键点击项目文件夹,选择 new -> python file,将文件命名为
main.py。
- 在 pycharm 项目中,右键点击项目文件夹,选择 new -> python file,将文件命名为
- 编写代码: 在新建的
main.py文件中,输入以下代码:
import sys # 导入 sys 模块,用于与 python 解释器交互
from pyqt5.qtwidgets import qapplication, qlabel, qmainwindow # 从 pyqt5 中导入所需的类
# 创建一个主窗口类,继承自 qmainwindow
class mainwindow(qmainwindow):
def __init__(self):
super().__init__() # 调用父类 qmainwindow 的初始化方法
self.setwindowtitle("pyqt5 第一个窗口") # 设置窗口标题
# 创建一个 qlabel 标签,并将其作为主窗口的中央控件
label = qlabel("hello, world!", self)
self.setcentralwidget(label) # 将标签作为窗口的中央控件
# 创建一个 pyqt5 应用程序对象
app = qapplication(sys.argv)
# 创建主窗口实例
window = mainwindow()
window.show() # 显示窗口
# 进入应用程序的事件循环,保持应用程序运行,直到关闭窗口
sys.exit(app.exec_())
1.4 代码详细解释
import sys- 作用:
sys是 python 的内置模块,提供了一些与 python 解释器进行交互的功能。在 pyqt5 中,sys.exit()用来确保应用程序关闭时退出干净,不留任何后台进程。
- 作用:
from pyqt5.qtwidgets import qapplication, qlabel, qmainwindowqapplication:每个 pyqt5 程序必须有一个qapplication实例,它管理应用程序的控制流和设置。qmainwindow:这是 pyqt5 中的主窗口类,它是所有复杂窗口的基础。可以包含菜单栏、工具栏、状态栏、中央控件等。qlabel:这是一个简单的控件,用于显示文本。
class mainwindow(qmainwindow):- 作用:定义了一个名为
mainwindow的类,继承自qmainwindow。通过继承qmainwindow,我们可以自定义窗口的行为和外观。
- 作用:定义了一个名为
self.setwindowtitle("pyqt5 第一个窗口")- 作用:设置窗口的标题,标题显示在应用程序窗口的顶部。
label = qlabel("hello, world!", self)- 作用:创建一个
qlabel控件,显示文本 “hello, world!”。 self参数:将标签关联到当前窗口(mainwindow),即将其设置为窗口的子控件。
- 作用:创建一个
self.setcentralwidget(label)- 作用:设置
label为窗口的中央控件,中央控件是填充窗口中间区域的控件。
- 作用:设置
app = qapplication(sys.argv)- 作用:
qapplication是 pyqt5 应用程序的基础,每个 pyqt5 应用程序都必须有一个qapplication实例,它管理整个应用程序的生命周期和事件处理。 sys.argv:传递命令行参数,通常可以忽略。
- 作用:
window.show()- 作用:将窗口设置为可见,并显示在屏幕上。
sys.exit(app.exec_())- 作用:
app.exec_()开始应用程序的事件循环,保持应用程序的持续运行,直到用户关闭窗口。sys.exit()确保应用程序正常退出。
- 作用:
1.5 在 pycharm 中运行程序
- 确保你的 pyqt5 安装正确,并且代码已经保存。
- 点击 pycharm 界面顶部的绿色 run 按钮,或者右键点击代码文件并选择 run ‘main’。
运行代码后,你将看到一个包含 “hello, world!” 的窗口弹出。

1.6 常见问题排查
- 没有安装 pyqt5:确保你已经在项目的解释器中正确安装了 pyqt5,可以通过
pip list命令检查是否安装。 - 解释器配置错误:确保 pycharm 中使用的 python 解释器与安装了 pyqt5 的 python 版本一致。
- 窗口不显示:检查代码中是否调用了
window.show(),没有调用该方法窗口将不会显示。
1.7 总结
- pyqt5 是一个非常强大的 gui 框架,适合用于创建桌面应用程序。
- 我们通过简单的几行代码,创建了一个带有文本标签的基本窗口。
- 你可以通过 pycharm 轻松运行 pyqt5 程序,并使用其强大的功能来构建复杂的用户界面。
第2部分:创建 pyqt5 应用程序与布局管理
