
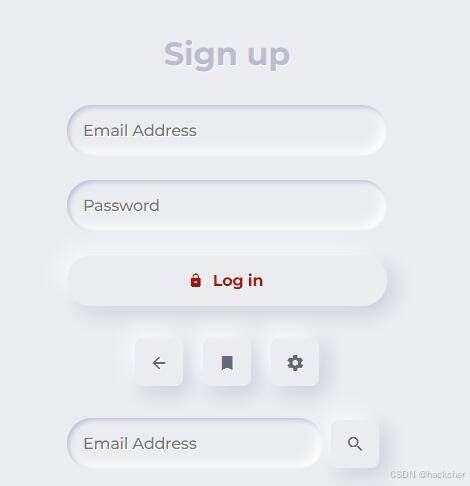
利用 box-shadow 实现浮雕风格的按钮。
html:
<form>
<div class="segment">
<h1>sign up</h1>
</div>
<label>
<input type="text" placeholder="email address" />
</label>
<label>
<input type="password" placeholder="password" />
</label>
<button class="red" type="button"><i class="icon ion-md-lock"></i> log in</button>
<div class="segment">
<button class="unit" type="button"><i class="icon ion-md-arrow-back"></i></button>
<button class="unit" type="button"><i class="icon ion-md-bookmark"></i></button>
<button class="unit" type="button"><i class="icon ion-md-settings"></i></button>
</div>
<div class="input-group">
<label>
<input type="text" placeholder="email address" />
</label>
<button class="unit" type="button"><i class="icon ion-md-search"></i></button>
</div>
</form>scss:
$ruler: 16px;
$color-red: #ae1100;
$color-bg: #ebecf0;
$color-shadow: #babecc;
$color-white: #fff;
body,
html {
background-color: $color-bg;
}
h1 {
margin: 0;
}
body,
p,
input,
select,
textarea,
button {
font-family: "montserrat", sans-serif;
letter-spacing: -0.2px;
font-size: $ruler;
}
div,
p {
color: $color-shadow;
text-shadow: 1px 1px 1px $color-white;
}
form {
padding: $ruler;
width: $ruler * 20;
margin: 0 auto;
}
.segment {
padding: $ruler * 2 0;
text-align: center;
}
button,
input {
border: 0;
outline: 0;
font-size: $ruler;
border-radius: $ruler * 20;
padding: $ruler;
background-color: $color-bg;
text-shadow: 1px 1px 0 $color-white;
}
label {
display: block;
margin-bottom: $ruler * 1.5;
width: 100%;
}
input {
margin-right: $ruler/2;
box-shadow: inset 2px 2px 5px $color-shadow, inset -5px -5px 10px $color-white;
width: 100%;
box-sizing: border-box;
transition: all 0.2s ease-in-out;
appearance: none;
-webkit-appearance: none;
&:focus {
box-shadow: inset 1px 1px 2px $color-shadow,
inset -1px -1px 2px $color-white;
}
}
button {
color: #61677c;
font-weight: bold;
box-shadow: -5px -5px 20px $color-white, 5px 5px 20px $color-shadow;
transition: all 0.2s ease-in-out;
cursor: pointer;
font-weight: 600;
&:hover {
box-shadow: -2px -2px 5px $color-white, 2px 2px 5px $color-shadow;
}
&:active {
box-shadow: inset 1px 1px 2px $color-shadow,
inset -1px -1px 2px $color-white;
}
.icon {
margin-right: $ruler/2;
}
&.unit {
border-radius: $ruler/2;
line-height: 0;
width: $ruler * 3;
height: $ruler * 3;
display: inline-flex;
justify-content: center;
align-items: center;
margin: 0 $ruler/2;
font-size: $ruler * 1.2;
.icon {
margin-right: 0;
}
}
&.red {
display: block;
width: 100%;
color: $color-red;
}
}
.input-group {
display: flex;
align-items: center;
justify-content: flex-start;
label {
margin: 0;
flex: 1;
}
}到此这篇关于css3 box-shadow 浮雕风格按钮的文章就介绍到这了,更多相关css3 box-shadow浮雕按钮内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!





发表评论