一、安装vscode和git
1、vscode下载和安装
2、git下载和安装
参考:git的安装与配置教程-超详细版_git安装及配置教程-csdn博客
3、github账号的注册
github官网: github: let’s build from here · github
需要重点关注的是 git的“配置”:
1)利用git将github的账户名和邮箱配置到本地(参见“git下载和安装”部分);
2)查看.gitconfig文件,确认配置成功
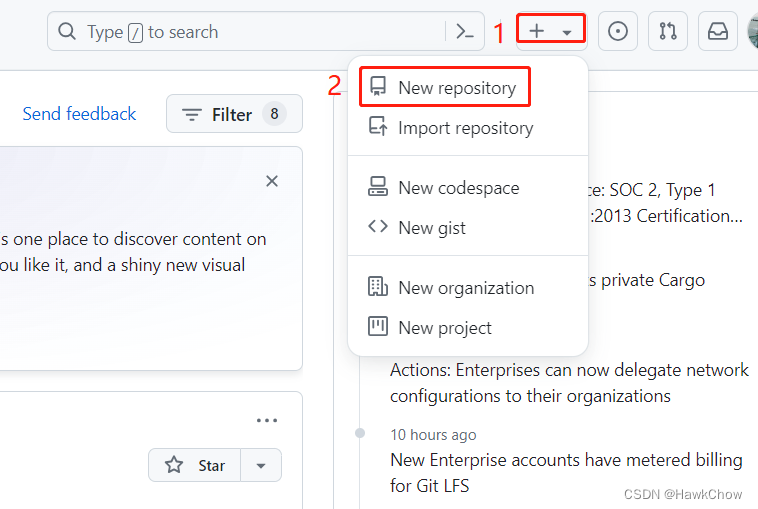
4、新建github仓库(repository)
在github主页中,新建仓库:

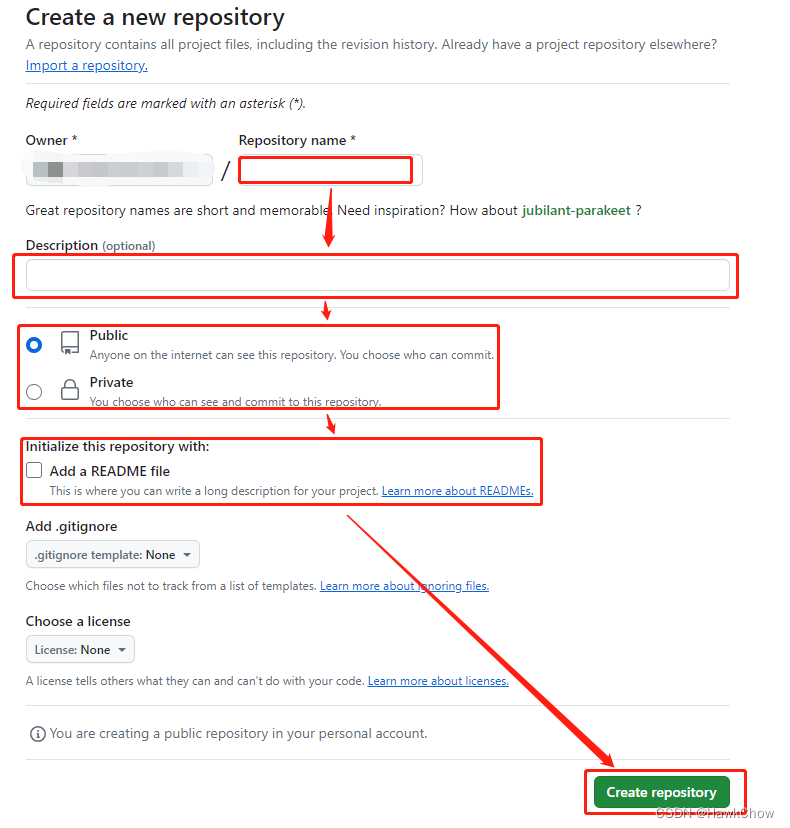
在仓库创建(create a new repository)页面,逐次对必填项(repository name)和选填项(description、public/private、add a readme file等)进行设置,然后点击“create repository”,创建一个新的仓库。