2.1 pyqt5 的基本窗口结构
在 pyqt5 中,窗口(window)是应用程序的核心部分。我们已经了解了如何创建一个简单的 qmainwindow,并在其中显示一些基本内容,比如文本标签 (qlabel)。现在,我们将进一步了解 pyqt5 中的 布局管理,并学习如何合理地组织多个控件,使界面更具交互性和美观性。
2.2 基本的 pyqt5 窗口与布局
qwidget 与 qmainwindow 的区别
qwidget:是 pyqt5 中的所有控件(如按钮、标签、文本框等)的基类。任何可视化控件基本上都可以继承自qwidget。它也是最基础的窗口控件,可以用来创建简单的窗口。qmainwindow:是一个高级窗口控件,继承自qwidget,但是它具有更多的功能,比如菜单栏、工具栏、状态栏等。你可以把qmainwindow理解为一个“带更多功能的高级窗口”。
2.3 布局管理器
在开发 gui 应用程序时,如何排列和管理窗口中的控件至关重要。pyqt5 提供了几个常用的布局管理器,让控件自动调整位置和大小。常见的布局管理器有:
- qvboxlayout:垂直布局管理器,控件从上到下排列。
- qhboxlayout:水平布局管理器,控件从左到右排列。
- qgridlayout:网格布局管理器,控件按网格排列。
- qformlayout:表单布局管理器,适合排列标签和输入框。
2.4 在窗口中使用布局管理器
我们来创建一个包含多个控件的窗口,使用 qvboxlayout 和 qhboxlayout 来组织这些控件。
完整代码:
import sys
from pyqt5.qtwidgets import qapplication, qmainwindow, qwidget, qvboxlayout, qhboxlayout, qpushbutton, qlabel
# 创建一个主窗口类,继承自 qmainwindow
class mainwindow(qmainwindow):
def __init__(self):
super().__init__()
self.setwindowtitle("pyqt5 布局示例") # 设置窗口标题
# 创建主窗口中的中央控件,qmainwindow 需要设置中央控件
central_widget = qwidget(self)
self.setcentralwidget(central_widget)
# 创建垂直布局管理器
vbox_layout = qvboxlayout()
# 创建标签控件并添加到布局中
label = qlabel("这是一个标签")
vbox_layout.addwidget(label)
# 创建水平布局管理器
hbox_layout = qhboxlayout()
# 创建两个按钮,并添加到水平布局中
button1 = qpushbutton("按钮 1")
button2 = qpushbutton("按钮 2")
hbox_layout.addwidget(button1)
hbox_layout.addwidget(button2)
# 将水平布局添加到垂直布局中
vbox_layout.addlayout(hbox_layout)
# 将布局设置为中央控件的布局
central_widget.setlayout(vbox_layout)
# 创建应用程序对象
app = qapplication(sys.argv)
# 创建主窗口
window = mainwindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
2.5 代码详解
qwidget与qmainwindow:- 我们使用了
qmainwindow作为主窗口,主窗口需要设置一个中央控件,所以我们创建了一个qwidget实例central_widget。 setcentralwidget()方法用于将qwidget设置为qmainwindow的中央控件,这个中央控件是放置所有其他控件的容器。
- 我们使用了
- 布局管理器:qvboxlayout 与 qhboxlayout:
qvboxlayout是一个垂直布局管理器,控件会从上到下排列。qhboxlayout是一个水平布局管理器,控件会从左到右排列。- 我们先在窗口中添加了一个标签,然后再添加了两个水平排列的按钮。按钮排列在水平布局中,水平布局本身又嵌入到了垂直布局中,形成了一种灵活的组合布局。
- 添加控件到布局:
vbox_layout.addwidget(label)将标签控件添加到垂直布局中。hbox_layout.addwidget(button1)和hbox_layout.addwidget(button2)将按钮控件添加到水平布局中。
- 布局嵌套:
- 通过
vbox_layout.addlayout(hbox_layout),我们将水平布局嵌入到垂直布局中,实现更复杂的布局结构。
- 通过
2.6 更多布局管理器介绍
qgridlayout (网格布局管理器)