5. 通过vscode,从github添加远程存储库到本地
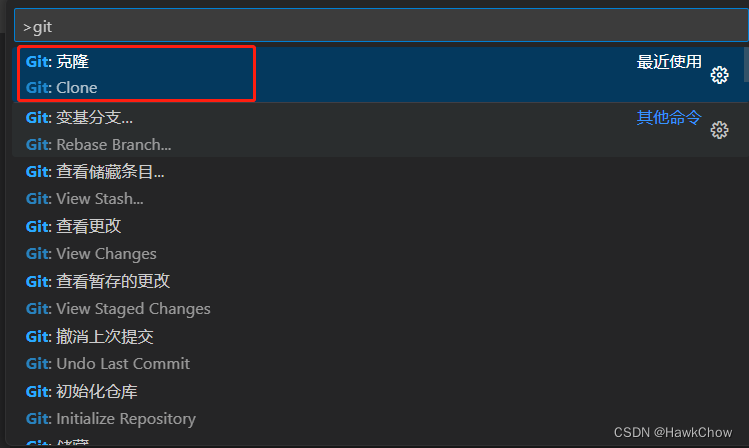
1)按下快捷键‘ctrl+shift+p’,显示命令面板。在命令面板的‘>’后,输出git。
在下拉菜单中选择“git:克隆”

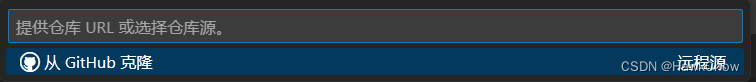
2) 界面会提示“提供仓库url或选择仓库源”

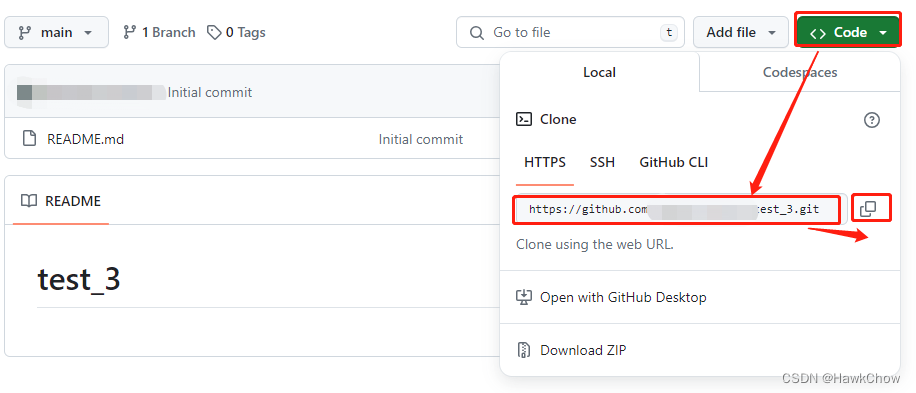
3 ) 在github对应的仓库(repository)(如,test_3)中,“code”的下拉菜单中,选择复制仓库的url(如,https://github.com/***/test_3.git),并将该url填入第2步的vscode界面对应的输入框中。

4)vscode的命令界面会显示github上对应的存储库,点击“从github克隆”

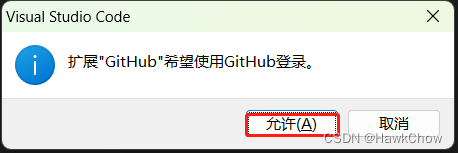
5)vscode软件会弹出如下对话框,选择“允许”

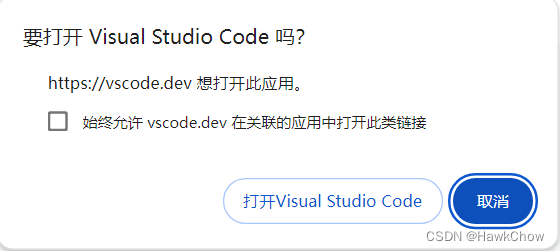
6)在第5步选择“允许”后,默认浏览器会提示

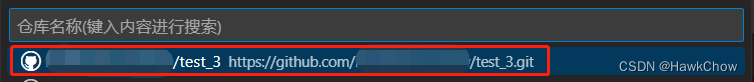
7)选择“打开visual studio code”后,vscode软件的命令界面会形成下拉菜单,选择你需要从github克隆到本地的仓库(如下所示)

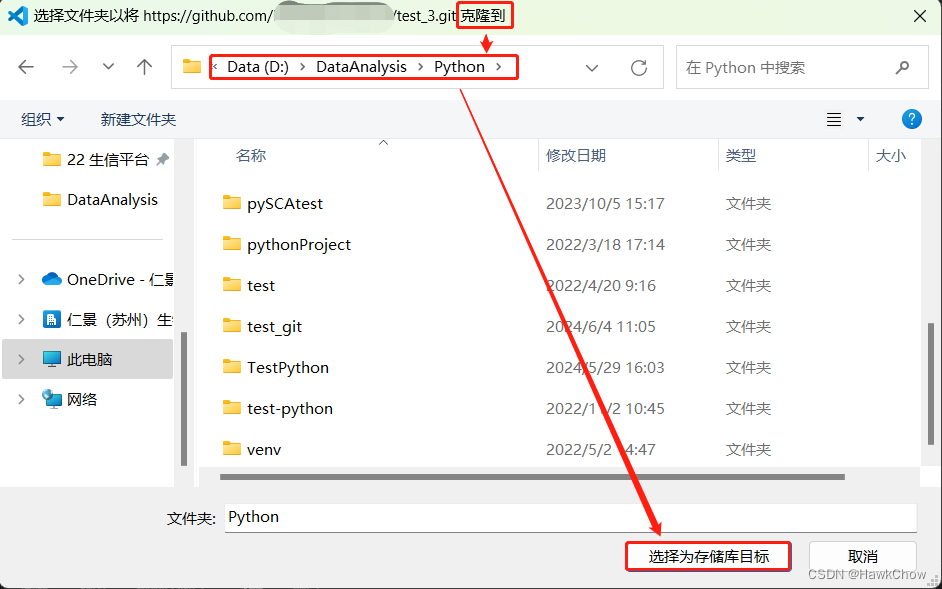
8)选择将github仓库克隆到本地的文件夹:

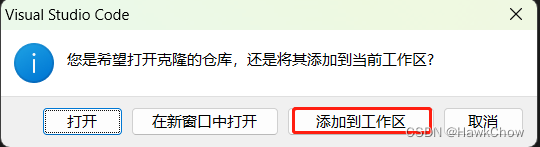
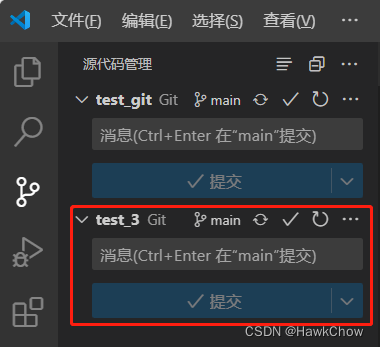
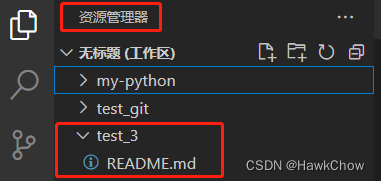
9)选择“添加到工作区”,会发现“源代码管理”和“资源管理器”里面已经有仓库“test_3”的内容(“readme.md”作为新建仓库时的文件已经下载到本地的文件夹中)




6. 将本地代码推送到github
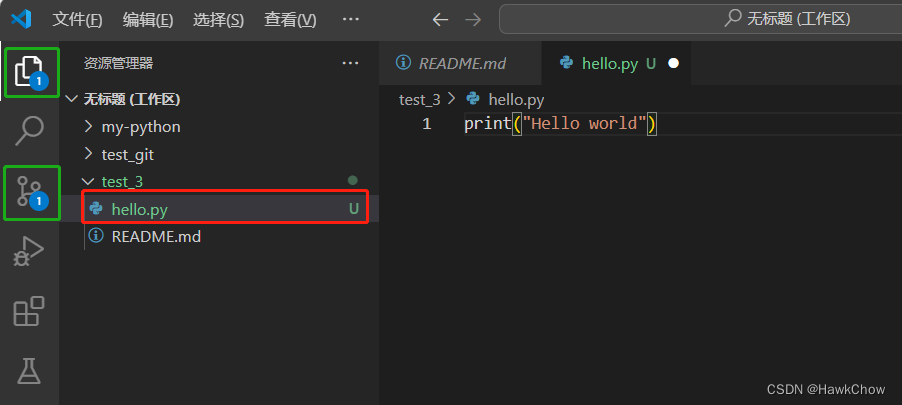
1)在本地仓库“test_3”的文件夹下,新建代码文件hello.py,“源代码管理”和“资源管理器”里显示更新内容,在“源代码管理”里点击“提交”,即可将本地更新内容推送到github