qgridlayout 允许你以网格的形式排列控件,每个控件可以放置在指定的行和列中。它适合用来创建表单或矩阵式的控件布局。
qgridlayout 示例:
from pyqt5.qtwidgets import qapplication, qwidget, qgridlayout, qlabel, qpushbutton
import sys
class mainwindow(qwidget):
def __init__(self):
super().__init__()
self.setwindowtitle("qgridlayout 示例")
# 创建一个网格布局
layout = qgridlayout()
# 添加控件到网格布局的特定行和列
layout.addwidget(qlabel("标签 1"), 0, 0) # 在第 0 行,第 0 列添加标签
layout.addwidget(qpushbutton("按钮 1"), 0, 1) # 在第 0 行,第 1 列添加按钮
layout.addwidget(qlabel("标签 2"), 1, 0) # 在第 1 行,第 0 列添加标签
layout.addwidget(qpushbutton("按钮 2"), 1, 1) # 在第 1 行,第 1 列添加按钮
# 将布局设置为窗口的布局
self.setlayout(layout)
app = qapplication(sys.argv)
window = mainwindow()
window.show()
sys.exit(app.exec_())
代码详解:
- qgridlayout():创建了一个网格布局对象。
- addwidget(widget, row, column):将控件添加到指定的行和列中,比如
(0, 0)表示控件放置在第一行第一列。
2.7 总结
在这一部分中,我们学习了如何在 pyqt5 中使用布局管理器来组织窗口内的控件。我们主要介绍了几种常见的布局方式:
- qvboxlayout:垂直排列控件。
- qhboxlayout:水平排列控件。
- qgridlayout:网格方式排列控件。
通过使用这些布局管理器,我们可以让窗口中的控件自动调整位置和大小,而不需要手动计算控件的坐标。
这部分在之后还会有更加详细的介绍
第3部分:常用控件详解
在 pyqt5 中,常用的控件(也称为小部件)有很多,它们可以用来实现用户界面中的各种元素,比如按钮、文本框、复选框等。接下来,我们将逐一介绍,并展示如何使用这些控件。
3.1 qlabel(标签)
qlabel 是一个用于显示文本或图片的控件。它是最简单的控件之一,常用于显示静态文本。
代码示例:
from pyqt5.qtwidgets import qapplication, qlabel, qmainwindow
from pyqt5.qtcore import qt # 导入 qt 模块
import sys
class mainwindow(qmainwindow):
def __init__(self):
super().__init__()
self.setwindowtitle("qlabel 示例")
# 创建标签并设置文本
label = qlabel("这是一个标签", self)
# 设置标签的对齐方式
label.setalignment(qt.aligncenter)
# 设置标签为中央控件
self.setcentralwidget(label)
app = qapplication(sys.argv)
window = mainwindow()
window.show()
sys.exit(app.exec_())
代码详解:
qlabel:用于显示文本的控件。你可以设置标签的内容、字体、对齐方式等。setalignment(qt.aligncenter):将标签的文本设置为居中对齐。self.setcentralwidget(label):将标签设置为窗口的中央控件。

3.2 qpushbutton(按钮)
qpushbutton 是一个按钮控件,用户可以点击按钮来触发事件。它是最常见的控件之一。
代码示例:
from pyqt5.qtwidgets import qapplication, qmainwindow, qpushbutton
import sys
class mainwindow(qmainwindow):
def __init__(self):
super().__init__()
self.setwindowtitle("qpushbutton 示例")
# 创建按钮
button = qpushbutton("点击我", self)
# 设置按钮点击事件
button.clicked.connect(self.button_clicked)
# 将按钮设置为窗口的中央控件
self.setcentralwidget(button)
# 定义按钮点击时触发的事件
def button_clicked(self):
print("按钮被点击!")