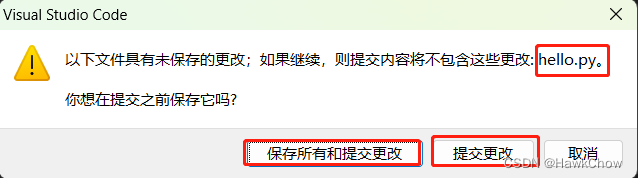
2)可以选择“保存所有和提交更改”,或者仅选择“提交更改”。

3)在“commit_editmsg”中,可以输入文档说明(如在第11行输入 print "hello world"),然后点击右上角的勾√(“接收提交消息”)

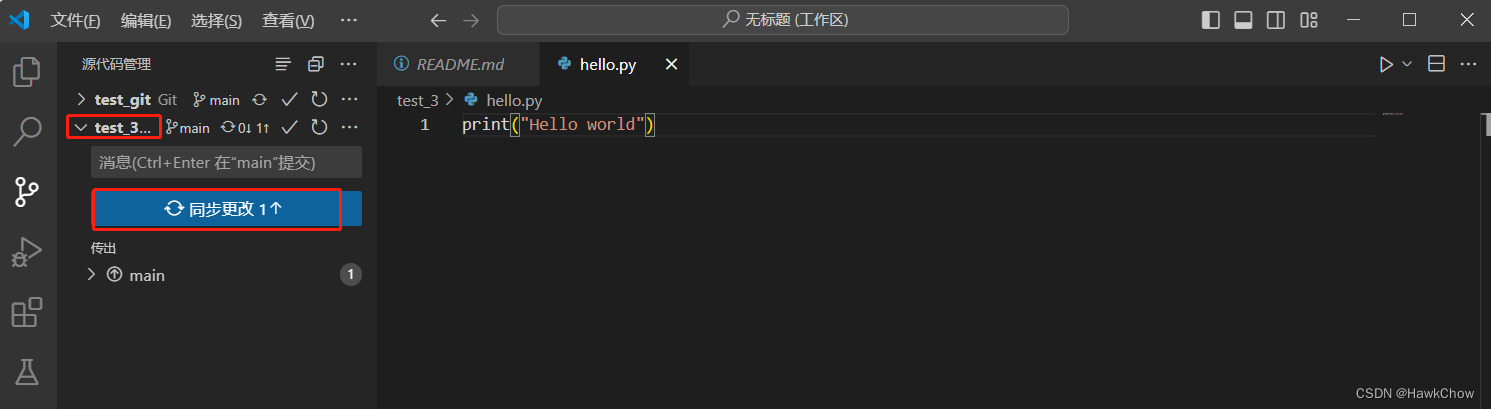
4)再次点击“源代码管理”菜单栏中的“同步更改”
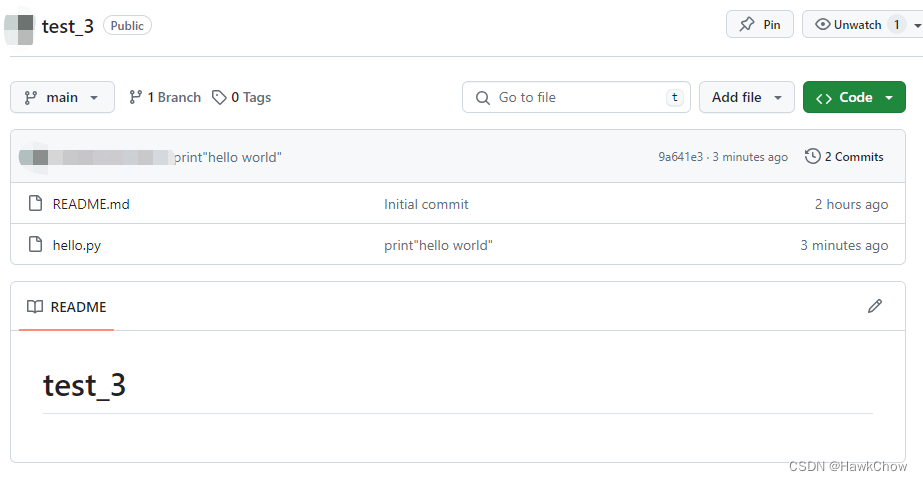
5)刷新github仓库“test_3”所在的网页,会发现我们在本地新建的代码文件已经传递到github上对应的仓库里了。

当然,这是我认为最简单的一种方式,等熟悉以后,可以尝试使用git bash终端和ssh密钥等方法。
good luck!





发表评论