app = qapplication(sys.argv)
window = mainwindow()
window.show()
sys.exit(app.exec_())
代码详解:
qpushbutton:创建了一个按钮控件,显示文本为“点击我”。button.clicked.connect(self.button_clicked):连接按钮的点击信号到自定义的button_clicked方法。当按钮被点击时,这个方法会被触发。self.button_clicked:定义了一个槽函数,用于响应按钮点击事件。在槽函数中,程序会打印 “按钮被点击!”。
3.3 qlineedit(单行文本框)
qlineedit 是一个单行文本框,用于让用户输入文本。你可以获取用户输入的文本并对其进行处理。
代码示例:
from pyqt5.qtwidgets import qapplication, qmainwindow, qlineedit
import sys
class mainwindow(qmainwindow):
def __init__(self):
super().__init__()
self.setwindowtitle("qlineedit 示例")
# 创建文本框
self.line_edit = qlineedit(self)
# 设置默认提示文本
self.line_edit.setplaceholdertext("请输入文本")
# 将文本框设置为中央控件
self.setcentralwidget(self.line_edit)
# 连接文本输入结束的信号到槽函数
self.line_edit.returnpressed.connect(self.return_pressed)
def return_pressed(self):
# 获取用户输入的文本
text = self.line_edit.text()
print(f"用户输入: {text}")
app = qapplication(sys.argv)
window = mainwindow()
window.show()
sys.exit(app.exec_())
代码详解:
qlineedit:创建了一个单行文本框控件,允许用户输入文本。setplaceholdertext():设置占位符文本,当用户没有输入时显示提示文本。self.line_edit.returnpressed.connect(self.return_pressed):连接用户按下“回车键”时的信号到return_pressed槽函数,获取输入文本并打印出来。
3.4 qcheckbox(复选框)
qcheckbox 是一个复选框,用户可以选择或取消选择该选项。它通常用于让用户勾选某些偏好或选项。
代码示例:
from pyqt5.qtwidgets import qapplication, qmainwindow, qcheckbox
import sys
class mainwindow(qmainwindow):
def __init__(self):
super().__init__()
self.setwindowtitle("qcheckbox 示例")
# 创建复选框
self.checkbox = qcheckbox("同意条款", self)
# 设置复选框状态改变事件
self.checkbox.statechanged.connect(self.checkbox_changed)
# 将复选框设置为中央控件
self.setcentralwidget(self.checkbox)
def checkbox_changed(self, state):
if state == qt.checked:
print("复选框被勾选")
else:
print("复选框未被勾选")
app = qapplication(sys.argv)
window = mainwindow()
window.show()
sys.exit(app.exec_())
代码详解:
qcheckbox:创建一个复选框,显示文本为“同意条款”。self.checkbox.statechanged.connect(self.checkbox_changed):连接复选框状态改变的信号到槽函数checkbox_changed,当用户勾选或取消勾选时会触发相应的事件。checkbox_changed(self, state):根据复选框的状态(勾选或未勾选)打印相应的消息。

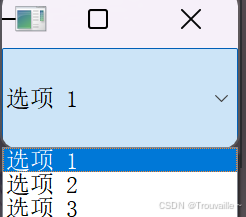
3.5 qcombobox(下拉列表)
qcombobox 是一个下拉列表控件,用户可以从中选择一个选项。
代码示例:
from pyqt5.qtwidgets import qapplication, qmainwindow, qcombobox
import sys
class mainwindow(qmainwindow):
def __init__(self):
super().__init__()
self.setwindowtitle("qcombobox 示例")
# 创建下拉列表
self.combobox = qcombobox(self)
# 添加选项
self.combobox.additems(["选项 1", "选项 2", "选项 3"])
# 连接下拉列表选项改变事件
self.combobox.currentindexchanged.connect(self.combobox_changed)
# 将下拉列表设置为中央控件
self.setcentralwidget(self.combobox)
def combobox_changed(self, index):
# 获取当前选中的文本
text = self.combobox.currenttext()
print(f"当前选中: {text}")
app = qapplication(sys.argv)
window = mainwindow()
window.show()
sys.exit(app.exec_())
代码详解:
qcombobox:创建一个下拉列表控件,用户可以从中选择选项。self.combobox.additems():向下拉列表中添加选项。currentindexchanged.connect():连接下拉列表选项改变的信号到combobox_changed槽函数,当用户选择不同的选项时会打印选中的文本。
3.6 总结
在这一部分中,我们介绍了 pyqt5 中一些常见的控件,分别是:
- qlabel:显示静态文本或图片。
- qpushbutton:创建按钮,用户点击触发事件。
- qlineedit:单行文本框,用户可以输入文本。
- qcheckbox:复选框,用户可以选择或取消选择。
- qcombobox:下拉列表,用户可以选择一个选项。
这些控件是 gui 应用程序的基础组成部分,它们让应用程序更加互动和可操作。
1-3部分总结
第1至第3部分中,我们介绍了 pyqt5 的基础知识和一些常用的控件。首先,我们讲解了如何安装 pyqt5,并创建了一个简单的 pyqt5 应用程序。接着,介绍了布局管理器(如 qvboxlayout 和 qhboxlayout),并通过它们组织界面中的控件。最后,我们深入探讨了 pyqt5 中的常用控件,如 qlabel、qpushbutton、qlineedit 和 qcheckbox,展示了如何使用这些控件处理基本的用户交互。
到此这篇关于pyqt5超详细入门级教程的文章就介绍到这了,更多相关pyqt5入门到精通内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论